- A+
在JavaScript语言里有个 Math.random() 随机函数,用于生成指定范围内的随机数。
Math.random()函数
根据官方的定义: Math.random() 函数返回一个浮点数, 伪随机数在范围[0,1),也就是说,从0(包括0)往上,但是不包括1(排除1),然后您可以缩放到所需的范围。实现将初始种子选择到随机数生成算法;它不能被用户选择或重置。
也就是说 random() 方法可返回介于 0 ~ 1 之间的一个随机数。比如:0.9322870363051519、0.08182448197313485、0.6718927278167157,每次调用它会返回一个含16位小数的随机浮点数。
我们日常代码过程中实际上是需要生成整数,或是指定区间的随机数,这就需要对它封装改造一下了。常见的封装改造有以下几种。
随机整数:floor + random
示例:生成随机整数,传入参数是最大值(不包括),即返回值是 [0, max)
function getRandomInt(max) { return Math.floor(Math.random() * Math.floor(max)); } console.log(getRandomInt(3)); // expected output: 0, 1 or 2 console.log(getRandomInt(1)); // expected output: 0 指定区间的随机数(一)
示例:这个例子返回了一个在指定值之间的随机数 [min, max)。这个值不小于 min(有可能等于),并且小于(不等于)max。
function getRandomArbitrary(min, max) { return Math.random() * (max - min) + min; } console.log(getRandomArbitrary(1,3)); // expected output: 1.0501238302537486,1.9956248025522734,2.7839421306375227 …… 指定区间的随机数(二)
示例:这个例子返回了一个在指定值之间的随机整数 [min, max)。这个值不小于 min (如果 min 不是整数,则不小于 min 的向上取整数),且小于(不等于)max。
function getRandomInt(min, max) { min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max - min)) + min; //不含最大值,含最小值 } console.log(getRandomInt(1,3)); // expected output: 1 or 2 也许很容易想到用 Math.round() 来实现,但是这会导致你的随机数处于一个不均匀的分布,这可能不符合你的需求。
指定区间的随机数(三)
上一个例子提到的函数 getRandomInt() 结果范围包含了最小值,但不含最大值。如果你的随机结果需要同时包含最小值和最大值,怎么办呢? getRoundRandom() 函数可以实现得到一个两数之间的随机整数,包括两个数在内。
示例:这个例子返回了一个在指定值之间的随机整数 [min, max]。这个值不小于 min (如果 min 不是整数,则不小于 min 的向上取整数),且不大于max(如果 max 不是整数,则不小于 max 的向下取整数)。
function getRoundRandom(min, max){ return Math.round(Math.random()*(max-min))+min; } console.log(myRoundRandom(1,3)); // expected output: 1, 2 or 3 需要注意:Math.round() 函数返回一个数字四舍五入后最接近的整数。它取整的结果分布不均,大概成正泰分布。验证:var num = getRoundRandom(0, 5); 生成5轮,每轮10000个结果分布如下:

指定区间的随机数(四)
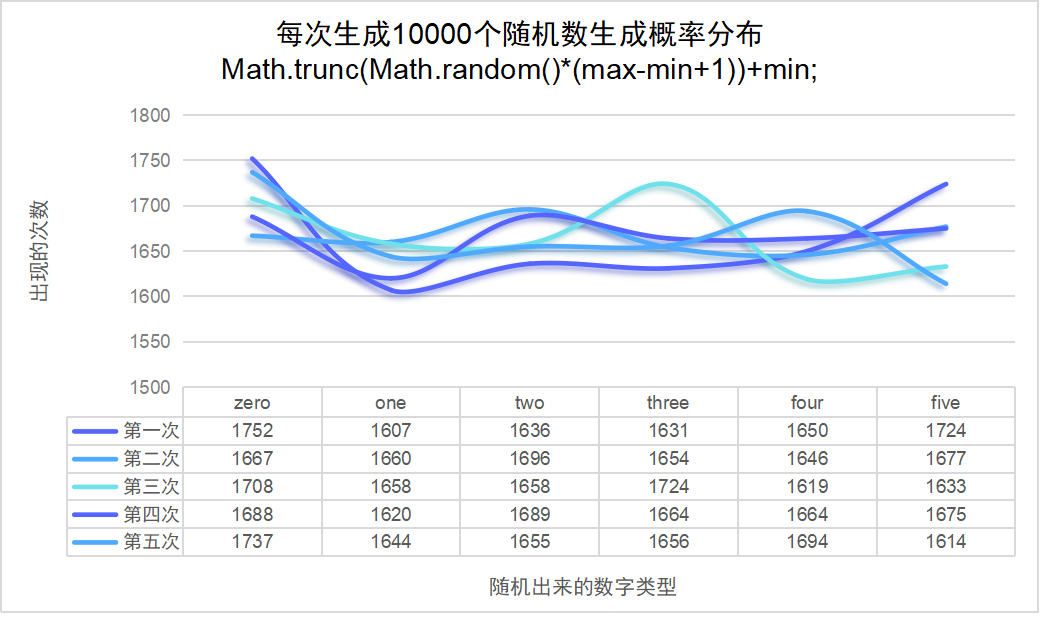
得到一个两数之间的随机整数,包括两个数在内。如果想概率分布均匀一点可以使用 Math.trunc()
Math.trunc() 方法会将数字的小数部分去掉,只保留整数部分。Math.trunc() 的执行逻辑很简单,仅仅是删除掉数字的小数部分和小数点,不管参数是正数还是负数。传入该方法的参数会被隐式转换成数字类型。
示例:这个例子返回了一个在指定值之间的随机整数 [min, max]。这个值不小于 min,且不大于max。
function getTruncRandom(min, max){ return Math.trunc(Math.random()*(max-min+1))+min; } console.log(getTruncRandom(1,3)); // expected output: 1, 2 or 3 可以简写:const getTruncRandom=(min,max)=>Math.trunc(Math.random()*(max-min+1)+min);
验证:var num = getTruncRandom(0, 5); 生成5轮,每轮10000个结果分布如下:

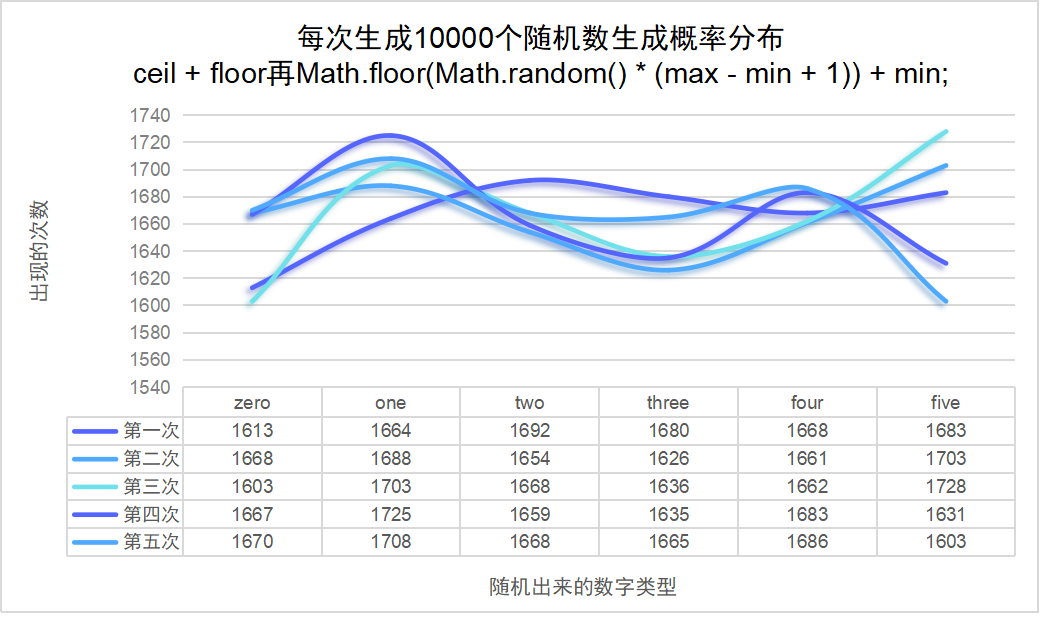
指定区间的随机数(五)
前面例子提到的函数 getRandomInt() 结果范围包含了最小值,但不含最大值。如果你的随机结果需要同时包含最小值和最大值,怎么办呢? getRandomIntInclusive() 函数可以实现得到一个两数之间的随机整数,包括两个数在内。
示例:这个例子返回了一个在指定值之间的随机整数 [min, max]。这个值不小于 min (如果 min 不是整数,则不小于 min 的向上取整数),且不大于max(如果 max 不是整数,则不小于 max 的向下取整数)。
function getRandomIntInclusive(min, max) { min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random()*(max-min+1))+min; //含最大值,含最小值 } console.log(getRandomIntInclusive(1,3)); // expected output: 1, 2 or 3 验证:var num = getRandomIntInclusive(0, 5); 生成5轮,每轮10000个结果分布如下:

总结
1,实验三采用round + random方式最终验证随机结果分布不均衡,不予采用;
2,实验四、实验五最终验证随机结果分布接近均衡,均可以采用;
3,实验四利用 trunc + random 实现方式简洁,运算次数更少,推荐采用;
附件代码:生成5轮,每轮10000个结果分布
<script> // round + random()函数 function getRoundRandom(min, max){ return Math.round(Math.random()*(max-min))+min; /* 实验结果 游戏开始:zero = 0 one =0 two =0 three =0 four =0 five=0 游戏结束:zero = 1034 one =2011 two =1965 three =2004 four =1978 five=1008 游戏结束:zero = 978 one =2097 two =1967 three =1947 four =2062 five=949 游戏结束:zero = 1083 one =2066 two =1933 three =1908 four =1986 five=1024 游戏结束:zero = 994 one =1974 two =2092 three =1918 four =1967 five=1055 游戏结束:zero = 1010 one =1979 two =2086 three =1970 four =1944 five=1011 */ } // trunc + random()函数 function getTruncRandom(min, max){ return Math.trunc(Math.random()*(max-min+1))+min; /* 实验结果 游戏开始:zero = 0 one =0 two =0 three =0 four =0 five=0 游戏结束:zero = 1752 one =1607 two =1636 three =1631 four =1650 five=1724 游戏结束:zero = 1667 one =1660 two =1696 three =1654 four =1646 five=1677 游戏结束:zero = 1708 one =1658 two =1658 three =1724 four =1619 five=1633 游戏结束:zero = 1688 one =1620 two =1689 three =1664 four =1664 five=1675 游戏结束:zero = 1737 one =1644 two =1655 three =1656 four =1694 five=1614 */ } // ceil + floor + random()函数 function getRandomIntInclusive(min, max) { min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值 } function guess(){ var zero = one = two = three = four = five = 0; // 记录每个数出现次数 console.log('游戏开始:zero = '+zero+' one ='+one+' two ='+two+' three ='+three+' four ='+four+' five='+five); for(var i=0; i<10000; i++) { // 自定义生成随机数 // var num = getRoundRandom(0, 5); // var num = getTruncRandom(0, 5); var num = getRandomIntInclusive(0, 5); // 对结果类型计数 switch(num){ case 0: zero++; break; case 1: one++; break; case 2: two++; break; case 3: three++; break; case 4: four++; break; case 5: five++; break; default: console.error('生成数字错误 num='+num); } } // 该轮结束输出结果类型计数 console.log('游戏结束:zero = '+zero+' one ='+one+' two ='+two+' three ='+three+' four ='+four+' five='+five); } guess(); </script> 【完】




