- A+
所属分类:.NET技术
个人博客-给推荐文章添加排序字段
前言
前篇文章优化了推荐文章的加载,但是呢,还是不太满意,之前是按照文章的发布日期去排序的,既然是推荐文章,还是得用一个字段去专门管理顺序。
设计思路:
给推荐文章表添加一个排序字段,然后写一个修改方法即可。
数据库字段
这里的数据类型以sqlite3为例。
| 字段名 | 类型 | 解释 |
|---|---|---|
| Id | INTEGER | 主键 |
| PostId | TEXT | 文章外键,对应文章主键id |
| SortOrder | INTEGER | 排序字段 |
实体类
public class FeaturedPost { [Key] [DatabaseGenerated(DatabaseGeneratedOption.Identity)] public int Id { get; set; } public string PostId { get; set; } public int SortOrder { get; set; } public Post Post { get; set; } } 功能实现
Service层
老套路,添加接口
public interface IFPostService{ Task<bool> UpdateSortOrderAsync(int featuredPostId, int newSortOrder); } 实现这个接口
public class FPostService : IFPostService { private readonly MyDbContext _myDbContext; public FPostService(MyDbContext myDbContext) { _myDbContext = myDbContext; } public async Task<bool> UpdateSortOrderAsync(int featuredPostId, int newSortOrder) { var fPost = await _myDbContext.featuredPosts.FindAsync(featuredPostId); if (fPost != null) { fPost.SortOrder = newSortOrder; await _myDbContext.SaveChangesAsync(); return true; } return false; } } 逻辑很简单,传入推荐文章的id,然后再传入新的排序字段,比如传入1就是排第一个。然后根据id去查询推荐文章,如果存在则修改排序字段,否则返回false。这里就简单的返回了一下成功和失败,如果希望更详细,可以自行琢磨。
注入服务
别忘记注入服务了
builder.Services.AddTransient<IFPostService, FPostService>(); Controller层
/// <summary> /// 推荐博客 /// </summary> [Authorize] //这里指定该控制器下所有方法都需要token校验 [ApiController] [Route("Api/[controller]")] public class FeaturedPostController : ControllerBase{ private readonly IFPostService _fpostService; public FeaturedPostController(IFPostService fpostService) { _fpostService = fpostService; } [HttpPut("{id:int}/{newSortOrder:int}")] public async Task<ApiResponse> UpdateSort(int id, int newSortOrder) { try { var result = await _fpostService.UpdateSortOrderAsync(id, newSortOrder); if (result) return ApiResponse.Ok("修改排序成功!"); return ApiResponse.Error("修改排序失败"); } catch (Exception ex) { return ApiResponse.Error("发生错误:" + ex.Message); } } } ApiResponse是大佬封装的返回类型,具体可以查看https://www.cnblogs.com/deali/p/16995384.html,这里就不做多的解释了,用自带的返回值也是可以的。
接口测试
数据库数据展示

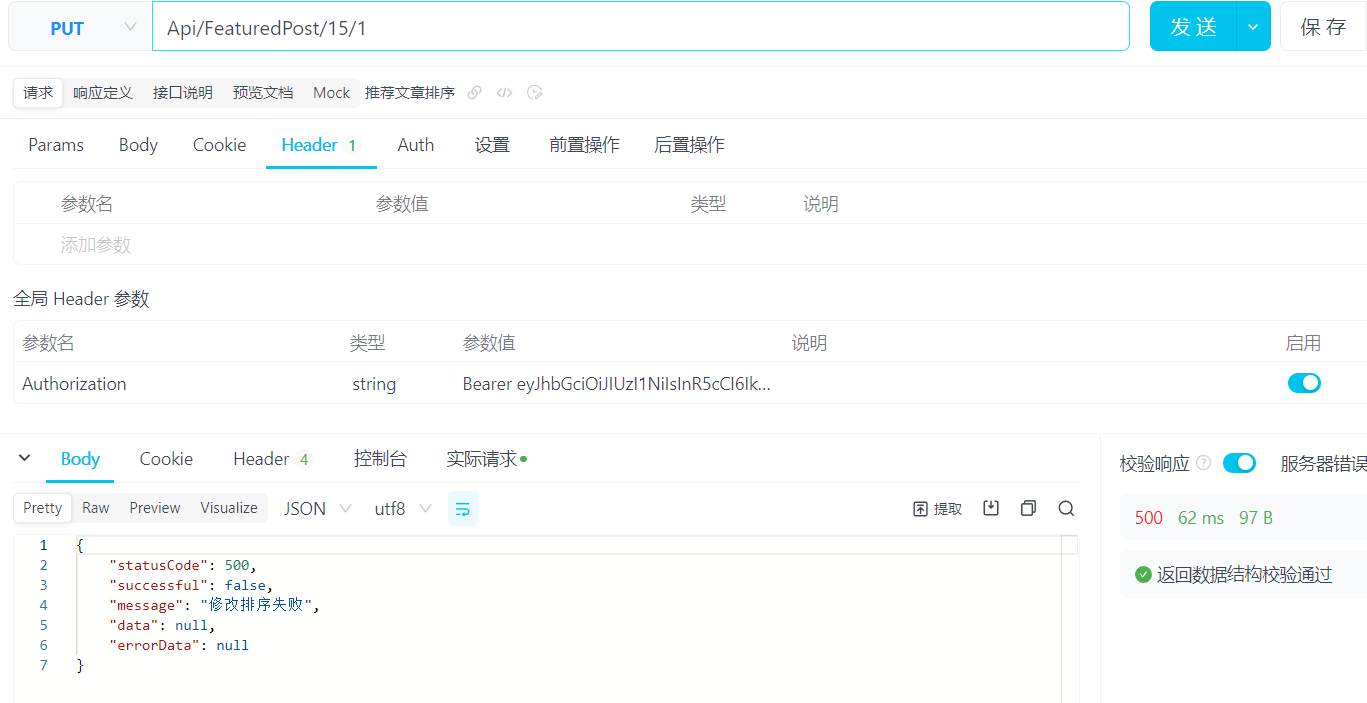
失败
修改不存在的推荐文章,可以正常提示错误信息

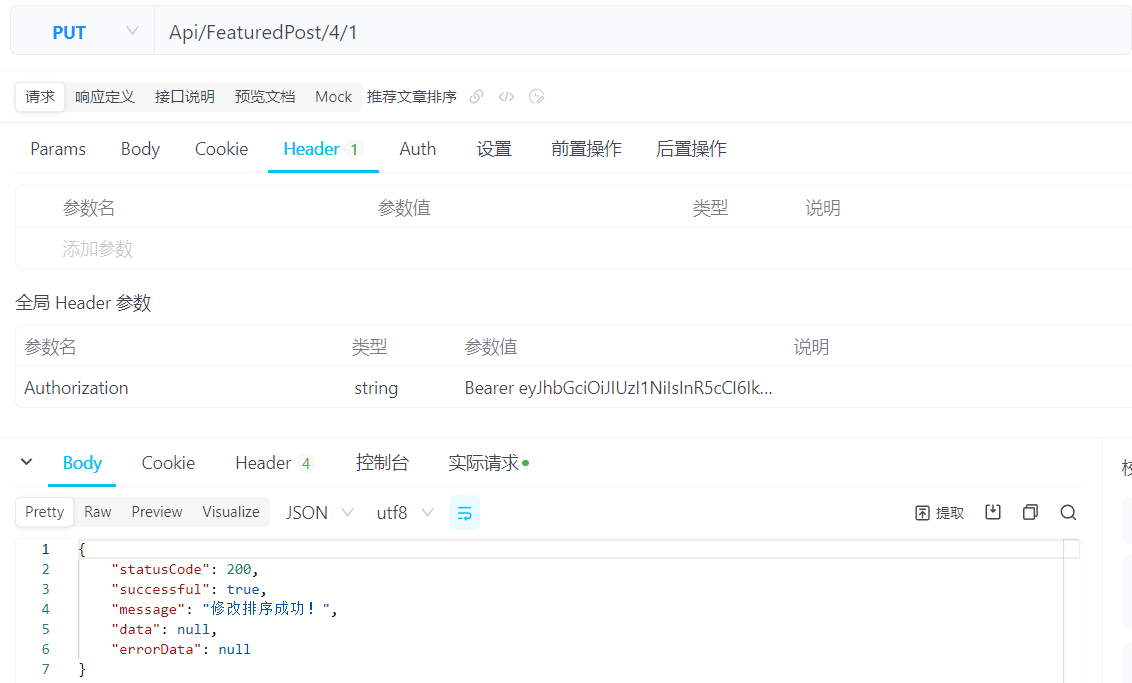
成功

修改查询接口
让查询接口根据排序字段升序排列OrderBy(o => o.SortOrder)
用户端
public async Task<IPagedList<Post>> GetFeaturedPostsAsync(QueryParameters param) { var posts =await _myDbContext.featuredPosts .OrderBy(o => o.SortOrder) .Include(fp => fp.Post) .ThenInclude(p => p.Categories) .Include(fp => fp.Post) .ThenInclude(p => p.Comments) .Select(fp => fp.Post) .ToPagedListAsync(param.Page, param.PageSize); return posts; } 管理端
public async Task<List<FeaturedPost>> GetListAsync() { return await _myDbContext.featuredPosts.Include(a => a.Post.Categories).OrderBy(o => o.SortOrder).ToListAsync(); } 后台管理系统
给请求的ts文件添加一个axios请求
import axios from "../axios" // 修改排序字段 export const updateSort = (Id,newId) => { return axios({ url: `FeaturedPost/${Id}/${newId}`, method: 'put' }) } Vue界面修改
这里就展示部分代码了,一些简单的Element plus的应用而已
<el-table-column prop="sortOrder" label="排序" width="300" :show-overflow-tooltip="true"> <template #default="scope"> <el-input-number v-model="tableData[scope.$index].sortOrder" :disabled="Show" :min="1" :max="999" controls-position="right" size="large" @change="handleChange(scope.$index,scope.row)" /> </template> </el-table-column> const Show = ref(false) const handleChange = async (index,item) => { console.log(index+" "+item.id + " " + item.sortOrder) Show.value = true try { var res = (await updateSort(item.id,item.sortOrder)) if(res.statusCode === 200){ ElMessage.success(`${res.message}`) }else{ ElMessage.error(`${res.message}`) } } catch (error) { if (error.response && error.response.data && error.response.data.message) { ElMessage.error(`${error.response.data.message}`); } else { ElMessage.error("发生错误,请重试"); } } finally { Show.value = false; } } 可以在finally加入重新加载数据,但是我觉得没什么必要,毕竟还是排序修改。
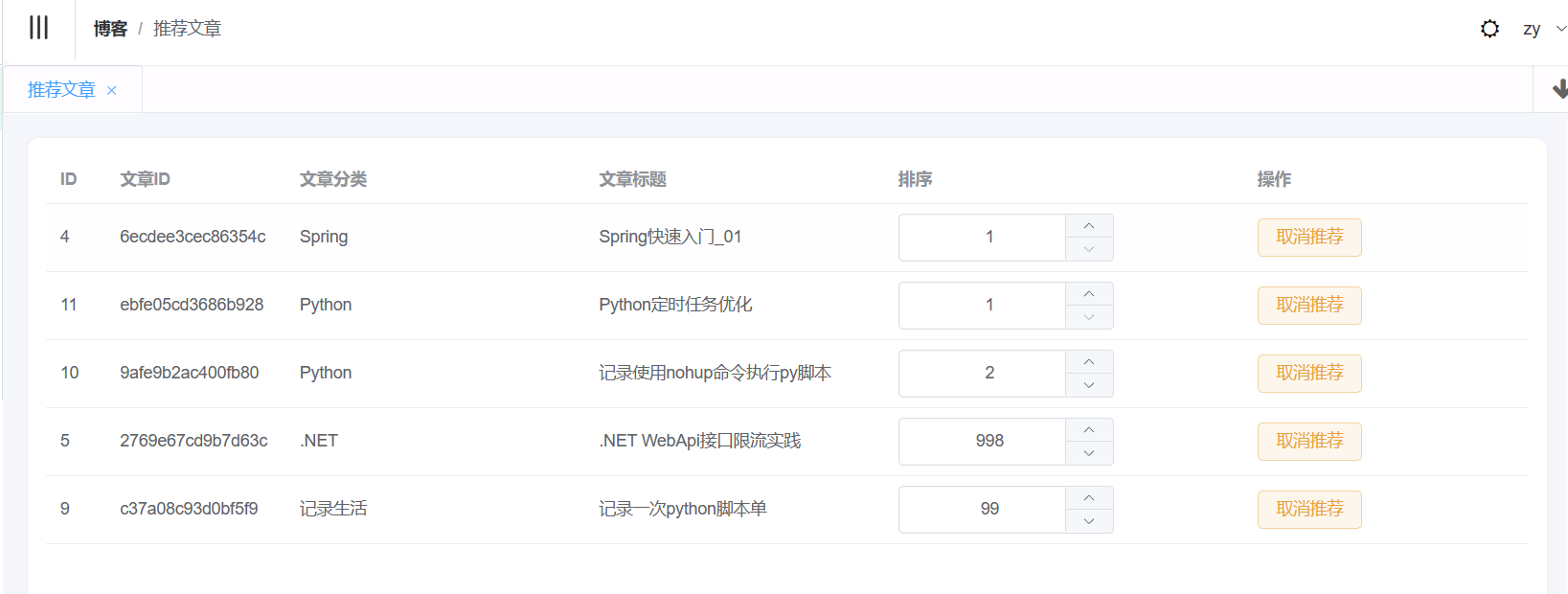
界面效果展示


修改了id为9的排序字段,其实在请求还没完成的时候,这个数字选择框是不能第二次修改的,关键代码:disabled="Show",修改完成才能进行二次修改。
完工
最近文章发布有点频繁,是时候断更一会儿了?




