- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
你不会还不知道iframe不能嵌入百度首页吧?为了丰富用户体验,我们常常会将其他网站的内容嵌入到自己的网页中。然而,随之而来的是一个常见的问题:Iframe 嵌入网站无法正常使用。你是否也曾遇到过这个困扰,不知道该如何解决呢?文将深入探讨 Iframe 嵌入时可能遇到的若干问题,并为您呈现解决方案。从同源策略、跨域机制到安全性措施,我们将为您解答所有疑问,助您轻松应对 IFrame 嵌入的挑战。让我们一同探索,解锁嵌入网站的可能性,为用户带来更流畅的浏览体验
无法嵌入百度页面 — X-Frame-Options响应限制


百度使用了 X-Frame-Options 响应头来限制其在 iframe 中的嵌套。X-Frame-Options 是一种安全策略,可以由网站的服务器设置,用于控制页面是否允许在 iframe 中嵌套。当网站设置了 X-Frame-Options 为 DENY 或 SAMEORIGIN,浏览器将不允许将该页面在 iframe 中加载,以防止点击劫持等安全问题。
DENY: 禁止所有页面在 iframe 中嵌套,无论来源域名是什么。
SAMEORIGIN: 允许同源页面在 iframe 中嵌套,但禁止不同源的页面进行嵌套。
allow-from XXX.com: 允许被指定域名的网站嵌套。
cookie设置共享问题
如果目标网站的登录和会话管理依赖于 Cookie,由于跨域限制,Cookie 无法在主域中设置或读取,导致登录状态无法正确保存或共享
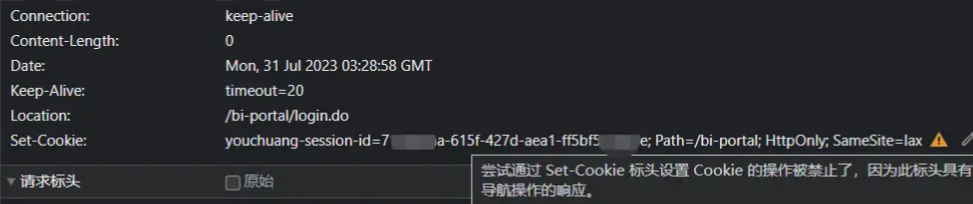
这是我用iframe嵌套了一个需要cookie登录的网站

浏览器限制了通过 iframe 中的页面使用 set-cookie 标头来设置 Cookie。这是出于安全考虑,防止跨域 Cookie 污染攻击。当在 iframe 中加载一个来自不同域的页面时,该页面无法通过设置 set-cookie 标头来在主页面的域中设置 Cookie。
这种限制是由同源策略 (Same-Origin Policy) 引起的,它要求网页只能访问来自相同域的资源。Cookie 是一种用于跟踪会话状态和存储用户数据的机制,在跨域的情况下,Cookie 可能被恶意网站滥用,因此浏览器禁止了在跨域 。
set-cookie 标头。
| SameSite | option |
|---|---|
| Strict | 严格禁止第三方 cookie |
| Lax | 仅对 get 请求发送 |
| None | Cookie 只能通过 HTTPS 协议发送即必须拥有 Secure 字段 |
解决方案:
- 使用同域代理: 在服务器端设置代理,让服务器请求目标域的资源,然后将结果传递给前端,由前端处理 Cookie。这样可以避免跨域 Cookie 问题。
- 使用 token: 通过在请求中使用 token 来进行身份验证和会话管理,而不依赖于 Cookie。比如我直接嵌入掘金的页面,使用情况是属于正常的

- CORS: 可以考虑设置目标网站服务器 CORS 响应头,以允许特定域名的请求访问资源。
iframe中跳转问题

首先,在iframe中引入csdn是没有问题的,并且某些内容都能正常访问,可能因为大多数都是get请求的原因,所以访问并没有限制,但是如果进行登录操作,就会出现以下的问题。

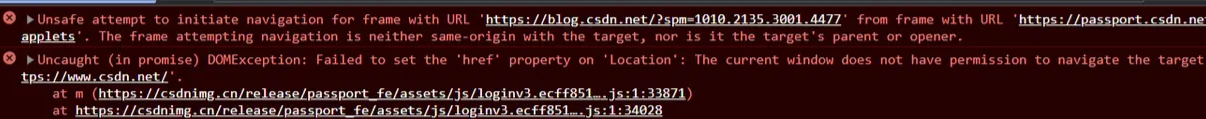
这个错误通常出现在浏览器中,涉及到对 iframe 进行跳转的操作。这是由于浏览器的安全机制,阻止当前窗口在 iframe 中导航到其他域名的页面,以防止潜在的安全风险。
这个错误信息表明当前窗口(主页面)试图在 iframe 中导航到 www.csdn.net/
但由于浏览器的安全策略,不允许这样的操作
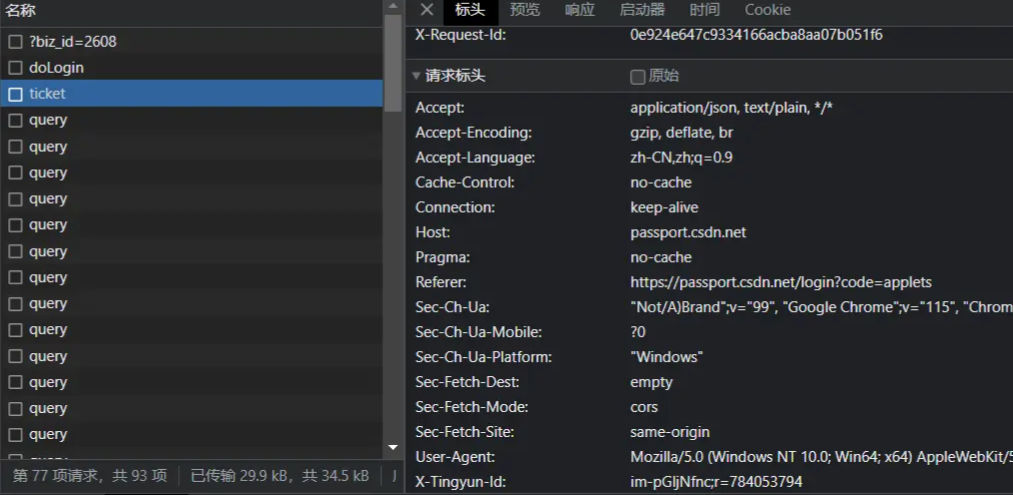
我去看了下调用的接口,确实是登录的时候会有返回一个需要跳转的地址,这里应该是登录鉴权的地址。

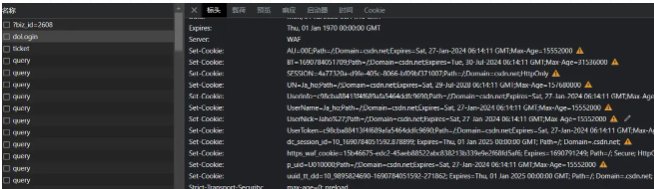
并且返回的setcookie请求全部抛出异常警告,这也是上面那点cookie中讲到的

没有了鉴权的这一个步骤,我们可以看到鉴权后的下一个接口的请求,在这个请求登录的接口上,已经没有携带上cookie的信息,自然是无法登录的。

http无法嵌入https
如果页面使用的是 HTTP 协议,而尝试将 HTTPS 页面嵌入到该页面中的 iframe,浏览器会认为它们不是同源的,从而阻止加载 HTTPS 页面。这是为了保护用户的安全和隐私,防止潜在的安全风险,例如通过 HTTP 页面窃取在 HTTPS 页面中输入的敏感信息。
解决方案:
- 使用 HTTPS 协议: 主页面也迁移到 HTTPS 协议,这样就不会涉及到 HTTP 和 HTTPS 跨域的问题。
- 服务器代理: 在服务器端设置代理,让服务器请求 HTTPS 页面的内容,然后将结果传递给 HTTP 页面的前端,由前端进行展示。
- 使用 Subresource Integrity (SRI) : 如果目标 HTTPS 页面提供了 SRI 支持,可以使用 SRI 来加载和验证脚本和样式。
最佳做法是将页面迁移到 使用 HTTPS 协议。