- A+
- 1.1-Vue3的优点
- 2.1-setup
- 2.2-ref
- 2.3-reactive
- 2.4-toRefs
- 2.5-响应式原理
- 2.6-watch和watchEffect
- 2.7-生命周期
- 2.8-ref获取元素
- 2.9-自定义hook函数
- 2.10-shallowReactive与shallowRef
- 2.11-readonly与shallowReadonly
- 2.12-toRaw与markRaw
- 2.13-toRef
- 2.14-customRef
- 2.15-provide与inject
- 2.16-响应式数据的判断
- 2.17-Fragment(片段)
- 2.18-Teleport(瞬移)
- 2.19-Suspense(不确定的)
- 2.20-其他新的API
- 2.21-useSlots和useAttrs
一、Vue基本概念
1.1-Vue3的优点
- Vue3支持Vue2额大多数特性。
- 更好的支持TypeScript。
- 打包大小减少41%。
- 初次渲染快55%,更新渲染快133%。
- 内存减少54%。
- 使用proxy代替defineProperty实现数据响应式。
- 重写虚拟DOM的实现和Tree-Shaking。
二、API
2.1-setup
我们可以跟以前定义data和methods,但是vue3中我们更推荐使用setup函数。
- setup是一个函数。只在初始化时执行一次。以后大部分代码都是在setup中写。
- 返回一个对象,对象中的属性或方法,模板中可以直接使用。
- setup返回的数据会和data和methods进行合并,setup优先级更高。
- setup函数中没有this。 以后开发都不使用this了
- setup不要写async函数。
因为async函数必须返回一个json对象供模板使用,如果setup是一个async函数,返回的将是一个promise对象。
如果setup是一个async函数,那该组件就成了一个异步函数,需要配合Suspense组件才能使用。
2.2-ref
让数据变成响应式。
(1)先引用ref import {ref} from 'vue'; (2)将数据变成响应式的。 let data1=ref(12); (3)操作数据 data1.value = 123;
2.3-reactive
作用:定义对象格式的响应式数据
如果用ref定义对象/数组,内部会自动将对象/数组转换为reactive代理器对象。
- const proxy=reactive(obj):接收一个普通对象然后返回该普通对象的响应式代理器对象。
- js中修改告诉不需要.value。
- 一般用来定义一个引用类型的响应数据。
2.4-toRefs
将响应式对象中所有属性包装为ref对象,并返回包含这些ref对象的普通对象。
应用:对trsctive定义的对象进行toRefs包装,包装之后的对象中每个属性都是响应式的。
2.5-响应式原理
通过proxy(代理):拦截对对象本身的操作,包括属性的读写、删除等操作。
通过Reflect(反射):动态对被代理对象的响应式属性进行特定的操作。
2.6-watch和watchEffect
watch - 指定监听数据:
- 监听指定的一个或多个响应式数据,一旦发生变化,就会自动执行监视回调。
- 如果是监听reactive对象中的属性,必须通过函数来指定。
- 监听多个数据,使用数组来指定。
- 默认初始时不指定回调,但是通弄过配置immediate为true,来指定初始时立即执行第一次。
- 通过配置deep为true,来指定深度监视。
watchEffect - 不指定监听数据:
- 不用直接指定啦监视的数据,回调函数中使用的哪些响应式数据就监听哪些响应式数据。
- 默认初始就会执行一次。
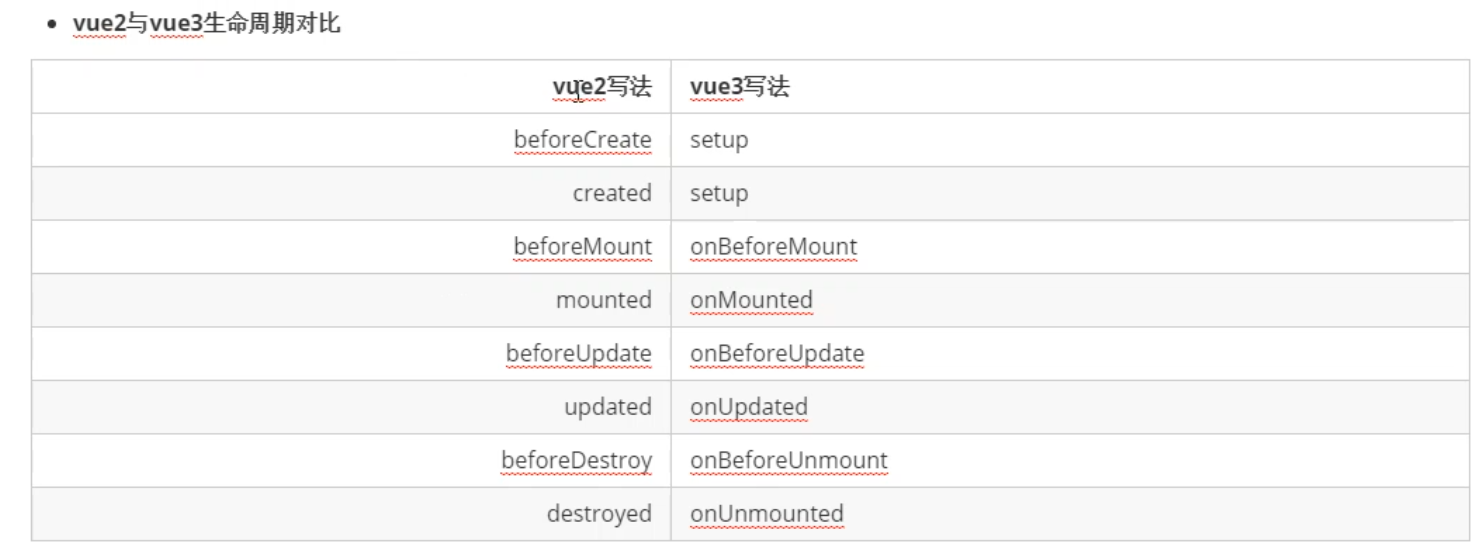
2.7-生命周期
vue2中的生命周期钩子函数依旧可以使用,不过建议使用vue3的钩子函数

2.8-ref获取元素
vue2中是用thisref.xxx来获取元素或组件,但是vue3中没有this的概念。
vue3通过ref创建响应式数据的api来获取元素。
1.使用ref创建响应式数据,假设叫x
2.模板中绑定ref属性,值为上面的x
注意不能使用v-bind动态绑定。
这是x就是一个dom元素或组件了。
2.9-自定义hook函数
hook函数翻译成中文就是钩子函数(注意并不是生命周期的钩子函数)
比如ref,reactive,computed,watch,onBeforeMount等都是hook函数,只不过他们都是vue内部hook函数。
1.创建一个函数,函数名称必须以"use"开头
2.函数必须return一些数据。
2.10-shallowReactive与shallowRef
他们都表示浅响应式。
- shallowReactive:只处理了对象第一层属性的响应式(值响应第一层)
- shallowRef:只有重新复制时才是响应式(不响应内部数据,只响应整体。)
2.11-readonly与shallowReadonly
- 他们表示只读代理对象
- readonly
- 深度只读
- 设置readonly后,修改响应式数据会报错。
- shalloReadonly
- 浅只读
- 设置shalloReadonly后,修改响应式数据的第一层数据会报错。
- 应用场景:
- 在某些特定情况下,我们可能不希望对数据进行更新的操作,那就可以包装成一个只读代理对象,而不能修改或删除。
2.12-toRaw与markRaw
- toRaw
- 返回reactive或readonly对象的原始数据
- 这是一个还原方法,可用于临时读取,得到的数据不具有响应式。
- markRow:
- 标记一个对象,使其不具有响应式
- 应用场景:
- 有些只不应被设置为响应式的,例如复杂的第三方实例或Vue组件对象。
- 当渲染具有不可变数据源的大列表时,跳过代理转换可以提高性能。
2.13-toRef
- 为响应式对象上的某个属性创建一个ref引用,更新是应用对象会同步更新。
- 与ref的区别:ref是拷贝了一份新的数据指单独操作,更新时相互不影响。
2.14-customRef
- 用于自定义一个ref,可以显示的控制依赖追踪和触发相应。
- 接受一个工厂函数,两个参数分别用于追踪的track与用于触发相应的trigger,并方法一个带有get和set属性的对象。
- 需求:使用customRef实现防抖函数
2.15-provide与inject
- provide和inject提供依赖注入,功能类似2.0的provide/inject
- 实现跨层级组件(祖孙)间通信。
2.16-响应式数据的判断
- isRef:检查一个值是否为一个ref对象。
- isReactive:检查一个对象是否否是由reactive对象的响应式代理。
- isReadonly:检查一个对象是否由readonly创建的只读代理。
- isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理。
2.17-Fragment(片段)
- 在vue2中:组件中必须有一个跟标签
- 在vue3中:组价可以没有跟标签,内部会将多个标签包含在一个Fragment虚拟标签中。
- 好处:减少标签层级,减小内存占用
2.18-Teleport(瞬移)
- Teleport提供了一种干净的方法,让组件的html在父组件界面外的特定标签(很可能是body)下插入显示。
2.19-Suspense(不确定的)
Supense组件是配合一部组件使用的,它可以让一部组件返回数据前渲染一些后背内容。
那我们首先要学会一个异步组件。
- 在setup函数总返回一个promise,就是一个异步组件。
- setup函数携程async函数,也是一个异步组件。
2.20-其他新的API
- 全新的全局API:
- createApp()
- defineProperty()
- defineComponent()
- nextTick()
- 将原来的全局API转移到应用对象:
- app.component()
- app.config()
- app.directive()
- app.mount()
- app.umount()
- app.use()
2.21-useSlots和useAttrs
useSlots 和 useAttrs 是真实的运行时函数,它会返回与 setupContext.slots 和 setupContext.attrs 等价的值,同样也能在普通的组合式 API 中使用。
使用场景:父组件使用子组件的插槽
1.父组件
<template> <h1>这是父组件</h1> <p>插槽上面1</p> <slots-attrs msg="我是props的msg" heihei="我是attr"> <template #header > <div style="width:100%;height:100px;border:1px solid green;">我是父组件插槽--插入的内容。。。</div> </template> </slots-attrs> <p>插槽下面2</p> </template> <script lang="ts" setup> import SlotsAttrs from '@/components/04/SlotsAttrs.vue' </script> 2.子组件
<template> <Child ref="child"/> {{msg}} </template> <script lang="ts" setup> import { ref,onMounted } from 'vue'; import Child from '@/components/03/Child.vue' const child = ref(null); const msg=ref('') onMounted(()=>{ console.log("进来了") console.log(child.value.msg) msg.value = child.value.msg; }) </script>
三、路由
(1)userRout:获得当前路由对象。
(2)useRouter:获得路由实例,可以进行路由跳转。
import {useRoute,useRouter} from "vue-router"
四、Vuex
(1)userStore:获得vuex实例。




