- A+
所属分类:Web前端
介绍
这是一款基于VUE3.0 打造的简约型博客主题,兼容各大主流浏览器,适配各个设备与分辨率,PC、平板、手机等均可正常浏览。并且采用响应式设计,提高使用响应速度。
特性
- 响应式设计,兼容平板、手机端浏览器。
- 提供多种配置信息,方便各类用户进行个人定制化。
- 部署文档十分详细且部署快捷,仅只需要引入script地址即可出效果。
- 主题整体偏向简约、无太多不必要的特效画面、偏向于简洁型博客。
- 请求局部ajax刷新,实现全站无刷新式局部加载。
- 后端接口采用博客园接口,您无须部署自己的后端服务器。
- 提供两套主题UI可供选择。
急速部署
前提:已经开通js权限,没开通的可以向博客园官方申请开通。并且确保博客中至少有一篇随笔。
代码块部署位置
<style type="text/css"> #page_begin_html{top: 0;bottom: 0;left: 0;right: 0;position: fixed;z-index:99999;} #home #main #mainContent{display:none} body{margin:0;padding:0;overflow:hidden;margin-top:100%}#shade_animal_wrap{opacity:1;margin:0;padding:0;display:flex;position:absolute;top:0;left:0;right:0;bottom:0;align-items:center;justify-content:center;height:100vh;width:100%;background-color:#f2f2f2;z-index:99999;transition:all .5s ease 0s;}.lds-hourglass{display:inline-block;position:relative;width:64px;height:64px;transform:translateX(-30px) translateY(-60px);}.lds-hourglass:after{content:" ";display:block;border-radius:50%;width:0;height:0;margin:6px;box-sizing:border-box;border:60px solid #fff;border-color:#ff8d00 transparent #ff3004 transparent;animation:lds-hourglass 1.2s infinite;}@keyframes lds-hourglass{0%{transform:rotate(0);animation-timing-function:cubic-bezier(0.55,0.055,0.675,0.19);}50%{transform:rotate(900deg);animation-timing-function:cubic-bezier(0.215,0.61,0.355,1);}100%{transform:rotate(1800deg);}}</style> <div id="shade_animal_wrap"><div class="lds-hourglass"></div></div> 将上述代码块拷贝至 博客园设置->页首HTML代码 。
<script> $("link").remove();$("script").remove();$(function(){$("link").remove();$("script").remove()});window.blogCommentManager=function(){this.renderComments=function(){}};window.loadViewCount=function(){};window.loadNewsAndKb=function(){};window.loadBlogSignature=function(){};window.LoadPostCategoriesTags=function(){};window.LoadPostInfoBlock=function(){};window.GetPrevNextPost=function(){};window.loadBlogCalendar=function(){};window.loadBlogSideColumn=function(){};window.loadBlogTopLists=function(){};window.GetHistoryToday=function(){};window.deliverAdT2=function(){};window.getFollowStatus=function(){};window.deliverAdC1=function(){}; </script> <script type="text/javascript"> (()=>{ //该处用于配置atum主题参数,具体配置参数可参考下方。 let p={}; p.blogSign="自惭多情污梵行,入山又恐误倾城。世间安得双全法,不负如来不负卿。"; window.__BLOG_CONFIG__=p; })(); </script> <script type="text/javascript" src="[地址可在下方获取]"></script> 将上述代码块拷贝至 博客园设置->博客侧边栏公告(支持HTML代码) (支持 JS 代码) ,并且按需配置好所需要的参数并且赋值给全局变量__BLOG_CONFIG__中。

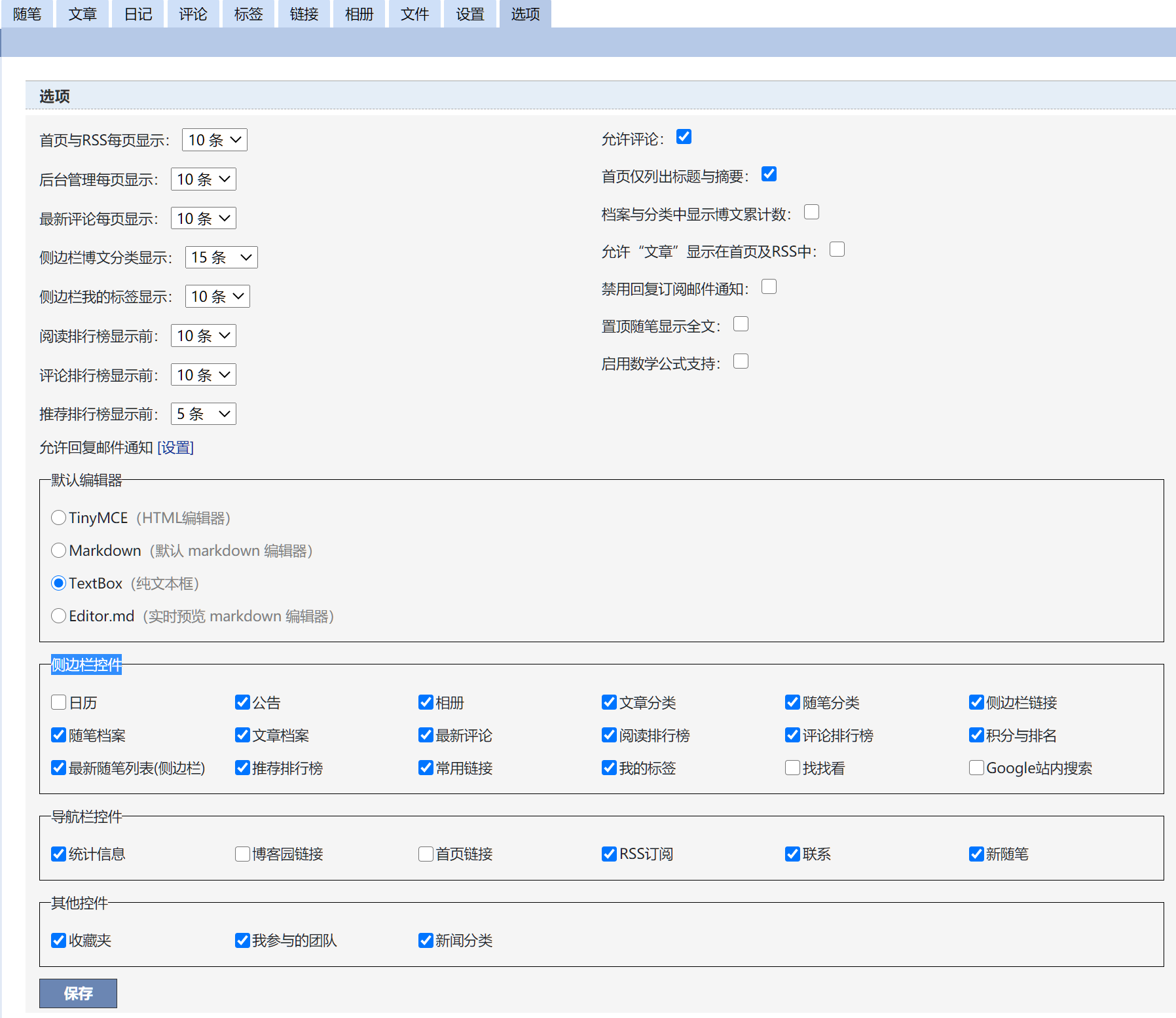
同样这里需要对博客园进行上述设置
最后
购买流程:
1. 您可以通过下面的QQ方式联系到我(备注下[购买atum主题])
2. QQ:2952963373 不是全职所以可能没法立刻回复,但基本看到消息就会回复您
3. 价格:50元,因为主题为虚拟商品,购取源码后不支持任何理由退款
4. 主题的配置不需要修改代码,但需要一定的文档阅读能力,如果不愿意看文档,请勿购买
5. 您将享有主题源码,主题不定时更新,主题静态文件部署路径,主题售后服务




