- A+
大家好,我是程序视点的小二哥
因为项目上有一个在规定区域内自由拖拽的小需求,自己纯js写又有点小麻烦,就花了点时间寻找到这个小组件。
介绍

vue-drag-resize是一个用于拖拽,缩放的组件根据网上搜索到的使用教程,都是照着文档翻译了一遍,根本解决不了我想要的问题花了几天时间,于是记录下了这个组件的一些使用教程
- 简单使用
- 限制拖拽范围
- 修改组件的默认样式
- 拖拽的层级
- 拖拽的点击事件
安装使用

vue-drag-resize是一个专门用于vue项目的拖拽组件,定义元素可拖拽,或者可缩放,或者二者兼有;可限制拖拽的最大与最小值、拖拽的范围是否超出其父元素;并且支持触摸事件
?安装
npm i -s vue-drag-resize ??引入
<template> <div class="father" > <VueDragResize :w="100" :h="100" :z="1" :x="10" :y="10" > //图片,div或其他元素 </VueDragResize> </div> </template> <script> import VueDragResize from 'vue-drag-resize' export default { name: 'Drag', components: { VueDragResize }, } </script> 和普通的组件引入没有什么区别,需要注意的是要有一个父容器来盛放拖动的元素,并且要给父容器设置相对定位,否则拖动元素将会自动相对于视图窗口定位
- 拖动元素默认宽高是200px
- w可以设置元素的宽,设置时不需要带单位,如果设置
auto则为组件内部内容的宽度 - h是高
- x表示相对于父元素在x轴上的初始偏移量
- y是在y轴上的初始位置
引入好组件后,此时拖拽元素既可以拖拽,也可以缩放,可以使用isDraggable来控制是否允许拖拽,默认是true
//禁止拖拽 <vue-drag-resize :isDraggable="false"> //禁止缩放 <vue-drag-resize :isResizable="false"> 此文主要介绍拖拽!!!
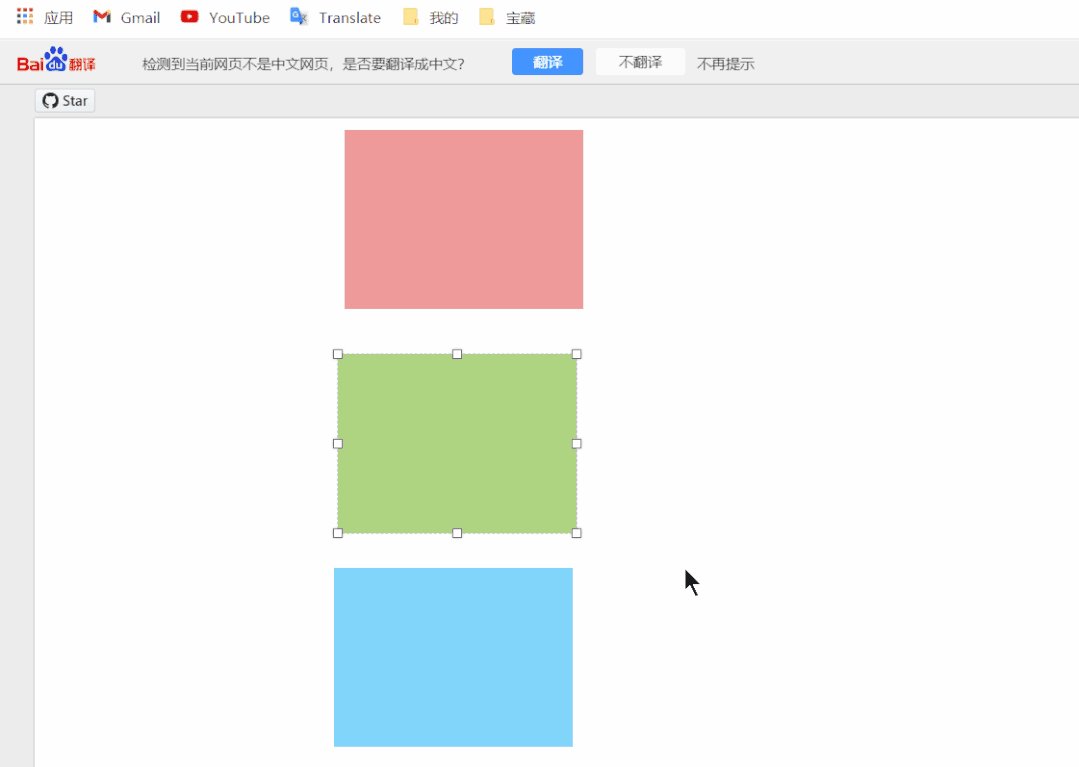
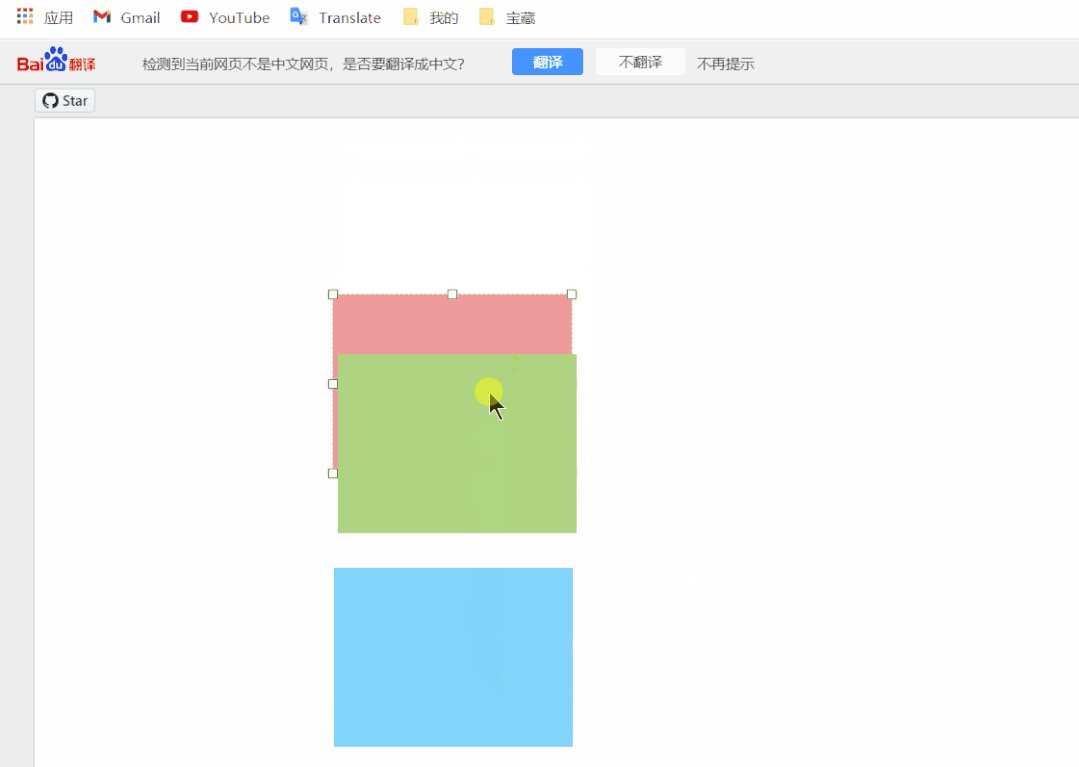
限制拖拽范围
如果不设置拖拽范围,可以在整个页面进行拖拽

可以使用parent-limitation限制只在父元素内拖动也可以手动设置拖拽范围的宽高parentW,parentH
//指定只在父元素内拖动 <vue-drag-resize :parent-limitation="true"> 
//自由设置拖动范围 <vue-drag-resize :parentW="2000" :parentH="2000" > 修改组件的默认样式
拖拽的组件在点击拖拽时,会有一个默认的虚线边框

可以在style里设置取消默认虚线
// 取消默认外边框虚线 .vdr.active:before { display:none; } ??拖拽的层级
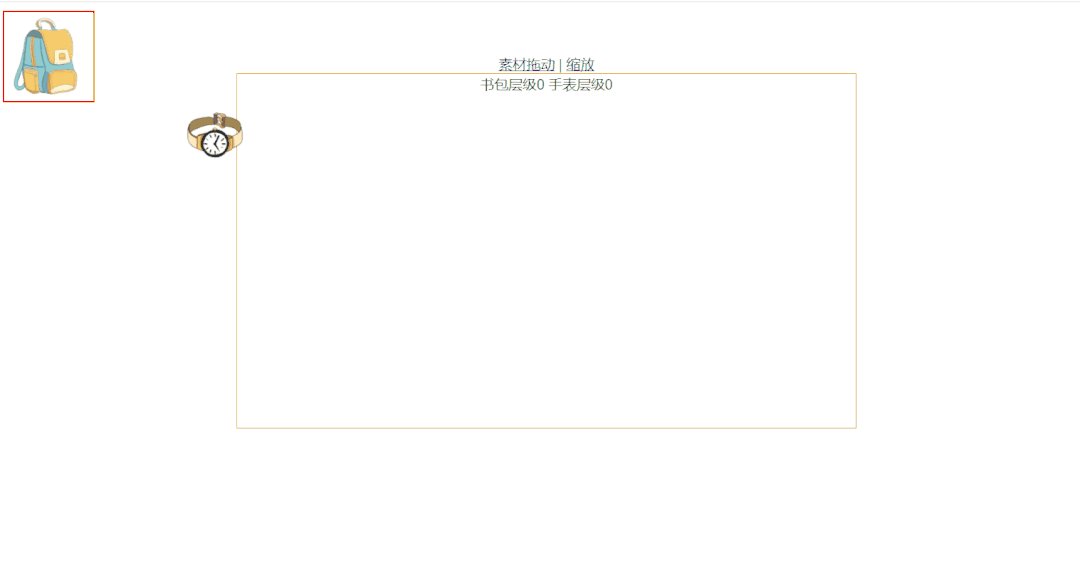
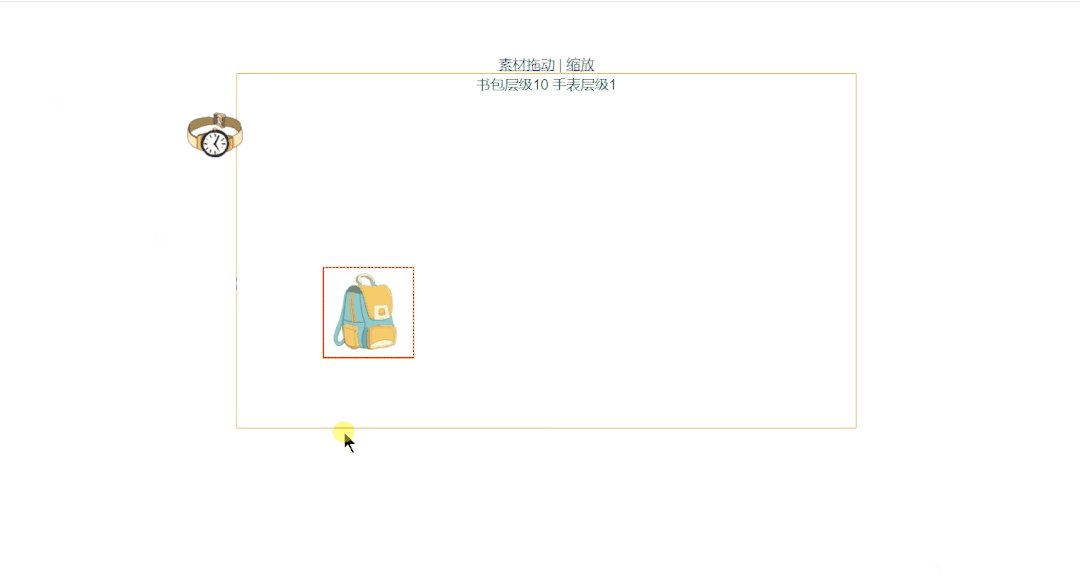
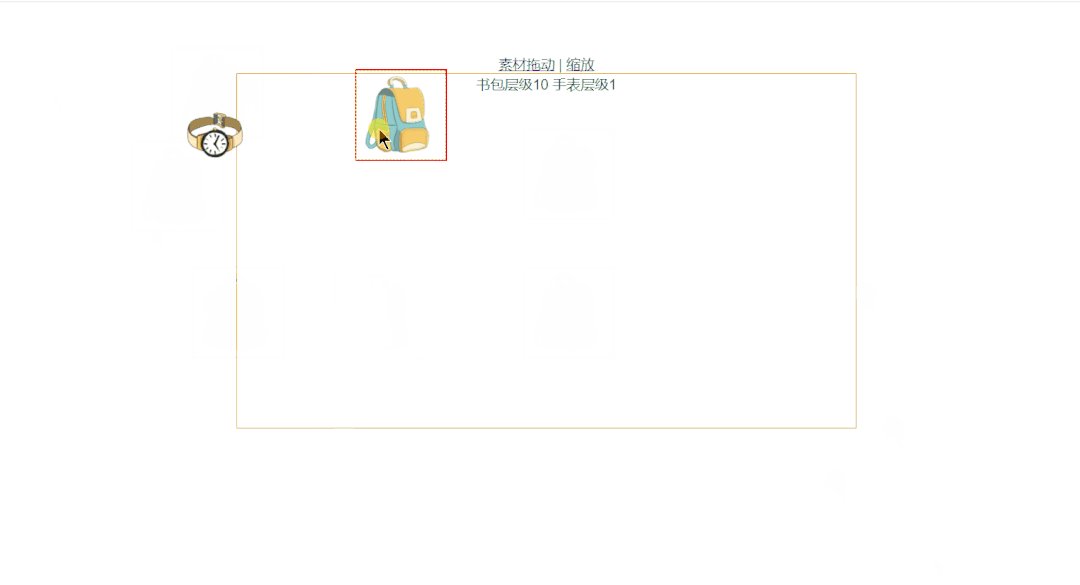
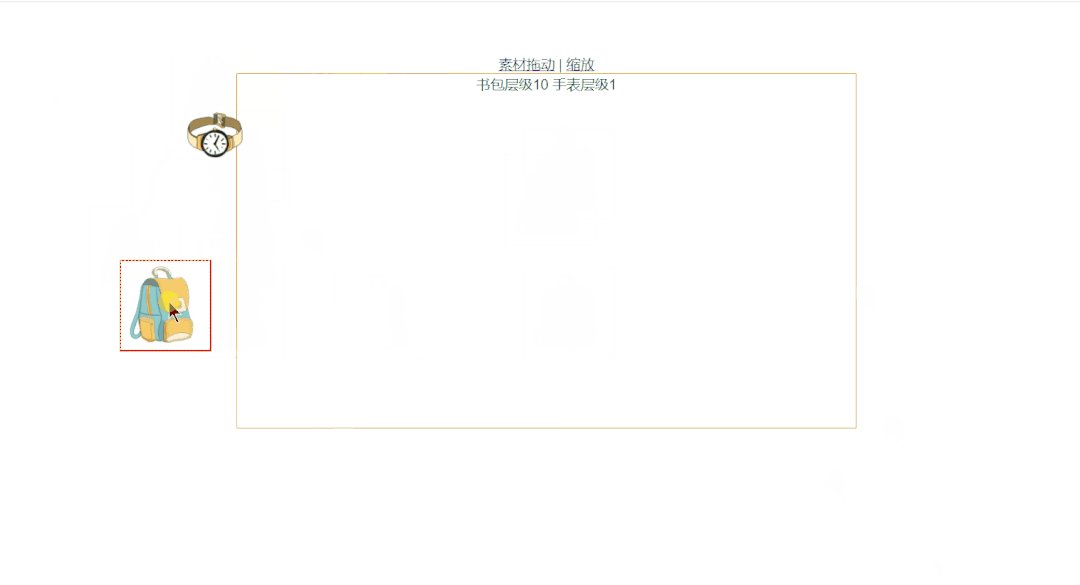
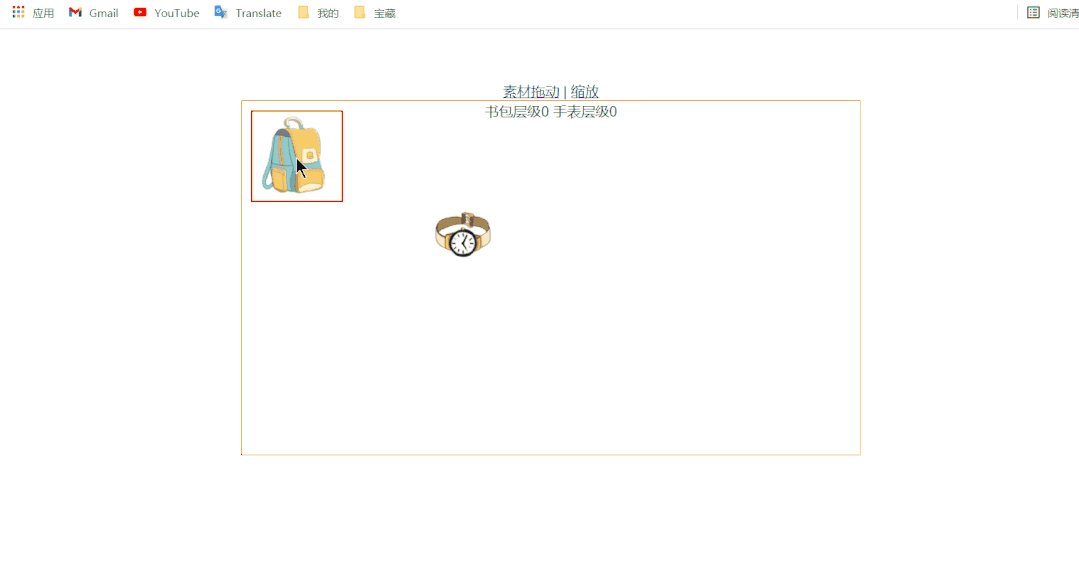
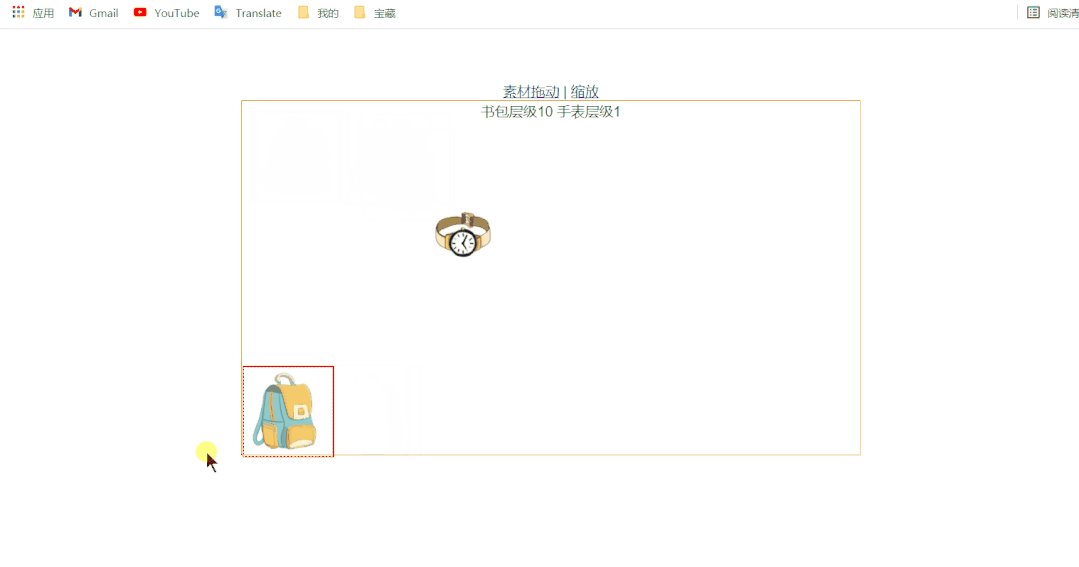
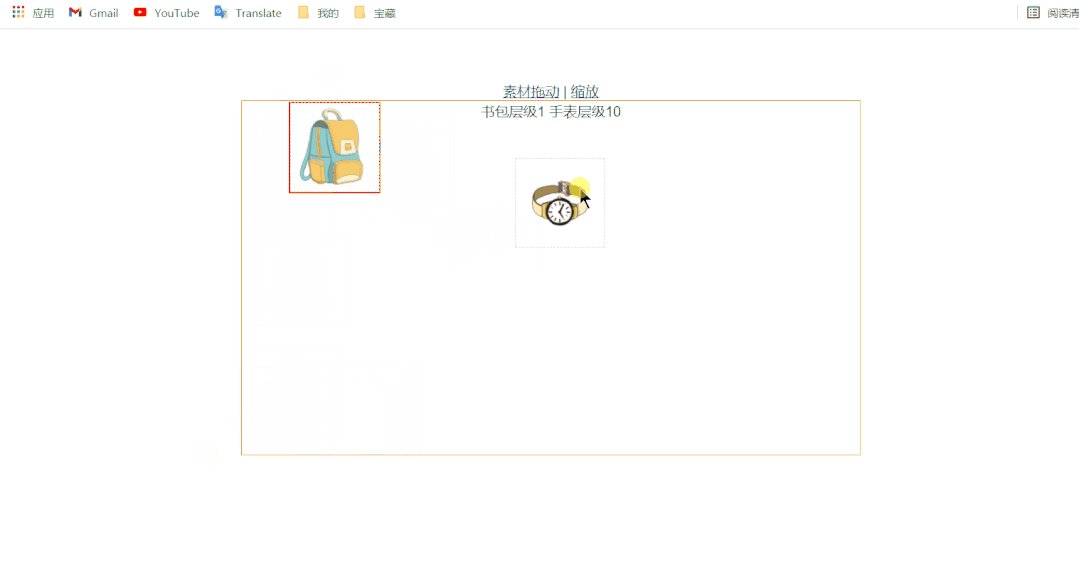
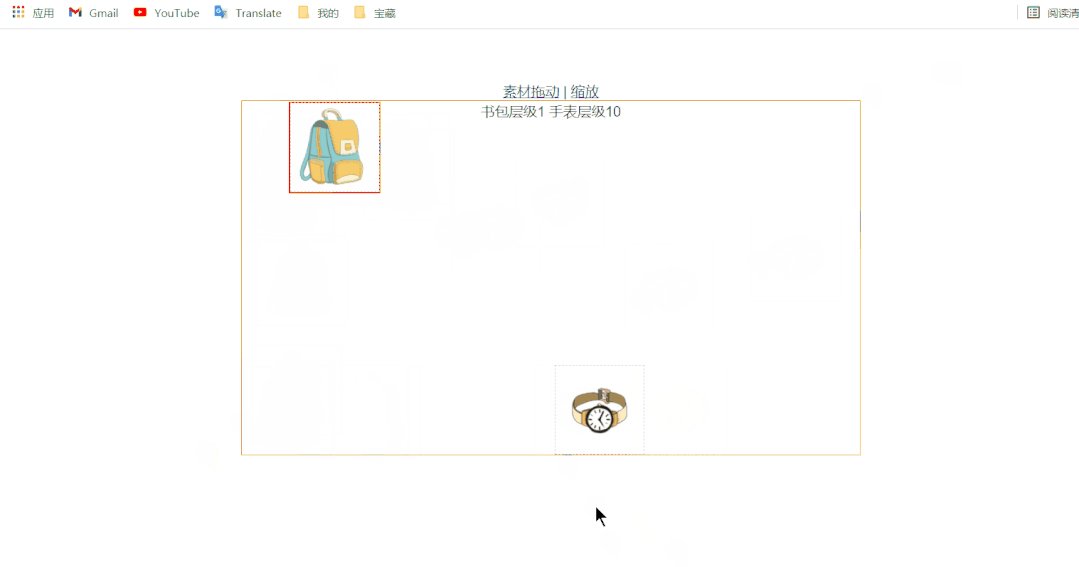
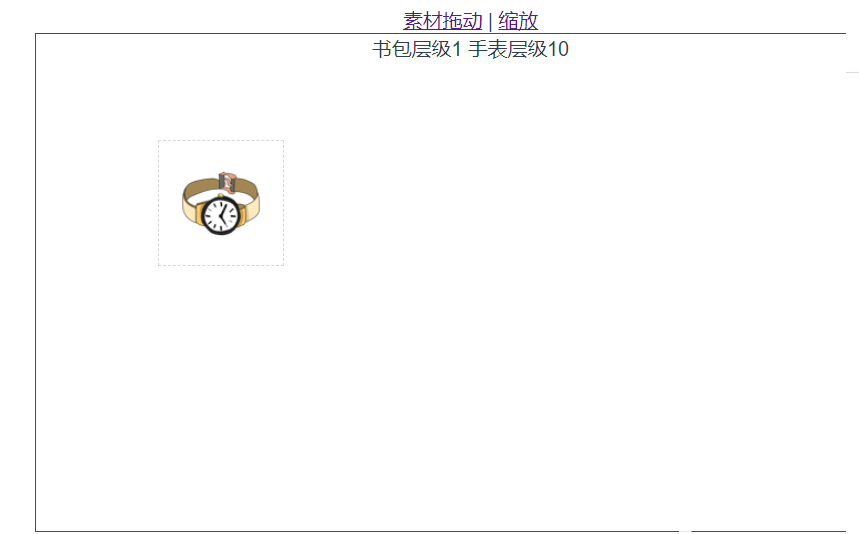
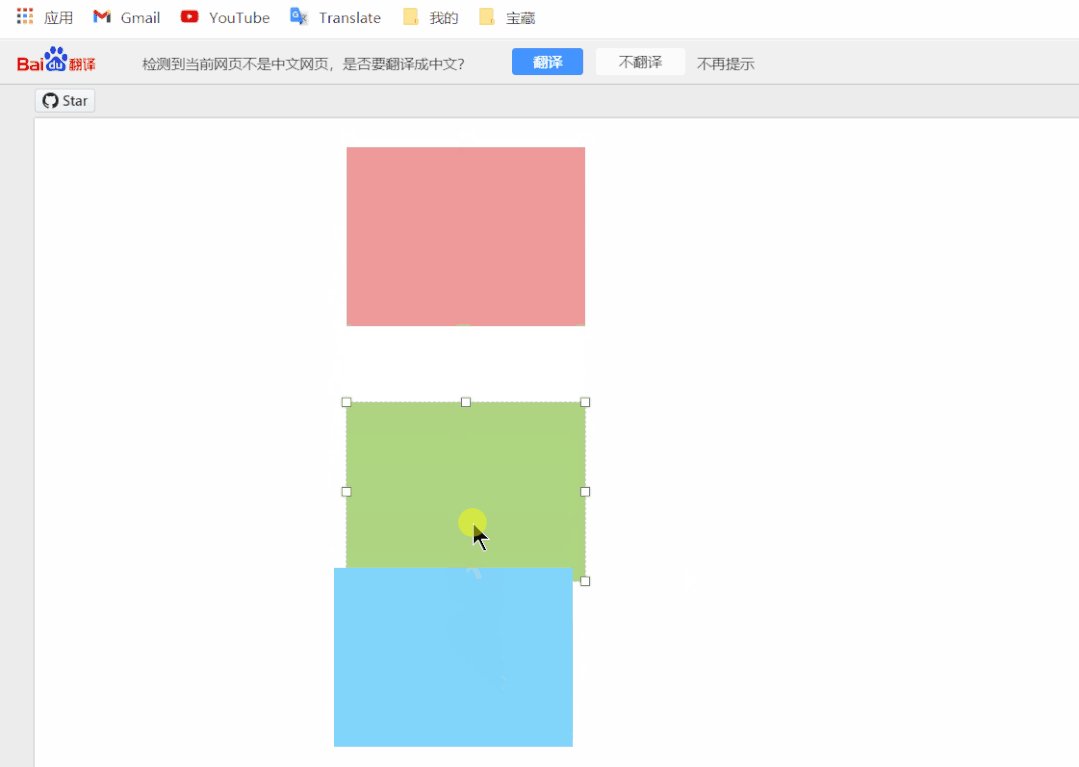
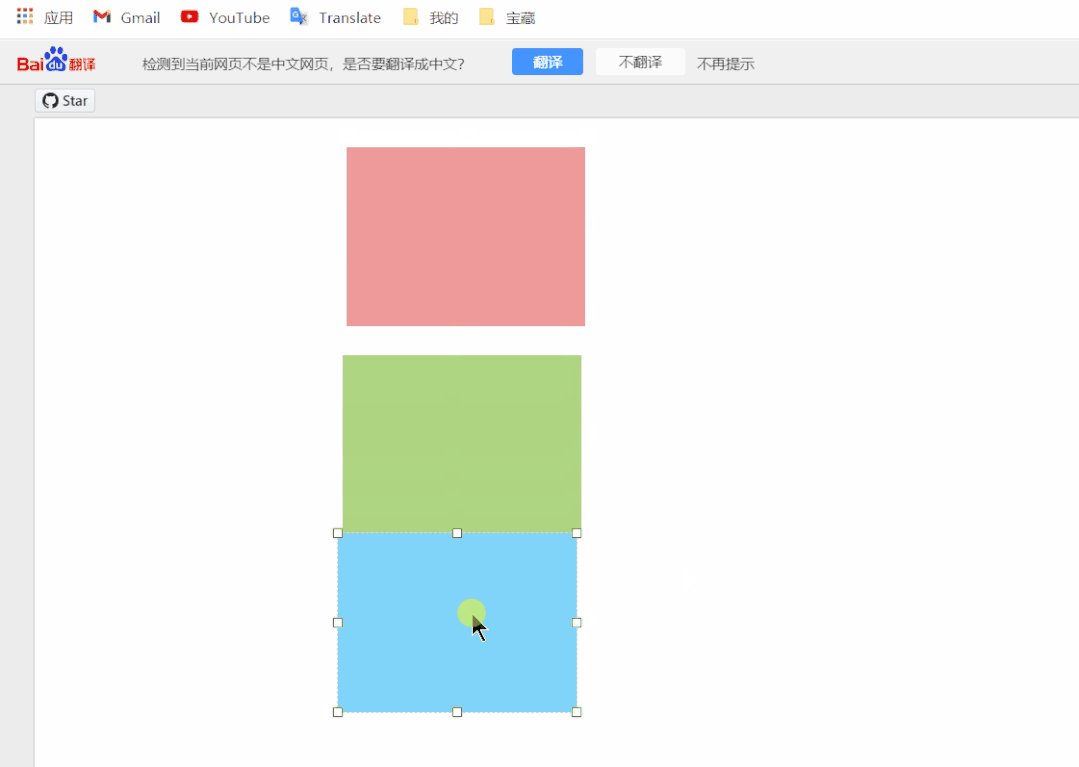
vue-drag-resize的层级默认是第一个元素最小,然后依次递增

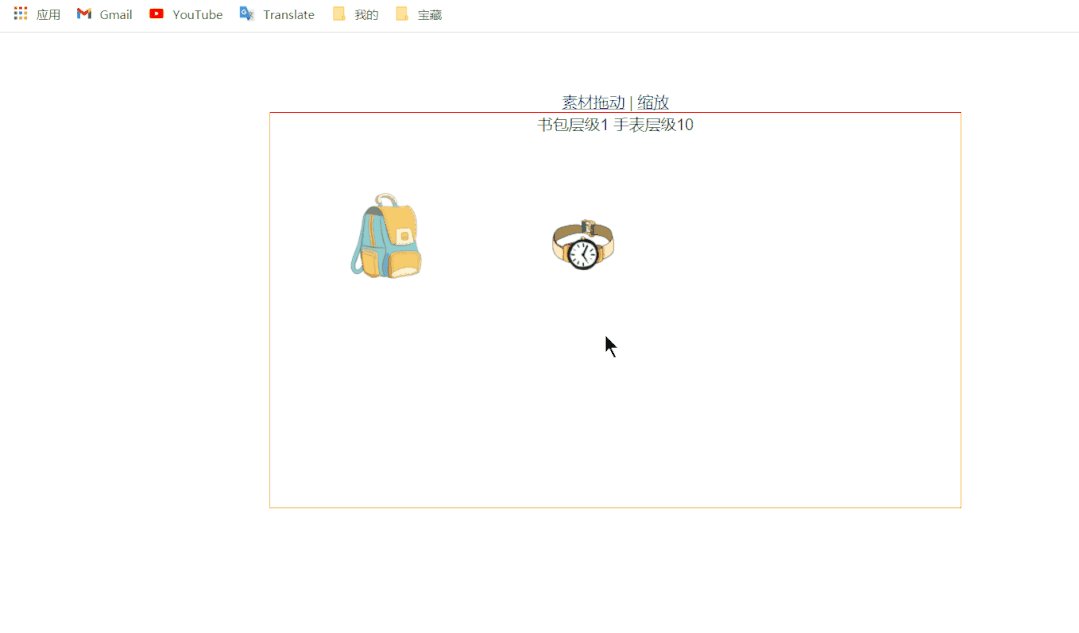
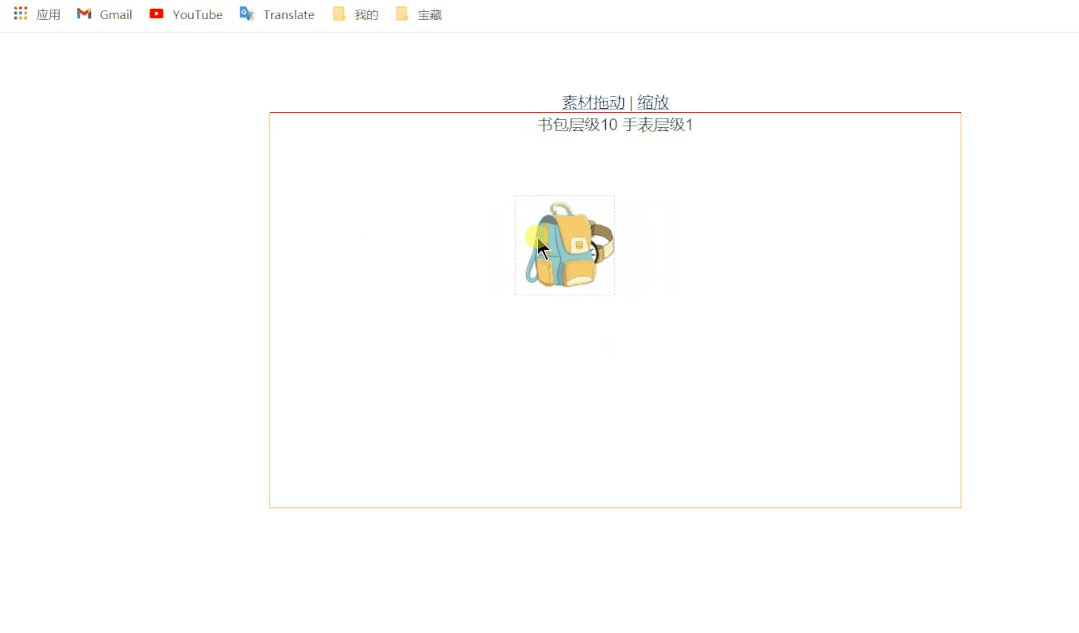
项目有个要求:当拖动元素时,始终保持拖动的元素在最上层,此时就需要监听拖动元素,把当前元素设置为最高级使用@clicked事件监听,当点击拖动元素时,可以传如此元素的索引,把此元素的层级设置为最高,其他的设置为最低
<template> <div class="father" > <VueDragResize :w="100" :h="100" :z="temp[0]" :x="10" :y="10" :parent-limitation="true" :is-resizable="false" @clicked="act(0)" @dragging="dragging" > <img src="../assets/bag.png" alt="不可思议!Vue拖拽插件的实战大揭秘,竟然惊人抛弃了常规选择!" alt="" :style="{width:wid+'px'}" > </VueDragResize> <VueDragResize :w="100" :h="100" :z="temp[1]" :x="200" :y="100" :parent-limitation="true" @clicked="act(1)" @activated="onActivated" > <img src="../assets/watch.png" alt="不可思议!Vue拖拽插件的实战大揭秘,竟然惊人抛弃了常规选择!" alt="" :style="{width:wid+'px'}" > </VueDragResize> </div> </template> <script> import VueDragResize from 'vue-drag-resize' export default { name: 'Drag', data() { return { temp: [0, 0], } }, components: { VueDragResize }, methods: { act(index) { for(let i=0;i<this.temp.length;i++){ this.temp[i]=1 } this.temp[index]=10 this.$forceUpdate() }, } } </script> <style scoped> .father { height: 400px; width: 700px; border: 1px solid red; position: relative; margin: 0 auto; } .drag{ border: 2px solid red; } </style> 
为什么要选择手写
鞋子合不合适只有穿过才知道,轮子能不能用,只有暴露出问题才知道因为我们的项目不仅仅是用在电脑上的,电子白板上也会跑,于是就产生了适配的问题,在不同设备上有可能会造成位置错乱。为了适配不同的电子白板,以往我们都是规定以rem为单位,但是,插件传入的数据都是以px为单位的,根本无法适配不同的屏幕所以,这个时候手写一个拖动元素,才是最为安全的。




