- A+
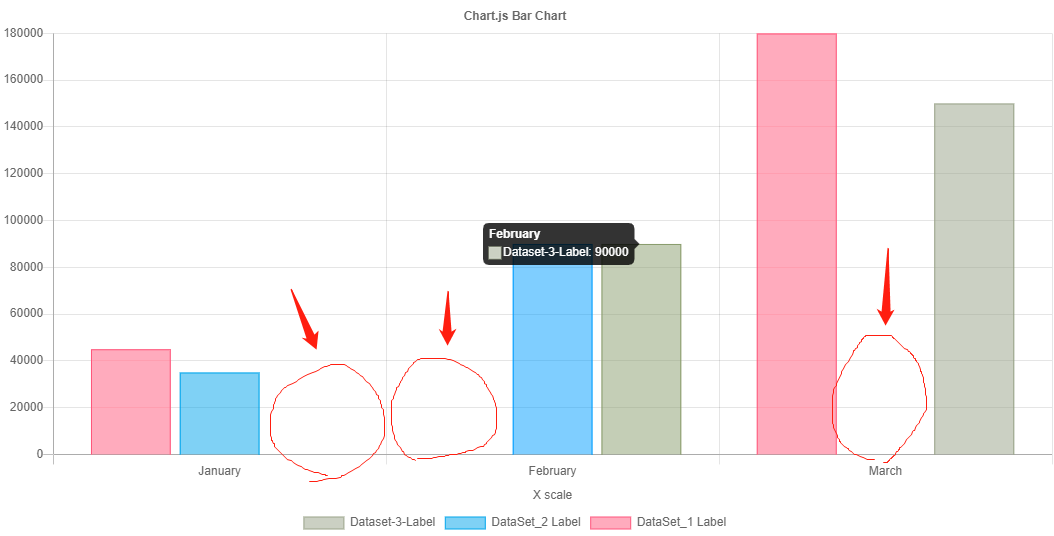
项目开发中,用到Chart.js展示图表,用起来也非常方便,配置很灵活,很好用,给个数据集,设置一些配置值,实例化一个Chart出来,优美的线条,美丽的图画就展现在大家的面前,一切都是那么的和谐。可是突然有一天,我眼皮直跳,远远地看到PM在向我缓缓走来,我就知道一切将不在那么和谐,因为她走过来的场景,和《功夫》里虎头帮第一次来到猪笼城寨一模一样,身后乌云密布。
事情是怎么样的呢?我下回分解这就分解:
PM来到我的身旁,淡淡地丢下一句:“把那些值为0的数据集,从chart图表中移除,碍眼”,然后就走开了,在PM看来,这个需求是多么的简单明了,

好歹咱也是个老程序员了,底气上不能输,气质也要跟得上,还等啥,抬起高昂的头颅干活,baidu和bing这一顿疯狂搜索,好家伙,v2版本的Chart.js根本不支持这个功能,升级到高版本,也有点麻烦,因为V3以上的版本,并不是完全向前兼容,我高昂的头颅瞬间低下来了,气质跟不上,底气也全没了,这本就稀少的发量,更是雪上加霜。
怎么办,问题总是要解决的,绝不能舔着个大脸跟PM说,不支持,做不了啊,这是相当没有面子的事情。
解决问题的方法就是:Chart.js是开源的,可以看源码。
经过几个晚上的摸索,终究还是找到解决的方法了,这就分享给你们,也算是为你们的发量保驾护航,我掉点头发没关系,只要你们少掉一点,我也就放心了。
用notepad++打开v2.9.4版本的chart.js(公司现在用的就是这个版本), 最好用notepad++的jsTool插件工具格式化一下,代码有点乱。
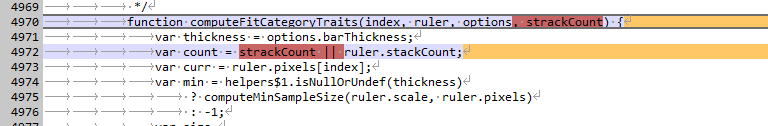
1,定位到 4970行的computeFitCategoryTraits()函数,添加一个参数 strackCount,然后在4972行,改成var count = strackCount || ruler.stackCount; 如下图示:

2,定位到5141行的getStacks函数,添加一个dataIndex参数,然后插入5153~5158这个几行新代码,

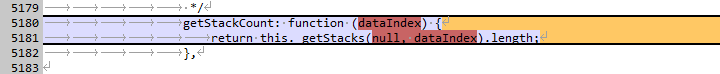
3 定位到5179行的getStackCount函数,新增dataIndex参数,再给getStacks传递这个参数

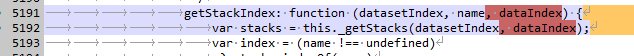
4 定位到5191行的getStackIndex函数,新增dataIndex参数,也是同样给getStacks传递这个新增的参数

5 定位到5249行的calculateBarIndexPixels函数,
新增5296行的代码,这个skipNull的配置可以自定义到自己喜欢的配置项上,这里我是配置到了dataset集合,后面会说怎么配置。
给computeFitCategoryTraits新增stackCount函数。
给getStackIndex也新增一个参数,根据skipNull配置的值传递具体值。

6,最后再dataset配置里新增skipNull配置项

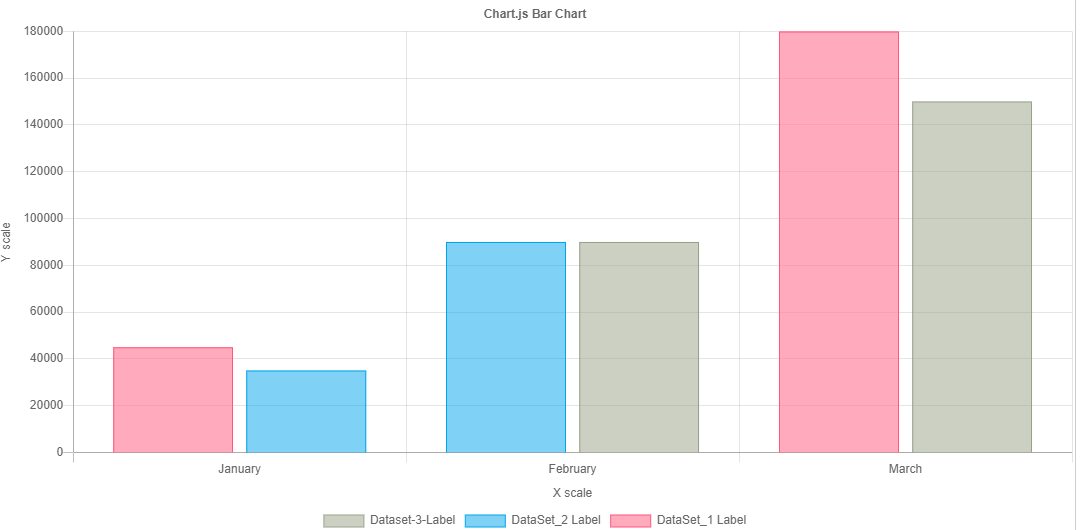
最终的效果:

一切又回到了当初的和谐。
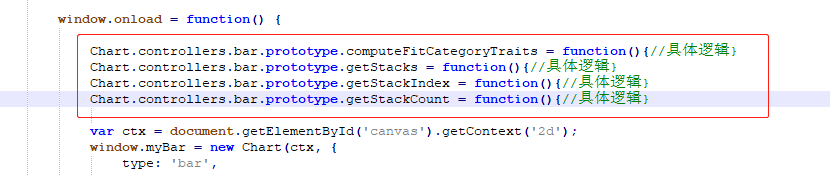
不过还有个问题,就是假如项目用的是chart.js的min压缩版,咋整,这个压缩的代码可不好改啊,不要急,chart.js开放出来的可扩展性和可自定义性,丰富到令人发指.
方法如下:

在实例化出Chart(),之前,把上面几个步骤说到那几个要改动的函数,全部复制到这里,重新实现一次,覆盖原来的, 一样可以实现想要的效果。
好了,改好了,提交代码啦,测试通过,没有问题。这种感觉,真的是不知道多有面子,可惜的是,PM不知道,她始终觉得,需求很简单。




