- A+
第1章 CSS简介
1.1 HTML的局限性
- HTML是一个非常单纯的东西,只关注内容的语义
1.2 CSS—网页的美容师
- CSS是层叠样式表的简称。
- 有时我们也会称为CSS样式表和级联样式表。
- CSS也是一种标记语言。
- CSS主要用于设置HTML页面中的文本内容(大小、字体、对齐方式等)、图片的外形(宽度、边框样式等)以及版面的布局和外观的显示样式。
- CSS让我们网页更加丰富,布局更加灵活,简单理解:CSS可以美化HTML,让HTML更加漂亮,让布局更加简单。
- 注:
- HTML主要做结构,显示元素内容
- CSS美化HTML,布局网页。
1.3 CSS的语法规范
-
CSS规则由两个主要的部分构成:选择器和一条或者多条声明。
-
实例
<html> <head> <title>这是第一个网页</title> <style> p{ color: rebeccapurple; font-size:12px; } </style> </head> <body> <p>标题标签 </p> </body> </html> -
注意:
- 选择器适用于指定CSS样式的HTML标签,花括号内是对该对象的具体样式。
- 属性和属性值以“键值对”形式出现。
- 属性是对指定的对象设置样式属性,例如:大小、文本颜色等。
- 属性和属性值之间用“:”分开。
1.4 CSS代码风格
-
样式格式的书写
-
紧凑格式
h3{color:deepink;font-size:20px;} -
展开性格式:更加直观
h3{ color:deepink; font-size:20px; }
-
-
样式大小写:一般采用小写。
-
空格规范
h3 { color: deepink; font-size: 20px; }- 属性前面,冒号后面,保留一个空格。
- 选择器和大括号中保留空格。
第2章 CSS选择器
2.1 CSS基础选择器
2.1.1 CSS选择器的作用
-
选择器(选择符)就是根据不同的需求把不同的标签选出来。简单说,就是选择标签用的。
-
以上CSS只做两件事:
1、找到所有的h1标签。选择器(选对人)
2、设置这些标签的样式,比如颜色为红色(做对事)
2.1.2 CSS选择器的分类
选择器分为基础选择器和复合选择器两大类。
- 基础选择器:由单个选择器组成的。
- 基础选择器包括:标签选择器、类选择器、id选择器和通配符选择器。
2.1.3 标签选择器
-
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按照标签名称分类,为页面中的某一类表前指定同一的CSS样式。
-
语法:
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
-
作用
- 标签选择器可以把某一类的标签全部选择出来。
-
优点
- 能快速为页面中的同类型的标签统一设置样式。
-
缺点:
- 不能差异化设计。
-
例
<html> <head> <title>标签选择器</title> <style> p{ color: rebeccapurple; font-size:12px; } p1{ color: blue; font-size:12px; } </style> </head> <body> <p>男 </p> <p>男 </p> <p>男 </p> <p1>女 </p1> <p1>女 </p1> <p1>女 </p1> </body> </html>
2.1.4 类选择器
-
如果想要差异化选择不同的标签,单独选择一个或者多个标签,可以使用类选择器。
-
类选择器在HTML中以CSS属性表示,在CSS中,类选择器以一个点“.”表示。
-
语法:
结构需要用class属性来调用class类的意思
. 类名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
-
实例
<html> <head> <title>类选择器</title> <style> /*类选择口诀:样式点定义 结构类(class)调用 */ .red{ color: rebeccapurple; } .blue{ color: blue; } .green{ color: green; } </style> </head> <body> <u> <li class="red">冰雨</li> <li class="red">上海</li> <li class="blue">白金</li> <li class="green">兰州</li> </u> <div class="red"> rebeccapurple</div> <div class="blue"> blue</div> <div class="green"> green</div> </body> </html> -
注意
- 类选择器使用“.”进行标识,后面紧跟类名(自定义)。
- 可以理解为给这个标签给名字。
- 长名称或词组可以使用中横线来为选择器命名。
- 不要使用纯数字、中文等命名。
- 类名要见名思意。
-
多类名
-
可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签。简单来说,就是一个标签有多个名字。
-
多类名的使用方式
< div class="green font21"> green
-
多类名的使用场景
1、可以把一些标签元素相同的样式(公共部分)放到一个类中
2、这些标签都可以调用这个公共的类,然后再调用自己都有的类。
-
注意:
各个类名之间要用空格隔开。
-
实例:
<html> <head> <title>多类名选择器</title> <style> .box{ width: 100px; height: 100px; font-size: 30px; } .red{ background-color: rebeccapurple; } .blue{ background-color: blue; } .green{ background-color: green; } </style> </head> <body> <div class="box red"> rebeccapurple</div> <div class="box blue"> blue</div> <div class="box green"> green</div> </body> </html>
-
2.1.5 id选择器
-
id选择器可以为标有特定id的HTML元素指定特定的样式。
-
HTML中元素以id属性来设置id选择器,CSS中id选择器以“#”来表示。
-
语法
#id名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
-
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>id选择器</title> <!--id选择器的口诀 样式#定义,结构id调用,只能调用一次,别人切勿使用 --> <style> #pink{ color: #e91fdf; } </style> </head> <body> <div id="pink">与v与</div> </body> </html> -
注意:
- 样式#定义,结构id调用,只能调用一次,别人切勿使用。
-
id选择器和类选择器的区别
- 类选择器(class)好比别人的名字,一个人可以有多个名字,同时一个名字可以被多个人使用。
- id选择器好比人的身份证号码,不能重复。
- id选择器和类选择器最大的不同在于使用次数。
- 类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用。
2.1.6 通配符选择器
-
在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有的元素(标签)。
-
语法
*{
属性1: 属性值1;
属性2: 属性值2;
}
-
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>通配符选择器</title> <style> *{ color: #e91fdf; } </style> </head> <body> <div >与v与</div> <span>我的</span> <ur> <li>wode</li> </ur> </body> </html> -
注意:
- 通配符选择器不需要调用,自动就给所有的元素使用样式。
- 特殊情况才会使用。
2.1.7 基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选取所有相同的标签,比如p | 不能差异化选择 | 较多 | p{color:red;} |
| 类选择器 | 可以选择出一个或者多个标签 | 可以根据需求选择 | 非常多 | .nav{color:red;} |
| id选择器 | 一次只能选择一个标签 | id属性只能在每个html文档中出现一次 | 一般和js搭配 | #nav{color:red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,部分需要 | 特殊情况使用 | *{color:red;} |
2.2 CSS的复合选择器
2.2.1 什么是复合选择器
- 在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上的,对基本选择器进行组合而形成的。
- 复合选择器可以更加准确、更高效的选择目标元素(标签)。
- 复合选择器是由两个或者多个基础选择器,通过不同的方式组合而成的。
- 常用的复合选择器包括:后代选择器,子选择器,并集选择器。伪类选择器等等。
2.2.2 后代选择器
-
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格隔开。当标签发生嵌套时,内层标签就成了外层标签的后代。
-
语法
元素1 元素2 {样式声明}
上述语法表示选择元素1里面的所有的元素2(后代元素)。例如
ul li { 样式声明 } /* 选择 ul 里面的 li 标签元素*/
注意:
- 元素1和元素2之间必须用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2。
- 一级一级的改变,查找。
- 元素1和元素2可以是任意的基础选择器。
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>复合选择器——后代选择器</title> <style> ol li { color: rosybrown; font-size: 20px; } ol li a { color: blanchedalmond; } </style> </head> <body> <ol> <li> 我爱学习——C</li> <li>我爱学习——java</li> <li>我爱学习——spring</li> <li>我爱学习——python</li> <li>我爱学习——C++</li> <li><a href="#">我是ol的孩子</a></li> </ol> <ur> <li>我是ul的孩子</li> <li>我是ul的孩子</li> <li>我是ul的孩子</li> </ur> </body> </html>运行结果
2.2.3 子选择器
-
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
-
语法
元素1>元素2(样式声明)
上述语法表示选择元素1里面的所有直接后代(子元素)元素2。例如
div > p {样式声明} /* 选择 div里面的所有最近以及p标签元素*/
-
注意
- 元素1和元素2之间用大于号隔开
- 元素1是父级,元素2是子级。最终选择的是元素2。
- 元素2必须是亲儿子选择器。
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>复合选择器--子选择器</title> <style> div>a { color: rosybrown; } </style> </head> <body> <div> <a href="#">我是儿子</a> <p> <a href="#"> 我是孙子</a> </p> </div> </body> </html>运行结果
2.2.4 并集选择器
-
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
-
并集选择器是各选择器通过英文逗号(,)连接而成的,任何形式的选择器都可以作为并集选择器的一部分。
-
语法
元素1,元素2{ 样式声明 }
上述语法表示选择元素1和元素2。例如:
ul,div {样式声明} /* 选择 ul 和div标签元素*/
-
注意:
- 元素1 和 元素2 中间用逗号隔开。
- 逗号可以理解为和的意思。
- 并集选择器通常用于集体声明。
-
约定的语法规范,并集选择器喜欢竖着写
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>复合选择器——并集选择器</title> <style> div, p { color: royalblue; } span, .pig li { color: brown; } </style> </head> <body> <div>熊大</div> <p>熊二</p> <span>光头强</span> <ul class="pig"> <li>小猪佩奇</li> <li>猪妈妈</li> </ul> </body> </html>运行结果
2.2.5 伪类选择器
-
定义
伪类选择器用于向某选择器添加特殊的效果,比如给链接添加特殊效果,或选择第一个,第二个元素。
-
语法
伪类选择器书写最大的特点是用冒号(:)表示,比如::hover 、 :first-child 。
1、链接伪类选择器
-
语法
a:link 没有点击过的(访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接 -
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>复合选择器——链接伪选择器</title> <style> /* 未访问过的链接 */ a:link { color: #333; /* 不要下划线 */ text-decoration: none; } /* 选择点击过的链接 */ a:visited { color: rgb(76, 6, 240); } /* 鼠标经过变色 */ a:hover { color: #fa0101; } /* 点击时变色 */ a:active { color: #07f442; } </style> </head> <body> <p><a href="http://www.baidu.com">NBA</a></p> </body> </html> -
注意事项:
- 为了确保生效,按照LVHA的顺序书写
- 链接在浏览器有默认的样式,在使用时需要给链接单独的指定样式。
-
实际开发中的语法
a{
color:gray;
}
a:hover{
color: red;
}
2、:focus 伪类选择器
-
:focus 伪类选择器用于选取获取焦点的表单元素
-
焦点就是光标,一般情况类表单元素才能获取,因此这个选择器主要针对表单元素。
-
语法
input : foucus{
background-color: yellow;
}
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>伪类选择器——:focus伪类选择器</title> <style> input:focus { background-color: blanchedalmond; color: red; } </style> </head> <body> <input type="text"> <input type="text"> <input type="text"> </body> </html>
2.2.6 复合选择器总结

第3章 CSS属性
3.1 CSS字体属性
1、字体系列
-
CSS使用font-family属性定义文本的字体系列。
-
语法:
p{ font-family:“微软雅黑”;}
div{font-family:Arial,“微软雅黑”;}
-
注意
- 字体间用逗号分割。
- 一般情况下,如果空格隔开的多个单词组成的字体,加引号。
- 尽量使用默认字体。
- 开发中经常放在bady标签中
2、字号大小
-
CSS使用font-size属性定义字体大小。、
-
语法
p{
font-size:20px;
}
-
注意:
- px(像素)大小是网页中常用的单位。
- 谷歌浏览器默认大小为16px。
- 不同浏览器的,默认大小不同。
- 可以为bady指定整个页面字体的大小。
- 标题标签特殊需要特殊的方法,单独指定。
3、字体粗细
-
CSS使用font-weight属性设置字体的粗细。
-
属性
- normal:正常
- bold:粗体
- bolder:特粗体
- lighter:细体
-
语法
p{
font-weight:bold;
}
-
注意
- 后面的数字和bold效果一样,实际开发使用数字。
- 加粗700,正常400。
4、字体样式
-
CSS使用font-style属性设置字体的粗细。
-
属性
- normal:正常
- italic:斜体
-
语法
p{
font-weight:italic;
}
-
注意:
- 很少使用斜体,给斜体标签(em,i)改变字体。
5、复合类型
-
书写顺序:
font-style font-weight font-size/line-height(行高) font-family
-
语法
font:italic 700 16px “宋体”
-
注意:
- 不能颠倒顺序。
- 必须保留font-size和font-family属性。
6、实例
-
实例一:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体属性之字体系列</title> <style> h2{ font-family: "微软雅黑"; font-size: 50px; font-weight: 100; font-style: oblique; } p{ font-family: "宋体"; } body{ font-size: 20px; font-weight: 900; } .bold{ font-weight: 500; } .a{ font-style: italic; } </style> </head> <body> <h2>CSS</h2> <p>我爱学习</p> <p>我爱学习——java</p> <p class="a">我爱学习——C++</p> <p class="bold">我爱学习——Python</p> <p>我爱学习——大数据</p> <em>我爱学习——linux</em> </body> </html>运行结果:
-
实例2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体属性——font</title> <style> .a{ font: italic 800 20px "宋体" ; } .b{ font: normal 200 60px "微软雅黑"; } </style> </head> <body> <h3>学习</h3> <p class="a">学习Spring</p> <p class="b">学习HTML</p> </body> </html>运行结果
3.2 CSS文本属性
1、文本颜色
-
color属性定义文本的颜色
-
语法
div{
color:red;
}
2、文本对齐
-
text-align属性用于设置元素文本内容的水平对齐方式。
-
语法
div{
text-align:center;
}
-
属性
- left:左对齐
- reght:右对齐
- center:居中对齐
3、文本装饰
-
text-decoration属性用于设置元素文本内容的装饰。
-
语法
div{
text-decoration:underline;
}
-
属性
- none:默认
- underline:下划线
- overline:上划线
- line-throuht:删除线
4、文本缩进
-
text-indent属性用于设置元素文本内容第一行的缩进,通常为段落的首行缩进。
-
语法
div{
text-indent:20px;
}
-
注意:
- 首行的缩进。
- em是一个相对单位,就是当前元素1个文字的大小,表示缩进一个字的大小。
5、行间距
-
line-height属性用于设置行间的距离(行高)。可以控制文字行和行之间的距离。
-
语法
div{
line-height:20px;
}
-
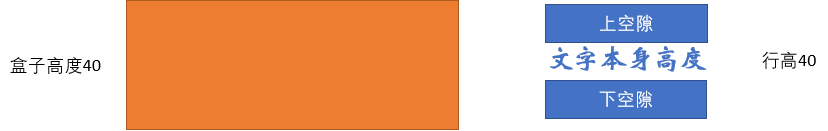
行间距包括:上间距、文本高度、小间距
-
注意:
- 改变的是上下间距的距离
6、实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文本外观</title> <style> .a{ color: #ea0c0c; text-decoration: underline; text-indent: 20px; line-height: 60px; } h1{ text-align: center; } .b{ font-size: 30px; text-indent: 2em; line-height: 26px; } </style> </head> <body> <h1>新闻</h1> <div class="a"> 美元霸权是二战后世界体系中的一个重要特征。 依托美元霸权,美国在自身通胀高企的情况下,通过财政和货币政策向全球输出通胀,将其国内问题通过货币这个载体向全世界“摊派”。 美联储激进加息的背后,包藏着美国利用美元霸权等“排毒工具”加速对外转嫁危机的算计。这样的事情频繁发生。 </div> <div class="b">北京时间5月17日,NBA选秀抽签大会,本届选秀抽签因为准状元维克多-文班亚马的存在而备受关注,经过紧张刺激的抽签,马刺最终抽中状元签。</div> </body> </html> 运行结果
第4章 CSS的引入方式
4.1 CSS的三种样式表
- 按照CSS的样式书写的位置(或者是引入的方式),CSS样式表可以分为三大类:
- 行内样式表(行内式)——控制一个标签
- 内部样式表(嵌入式)——控制一个页面
- 外部样式表(链接式)——控制多个页面
4.2 内部样式表
-
内部样式表(内嵌样式表)是写到HTML页面内部,是将所有的CSS代码抽取出来,单独放到一个
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>内部样式表</title> <style> div{ color: rebeccapurple; font-size: 20px; } </style> </head> <body> <div class="b">北京时间5月17日,NBA选秀抽签大会, 本届选秀抽签因为准状元维克多-文班亚马的存在而备受关注,经过紧张刺激的抽签,马刺最终抽中状元签。</div> </body> </html>运行结果
-
注意:
- < style>标签理论上可以放在HTML的任何地方,但一般放在文档的标签中
- 此方法,可以方便的控制当前整个页面中的元素样式设置。
- 称为嵌入式的样式表
4.3 行内样式表
-
行内样式表是在元素标签内部的style属性中设定CSS样式。适合修改简单样式。
-
语法
< div style="color:red;font-size:13px;">xxxxxx
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体属性之字体系列</title> </head> <body> <h2>CSS</h2> <p>我爱学习</p> <p>我爱学习——java</p> <p style="color: brown;font-size: 30px;">我爱学习——C++</p> <p >我爱学习——Python</p> <p>我爱学习——大数据</p> <em>我爱学习——linux</em> </body> </html>运行结果
-
注意:
- style其实是标签的属性。
- 在双引号中,写法要符合CSS规范。
- 可以控制当前的标签设置样式。
4.4 外部样式表
-
实际开发中应用,适合样式较多的情况,核心是样式单独写在CSS文件中,之后把CSS文件引入到HTML页面中。
-
引入外部样式表分为两步
-
新建CSS文件
-
利用标签引入这个文件
-
-
属性
- rel:定义当前文档和链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
- href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体属性之字体系列</title> <link rel="stylesheet" href="style.css"> </head> <body> <div > 美元霸权是二战后世界体系中的一个重要特征。 依托美元霸权,美国在自身通胀高企的情况下,通过财政和货币政策向全球输出通胀,将其国内问题通过货币这个载体向全世界“摊派”。 美联储激进加息的背后,包藏着美国利用美元霸权等“排毒工具”加速对外转嫁危机的算计。这样的事情频繁发生。 </div> </body> </html>/* 这个CSS中只有样式 */ div{ color: rosybrown; font-size: 60px; }运行结果
第6章 CSS的元素显示模式
6.1 元素的显示模式
- 定义
- 元素显示模式就是元素(标签)以什么方式进行显示,比如自己占一行,比如一行可以放多个 。
- 作用
- 网页的标签非常多,在不同的地方会用到不同类型的标签,了解他们的特点可以更好地布局网页。
- HTML元素的分类:
- 块元素
- 行内元素
6.1.1 块元素
-
常见的块元素
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li> -
块元素的特点:
- 比较霸道,自己独占一行。
- 高度、宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或块级元素。
-
注意:
- 文字类的元素内不能使用块级元素。
- < p>标签主要用于存放文字,因此
里面不能放块级元素,特别是
。 - 同理,
~
等都是文字类块级标签,里面也不能放其他块级元素
6.1.2 行内元素
-
常见的元素
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
-
特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
-
注意:
6.1.3 行内元素
-
常见元素
<img />、<input />、<td>同时具有行内元素和块元素的特点 -
特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
6.1.4 元素显示模式的总结
学习元素显示模式的主要目的就是分清它们各自的特点,当我们网页布局的时候,在合适的地方用合适的标签元素。
6.1.5 元素显示模式的转换
-
简单理解:
-
转换方式
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>元素显示模式转换</title> <style> a { width: 220px; height: 330px; color: #e50f0f; background-color: aquamarine; /* 把行内元素转化为块级元素 */ display: block; } div { width: 200px; height: 300px; background-color: chartreuse; /* 把快元素转化为行内元素 */ display: inline; } span { width: 200px; height: 600px; background-color: blueviolet; display: inline-block; } </style> </head> <body> <a href="#">CBA</a> <div>NBA</div> <span>欧文</span> </body> </html>运行结果:
6.2 单行文字垂直居中的代码
-
CSS没有提供文字垂直居中的代码,
-
解决方法:让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中
-
实现原理


- 简单理解
- 行高的上空隙和下空隙把文字挤到中间了,
- 如果行高小于盒子高度,文字会偏上,
- 如果行高大于盒子高度,则文字偏下。
第7章 CSS的背景
7.1 CSS背景颜色
-
样式名称:
background-color 定义元素的背景颜色
-
语法
background-color:red;
-
参数
- transparent:背景透明,默认的
- color:指定颜色
7.2 背景图片
-
样式名称:
background-image 定义元素的背景图片
-
语法
background-image :none | url (url)
-
参数
- none:无背景图
- url:使用绝对路径或相对路径指定背景图片。
-
优点:
- 便于控制位置
7.3 背景平铺
-
样式名称:
background-repeat 设置元素背景图像的平铺
-
语法:
background-repeat :repeat | no-repeat | repeat-x | repeat-y
-
参数
- repeat:背景图像在纵向和横向上平铺
- no-repeat:背景图片不平铺
- repeat-x :背景图片在横向上平铺
- repeat-y:背景图片在纵向上平铺
-
注意:默认是平埔的
7.4 背景图片的位置
-
样式名称:
background-position 设置元素背景图像的平铺
-
语法:
background-position :x y;
-
参数
- length:百分数 | 有浮点数字和单位标识符组成的长度值。
- posistion:top,center,bottom,left,center,right 方位名词
-
注意:
-
参数是方位名词
-
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
-
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
-
-
参数是精确单位
-
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
-
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
-
-
参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
-
7.5 背景图片固定
-
样式名称:
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
-
语法
background-attachment :scroll | fixed
-
参数
- scroll :背景图像随着内容滚动
- fixed:背景图像的固定
-
注意
7.6 背景样式合写
-
样式名称:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
-
语法
background:color url repeat attachment position
-
注意
- 顺序无强制要求。
- 用空格隔开
7.7 背景色半透明
- CSS3 提供了背景颜色半透明的效果。
-
样式名称:
background-rgba 属性设置背景图像是否固定或者随着页面的其余部分滚动。
-
语法
background-rgba(0,0,0,0)
-
参数
- 最后一个参数是 alpha 透明度,取值范围在 0~1之间
- 前面三个参数为颜色,(0,0,0)为黑色
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
-
注意
- 背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3 新增属性,是 IE9+ 版本浏览器才支持的,但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
7.8 背景总结
-
案例练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>背景</title> <style> .a { width: 120px; height: 130px; background-color: beige; } .b { width: 300px; height: 200px; background-image: url(1.jpg); } .c { width: 300px; height: 100px; background-image: url(4469769.png); background-repeat: repeat-y; } .d { width: 200px; height: 100px; background-color: aqua; background-image: url(4469769.png); background-repeat: no-repeat; background-position: center center; } /* body { background-image: url(OIP-C.jpg); background-repeat: no-repeat; background-position: center center; background-attachment: scroll; } */ .e { width: 200px; height: 100px; background: rgba(0, 0, 0, 0.3); } </style> </head> <body> <div class="a">欢迎</div> <div class="b"></div> <div class="c"></div> <div class="d"></div> <div class="e"></div> </body> </html> -
总结
第8章 CSS的三大特性
- CSS有三个非常重要的特性:层叠性、继承性、优先级
8.1 层叠性
-
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式,层叠性主要解决样式冲突的问题。
-
层叠行原则:
- 样式冲突,遵循的原则就是就近原则,哪个样式离结构近,就执行哪个样式。
- 样式不冲突,不会层叠。
- 后来者居上。
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS三大特性——层叠性</title> <style> div { color: #000; } div { color: rosybrown; } </style> </head> <body> <div>今日事今日毕</div> </body> </html>
8.2 继承性
-
CSS中的继承:
- 子标签会继承父标签的某些样式,如文本颜色和字号。
- 简单理解:子承父业。
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS三大特性——继承性</title> <style> div { color: greenyellow; } </style> </head> <body> <div> <p>龙生龙</p> </div> </body> </html> -
恰当使用该特性,可以简化代码,降低CSS样式的复杂性。
-
注意:
- 主要继承跟文字有关的特性以及颜色。
-
行高的继承
-
语法
body{
font:12px/1.5 "songti";
}
-
行高可以跟单位也可以不跟。
-
如果子元素没有设置行高,则会继承父元素的行高1.5
-
此时的子元素行高是:当前元素的文字大小*1.5
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS三大特性——继承性——行高继承</title> <style> body { color: greenyellow; font: 24px/1.5 "宋体"; } div { /* 子元素继承父元素body的行高1.5 */ /* 这个1.5就是当前元素文字大小font-size的1.5倍,所以当前div的行高是1.5*20px */ font-size: 20px; } </style> </head> <body> <div>你啊ho</div> <p>欢迎</p> </body> </html>
-
8.3 优先级
-
当同一个元素指定多个选择器时,就会产生优先级。
-
若选择器相同,会执行层叠性。
-
选择器不同,则会根据选择器的权重执行
-
选择器权重表
选择器 选择器权重 继承 或者 * 0,0,0,0 元素选择器 0,0,0,1 类选择器,伪类选择器 0,0,1,0 ID选择器 0,1,0,0 行内样式 style 1,0,0,0 !important 重要的 无穷大 -
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS三大特性——优先级</title> <style> div { color: cyan !important; } .a { color: seagreen; } #c { color: wheat; } </style> </head> <body> <div class="a" id="c" style="color: blue;">我爱学习——java</div> </body> </html> -
注意:
- 权重是由4位数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
- 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
-
权重叠加(重点)
如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ---------> 0,0,0,3
- .nav ul li -------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a -----------> 0,0,1,1
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS三大特性——优先级——权重</title> <style> .a { color: rebeccapurple; } li { color: blue; } </style> </head> <body> <ul class="a"> <li>人生四大悲</li> <li>手机没电</li> </ul> </body> </html>
第8章 CSS盒子模型
8.1 盒子模型
8.1.1 网页布局的本质
-
页面的布局三大核心:盒子模型、浮动和定位
-
网页布局过程
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容
-
网页布局的核心本质: 就是利用 CSS 摆盒子。

8.1.2 盒子模型的组成
-
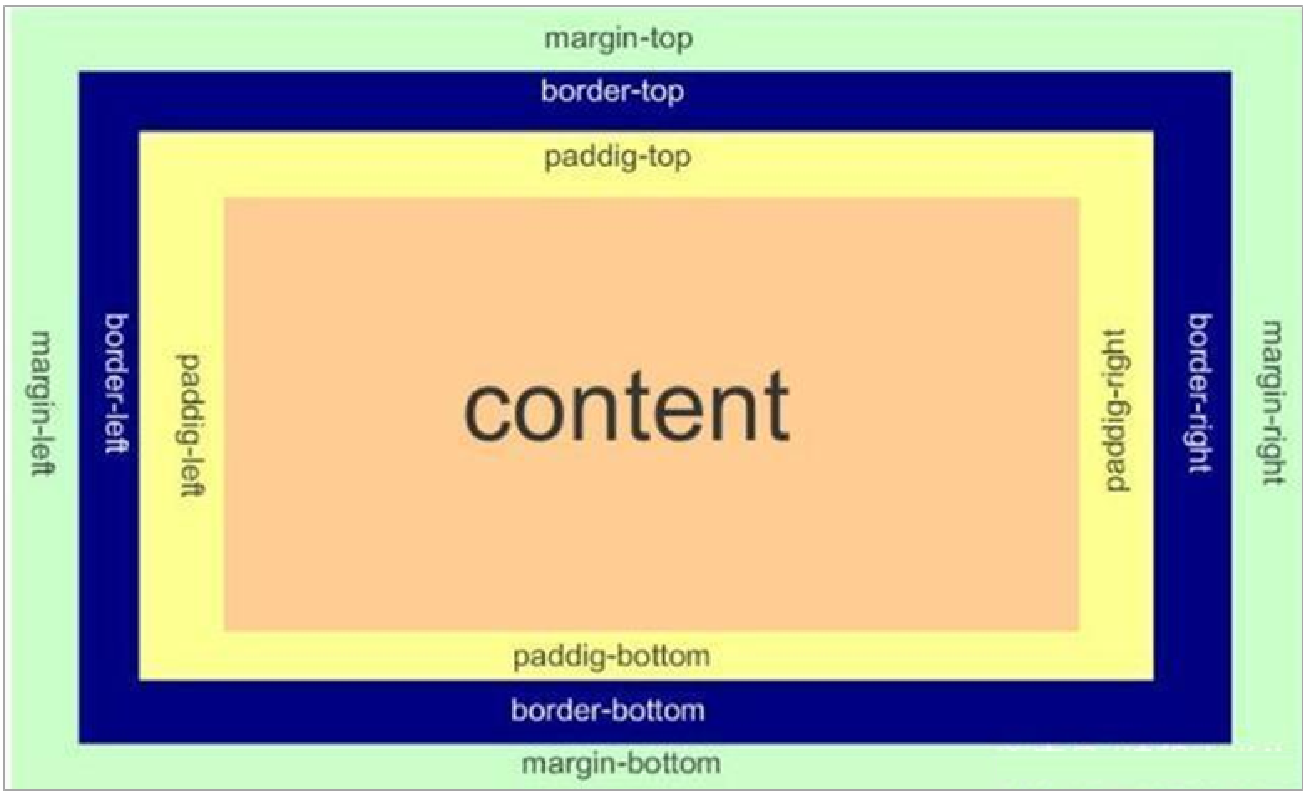
盒子模型(Box Model)定义:
- 就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
- CSS盒子模型本质上就是一个盒子,封装周围的HTML元素,它包括:边框、外边款、内边框和实际内容。
-
图像显示

8.1.3 边框(border)
-
border可以设置元素的边框。
-
边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色。
-
语法
border:border-width || border-style || border-color
-
属性
属性 作用 border-width 定义边框粗细,单位是px border-style 边框的样式 border-color 边框的颜色 - 边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
- 边框样式 border-style 可以设置如下值:
-
边框的合写——简写
-
语法
border: 1px solid red;
-
注意:没有顺序
-
-
边框的分写
-
语法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
-
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型——边框</title> <style> .a { width: 300px; height: 100px; border-width: 5px; border-color: aqua; border-style: solid; } .b { width: 300px; height: 100px; border: 6px dashed tomato; } .c { width: 300px; height: 100px; border-top: 6px solid red; border-right: 5px dashed wheat; border-bottom: 5px dashed palegreen; } </style> </head> <body> <div class="a">NBA</div> <div class="b">NBL</div> <div class="c">BBA</div> </body> </html> -
边框会影响盒子的实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
8.1.4 表格的细线边框
-
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
-
语法:
border-collapse:collapse;
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型——表格</title> <style> table { width: 300px; height: 200px; } table, td, th { border: 1px solid red; border-collapse: collapse; font-size: 20px; text-align: center; } </style> </head> <body> <table align="center" cellspacing="0"> <thead> <tr> <th>排名</th> <th>姓名</th> <th>球队</th> <th>号码</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>詹姆斯</td> <td>湖人</td> <td>6</td> </tr> </tbody> <tbody> <tr> <td>2</td> <td>杜兰特</td> <td>太阳</td> <td>35</td> </tr> </tbody> </table> </body> </html>运行结果
8.1.5 内边距(padding)
-
padding 属性用于设置内边距,即边框与内容之间的距离。
-
语法
-
分写属性
属性 作用 padding-left 左内边距 padding-right 右内边距 padding-top 上内边距 padding-bottom 下内边距 -
合写属性
属性 作用 padding:5px 1个值,代表上下左右都是5像素内边距 padding:5px 10px 2个值,代表上下都是5像素内边距,左右内边距是10像素 padding:5px 10px 20px 3个值,代表上是5像素内边距,左右内边距是10像素,下内边距是20px padding:5px 10px 30px 4个值,代表上是5像素内边距,右内边距是10像素,下内边距是20像素,左内边距是30像素,顺时针
-
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型——内边距</title> <style> .a { width: 200px; height: 200px; background-color: aqua; padding-left: 20px; padding-top: 30px; } .b { width: 200px; height: 200px; background-color: chartreuse; padding: 5px; } </style> </head> <body> <div class="a">欢迎来到天水师范学院数学与统计学院</div> <div class="b">欢迎来到天水师范学院数学与统计学院</div> </body> </html>运行结果
-
内边距会影响盒子实际大小
-
当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
-
内边距对盒子大小的影响:
- 如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
- 如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
-
解决方案:
- 如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
-
8.1.6 外边距(margin)
-
margin属性设置外边距,即控制盒子与盒子之间的距离。
-
属性
属性 作用 margin—left 左外边距 margin—right 右外边距 margin—top 上外边距 margin—bottom 下外边距 -
简写
- margin的简写和padding完全一致。
-
典型应用
-
外边距可以让块级盒子水平居中,但必须满足两个条件:
- 盒子必须指定了宽度。
- 盒子的左右外边距都设置为auto。
-
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto; -
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
-
-
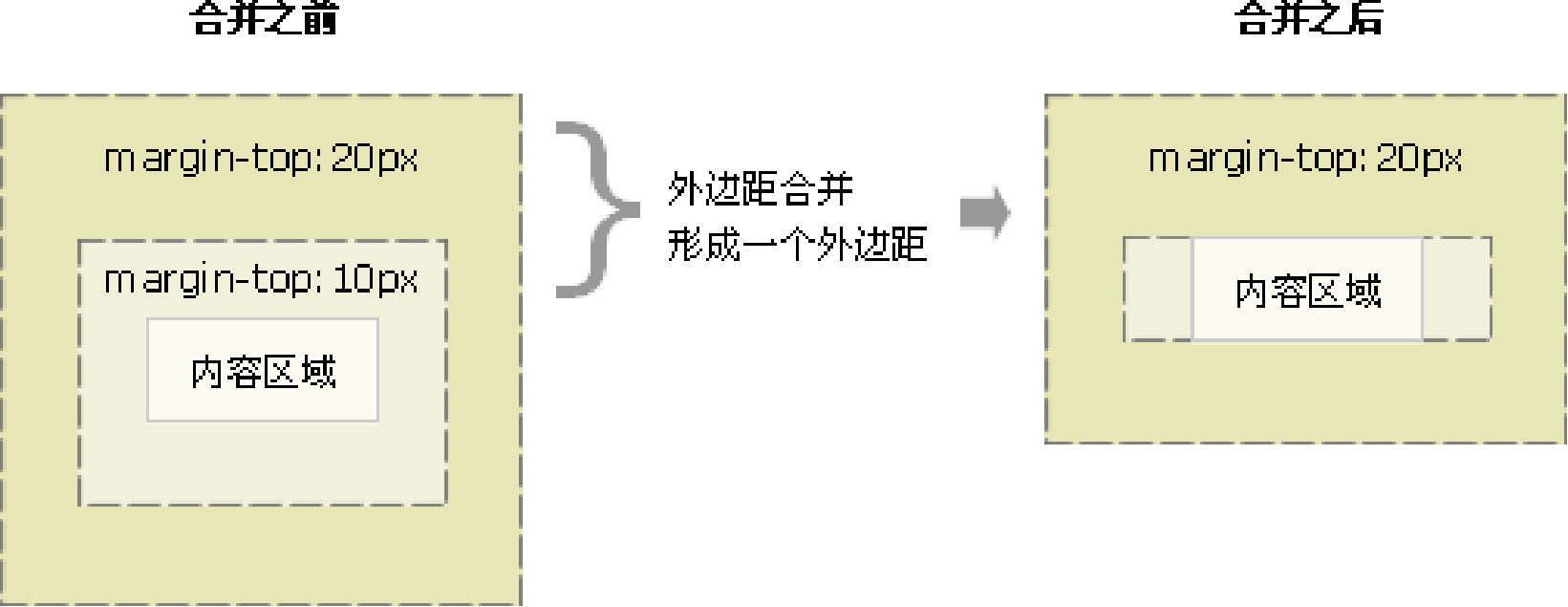
外边距合并
-
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
-
嵌套块元素垂直外边距的塌陷
-
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

-
解决方案
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
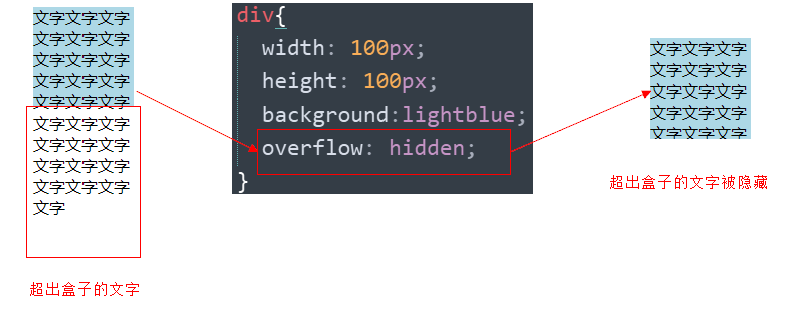
- 可以为父元素添加 overflow:hidden。
-
-
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=, initial-scale=1.0"> <title>盒子模型——外边距</title> <style> .a { width: 100px; height: 100px; background-color: aquamarine; margin-bottom: 10px; } .b { width: 100px; height: 100px; background-color: aquamarine; margin: 10px; } .c { width: 100px; height: 100px; background-color: lightgreen; margin: 0 auto; } .father { width: 100px; height: 100px; background-color: aqua; margin-top: 20px; border: 1px solid transparent; } .son { width: 50px; height: 50px; background-color: coral; margin-top: 25px; } </style> </head> <body> <div class="a">NBA</div> <div class="b">DDA</div> <div class="c">DCA</div> <div class="father"> <div class="son"></div> </div> </body> </html>运行结果
8.1.7 清除内外边距
-
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。
-
因此我们在布局前,首先要清除下网页元素的内外边距。
-
语法
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
-
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。
8.2 圆角边框
-
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以实现变成圆角了。
-
border-radius 属性设置元素的外边框圆角
-
语法
border-radius:length;
- radius:半径,是(椭)圆与边框的交集形成的圆角效果。
-
注意
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 两个值:对角线
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
- 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型——圆角边框</title> <style> .a { width: 200px; height: 150px; background-color: aqua; border-radius: 200px; } .b { width: 100px; height: 100px; background-color: cyan; /* border-radius: 50px; */ border-radius: 50%; } .c { width: 50px; height: 20px; background-color: tomato; border-radius: 10px; } </style> </head> <body> <div class="a"></div> <div class="b"></div> <div class="c"></div> </body> </html>运行结果
8.3 盒子阴影
-
CSS3中新增了盒子阴影,可以使用box-shadow属性为盒子添加阴影
-
语法
box-shadow: h-shadow v-shadow blur spread color inset;
-
属性
属性值 描述 h-shadow 必须,水平阴影的位置,允许负值 v-shadow 必须,垂直阴影的位置,允许负值 blur 可选,模糊距离 spread 可选,阴影的尺寸 color 可选,阴影的颜色 inset 可选,将外部阴影(ouset)改为内部阴影 -
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型——盒子阴影</title> <style> .a { width: 100px; height: 100px; background-color: aquamarine; margin: 100px auto; } /* 原先盒子没有阴影,当我们进过就会有效果 */ .a:hover { box-shadow: 10px 10px 10px 10px rgba(0, 0, 0, .3); } .b { width: 100px; height: 100px; background-color: aquamarine; margin: 20px auto; box-shadow: 10px 10px 5px 5px rgba(0, 0, 0, .3) inset; } </style> </head> <body> <div class="a"></div> <div class="b"></div> </body> </html>运行结果
-
注意
- 默认的是外阴影(outside),但是不可以写这个单词,否则导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
8.4 文字阴影
-
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
-
语法:
text-shadow: h-shadow v-shadow blur color;
-
属性值
属性值 描述 h-shadow 必须,水平阴影的位置,允许负值 v-shadow 必须,垂直阴影的位置,允许负值 blur 可选,模糊的距离 color 可选,阴影的颜色
第9章 CSS浮动
9.1 浮动
9.1.1 传统网页布局的三种方式
- 网页布局的本质——CSS来摆放盒子,把盒子摆放到相应的位置。
- CSS提供了三种传统布局的方式(简单来说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
9.1.2 标准流(普通流/文档流)
- 所谓的标准流: 就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等
- 以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
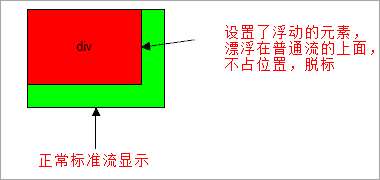
9.1.3 浮动
1、为什么要浮动
- 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
- 浮动最典型的应用:可以让多个块级元素一行内排列显示。
- 网页布局第一准则:
- 多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
2、什么是浮动
-
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
-
语法
选择器{ float:属性值;}
-
属性值
属性值 描述 none 元素不浮动(默认) left 元素向左浮动 right 元素向右浮动 -
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>浮动</title> <style> .a, .b { float: left; width: 200px; height: 200px; background-color: aqua; } .b { float: right; } </style> </head> <body> <div class="a">NBA</div> <div class="b">DDN</div> </body> </html>运行结果
3、浮动的特性
- 加了浮动之后的元素,会具有很多特性,需要我们掌握的.
-
浮动元素会脱离标准流(脱标:浮动的盒子不再保留原先的位置)

-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>浮动——特性</title> <style> .a { float: left; width: 50px; height: 50px; background-color: aqua; } .b { width: 100px; height: 100px; background-color: chartreuse; } </style> </head> <body> <div class="a">cbd</div> <div class="b">ncv</div> </body> </html>运行结果
-
-
如果多个盒子设置了浮动,则它们会按照属性值一行内显示并且元素顶部对齐。

注意:
- 从上沿开始对齐。
- 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
-
浮动的元素会具有行内块元素的特性
-
浮动元素的大小根据内容来决定
-
浮动的盒子中间是没有缝隙的
-
行内元素同理
-
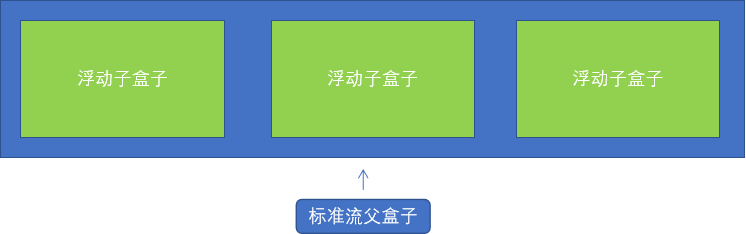
9.1.4 浮动元素和标准流父级搭配使用
-
为了约束浮动元素的位置,网络布局一般采取的策略:
先用标准流的父元素排列上下位置,之后内部元素采取浮动排列左右位置,符合网页布局第一准则。

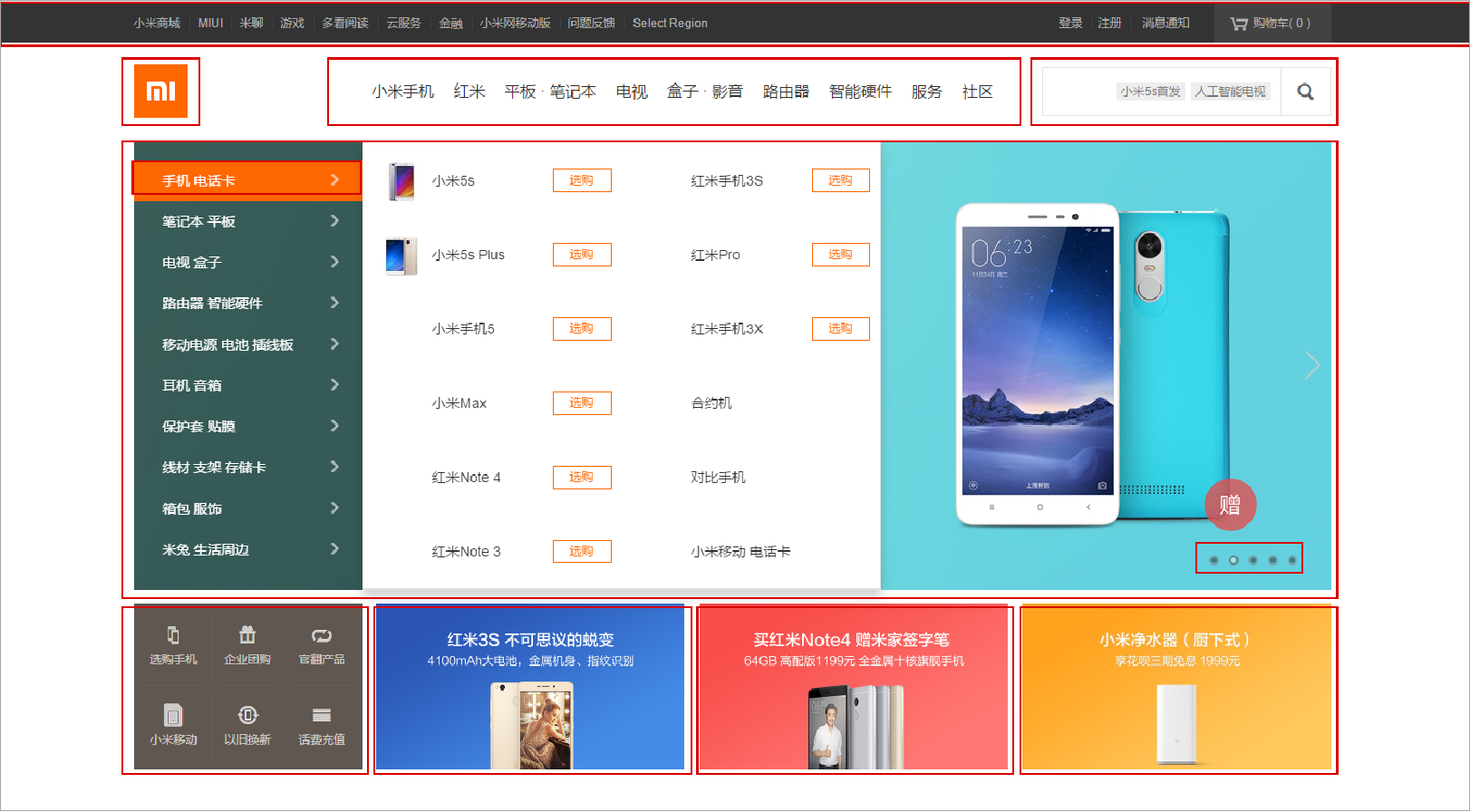
案例——小米布局案例
1、浮动元素搭配标准流父盒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>浮动元素搭配标准流父盒子</title> <style> .box { width: 1200px; height: 460px; background-color: bisque; margin: 0 auto; } .a { float: left; width: 230px; height: 460px; background-color: aqua; } .b { float: left; width: 900px; height: 460px; background-color: chartreuse; } </style> </head> <body> <div class="box"> <div class="a">左侧</div> <div class="b">右侧</div> </div> </body> </html> 运行结果
2、浮动元素搭配标准流父盒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>浮动元素搭配标准流父盒子2</title> <style> * { margin: 0; padding: 0; } li { list-style: none; } .b { width: 1226px; height: 285px; background-color: cadetblue; margin: 0 auto; } li { width: 296px; height: 285px; background-color: aqua; float: left; margin-right: 14px; } .a { margin-right: 0; } </style> </head> <body> <ul class="b"> <li>1</li> <li>2</li> <li>3</li> <li class="a">4</li> </ul> </body> </html> 运行结果
9.2 常见页面布局
-
浮动布局注意点
-
浮动和标准流的父盒子搭配。
-
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置。
-
-
一个元素浮动了,理论上其余的兄弟元素也要浮动。
-
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题。
-
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
9.3 清除浮动
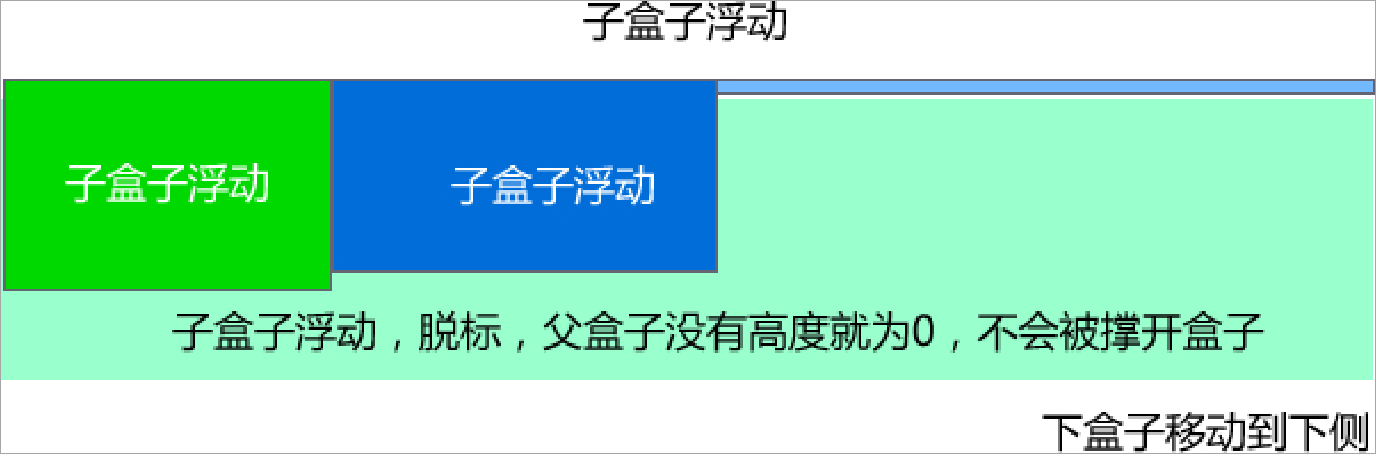
1、为什么需要清除浮动?
- 由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。

- 由于浮动不占用原文档流的位置,所以他会对后面的元素排版产生影响。
2、清除浮动的本质
-
清除浮动的本质是清除浮动元素造成的影响:浮动的子标签无法撑开父盒子的高度
注意:
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
- 父级有了高度,就不会影响下面的标准流了
3、清除浮动
-
语法
选择器{ clear:属性值}
-
属性值
属性值 描述 left 不允许左侧有浮动元素(清除左侧浮动的影响) right 不允许右侧有浮动元素(清除右侧浮动的影响) both 同时清除左右两侧浮动的影响 -
我们实际工作中, 几乎只用 clear: both。
-
清除浮动的策略是: 闭合浮动.
4、清除浮动的方法——额外标签法
-
额外标签法也称为隔墙法,是 W3C 推荐的做法。
-
额外标签在浮动元素末尾添加一个空的标签。例如
,或者其他标签(如
等)。 -
优点:通俗易懂,书写方便
-
缺点:添加了许多无意义的标签,结构化较差
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>清除浮动——额外标签法</title> <style> .box { background-color: cornsilk; margin: 0 auto; } .a { float: left; width: 200px; height: 200px; background-color: rgb(44, 91, 245); } .b { float: left; width: 200px; height: 200px; background-color: aqua; } .footer { height: 200px; background-color: black; } .clear { clear: both; } </style> </head> <body> <div class="box"> <div class="a">大毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="a">大毛</div> <div class="a">大毛</div> <div class="a">大毛</div> <div class="clear"></div> </div> <div class="footer"></div> </body> </html> -
注意:新增的盒子必须是块级元素,而不是行内元素。
5、清除浮动方法——父级添加overflow
-
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。例如:
overflow:hidden | auto | scroll; -
优点:代码简介
-
缺点:无法显示溢出的部分
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>清除浮动——父级添加overflow</title> <style> .box { /* 清除浮动 */ overflow: hidden; width: 800px; background-color: cornsilk; border: 1px solid blue; margin: 0 auto; } .a { float: left; width: 200px; height: 200px; background-color: rgb(44, 91, 245); } .b { float: left; width: 200px; height: 200px; background-color: aqua; } .footer { height: 200px; background-color: black; } </style> </head> <body> <div class="box"> <div class="a">大毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="a">大毛</div> <div class="a">大毛</div> </div> <div class="footer"></div> </body> </html>
6、清除浮动方法——:after伪元素法
-
:after 方式是额外标签法的升级版。也是给父元素添加:
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE6、7 专有 */ *zoom: 1; } -
优点:没有增加标签,结构更加简单
-
缺点:照顾低版本浏览器
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>清除浮动——:after</title> <style> .clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE6、7 专有 */ *zoom: 1; } .box { width: 800px; background-color: cornsilk; border: 1px solid blue; margin: 0 auto; } .a { float: left; width: 200px; height: 200px; background-color: rgb(44, 91, 245); } .b { float: left; width: 200px; height: 200px; background-color: aqua; } .footer { height: 200px; background-color: black; } </style> </head> <body> <div class="box clearfix"> <div class="a">大毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="a">大毛</div> <div class="a">大毛</div> </div> <div class="footer"></div> </body> </html>
7、清除浮动方法——双伪元素清除浮动
-
也是给父元素添加
.clearfix:before, .clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } .clearfix { *zoom:1; } -
优点:代码更加简洁
-
缺点:照顾低版本浏览器
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>清除浮动——双伪元素</title> <style> .clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } .box { width: 800px; background-color: cornsilk; border: 1px solid blue; margin: 0 auto; } .a { float: left; width: 200px; height: 200px; background-color: rgb(44, 91, 245); } .b { float: left; width: 200px; height: 200px; background-color: aqua; } .footer { height: 200px; background-color: black; } </style> </head> <body> <div class="box clearfix"> <div class="a">大毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="b">二毛</div> <div class="a">大毛</div> <div class="a">大毛</div> </div> <div class="footer"></div> </body> </html>
8、清除浮动的总结
-
为什么需要清除浮动?
- 父级没高度。
- 子盒子浮动了。
- 影响下面布局了,我们就应该清除浮动了。
-
总结
清除浮动的方法 优点 缺点 额外标签法 通俗易懂,书写方便 添加许多无意义的标签,结构化较差 父级overflow:hidden; 书写简单 溢出隐藏 父级after伪元素 结构语义化正确 由于IE6-7不支持:after,兼容性问题 父级双伪元素 结构语义化正确 由于IE6-7不支持:after,兼容性问题
第10章 定位
10.1 定位介绍
1、为什么需要定位
-
场景:
-
某个元素可以自由的在一个盒子内移动盒子,并且压住其他的盒子。
-
当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
-
-
结论:要实现以上效果,标准流 或 浮动都无法快速实现,此时需要定位来实现。
-
所以:
1.浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
2.定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
10.2 定位组成
- 定位:将盒子定在某一处位置,所以定位也就是在摆放盒子,按照定位的方式移动盒子。
- 定位的组成:
- 定位 = 定位模式 + 边偏移
- 定位模式 用于指定一个元素在文档中的定位方式。
- 边偏移则决定了该元素的最终位置。
10.2.1 定位模式
-
定位模式决定元素的定位方式,它是通过CSS的position属性设置的,它的值分为4个:
值 语义 static 静态语义 relative 相对定位 absolute 绝对定位 fixed 固定定位
10.2.2 边偏移
-
边偏移就是定位的盒子最终移动到最终的位置。有四个属性。
-
属性
边偏移属性 示例 描述 top top:80px 顶端偏移量,定义元素相对于其父元素上边线的距离 bottom bottom:80px 底部偏移量,定义元素相对于其父元素下边线的距离。 left left:80px 左侧偏移量,定义元素相对于其父元素左边线的距离。 right right:80px 右侧偏移量,定义元素相对于其父元素右边显得距离。
10.3 定位模式
10.3.1 静态定位(static)——了解
-
静态定位就是元素的默认定位方式,即无定位。
-
语法:
选择器 { position:static;}
-
静态定位是按照标准流的特性摆放位置的,它没有边偏移。
-
静态定位在布局时很少用。
10.3.2 相对定位 relative——重要
-
相对定位是元素在移动位置的时候,是相对于他原来的位置来说的(自恋型)。
-
语法:
选择器 { position:relative;}
-
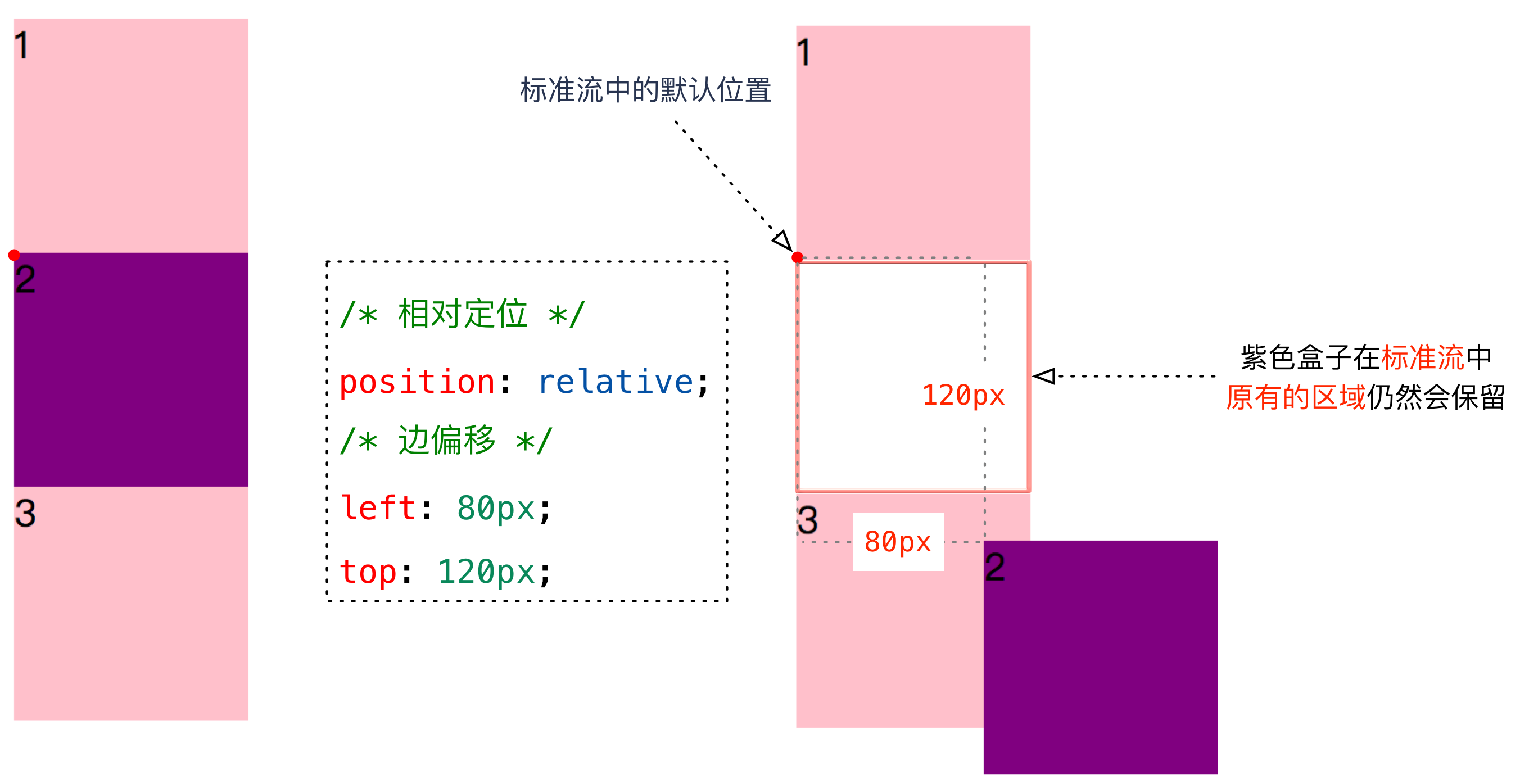
图例

-
特点:
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来的位置)
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>定位——相对定位</title> <style> .box1 { position: relative; top: 100px; left: 100px; width: 200px; height: 200px; background-color: aqua; } .box2 { width: 200px; height: 200px; background-color: rgb(124, 240, 28); } </style> </head> <body> <div class="box1"> </div> <div class="box2"> </div> </body> </html>运行结果
10.3.3 绝对定位absolute——重要
-
绝对元素是元素在移动位置时,相对于他祖先元素来说的(拼爹型)。
-
语法
选择器 { position:absolute;}
-
特点:
-
完全脱标 —— 完全不占位置;
-
绝对定位不再占有原先的位置。所以绝对定位是脱离标准流的。(脱标)
-
父元素或祖先元素没有定位,则以浏览器为准定位(Document 文档)。
-
图例
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>定位——绝对定位</title> <style> .f { width: 500px; height: 500px; background-color: cadetblue; } .box1 { position: absolute; top: 100px; left: 100px; width: 200px; height: 200px; background-color: aqua; } </style> </head> <body> <div class="f"> <div class="box1"> </div> </div> </body> </html>运行结果
-
-
-
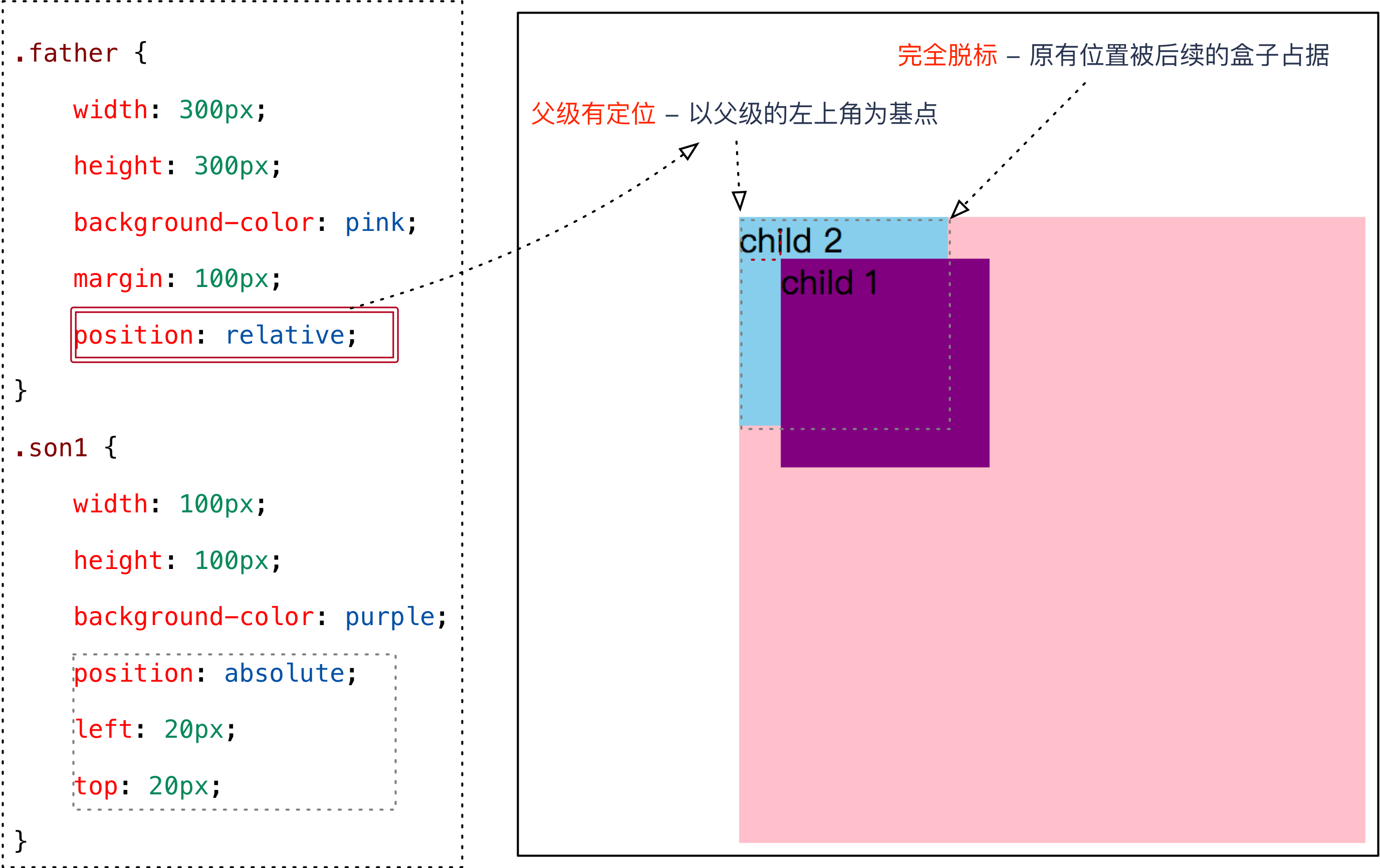
如果祖先元素有定位(相对、绝对、固定位置),则以最近一级的有定位祖先元素为参考点移动位置。
-
图例

-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>定位——绝对定位</title> <style> .f { position: relative; width: 500px; height: 500px; background-color: cadetblue; } .box1 { position: absolute; bottom: 10px; left: 100px; width: 200px; height: 200px; background-color: aqua; } </style> </head> <body> <div class="f"> <div class="box1"> </div> </div> </body> </html>
-
-
10.3.4 子绝父相
- 含义: 子级使用绝对定位,父级则需要用相对定位
- 子级绝对定位,不占位置,可以放到父盒子里的任何地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
10.3.5 固定定位fixed——重要
-
固定定位是元素固定于浏览器可视区的位置。
-
主要适用场景:可以在浏览器页面滚动时元素的位置不改变。
-
语法
选择器 { position:fixed;}
-
特点:
-
以浏览器的可视窗口为参照点移动元素。
-
固定定位不在占有原来的位置。
固定定位也是脱标的,其固定定位也可看作是一种特殊的绝对定位。
-
-
注意
- 跟父元素没有任何关系。——可视窗口
- 不跟随滚动条滚动。
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>定位——固定定位</title> <style> .a { position: fixed; top: 0; left: 0; } </style> </head> <body> <div class="a"> <img src="OIP-C.jpg" alt="CSS" alt=""> </div> </body> </html> -
固定定位——定位在版心右侧位置:
-
小算法:
- 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
- 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>定位——固定定位_版心定位</title> <style> .a { width: 500px; height: 500px; background-color: aqua; margin: 0 auto; } .b { position: fixed; left: 50%; margin-left: 260px; width: 50px; height: 50px; background-color: chartreuse; } </style> </head> <body> <div class="a"> </div> <div class="b"></div> </body> </html>运行结果
-
10.3.6 粘性定位sticky——了解
-
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的。
-
语法
选择器 {
position: sticky;
top: 10px;
}
-
粘性定位的特点:
-
以浏览器的可视窗口为参照点移动元素(固定定位特点)。
-
粘性定位占有原先的位置(相对定位特点)
-
必须添加 top 、left、right、bottom 其中一个才有效
-
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
-
10.4 定位的总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative相对定位 | 否(占位置) | 相对于自身位置移动 | 常用 |
| absolute绝对定位 | 是(不占位置) | 带有定位的父级 | 常用 |
| fixed固定定位 | 是(不占位置) | 浏览器可视区 | 常用 |
| sticky粘性定位 | 否(不占位置) | 浏览器的可视区 | 当前少用 |
10.5 定位叠放顺序—z-index
-
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的先后顺序(z轴)
-
语法
选择器 { z-index: 1; }
-
特性
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
-
注意
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>定位——固定定位_顺序</title> <style> .x { position: absolute; top: 0; left: 0; width: 100px; height: 100px; } .a { background-color: aqua; z-index: 1; } .b { background-color: chartreuse; left: 50px; top: 50px; z-index: 2; } .c { background-color: darkorange; left: 100px; top: 100px; } </style> </head> <body> <div class="x a">NBA</div> <div class="x b">CBA</div> <div class="x c">NCAA</div> </body> </html>运行结果
10.6 拓展
10.6.1 绝对定位的盒子居中
-
加了绝对定位/固定定位的盒子不能通过设置
margin: auto设置水平居中。 -
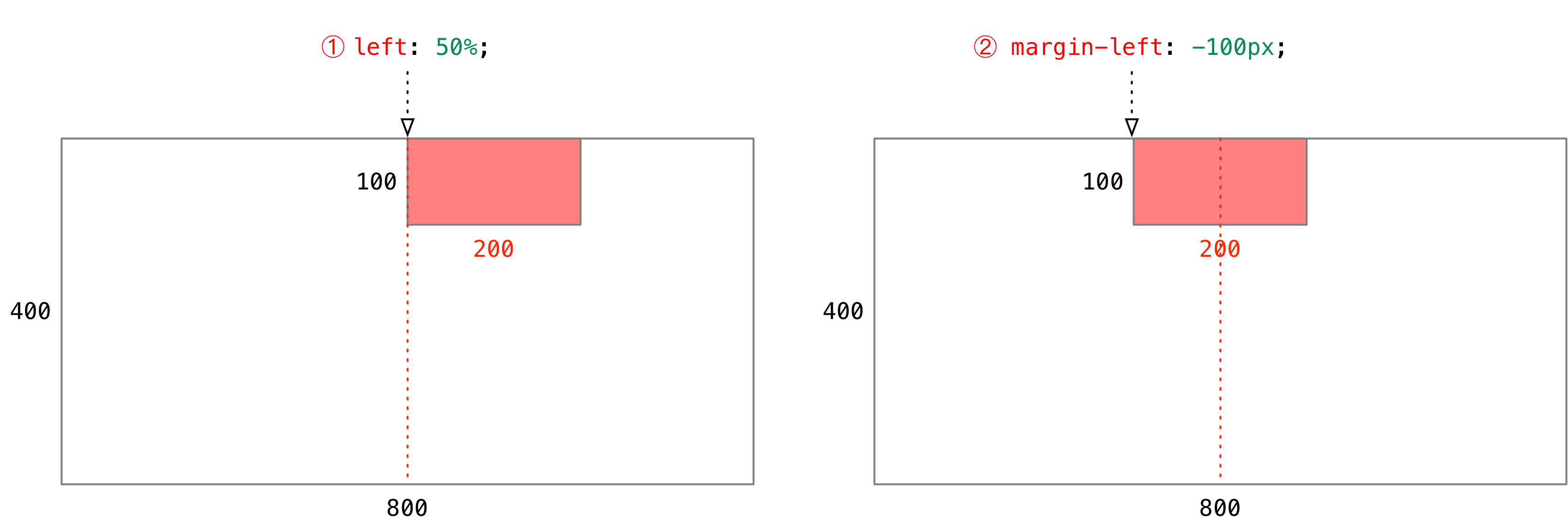
可以通过以下计算方法实现水平和垂直居中,可以按照下图的方法:

-
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置; -
margin-left: -100px;:让盒子向左移动自身宽度的一半。
10.6.2 定位特殊特性
-
绝对定位和固定定位也和浮动类似。
1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
-
display 是 显示模式, 可以改变显示模式有以下方式:
可以用inline-block 转换为行内块
可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
10.6.3 脱标的盒子不会触发外边距塌陷
-
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
10.6.4 绝对定位(固定定位)会完全压住盒子
- 浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
- 绝对定位(固定定位) 会压住下面标准流所有的内容。
- 浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。
网页布局总结
- 通过盒子模型,清楚知道大部分html标签是一个盒子。
- 通过CSS浮动、定位 可以让每个盒子排列成为网页。
- 一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
1.标准流
- 可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2.浮动
- 可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3.定位
- 定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
第11章 元素的显示与隐藏
-
目的(本质)
让一个元素在页面中消失或者显示出来
-
场景
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
11.1 display
-
display属性用于设置一个元素应如何显示。
-
display:none :隐藏对象
-
display:block :除了转换为块级元素之外,同时还有显示元素的意思。
-
隐藏元素后位置不在保留。
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>显示隐藏元素——display</title> <style> .a { width: 200px; height: 200px; background-color: aqua; display: none; } .b { width: 200px; height: 200px; background-color: coral; } </style> </head> <body> <div class="a">NBA</div> <div class="b">CBA </div> </body> </html>运行结果
11.2 visibility 可见性
-
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible ; 元素可视 visibility:hidden; 元素隐藏 -
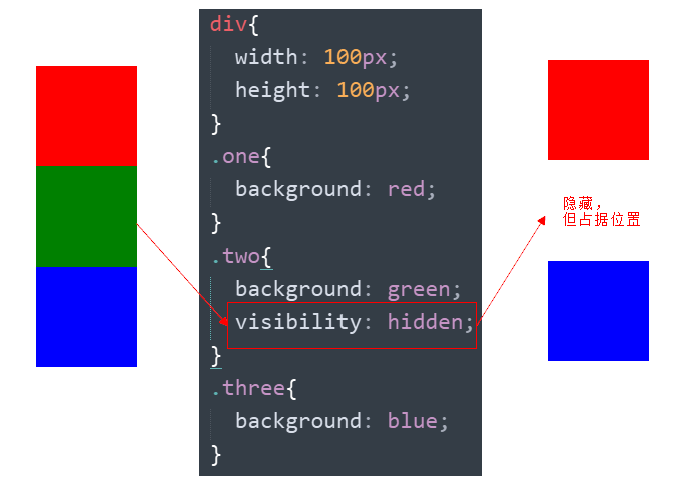
特点:visibility 隐藏元素后,继续占有原来的位置。(停职留薪)
-
如果隐藏元素想要原来位置, 就用 visibility:hidden
-
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)

11.3 overflow溢出
-
overflow属性指定了如果内容溢出一个元素的框(超过指定高度和宽度时)。
-
语法
overflow:visible | auto| hidden| scroll
-
参数
-
visible
不剪切内容也不添加滚动条
-
hidden
不显示超过对象尺寸的内容,超出的部分隐藏掉
-
scroll
不管超出内容否,总是显示滚动条
-
auto
超出自动显示滚动条,不超出不显示滚动条
-
-
图例

-
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
-
但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。
-
实际开发场景:
-
清除浮动
-
隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
-
11.4 总结
-
display 显示 (重点)
- 隐藏对象,不保留位置
- 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
-
visibility 可见性 (了解)
- 隐藏对象,保留位置
- 使用较少
-
overflow 溢出(重点)
- 只是隐藏超出大小的部分
- 可以清除浮动
- 保证盒子里面的内容不会超出该盒子范围
第12章 精灵图
12.1 为什么要使用精灵图

-
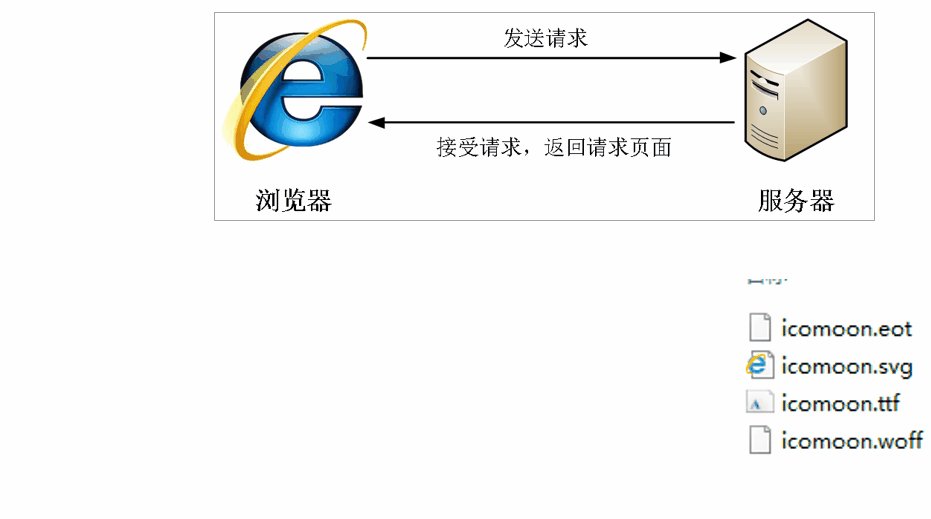
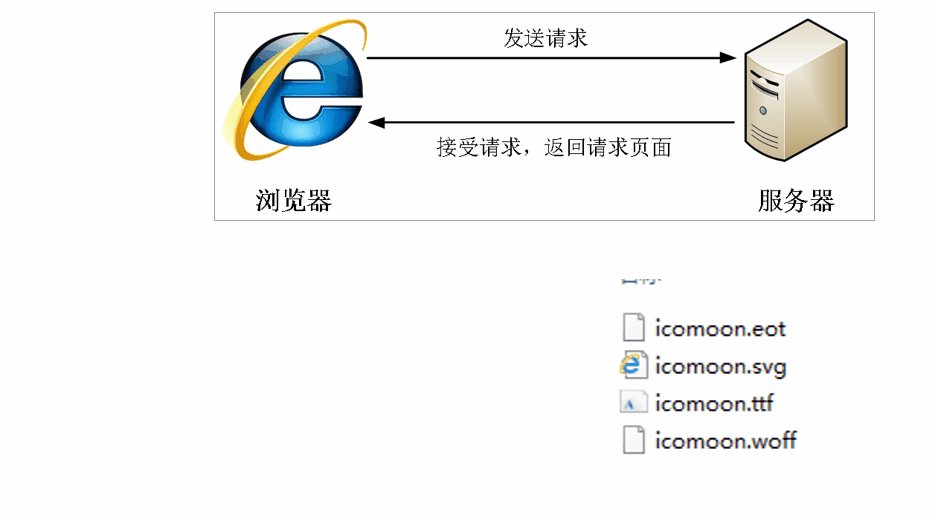
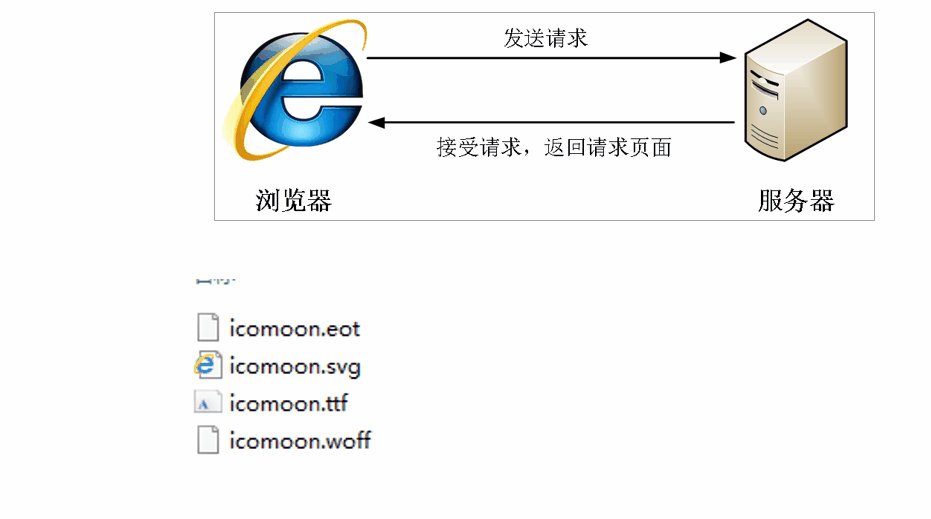
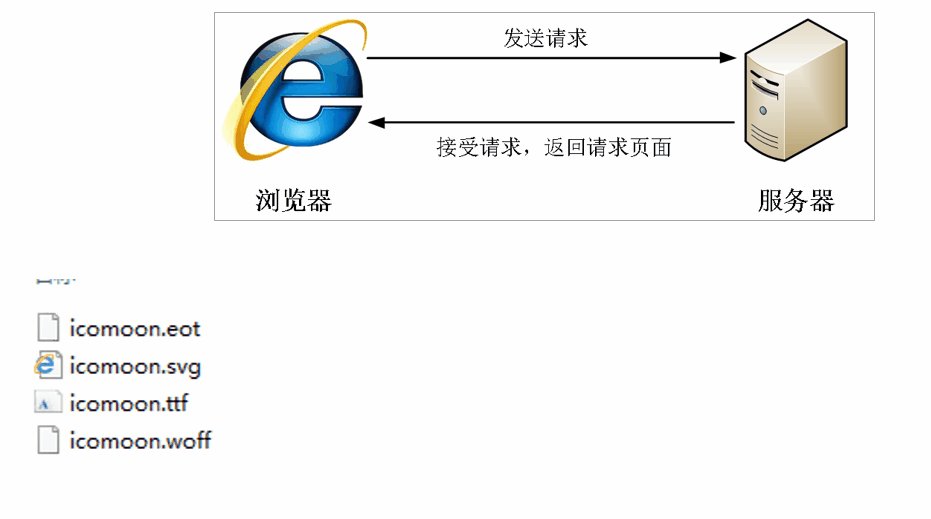
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
-
为什么使用精灵图(目的):
- 为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
-
核心原理:
- 将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
-
精灵图的缺点:
- 图片文件比较大。
- 图片本省放大或缩小会失真。
- 一旦图片的制作完毕想要更换就很复杂。
12.2 精灵图的使用
- 使用精灵图核心:
- 精灵技术主要针对背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图。
- 移动背景图片位置, 此时可以使用 background-position 。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同(y轴越下越大)
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
- 使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现—background-position 。
- 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
12.3 案例
-
精灵图的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>精灵图的使用</title> <style> .box1 { width: 60px; height: 60px; margin: 100px auto; background: url(1.jpg) -128px 0; } </style> </head> <body> <div class="box1"></div> </body> </html> -
评出自己名字
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>精灵图的使用</title> <style> span { display: inline-block; background: url(images/abcd.jpg) no-repeat; } .p { width: 100px; height: 112px; /* background-color: pink; */ background-position: -493px -276px; } .i { width: 60px; height: 108px; /* background-color: pink; */ background-position: -327px -142px; } .n { width: 108px; height: 109px; /* background-color: pink; */ background-position: -215px -141px; } .k { width: 105px; height: 114px; /* background-color: pink; */ background-position: -495px -142px; } </style> </head> <body> <span class="p">p</span> <span class="i">i</span> <span class="n">n</span> <span class="k">k</span> </body> </html>运行结果

第13章 字体图标
13.1 字体图标的产生
- 字体图标的使用场景:主要用于显示网页中通用、常用的一些小图标。
- 为了弥补精灵图的缺点,产生字体图标iconfont。
- 字体图标iconfont:展示的是图标,本质属于字体。
13.2 字体图标的优点:
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。

使用步骤
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
1.字体图标的下载
2.字体图标的引入 (引入到我们html页面中)
3.字体图标的追加 (以后添加新的小图标)
13.3 字体图标的下载
- 推荐下载网站:
- icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。 - 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。
- icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
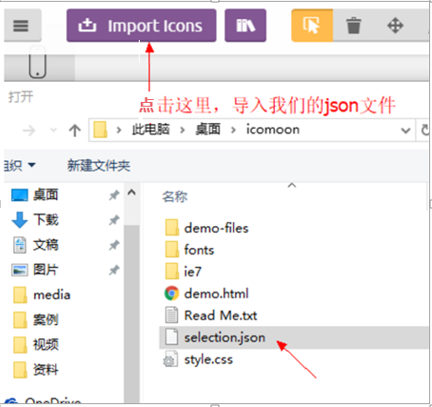
13.4 字体图标的引入
- 下载完毕之后,注意原先的文件不要删,后面会用。
- 把下载包里面的 fonts 文件夹放入页面根目录下
-
字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。1).TureType( .ttf )格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2).Web Open Font Format( .woff )格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
3).Embedded Open Type( .eot )格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
4).SVG( .svg )格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
- 在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题
/* 引入 */ @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } -
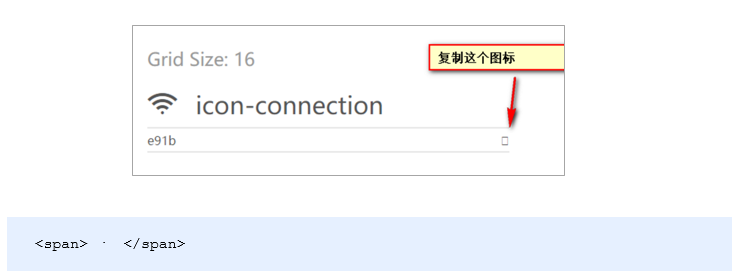
html 标签内添加小图标。

-
给标签定义字体。
span { font-family: “icomoon”; }注意:务必保证 这个字体和上面@font-face里面的字体保持一致,也可以修改字体大小、颜色等。
13.5 字体图标的叠加
-
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
-
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。

-
加载原理

第14章 CSS三角
-
网页中常见的一些三角形,直接可以用CSS画出来。
-
transparent:透明
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 0; height: 0; } .box1 { border-top: 10px solid pink; border-left: 10px solid red; border-bottom: 10px solid blue; border-right: 10px solid aqua; } .box2 { border: 50px solid transparent; border-top-color: palegreen; margin: 100px auto; } </style> </head> <body> <div class="box box1"></div> <div class="box box2"></div> </body> </html>运行结果:
第15章 CSS用户界面样式
- 所谓的界面样式,就是更改一些用户操作样式,一边提高更好的用户体验。
15.1 更改用户鼠标样式
-
鼠标样式 cursor
-
语法:
li{ cursor:pointer;}
-
设置或检索在对象上移动的鼠标指针采用何种系统定义的光标形状。
-
属性值
属性值 描述 default 小白 默认 pointer 小手 move 移动 text 文本 not-allowed 禁止 -
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <ul> <li style="cursor: pointer;">你好</li> <li style="cursor: default ;">你好</li> <li style="cursor: move ;">你好</li> <li style="cursor: text;">你好</li> <li style="cursor: not-allowed;">你好</li> </ul> </body> </html>
15.2 表单轮廓和防止表单域拖拽
-
给表单添加outline:();或者outline:none;样式后,就可以去掉默认的蓝色边框。
-
语法
input{
outline:none;
}textarea{
resize:none;
} -
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /*表单*/ input{ outline:none; } /*文本域*/ textarea{ resize:none; } </style> </head> <body> <input type = "text"> <textarea name="" id="" cols="30" rows="10"></textarea> </body> </html>
第16章 vertical-align属性应用
-
CSS中的vertical-align属性的使用场景:经常用于设置图片或者表单(行内块元素)和文字的垂直对齐。
-
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
-
语法:
vertical-align : baseline | top | middle | bottom
-
属性值
值 描述 baseline 默认,元素放置在父元素的基线上。 top 把元素的顶端与行中最高元素的顶端对齐。 middle 把此元素放置在父元素的中部。 bottom 把元素的顶端与行中最低的元素的顶端对齐。 -
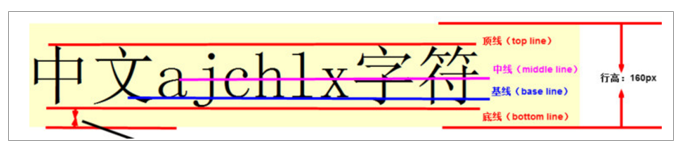
四条线的划分

16.1 图片、表单和文字对齐
- 图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。
- 此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
16.2 解决图片底部默认空白缝隙问题
-
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
-
主要解决方法有两种:
-
给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
-
把图片转换为块级元素 display: block;
第17章 溢出的文字省略号显示
17.1 单行文本溢出显示省略号
-
必须满足三个条件:
-
先强制一行内显示文本
white-space: nowrap; ( 默认 normal 自动换行)
-
超出的部分隐藏
overflow: hidden;
-
文字用省略号替代超出的部分
text-overflow: ellipsis;
-
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 150px; height: 80px; background-color: aquamarine; margin: 100px auto; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } </style> </head> <body> <div>你好你好年号还差不多彻底俗称被打死u差不多是</div> </body> </html>运行结果:
17.2 多行文本溢出显示省略号
-
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
-
条件
-
超出的部分隐藏
overflow: hidden;
-
文字用省略号替代超出的部分
overflow: hidden;
-
弹性伸缩盒子模型显示
overflow: hidden;
-
限制在一个块元素显示的文本的行数
-webkit-line-clamp: 2;
-
设置或检索伸缩盒对象的子元素的排列方式
-webkit-box-orient: vertical;
-
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 150px; height: 80px; background-color: aquamarine; margin: 100px auto; /* white-space: nowrap; overflow: hidden; text-overflow: ellipsis; */ /*1. 超出的部分隐藏 overflow: hidden; /*2. 文字用省略号替代超出的部分 */ text-overflow: ellipsis; /* 3. 弹性伸缩盒子模型显示 */ display: -webkit-box; /* 4. 限制在一个块元素显示的文本的行数 */ -webkit-line-clamp: 2; /* 5. 设置或检索伸缩盒对象的子元素的排列方式 */ -webkit-box-orient: vertical; } </style> </head> <body> <div>你好你好年号还差不多彻底俗称被打死u差不多是</div> </body> </html>
第18章 布局技巧和初始化
18.1 布局技巧
18.1.1 margin负值的运用
-
让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框。
-
鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)

-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> ur li { float: left; list-style: none; width: 150px; height: 200px; border: 1px solid red; margin-left: -1px; } ur li:hover { position: relative; border: 1px solid blue; } ur li:hover{ z-index:1; border:1px solid blue; } </style> </head> <body> <ur> <li>1</li> <li>4</li> <li>14</li> </ur> </body> </html>
18.1.2 文字围绕浮动元素
- 巧妙运用浮动元素不会压住文字的特性。

18.1.3 行内块的巧妙运用
- 页码在页面中间显示:
- 把这些链接盒子转换为行内块, 之后给父级指定 text-align:center;
- 利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中
18.1.4 CSS三角强化
-
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>CSS三角强化的巧妙运用</title> <style> .price { width: 160px; height: 24px; line-height: 24px; border: 1px solid red; margin: 0 auto; } .miaosha { position: relative; float: left; width: 90px; height: 100%; background-color: red; text-align: center; color: #fff; font-weight: 700; margin-right: 8px; } .miaosha i { position: absolute; right: 0; top: 0; width: 0; height: 0; border-color: transparent #fff transparent transparent; border-style: solid; border-width: 24px 10px 0 0; } .origin { font-size: 12px; color: gray; text-decoration: line-through; } </style> </head> <body> <div class="price"> <span class="miaosha"> ¥1650 <i></i> </span> <span class="origin">¥5650</span> </div> </body> </html>
18.2 CSS初始化
-
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS 初始化
-
简单理解: CSS初始化是指重设浏览器的样式。 (也称为CSS reset)
-
每个网页都必须首先进行 CSS初始化。
-
这里我们以 京东CSS初始化代码为例。
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。
比如:
黑体 9ED1F53
宋体 B8BF53
微软雅黑 FAE8F6F96C59ED1
第19章 CSS3新特性
综合案例
1 案例1——新闻页面
2 案例2——五彩导航
3 案例3——学成在线
4 案例4——淘宝焦点图布局
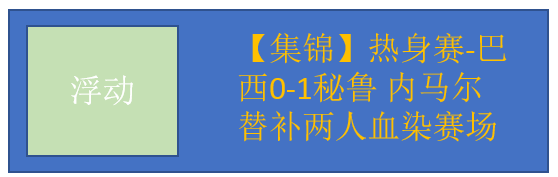
Emmet语法
- Emmet语法的前身是Zen coding,它使用缩写,来提高HTML/CSS的编写速度,Vscode内部已经集成该语法。
1 快速生成HTML的结构语法
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成。
- 如果想要生成多个相同标签 **加上 *** 就可以了 比如 div*3 就可以快速生成3个div。
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了。
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p。
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了。
- 如果生成的div 类名是有顺序的, 可以用 自增符号 $。
- 如果想要在生成的标签内部写内容可以用 { } 表示。
2 快速生成CSS样式语法
- CSS 基本采取简写形式即可。
- 比如 w200 按tab 可以 生成 width: 200px; 。
- 比如 lh26px 按tab 可以生成 line-height: 26px; 。
3 快速格式化代码
-
Vscode 快速格式化代码: shift+alt+f
-
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】---------->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
“editor.formatOnType”: true,
“editor.formatOnSave”: true
Chrome调试工具:
1.Ctrl+滚轮 可以放大开发者工具代码大小。
2.左边是 HTML 元素结构,右边是 CSS 样式。
3.右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
4.Ctrl + 0 复原浏览器大小。
5.如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
6.如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。
Snipaste工具:
强大的截图工具,将截图贴到屏幕上
- F1可以截图,同时测量大小,设置箭头,书写文字等。
- F3在桌面置顶显示
- 点击图片,Alt可以取色(shift可以切换取色模式)
- 按住esc取消显示
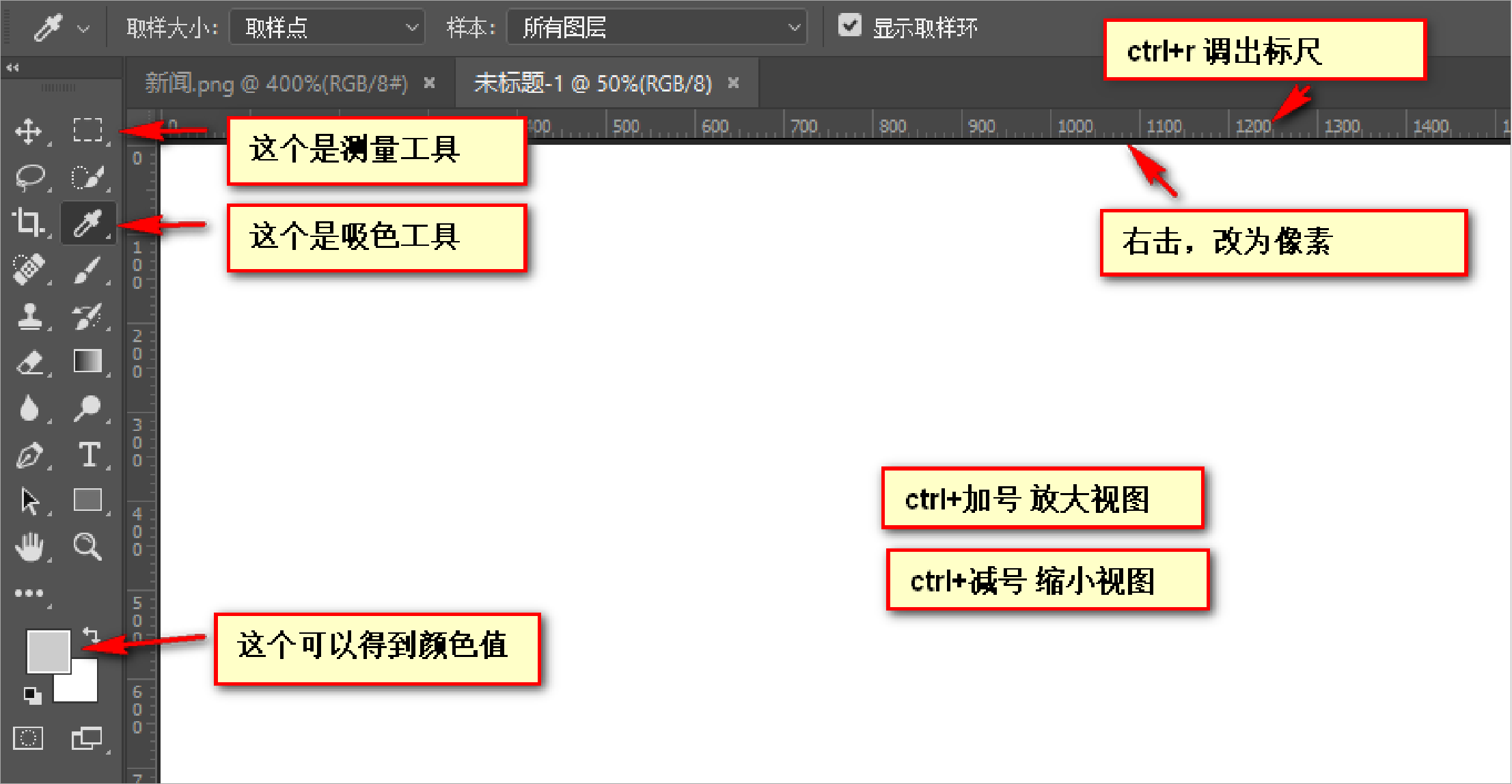
PS 基本操作
-
因为网页美工大部分效果图都是利用 PS(Photoshop)来做的,所以以后我们大部分切图工作都是在 PS 里面完成。
-
部分操作:
- 文件→打开 :可以打开我们要测量的图片
- Ctrl+R:可以打开标尺,或者 视图→标尺
- 右击标尺,把里面的单位改为像素
- Ctrl+ 加号(+)可以放大视图, Ctrl+ 减号(-)可以缩小视图
- 按住空格键,鼠标可以变成小手,拖动 PS 视图
- 用选区拖动 可以测量大小
- Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区

PS切图
1 常见的图片格式
- jpg图像格式:JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的。
- gif图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际经常用于一些图片小动画效果。
- png图像格式,是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景。如果想要切成 背景透明的图片 ,请选择png格式。
- PSD图像格式,Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿. 对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离。




