- A+
所属分类:Web前端
尽管写过 outlet 路由的配置。
考虑到 token 判定和 路由页 变更,我不了解v6是不是有更详解的做法。
决定调一下配置,期望 在任何页面异步更新时,token 都可以在跳转前 被检测到,防止无 token 跳转发生。
为 src 文件配置 v6版本:路由子组件
App.js
import { HashRouter, Routes, Route } from 'react-router-dom'; import Main from './main'; import Login from './page/login' import Home from './page/home/home' import About from './page/about/about' import Integrated from './page/integrated/integrated' import Sidebar from './page/sidebar/sidebar' import Latent from './page/latent/latent' import Particulars from './page/particulars/particulars' import SecurityCheck from './page/securityCheck/securityCheck' function App() { {/* 默认显示页面将不需要填写路径 ,子路由不需要写/斜杠跳转时会带有*/ } return ( <HashRouter> <Routes> {/* Main 负责token的判定(刷新和前往) */} <Route path='/' element={<Main />} > <Route path='/login' element={<Login />} ></Route> <Route path='/about' element={<About />} > <Route path='' element={<Integrated />} ></Route> <Route path='sidebar' element={<Sidebar />} > <Route path='' element={<Latent />} ></Route> <Route path='particulars' element={<Particulars />} ></Route> <Route path='securityCheck' element={<SecurityCheck />} ></Route> </Route> </Route> <Route path='/home' element={<Home />} ></Route> </Route> </Routes> </HashRouter> ); } export default App; index.js
import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; const root = ReactDOM.createRoot(document.getElementById('root')); root.render( <React.StrictMode> <App /> </React.StrictMode> ); 创建和 App.js 、index.js 同级别的 main.js
// main 组件, 充当 路由子组件的主体 // 判定 page页发生改变 // 判定 token 的 状态变更 // 判定 不存在的页面 404~ import React, { Component, useEffect, useState } from 'react' import { Outlet, useLocation, useNavigate } from 'react-router-dom'; import storage from './util/storage'; const Main = () => { const location = useLocation(); //获取生命周期钩子(页面变化) const navigate = useNavigate(); //获取生命周期钩子(page跳转) const Token = storage.get('token'); //获取本地缓存:token const [newToken, oldToken] = React.useState() useEffect(() => { //监听location变化 if (!Token) { //不存在 if (location.pathname === '/') { //地址栏不全 navigate('/login') } else if (location.pathname != '/login') {//地址为登录后 navigate('/login') } } else { //存在 if (location.pathname === '/') { //地址栏不全 navigate('/login') } } oldToken(Token) }, [location,Token]) return <Outlet context={[newToken, oldToken]}></Outlet> } export default Main 在src中,创建 util 配置文件夹
配置 storage.js
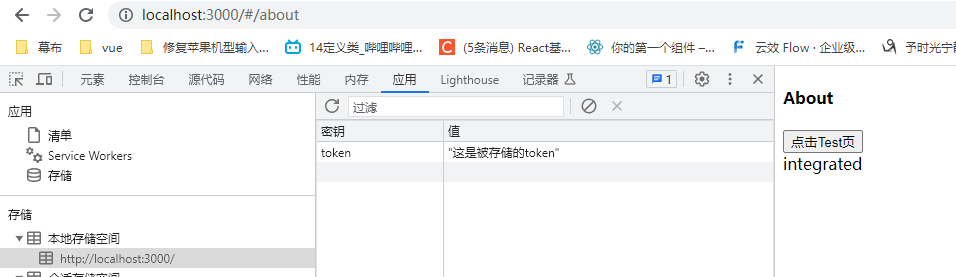
var storage = { set(key, value) { // 添加/编辑 缓存 localStorage.setItem(key, JSON.stringify(value)) }, get(key) { // 取出缓存数据 return JSON.parse(localStorage.getItem(key)) }, remover(key) { // 移除指定缓存 localStorage.removeItem(key) } } export default storage; 为page文件创建
login.js 组件
import React, { Component } from 'react' import storage from '../../util/storage' import { useNavigate, useOutletContext } from 'react-router-dom'; const Login = () => { const [newToken, oldToken] = useOutletContext(); const navigate = useNavigate(); let params = { message: '这是跳转时携带的参数', } const storageToken = () => { if (!newToken) { storage.set('token', '这是被存储的token') navigate('/about', { state: params }); } else { storage.remover('token') } oldToken(() => { return storage.get('token')}) } const Btn = () => { if (!newToken) { return <> <button onClick={storageToken}>点击缓存token</button> </> } else { return <> <button onClick={storageToken}>点击清除token</button> </> } } return <> <h4>这里是登录前</h4> <Btn /> <br /> <span>{newToken}</span> </> } export default Login 
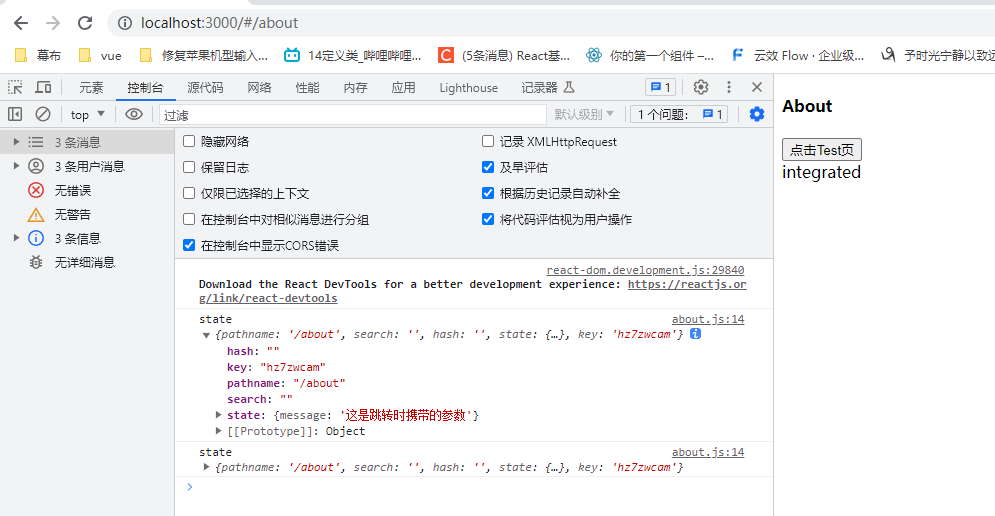
about.js 组件
import React from 'react'; import { Outlet, useNavigate, useLocation } from 'react-router-dom'; export default function About() { const navigate = useNavigate(); // 需要注意的是 useNavigate() 跳转只能在无状态组件中进行 let ddd = ['c', 'n'] const [count, setCount] = React.useState(ddd); // 数据共享 // 需要注意的是,它只能传入两组字段,一组为原始数据,一组变更数据,用作对比时,每次数据变动 // 页面随之更新 传入的数据类型由自己决定 const state = useLocation() //接收参数 console.log('state', state) // navigate('', {}) // 前往默认页 // navigate('/home', {}) // 前往其他页 // navigate('文件名/子文件', {}) //前往子级 // navigate('文件名', {replace: true}) //前往当前路由其他同级页 replace: true 重定向 return ( <> <h4>About</h4> <button onClick={() => { navigate('test', { state: ddd }); // state 传参不限制传参类型 }}>点击Test页</button> <Outlet context={[count, setCount]} /> </> ) }