- A+
上一篇文章 我在 vscode 插件里接入了 ChatGPT,解决了代码变量命名的难题 中,展示了如何在 vscode 插件中使用 ChatGPT 解决代码变量命名的问题。vscode 插件市场中有很多的翻译插件,但是在一些使用场景里是远远比不上 ChatGPT 的,比如只翻译一段 json 数据里的指定字段。那么 ChatGPT 还能做什么呢?能否取代已经存在的轮子?
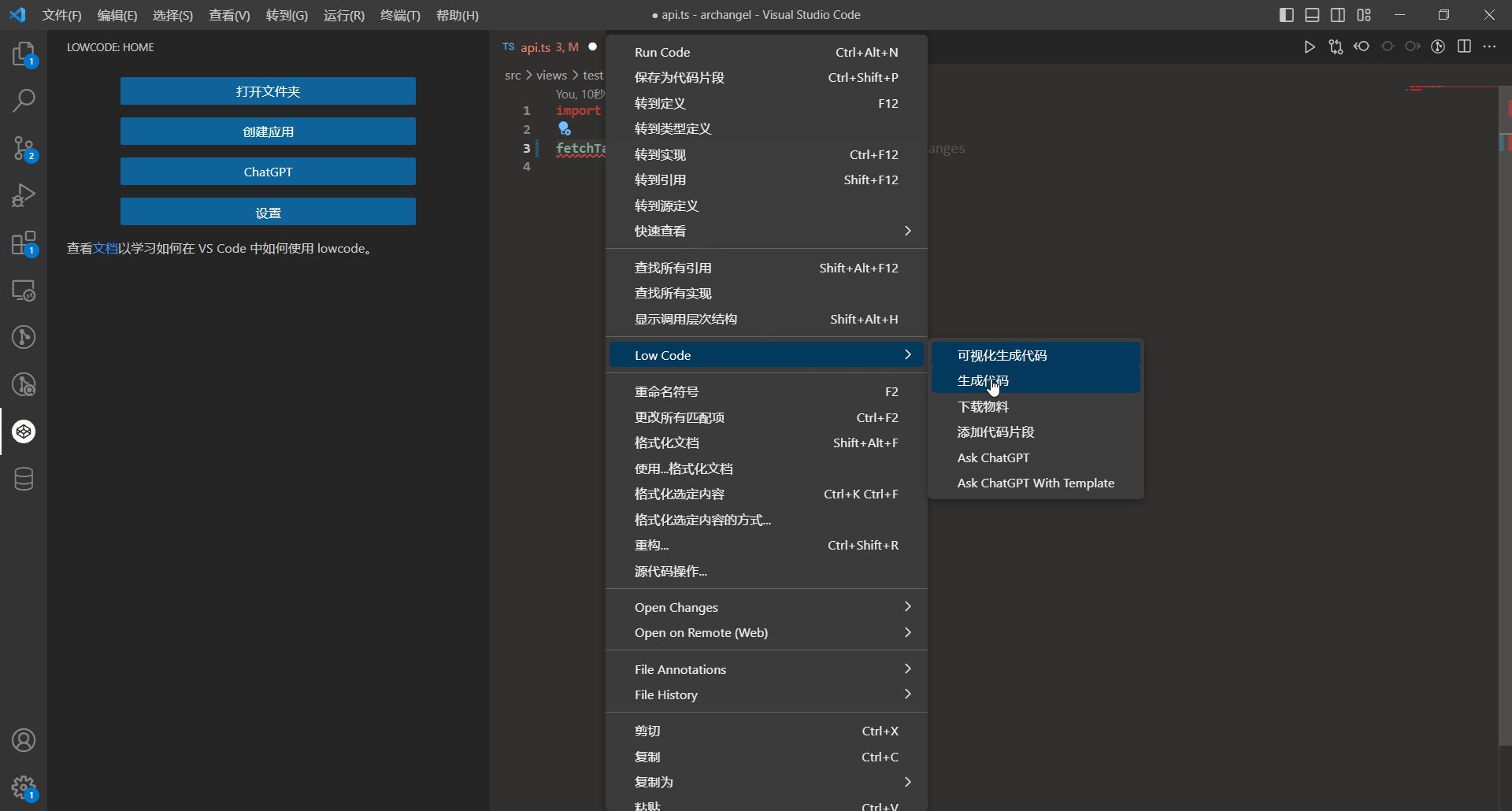
以 lowcode 插件中的功能为例,看看能不能用 ChatGPT 替代。
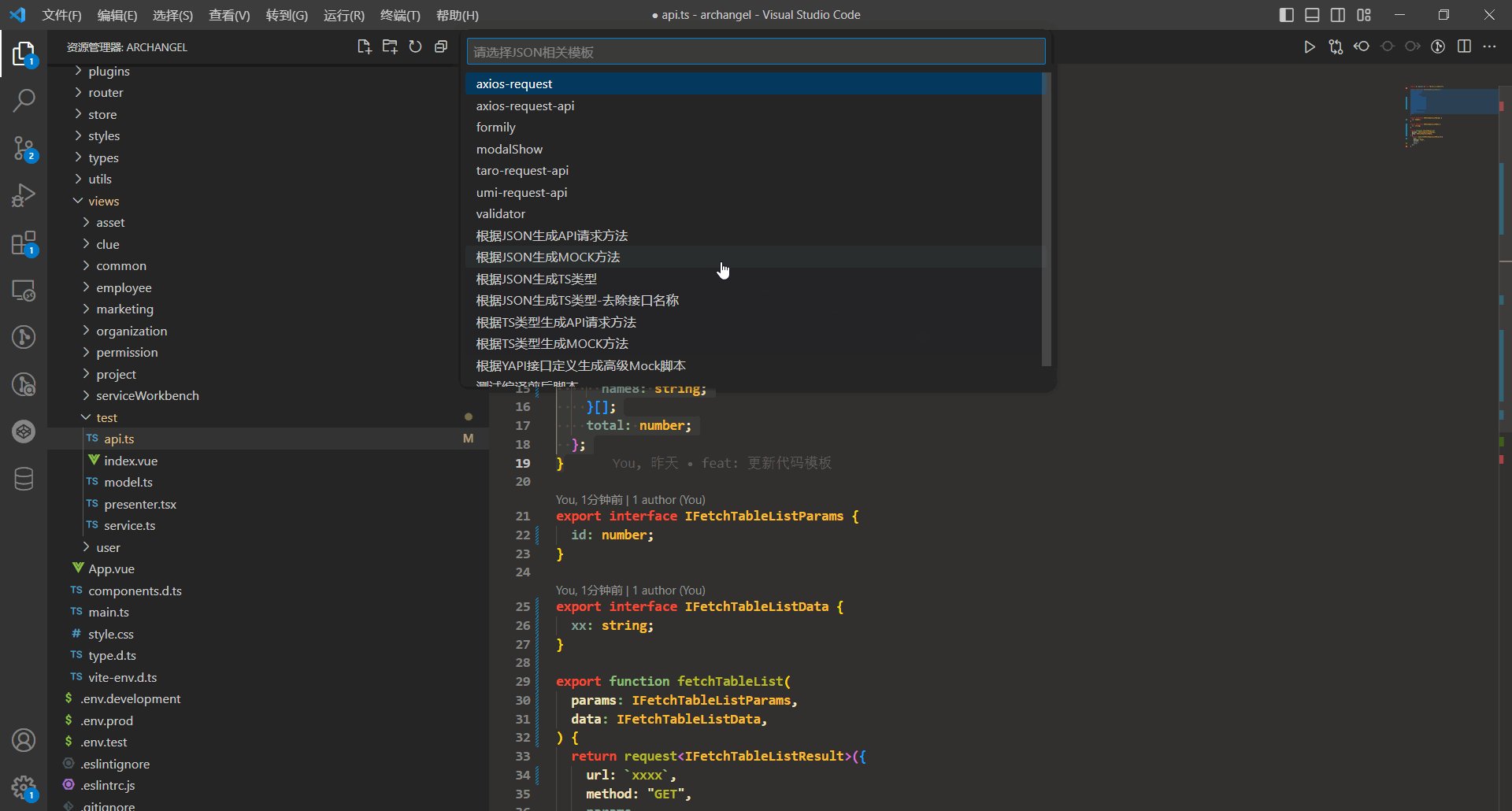
根据 JSON 生成 API 请求方法
首先复制一段 json,比如:
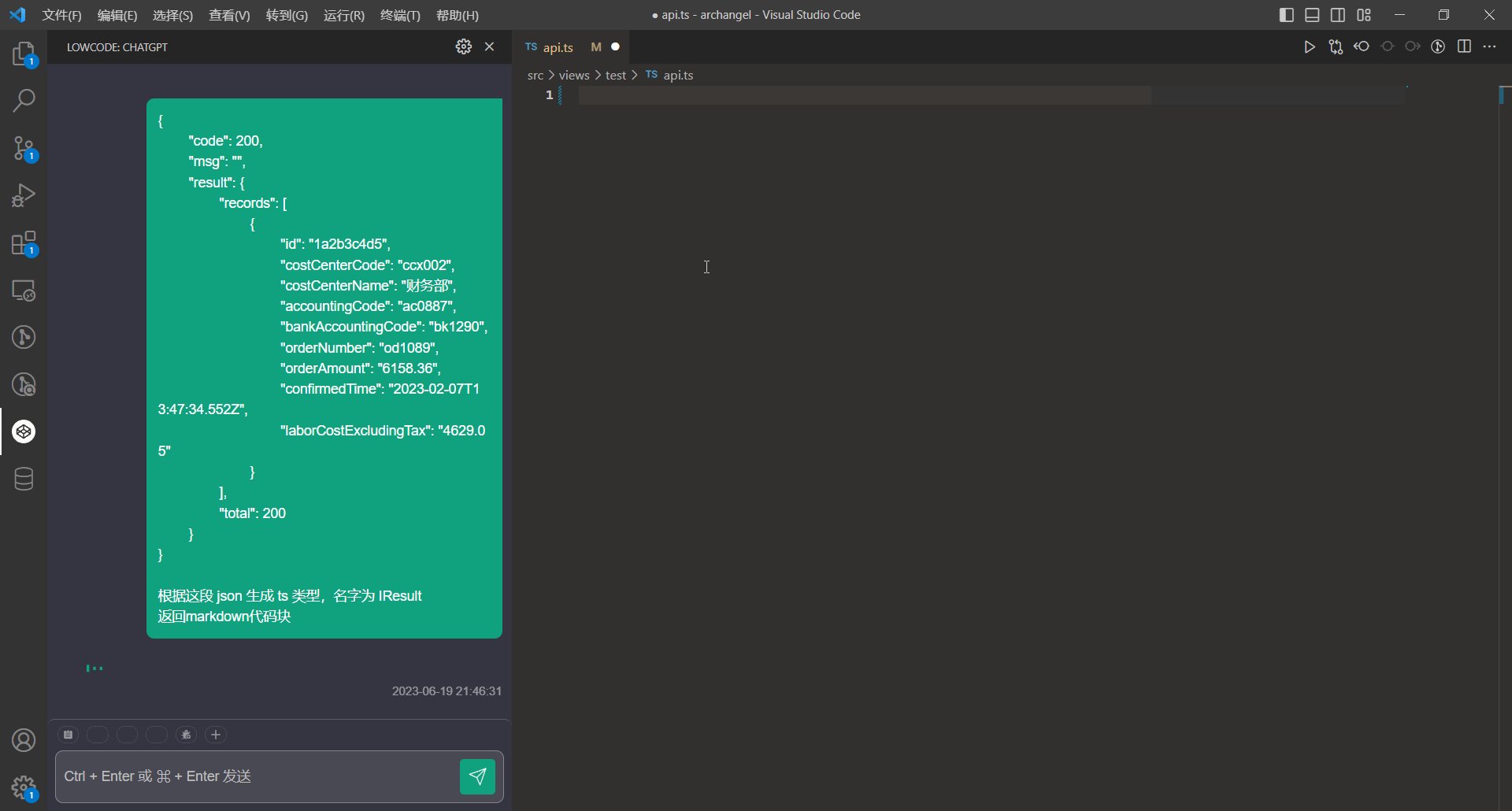
{ "code": 200, "msg": "", "result": { "records": [ { "id": "1a2b3c4d5", "costCenterCode": "ccx002", "costCenterName": "财务部", "accountingCode": "ac0887", "bankAccountingCode": "bk1290", "orderNumber": "od1089", "orderAmount": "6158.36", "confirmedTime": "2023-02-07T13:47:34.552Z", "laborCostExcludingTax": "4629.05" } ], "total": 200 } } 不使用 ChatGPT

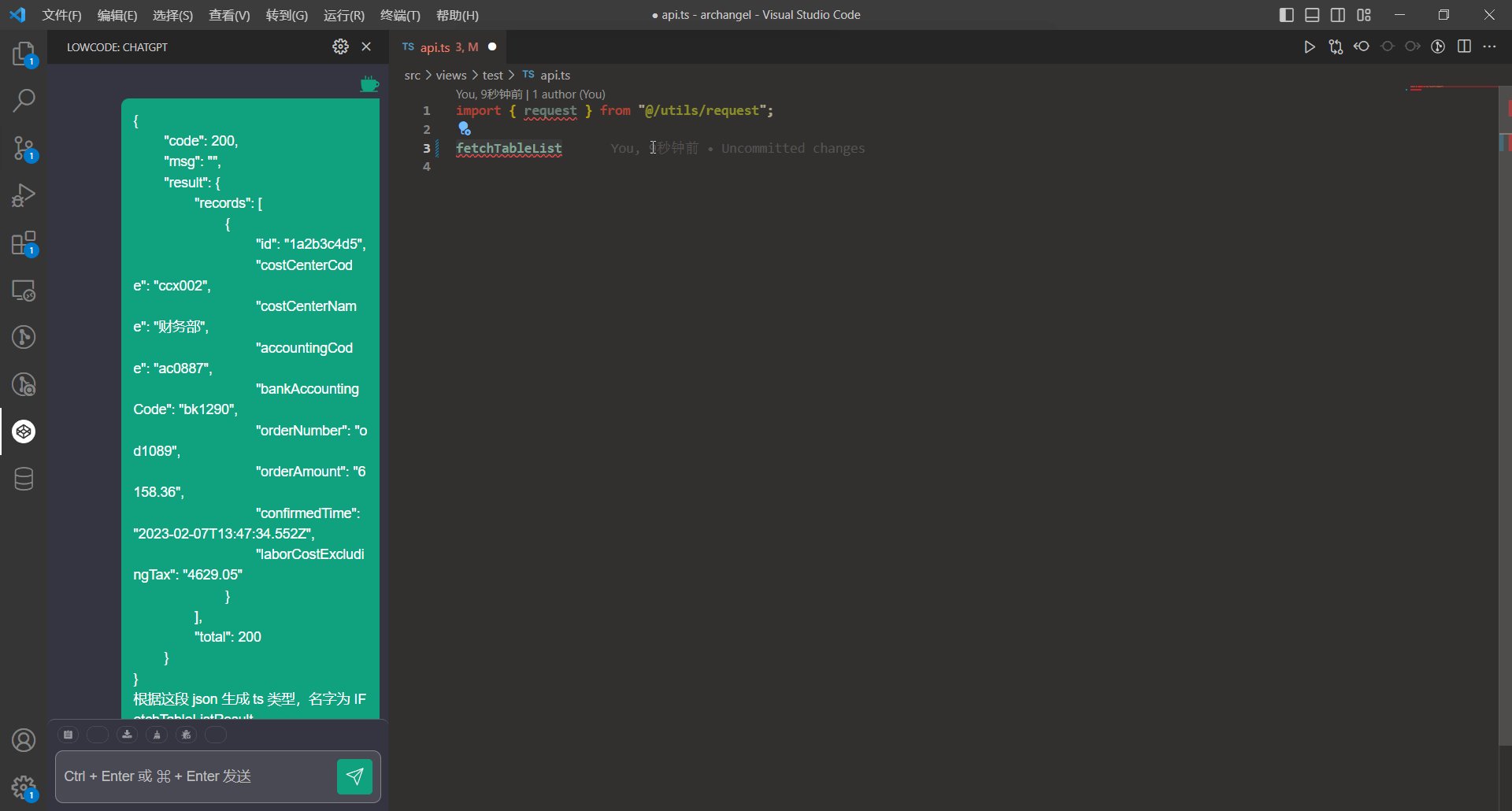
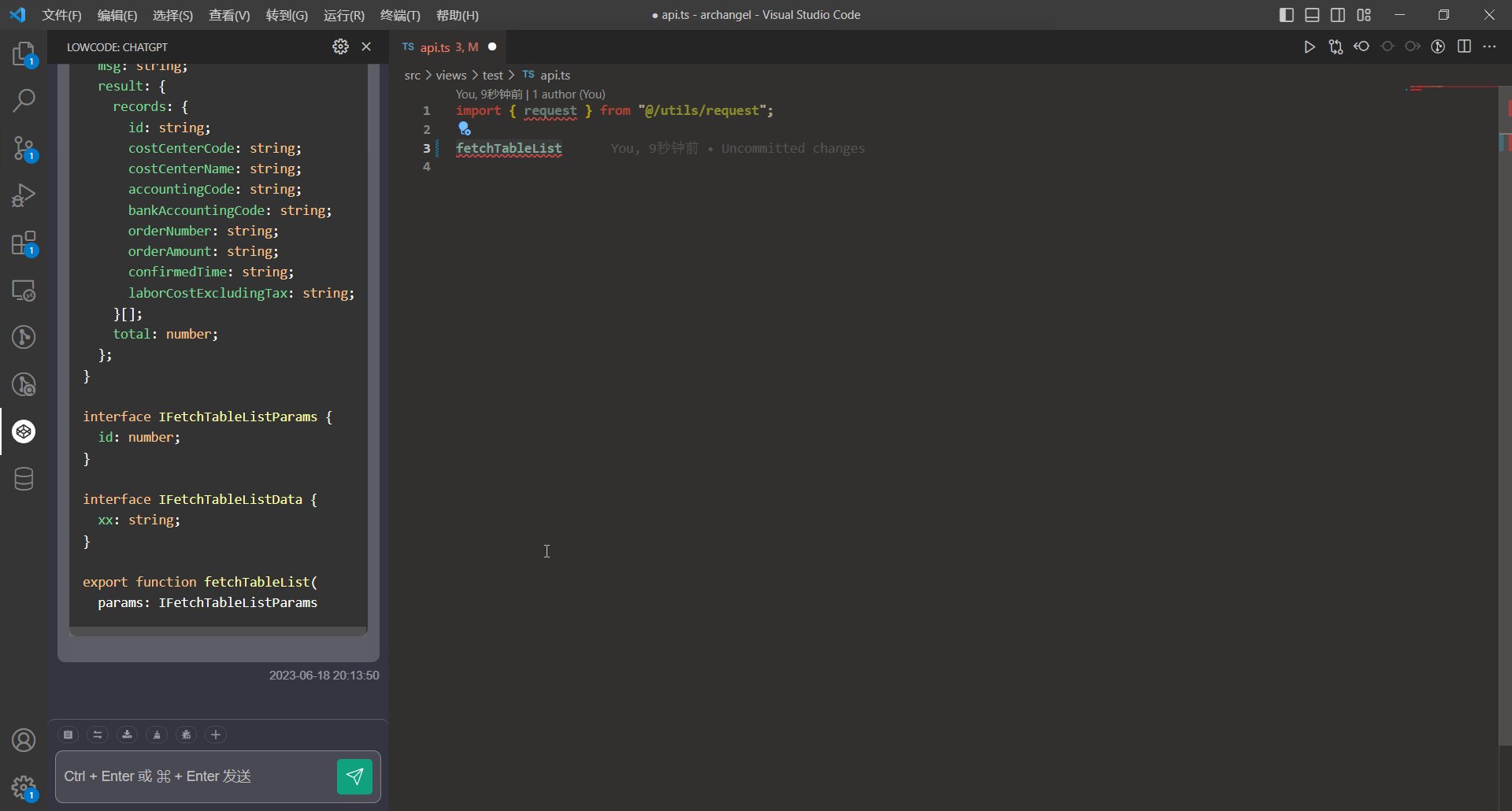
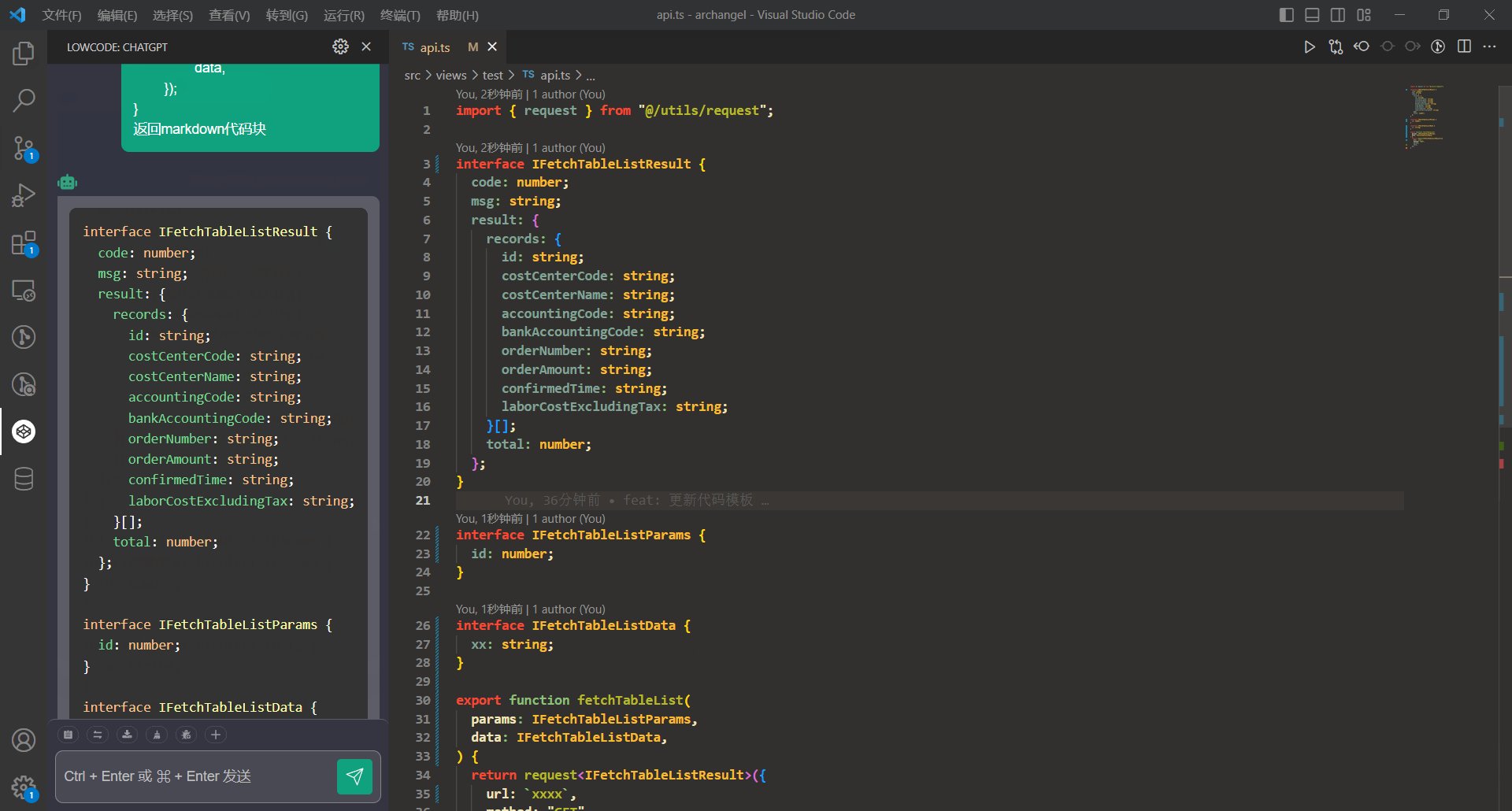
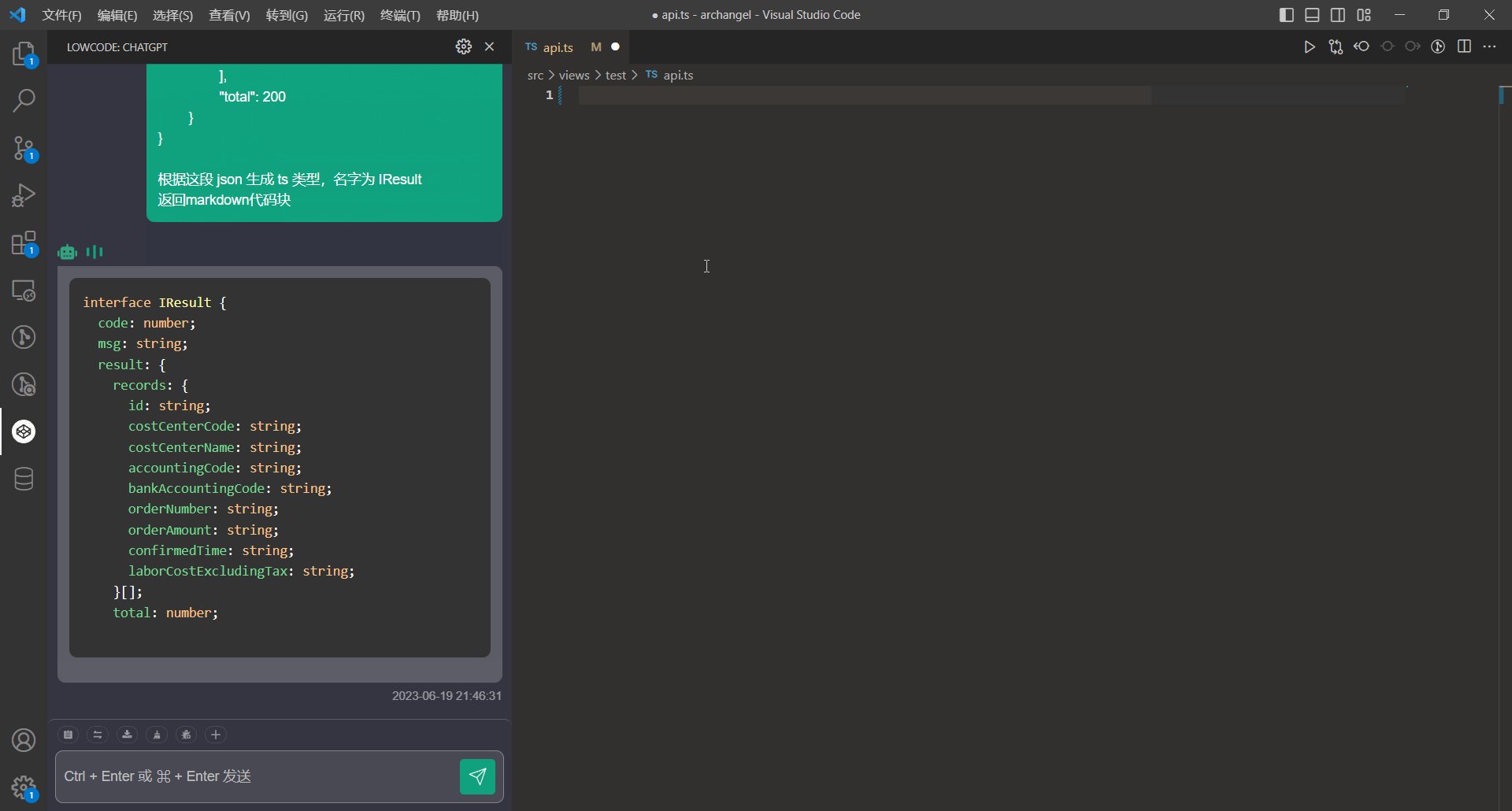
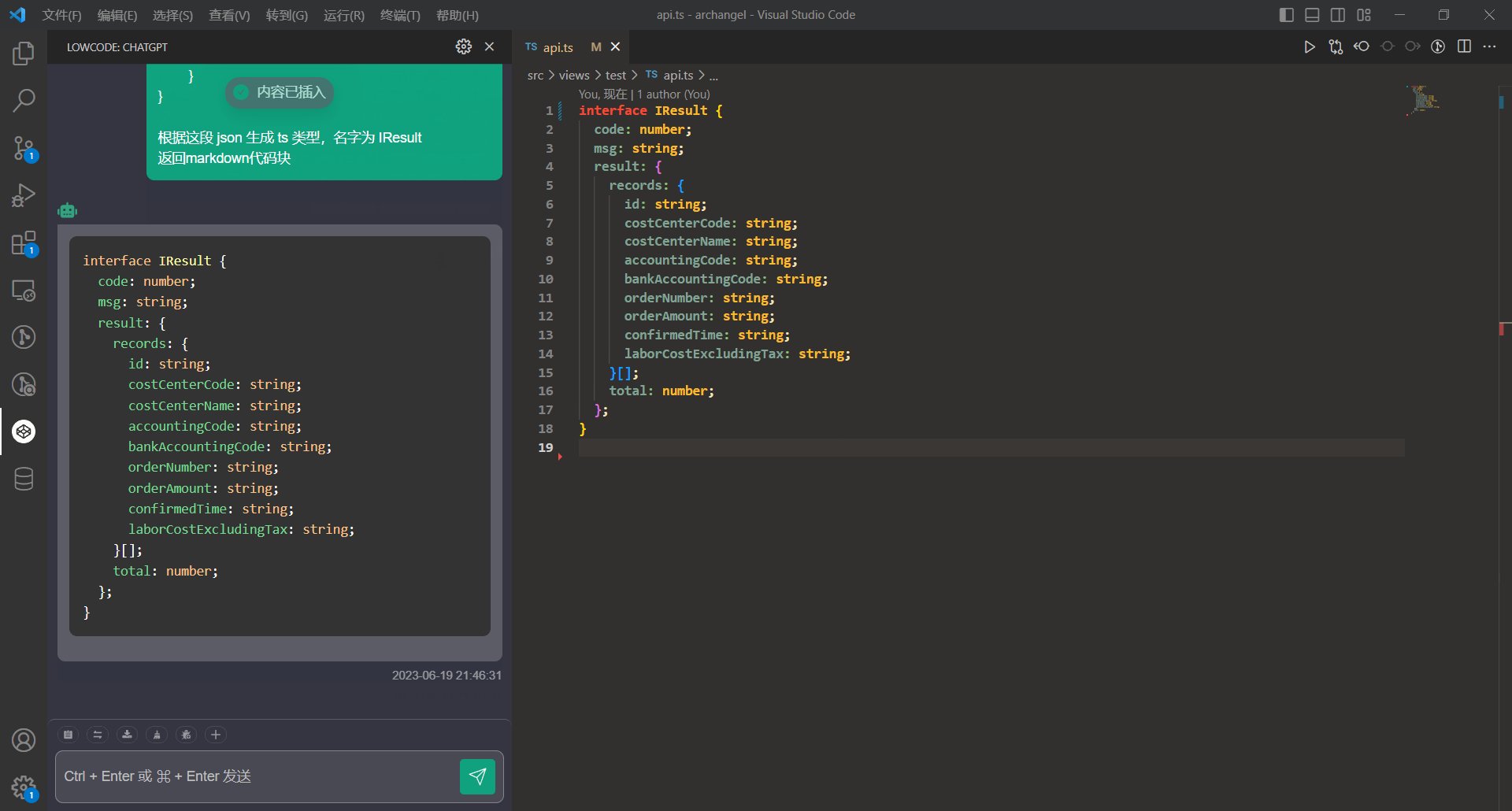
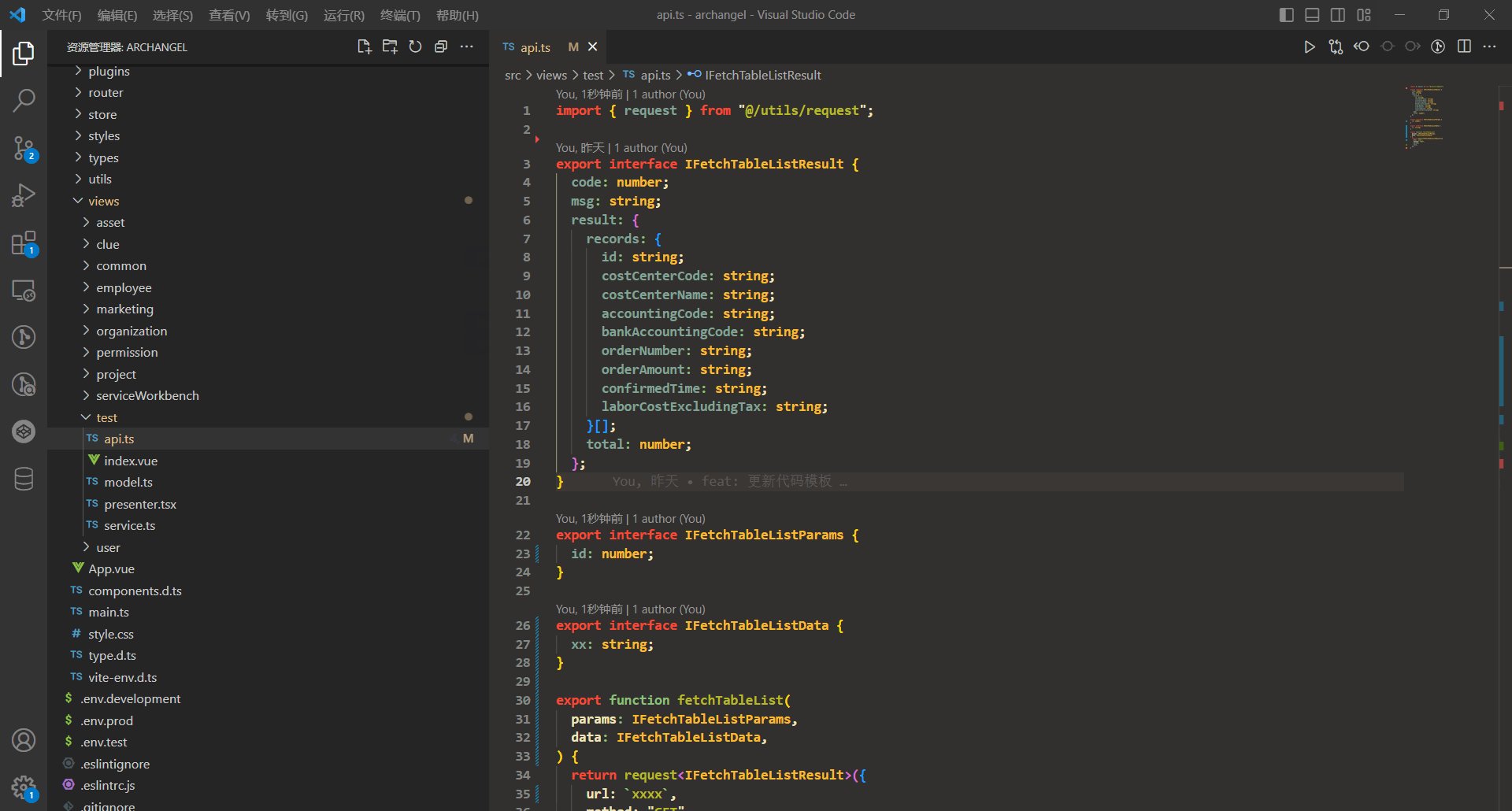
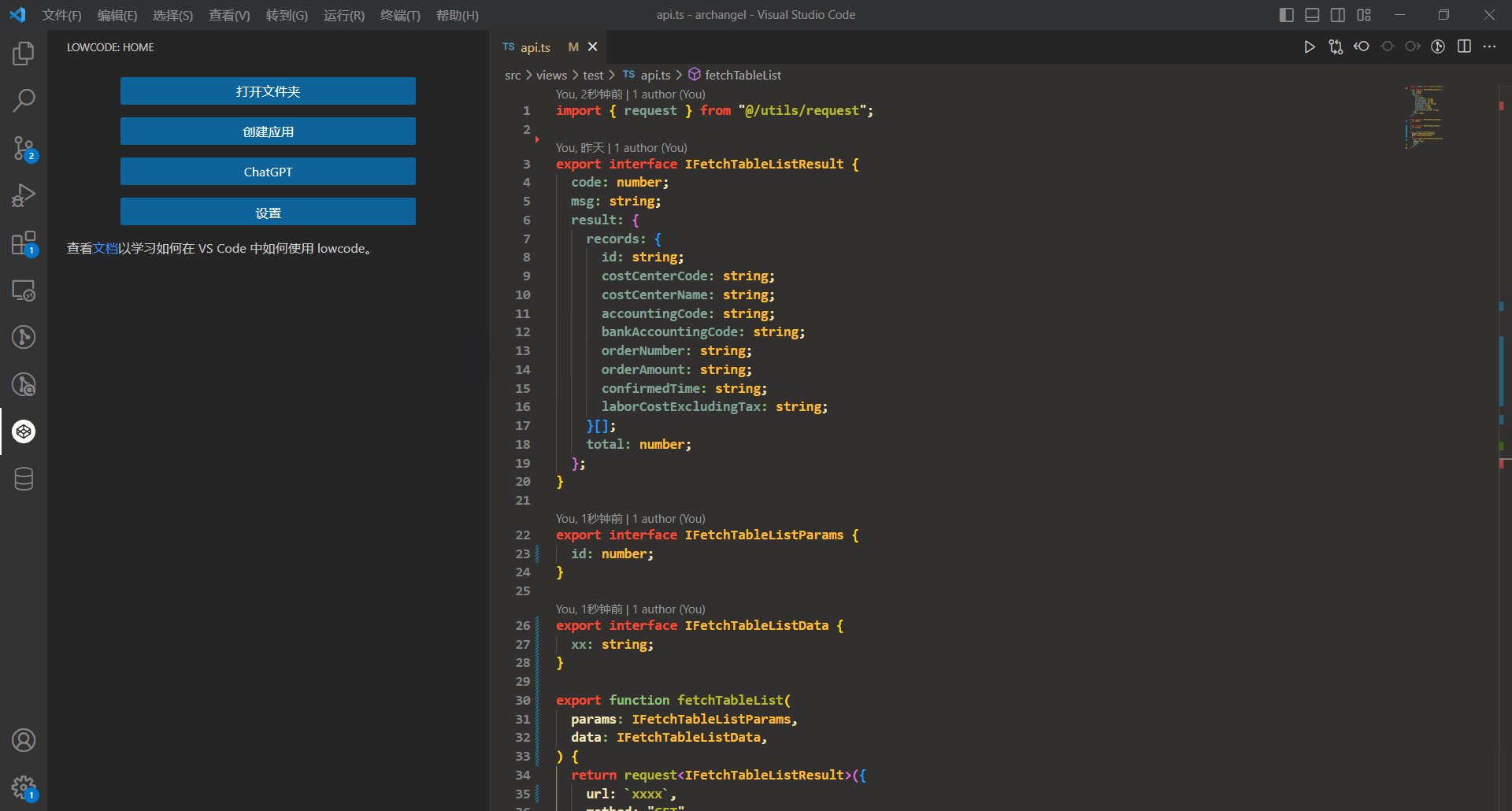
使用 ChatGPT

可以发现,几乎达到了一样的效果,只是 ChatGPT 会慢一点。不使用 ChatGPT 时,插件内部是直接调用库将 json 转成 ts 类型,还做了一些边界处理,比如如果复制的是 json 变量而不是标准的 json 数据,需要将 json 变量变成 json 数据。使用 ChatGPT 对数据就没有很严格的要求,可以是 json 变量,也可以是 json 数据。
非 ChatGPT 的模板
<%- type %> export interface I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Params { id: number; } export interface I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Data { xx: string; } export function <%= rawSelectedText %>( params: I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Params, data: I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Data, ) { return request<I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Result>({ url: `xxxx`, method: 'GET', params, data, }); } ChatGPT 的模板
<%- rawClipboardText %> 根据这段 json 生成 ts 类型,名字为 I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Result 和下面的代码一起返回 export interface I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Params { id: number; } export interface I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Data { xx: string; } export function <%= rawSelectedText %>( params: I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Params, data: I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Data, ) { return request<I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Result>({ url: `xxxx`, method: 'GET', params, data, }); } 返回 markdown 代码块 模板会使用 ejs 进行编译。
根据 JSON 生成 MOCK 方法
也是先复制一段 json 数据。
不使用 ChatGPT

插件内部是直接遍历 json,把这一段代码通过字符串拼出来。
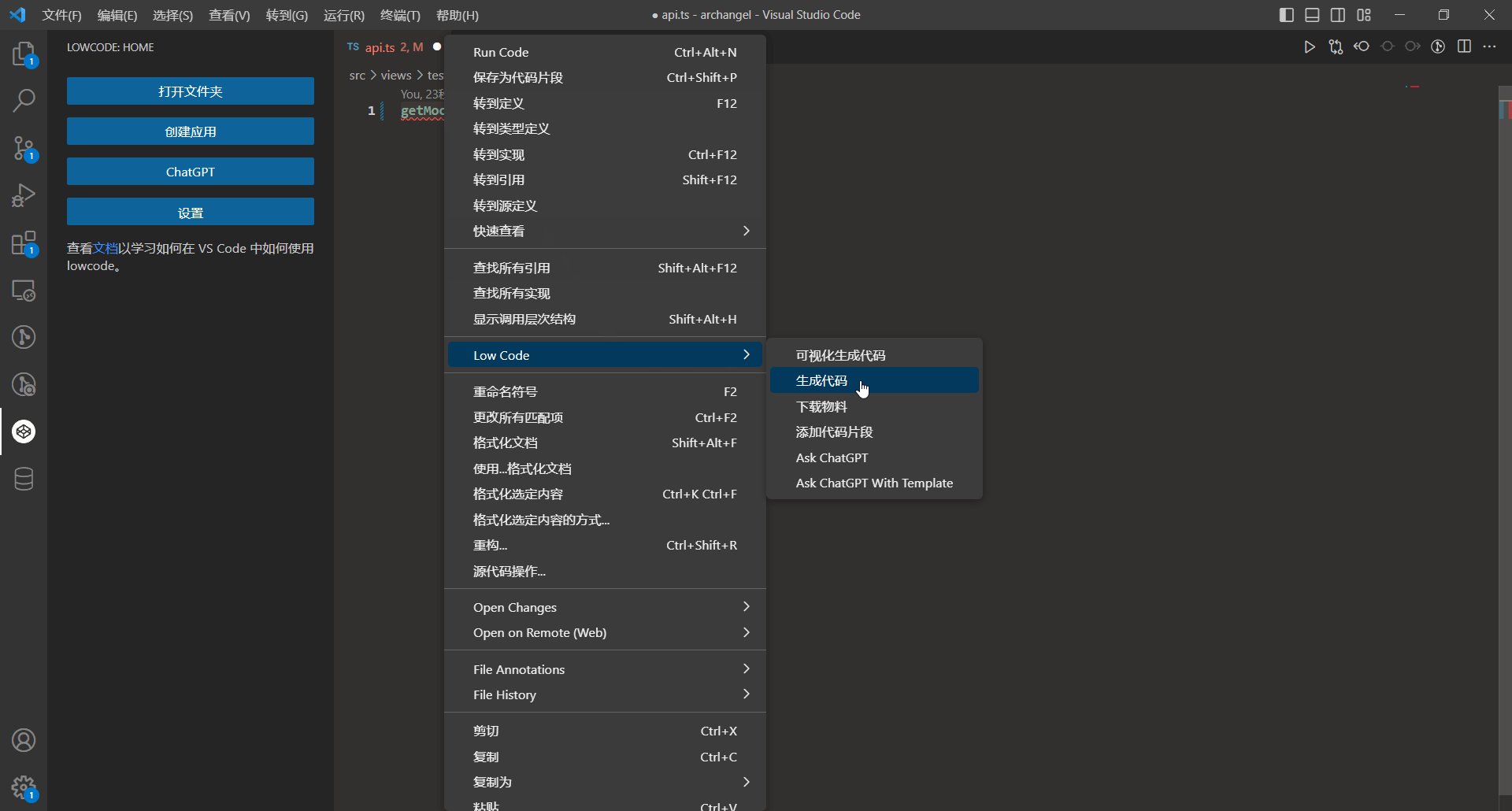
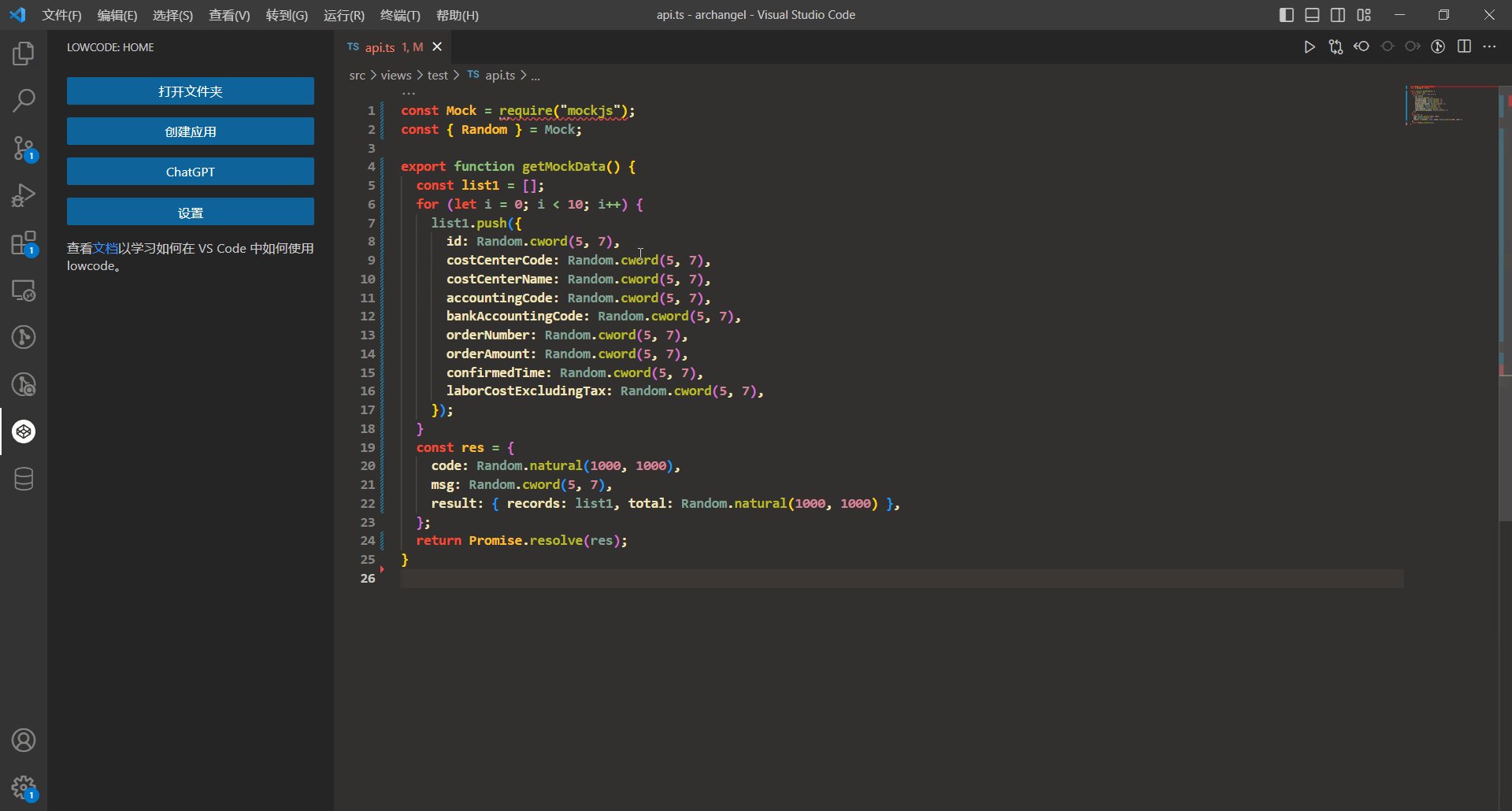
使用 ChatGPT

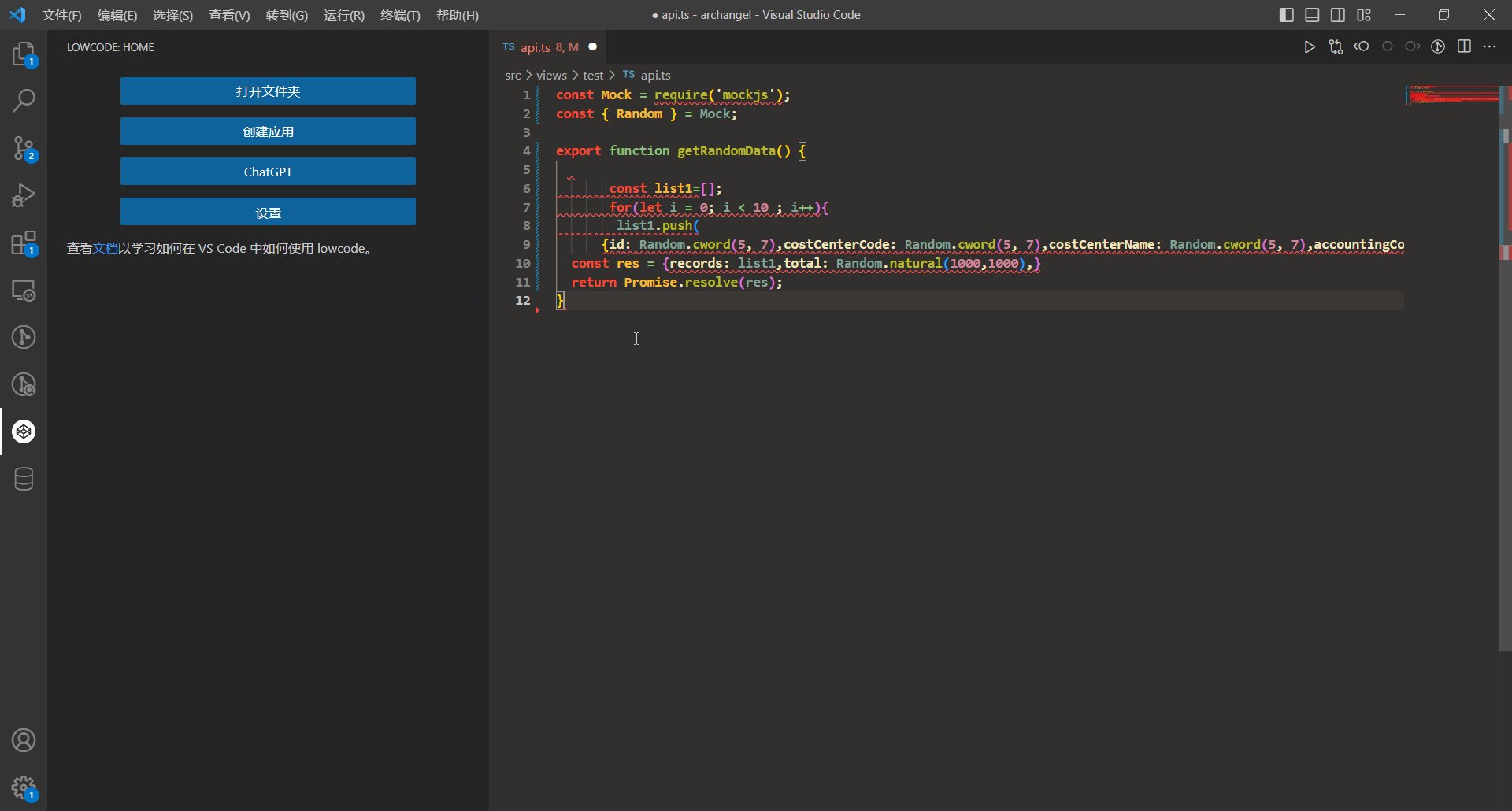
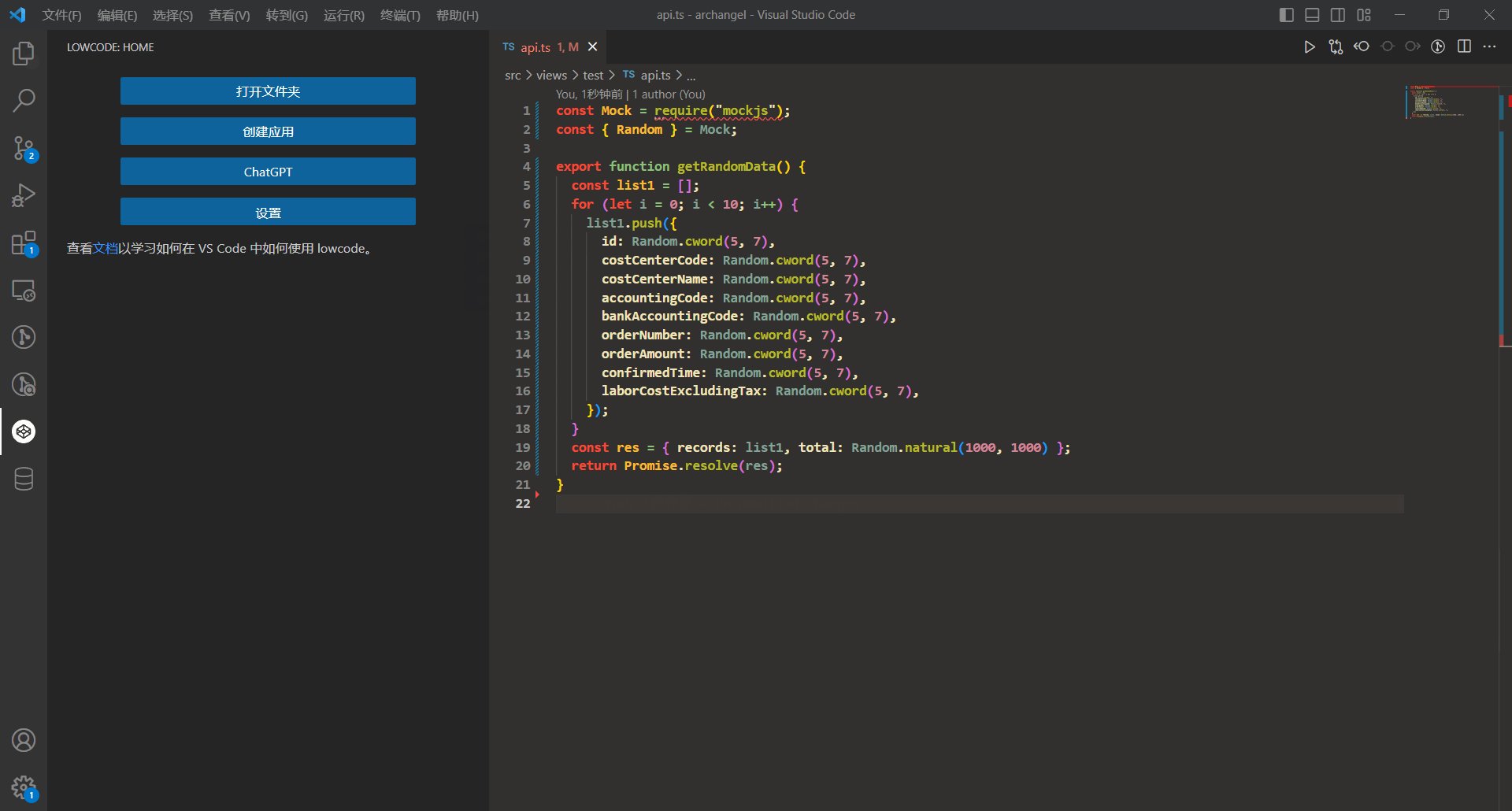
这里使用 ChatGPT 的时候,很难让它输出不需要修改就能直接使用的代码,如上的代码里输出了一段无关的内容。
// 调用方法 getMockData().then(data => { console.log(data); }); ChatGPT 使用的模板:
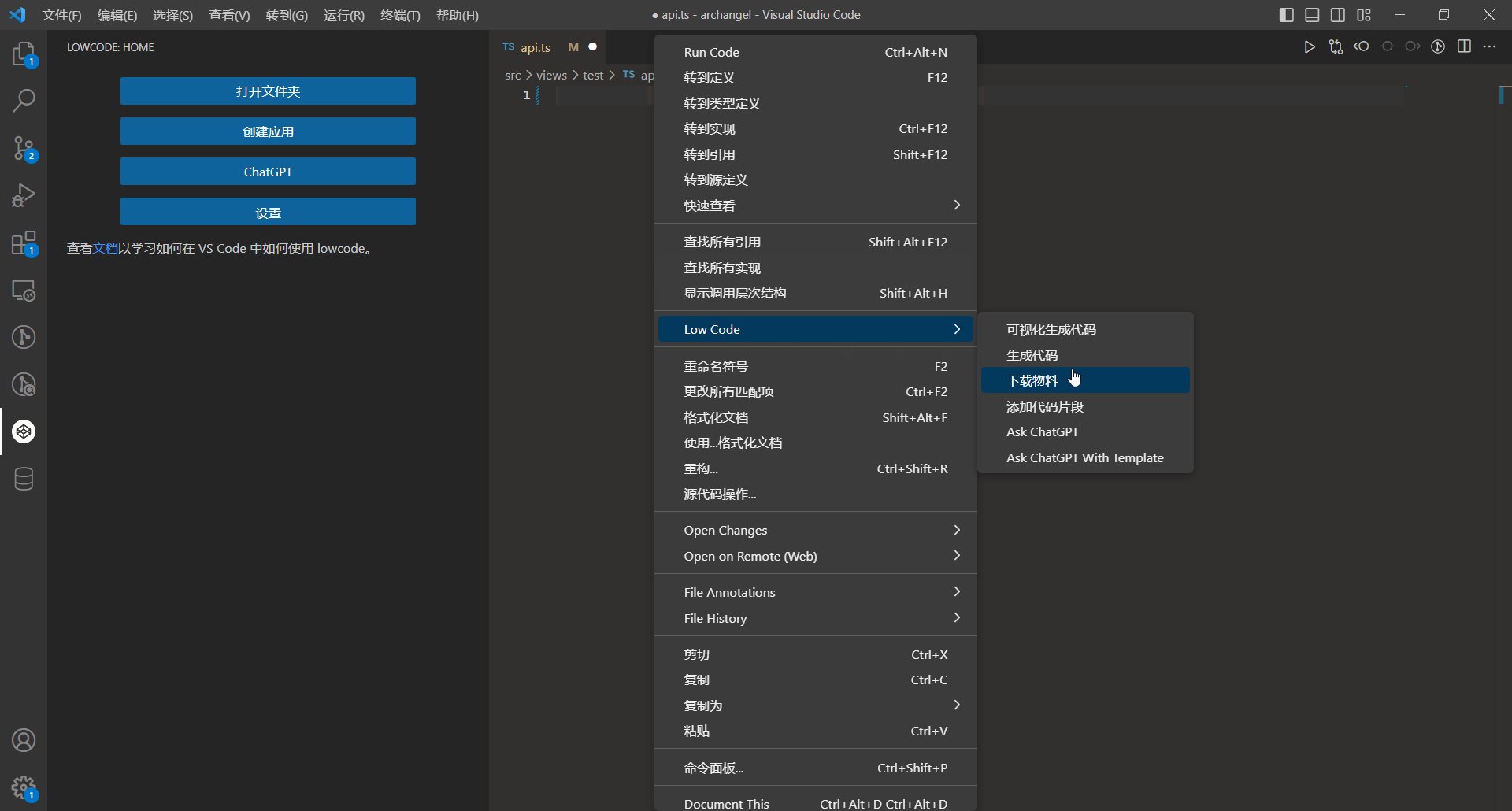
<%- rawClipboardText %> 生成一个 js 方法,方法名为 <%= rawSelectedText || 'getRandomData' %>, 方法内部使用 mock.js 生成跟上面的 json 一样字段的数据,如果有数组则生成10个元素, 最终的数据使用 Promise.resolve 返回 返回 markdown 代码块 根据 JSON 生成 TS 类型
先复制一段 json 数据
不使用 ChatGPT

使用 ChatGPT

根据 JSON 生成 TS 类型-去除接口名称
这个用处是:后端接口可以连调的时候替换原有自己预先写的接口类型。
不使用 ChatGPT

使用 ChatGPT

根据 TS 类型生成 API 请求方法
使用场景:后端没有给接口文档,前端根据原型和设计稿抽象出数据模型,根据数据模型生成 mock 的 API 请求方法(mock数据通过真实后端服务提供)。
只复制类型体,不要类型名称,比如:
{ records: { id: string; costCenterCode: string; costCenterName: string; accountingCode: string; bankAccountingCode: string; orderNumber: string; orderAmount: string; confirmedTime: string; laborCostExcludingTax: string; }[]; total: number; } 不使用 ChatGPT

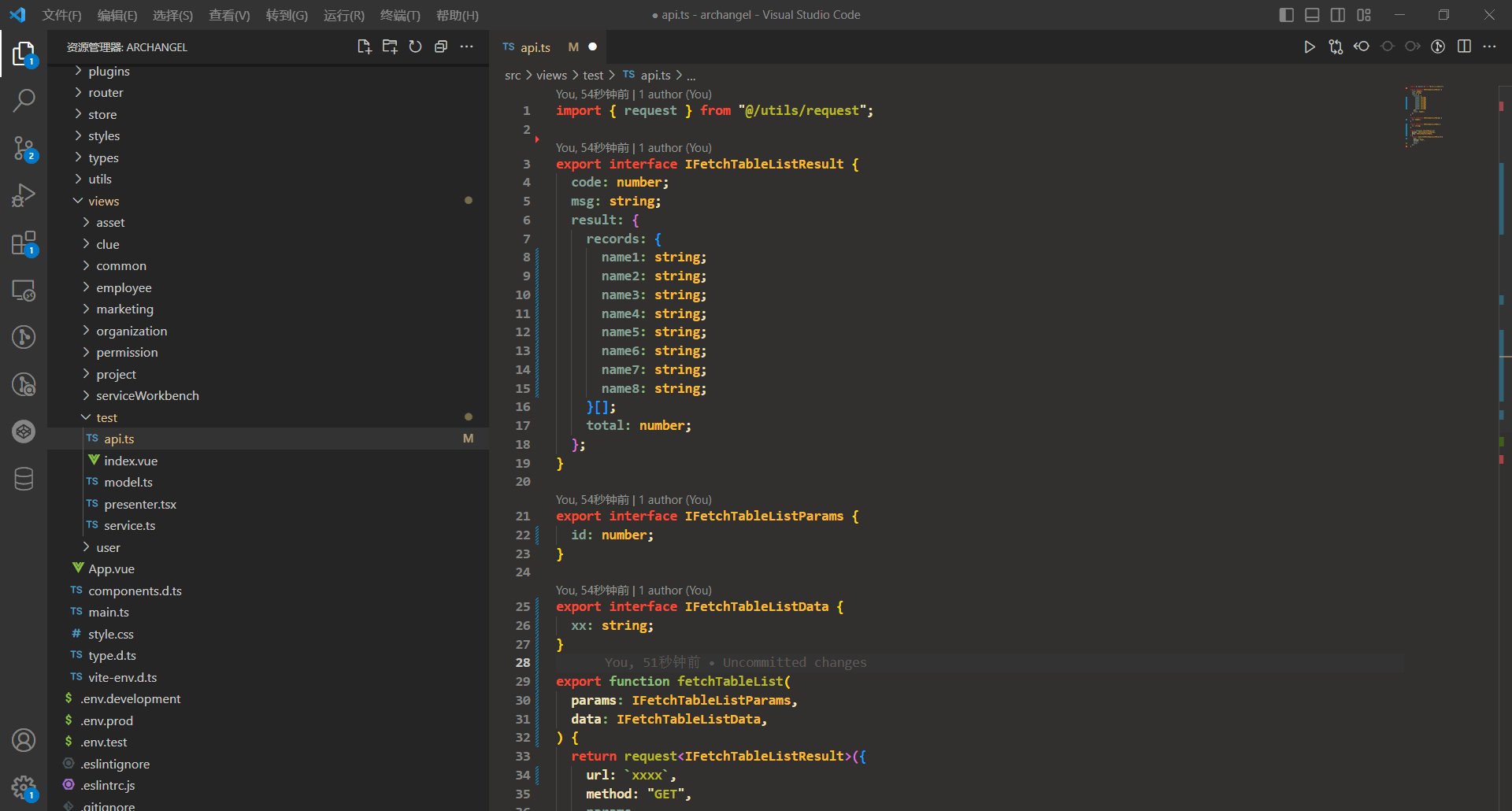
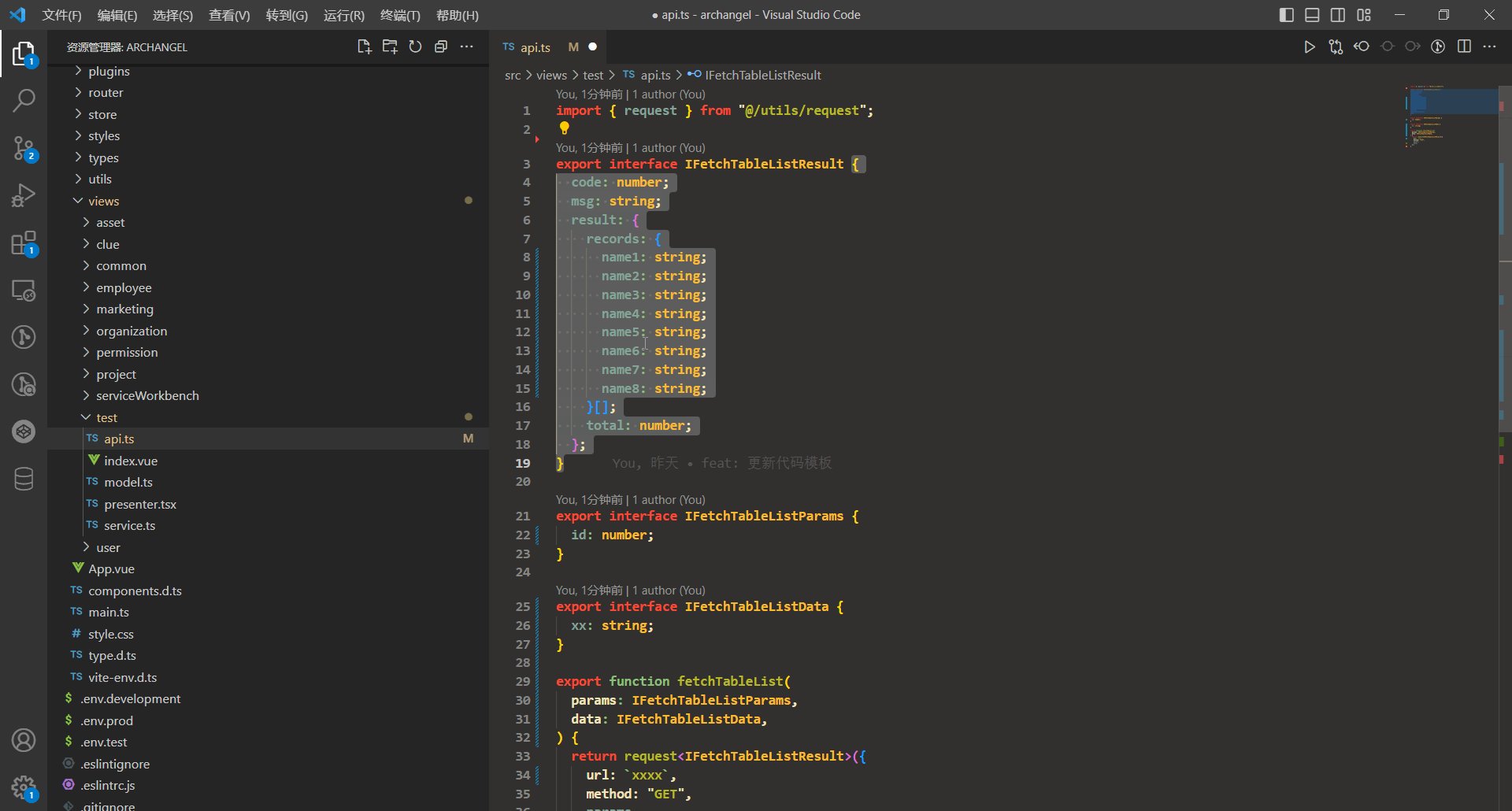
使用 ChatGPT
因为只是将剪贴板里的内容在模板里做了一下拼装,完全用不到 ChatGPT。
模板如下:
export interface I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Result { code: number; msg: string; result: <%- rawClipboardText %> } export interface I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Params { id: number; } export interface I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Data { xx: string; } export function <%= rawSelectedText %>( params: I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Params, data: I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Data, ) { return request<I<%= rawSelectedText.slice(0, 1).toUpperCase() + rawSelectedText.slice(1) %>Result>({ url: `xxxx`, method: 'GET', params, data, }); } 根据 TS 类型生成 MOCK 方法
使用场景:后端没有给接口文档,前端根据原型和设计稿抽象出数据模型,根据数据模型生成 mock 方法(mock 数据没有通过后端服务提供)。
只复制类型体,不要类型名称,比如:
{ records: { id: string; costCenterCode: string; costCenterName: string; accountingCode: string; bankAccountingCode: string; orderNumber: string; orderAmount: string; confirmedTime: string; laborCostExcludingTax: string; }[]; total: number; } 不使用 ChatGPT

使用 ChatGPT

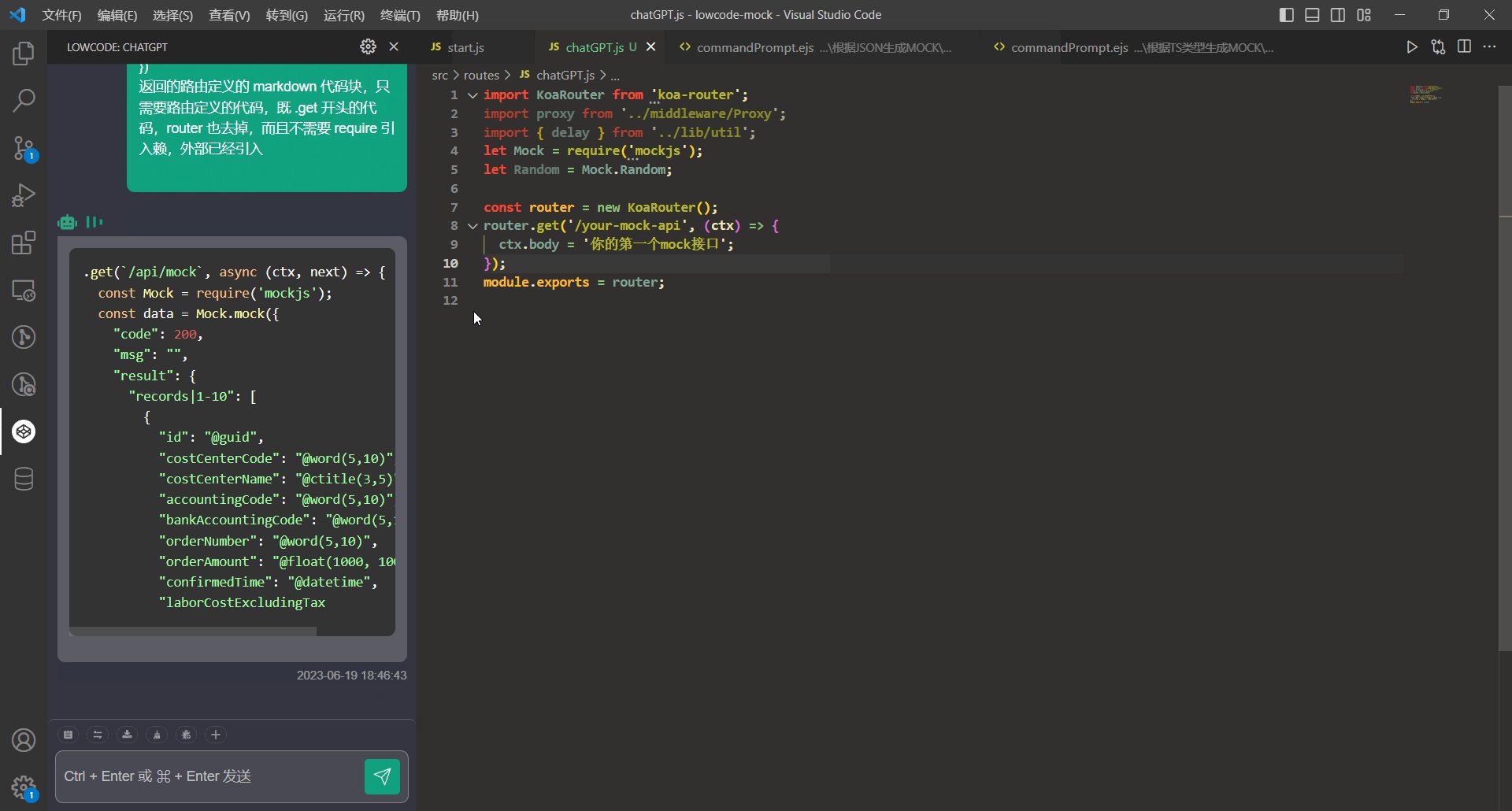
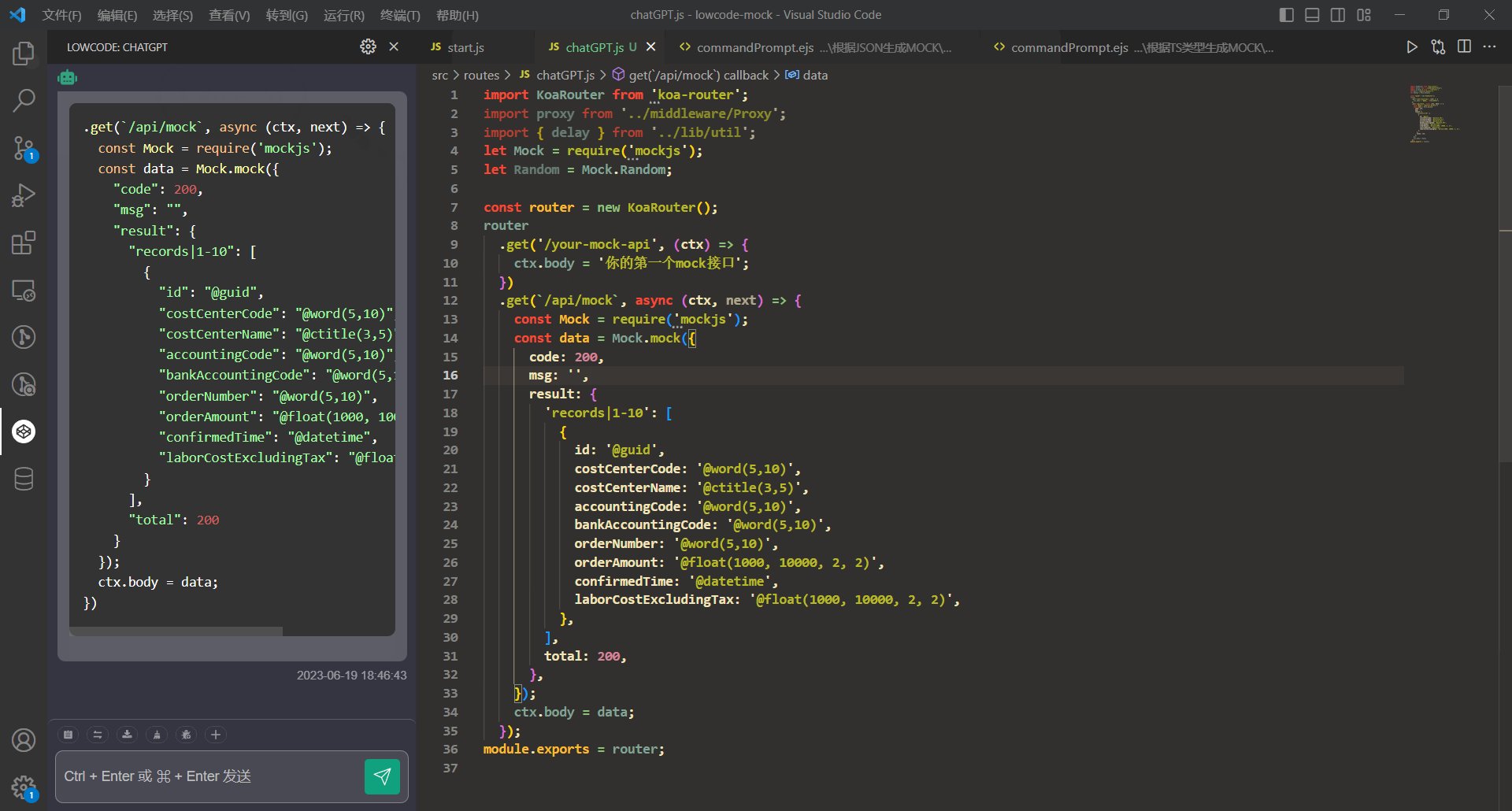
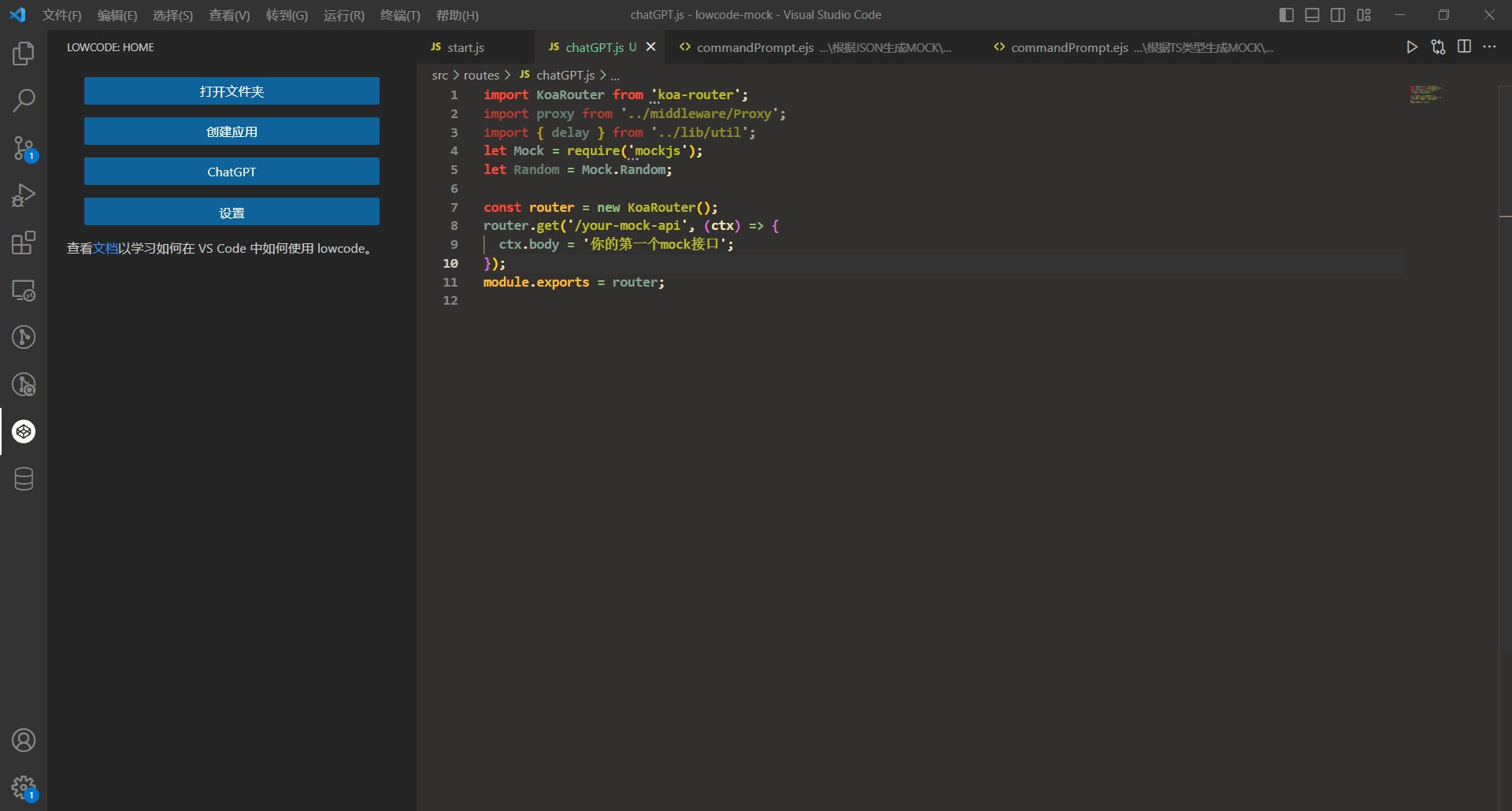
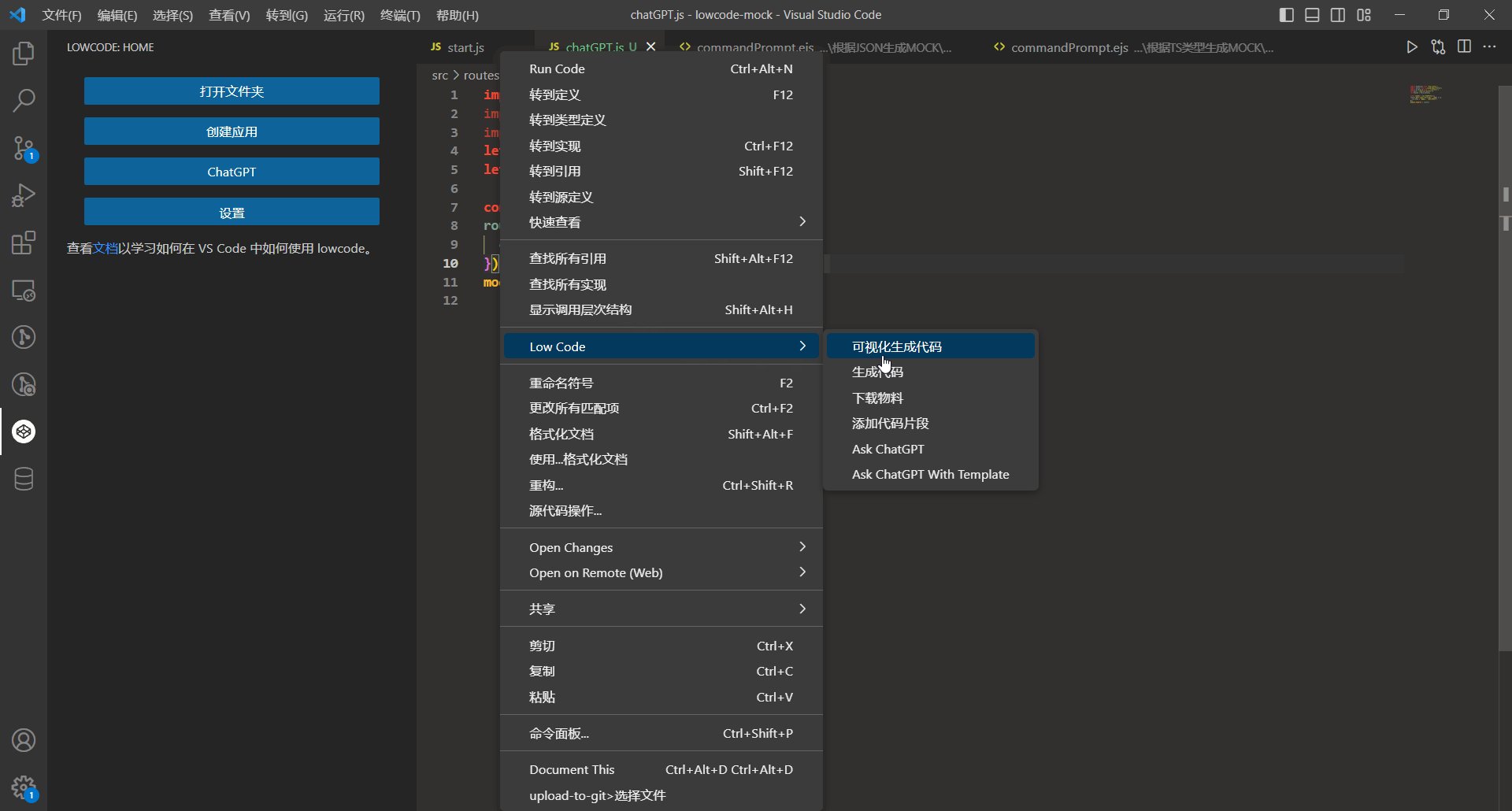
根据 JSON 生成 KOA MOCK
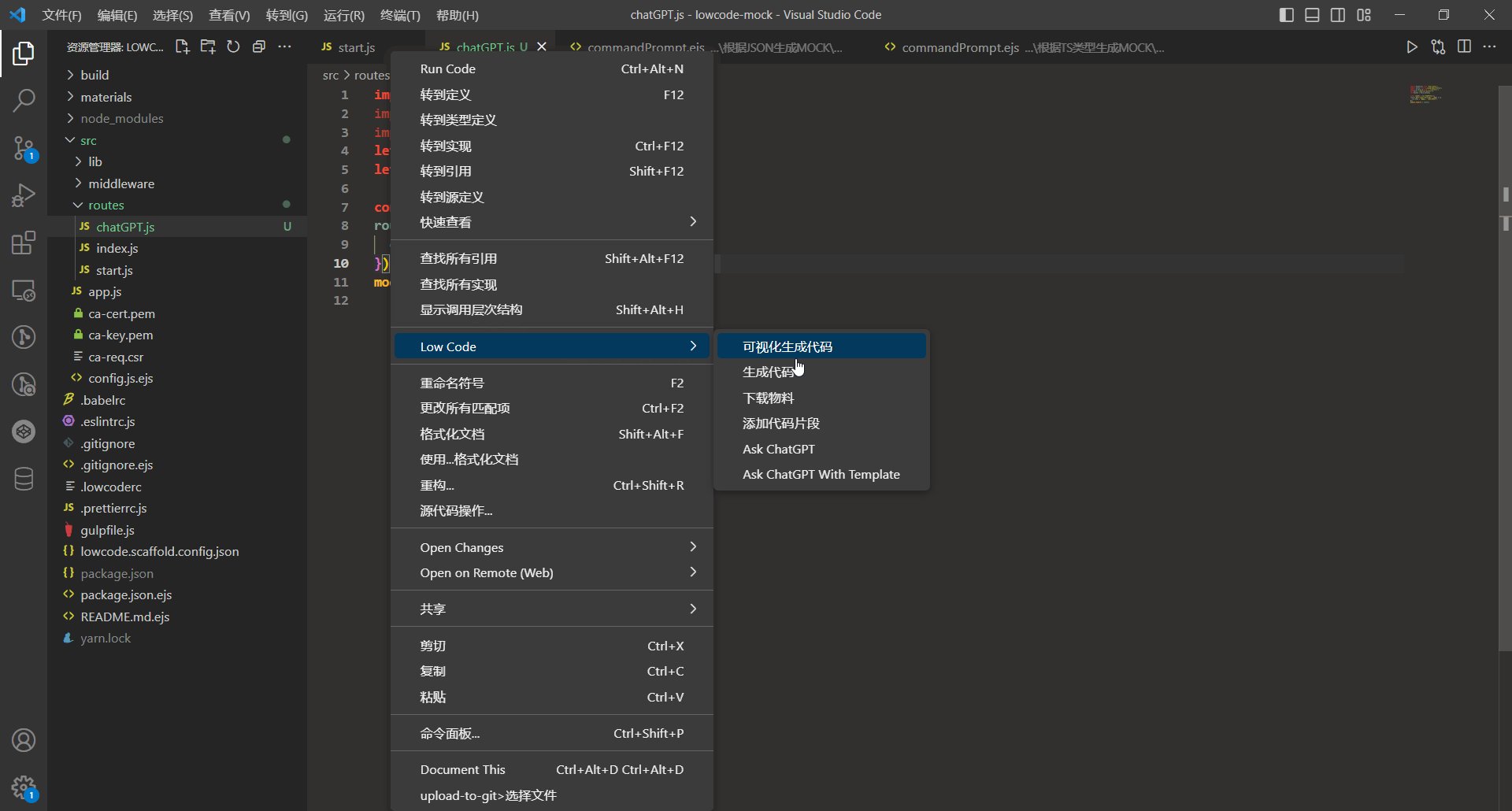
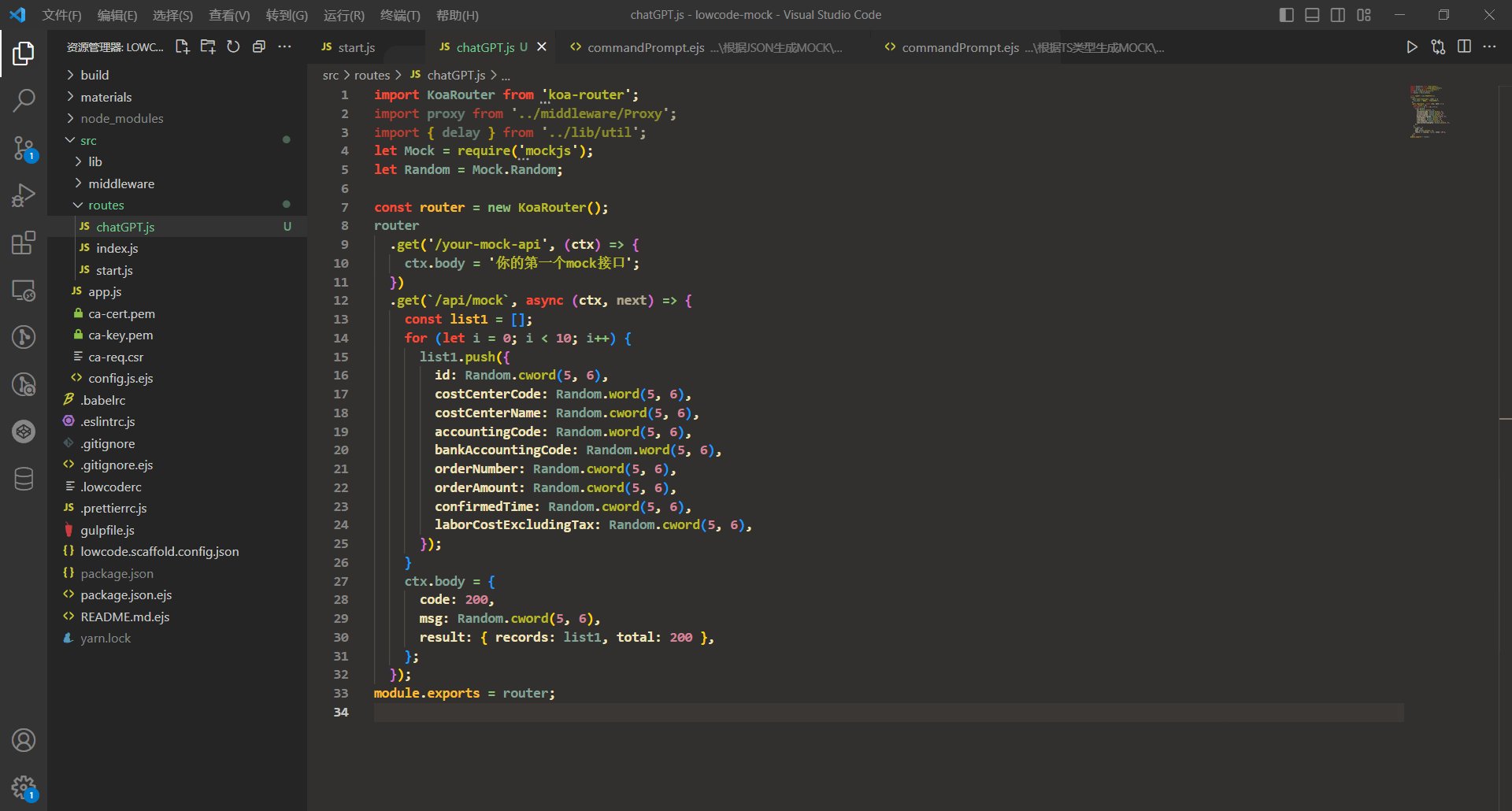
使用场景:mock 数据由 koa 服务提供,根据 json 生成 koa 路由。
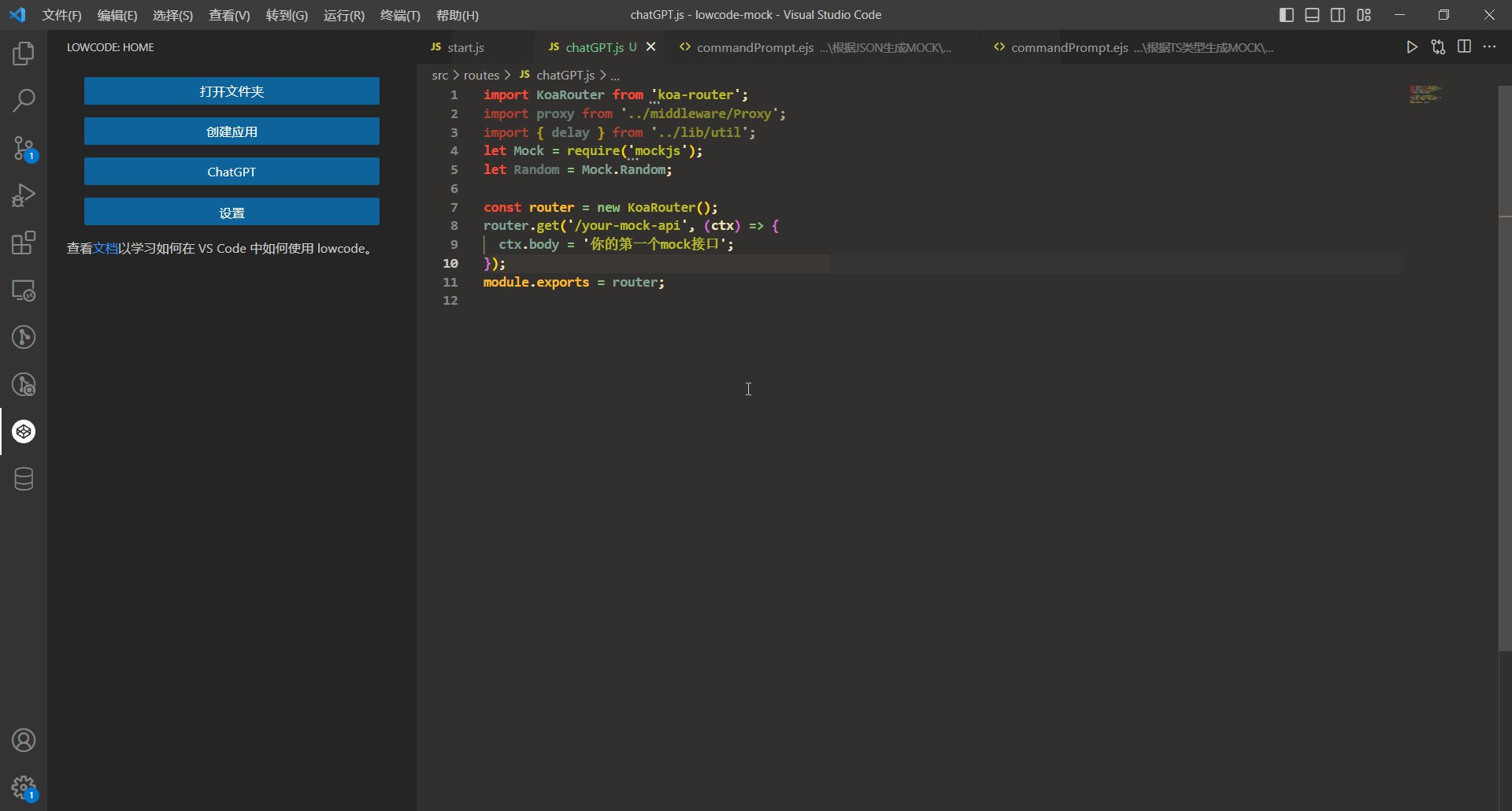
不使用 ChatGPT

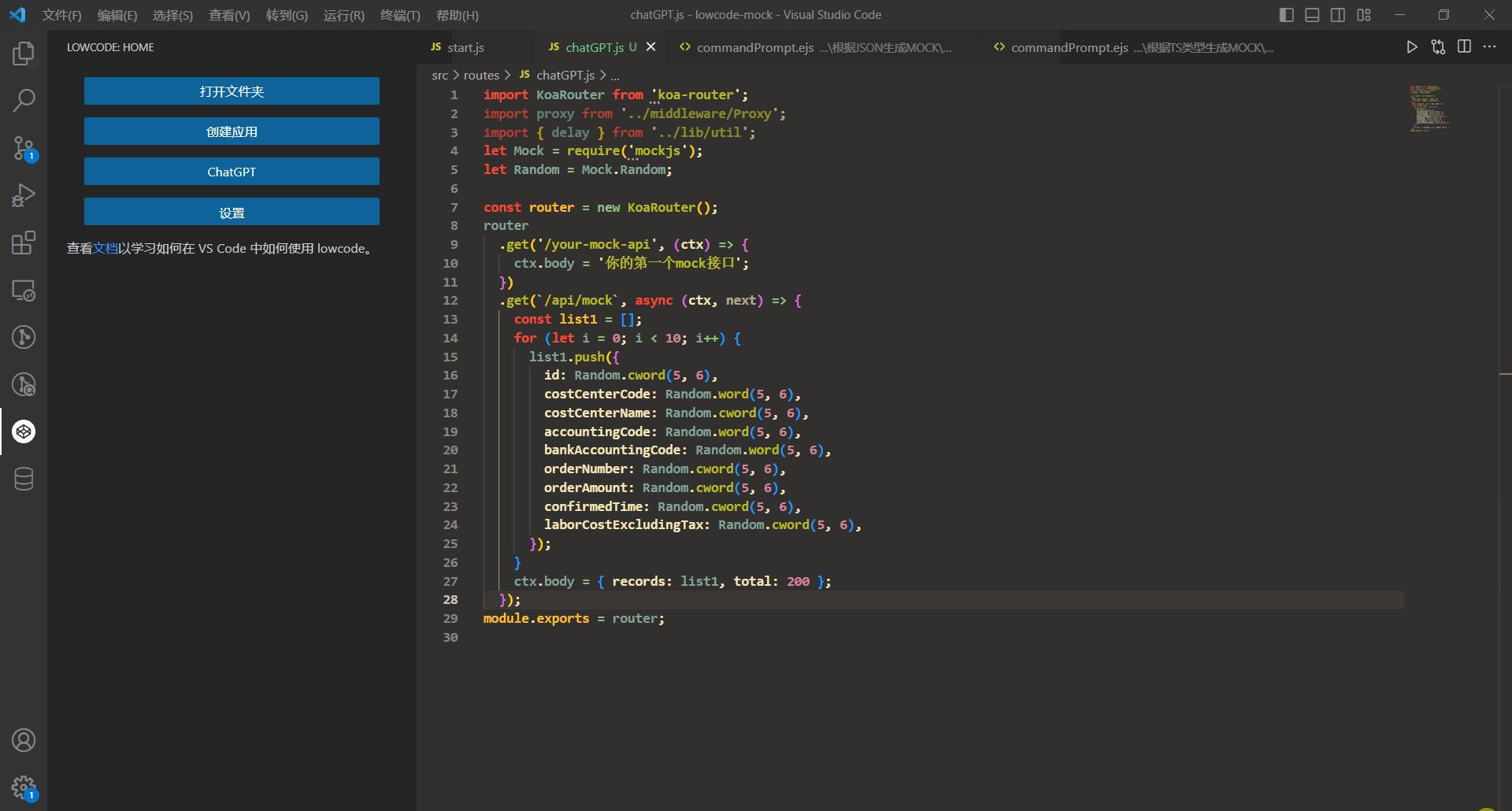
使用 ChatGPT

根据 TS 类型生成 MOCK
使用场景:后端没有给接口文档,前端根据原型和设计稿抽象出数据模型,根据数据模型生成 koa mock 服务。
只复制类型体,不要类型名称,比如:
{ records: { id: string; costCenterCode: string; costCenterName: string; accountingCode: string; bankAccountingCode: string; orderNumber: string; orderAmount: string; confirmedTime: string; laborCostExcludingTax: string; }[]; total: number; } 不使用 ChatGPT

使用 ChatGPT

根据 TS 类型生成组件文档
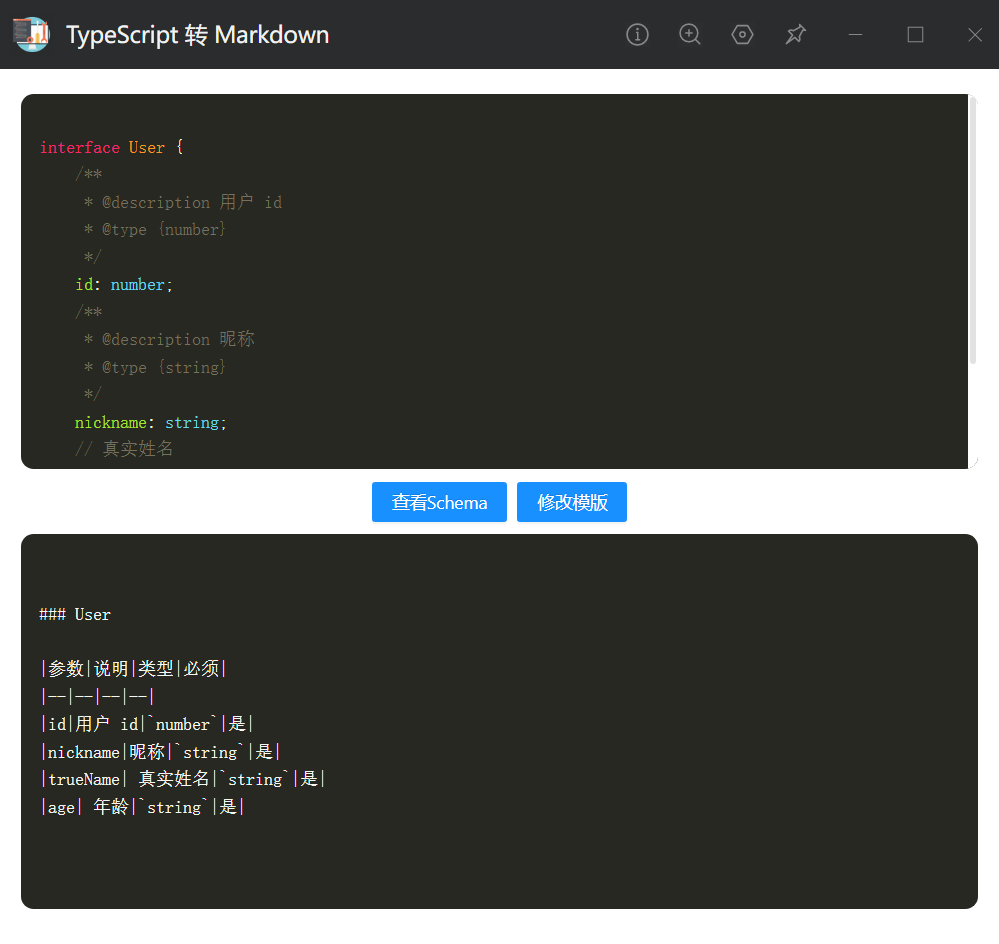
这也是曾经造的轮子 typescript-to-markdown,一个 utools 插件。
效果如图:

使用 ChatGPT

可以看出来,并不是很完美。
总结
ChatGPT 很难输出不需要修改直接粘贴到编辑器中就能用的代码,相比于我们硬编码写的插件,在效率上还是有所欠缺。但是借助插件来管理 ChatGPT Prompt 模板,复制粘贴还是比上官网或者其它客户端快很多的。
文章没有提到拉取 YAPI 接口文档生成代码的功能,因为 ChatGPT 并不能去拉取接口获取数据,最近在研究 LangChain,借助这玩意儿或许可以实现。
Prompt 模板
上面所有的模板已经共享,通过如下方式可以下载到你的项目中: