- A+
所属分类:Web前端
1.1 React介绍
1.1.1. 官网
- 英文官网: https://reactjs.org/
- 中文官网: https://react.docschina.org/
1.1.2. 介绍描述
- 用于动态构建用户界面的 JavaScript 库(只关注于视图)
- 由Facebook开源
1.1.3. React的特点
- 声明式编码
- 组件化编码
- React Native 编写原生应用
- 高效(优秀的Diffing算法)
1.1.4. React高效的原因
- 使用虚拟(virtual)DOM, 不总是直接操作页面真实DOM。
- DOM Diffing算法, 最小化页面重绘。
1.2 React的基本使用
1.2.1 相关js库
- react.js:React核心库。
- react-dom.js:提供操作DOM的react扩展库。
- babel.min.js:解析JSX语法代码转为JS代码的库。
引入时必须讲究顺序, react.js要在react-dom.js之前
1 <script type="text/javascript" src="../js/react.development.js"></script> 2 <!-- 引入react-dom,用于支持react操作DOM --> 3 <script type="text/javascript" src="../js/react-dom.development.js"></script> 4 <!-- 引入babel,用于将jsx转为js --> 5 <script type="text/javascript" src="../js/babel.min.js"></script>
或使用CDN引入
1 <script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script> 2 <script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script> 3 <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
1.2.2 使用React
不使用脚手架直接html文件里引入
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>hello_react</title> 6 </head> 7 <body> 8 <!-- 准备好一个“容器” --> 9 <div id="test"></div> 10 11 <!-- 引入react核心库 --> 12 <script type="text/javascript" src="../js/react.development.js"></script> 13 <!-- 引入react-dom,用于支持react操作DOM --> 14 <script type="text/javascript" src="../js/react-dom.development.js"></script> 15 <!-- 引入babel,用于将jsx转为js --> 16 <script type="text/javascript" src="../js/babel.min.js"></script> 17 18 <script type="text/babel" > /* 此处一定要写babel */ 19 //1.创建虚拟DOM 20 const VDOM = <h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 */ 21 //2.渲染虚拟DOM到页面 22 ReactDOM.render(VDOM,document.getElementById('test')) 23 </script> 24 </body> 25 </html>
效果图如下,可以看到已经完成渲染

1.2.3 虚拟DOM与真实DOM
介绍中提到,react的优势有通过diff算法减少页面的重绘和重排来提升性能,所以就需要虚拟DOM的使用。我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界面。
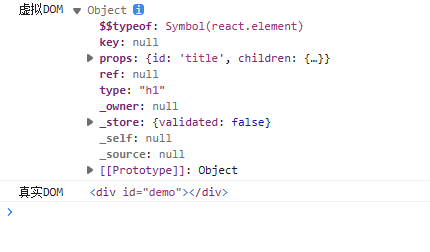
关于虚拟DOM:
- 本质是Object类型的对象(一般对象)
- 虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性。
- 虚拟DOM最终会被React转化为真实DOM,呈现在页面上。
1 const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */ 2 <h1 id="title"> 3 <span>Hello,React</span> 4 </h1> 5 ) 6 //2.渲染虚拟DOM到页面 7 ReactDOM.render(VDOM,document.getElementById('test')) 8 9 const TDOM = document.getElementById('demo') 10 console.log('虚拟DOM',VDOM); 11 console.log('真实DOM',TDOM);

1.2.4 创建虚拟DOM的两种方式
1.纯JS式(不推荐)
React提供了一些API来创建一种 “特别” 的一般js对象 ,下面创建的就是一个简单的虚拟DOM对象
const VDOM = React.createElement('标签',{属性名1:属性值1,属性名2:属性值2},'内容')
但是大多数时候创建元素时都会遇到多层元素嵌套,比如下面的代码,一个h1标签里面装着一个span标签,就需要2次调React.createElement()方法,如果层数更多将非常不方便,而且对于查看内部的元素结构也非常不方便
const VDOM = React.createElement('h1',{id:'title'},React.createElement('span',{},'Hello,React'))
2.JSX方式
创建同样的结构,明显JSX更加清晰简单
1 <script type="text/babel" > /* 此处一定要写babel */ 2 //1.创建虚拟DOM 3 const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */ 4 <h1 id="title"> 5 <span>Hello,React</span> 6 </h1> 7 ) 8 //2.渲染虚拟DOM到页面 9 ReactDOM.render(VDOM,document.getElementById('test')) 10 </script>
因为这里是JSX语法,不是普通的JS语法,所以书写的时候有一些差异,比如html结构不加引号直接可以写在里面作为虚拟DOM。
JSX语法规则
1.定义虚拟DOM时,不要写引号。
2.标签中混入JS表达式时要用{}。
3.样式的类名指定不要用class,要用className。
4.内联样式,要用style={{key:value}}的形式去写。
5.只有一个根标签
6.标签必须闭合
7.标签首字母
(1).若小写字母开头,则将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。
(2).若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。
以下是JSX语法操作样式和属性的例子,对于back这个类,直接在ul中使用字符串对className属性进行赋值。列表渲染,需要形成一个数组,所以使用大括号包裹数组的方式,{ arr },数组的具体内容是多个<li>。这里先是使用了JSX的行内样式来控制每个<li>的样式,这里的样式都是通过对象的形式来书写,多个单词组成的属性名要用小驼峰命名(第一个单词以小写字母开始;从第二个单词开始以后的每个单词的首字母都采用大写字母)。 在列表渲染中,必须要加入key这个属性作为元素的唯一标识,属性值一般是不相同的值比如id、手机号、身份证号、学号等唯一值。此处仅用于数据的展示,key就用index(diff算法相关内容)。
1 <style> 2 .back { 3 background-color: red; 4 } 5 </style> 6 </head> 7 <body> 8 <div id="root"></div> 9 </body> 10 <script type="text/babel"> 11 const data = ['Vue', 'React', 'Angular'] 12 const VDom = ( 13 <ul className="back" > 14 {data.map((item, index) => { 15 return <li style={{ color: 'white', fontSize: "28px" }} key={index} >{item}</li> 16 })} 17 </ul> 18 ) 19 ReactDOM.render(VDom, document.getElementById('root')) 20 21 </script> 22 </html>




