- A+
所属分类:Web前端
在前端打包部署时,为了免去不同环境打包的麻烦,项目用的流水线触发方式。在这里不细说,重点说说下面情况。
当项目提交打包部署后,访问压测环境或者生产环境的地址来使用项目时,发现接口报错404。

在NETWORK里发现接口的BASEURL和当前环境需要调用的后端baseurl不同。
主要问题在于配置问题。
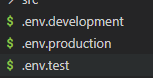
1.首先根目录下新建下面三个文件,三个文件里的地址要统一 一样。(注意最好全拼,可能因为版本过低缩写什么dev,prod不被识别)


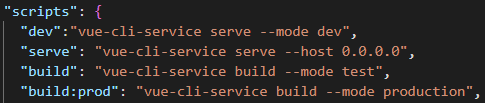
2.在package.json文件的scripts中写一下命令配置。
`--mode` 参数用于指定构建的模式。`--mode production` 表示构建模式为生产环境。
然后build:prod是和后端商量好的打包生产的命令(这里也可以尝试cross-env,不具体介绍了)

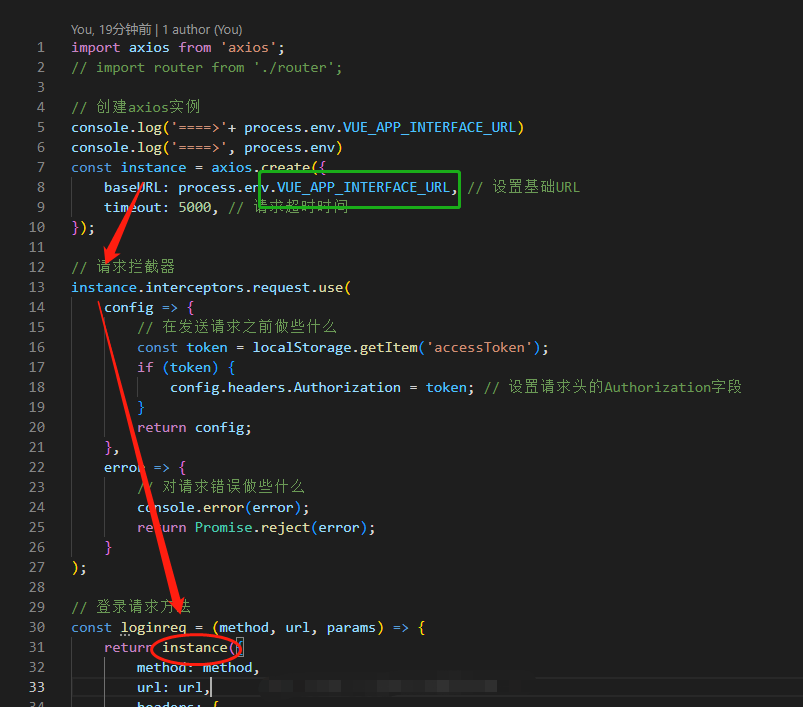
3.要记得配置路由拦截 (注意拦截器别写了没用....)