- A+
所属分类:Web前端
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
平常我们说的
font-size:0;就是设置字体大小为0对吧,但是它的用处不仅仅如此哦,它还可以消除子行内元素间额外多余的空白!
问题描述?
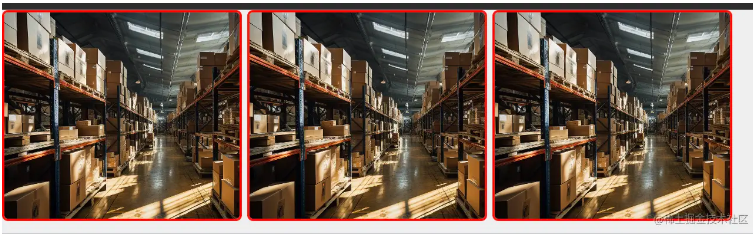
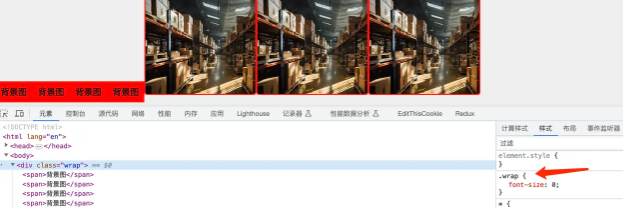
是否出现过当多个img标签平铺的时候,会出现几个像素的间距?就像这样?(为了醒目加了个红色的框框)

是什么原因造成的呢?
大家都知道img是行内元素,比如当我们的标签换行的时候,回车符会解析一个空白符,所以这是造成会有间距的原因之一。
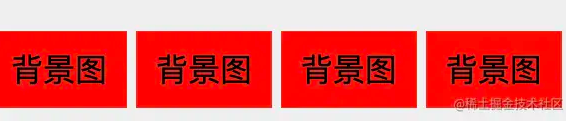
当然喽,不仅仅是img,包括其他的一些常见的行内元素,比如span?标签回车换行的效果,同样也会间隙,当然如果是缩进、空格等字符同样也会产生空白间隙,导致元素间产生多余的间距

<span>背景图</span> <span>背景图</span> <span>背景图</span> <span>背景图</span> <img class="item-img" src="./src/assets/login-bg.png" alt="记录--说一说css的font-size: 0" alt="背景图" > <img class="item-img" src="./src/assets/login-bg.png" alt="记录--说一说css的font-size: 0" alt="背景图" > <img class="item-img" src="./src/assets/login-bg.png" alt="记录--说一说css的font-size: 0" alt="背景图" >
如何解决呢?
那我们首先想到取消换行、空格...
既然是因为标签换行了引起的,那么我们就取消换行、空格等试一试。

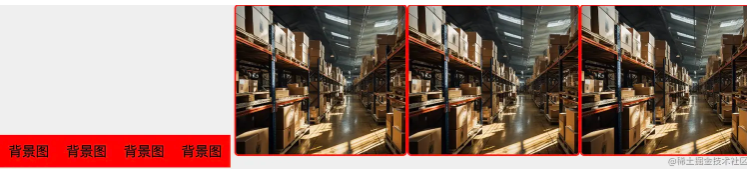
<span>背景图</span><span>背景图</span><span>背景图</span><span>背景图</span> <img class="item-img" src="./src/assets/login-bg.png" alt="记录--说一说css的font-size: 0" alt="背景图" ><img class="item-img" src="./src/assets/login-bg.png" alt="记录--说一说css的font-size: 0" alt="背景图" ><img class="item-img" src="./src/assets/login-bg.png" alt="记录--说一说css的font-size: 0" alt="背景图" >
证明方法还是有用的~ 那还有没有其他的方法解决呢,那这个时候可以借助font-size:0来用一用。
如何使用font-size: 0 解决呢?
利用font-size:0消除子行内元素间额外多余的空白,需要在父元素上添加font-size:0。

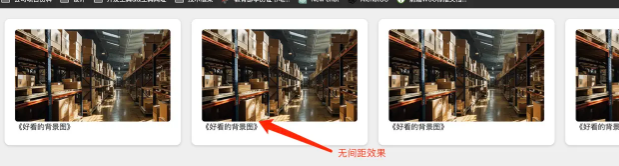
是不是就解决了呀?
看一个完整的完整demo效果

当然需要注意一下:
设置
font-size: 0时,子元素必须指定一个font-size大小,否则文本内容不会显示哦
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>demo</title> <style> /*************************css代码?***********************/ ul { margin: 20px; display: flex; gap: 20px; } .item { width: 300px; height: 200px; padding: 20px; border-radius: 10px; background: #fff; overflow: hidden; font-size: 0; box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04) } .item-img { width: 100%; height: 175px; object-fit: cover; border-radius: 5px; } .item-text { color: #333; font-size: 14px; } span { background-color: red; padding: 10px; } </style> </head> <body> <ul> <li class="item"> <img class="item-img" src="./src/assets/login-bg.png" alt="记录--说一说css的font-size: 0" alt="背景图" ><p class="item-text">《好看的背景图》</p> </li> <li class="item"> <img class="item-img" src="./src/assets/login-bg.png" alt="记录--说一说css的font-size: 0" alt="背景图" > <p class="item-text">《好看的背景图》</p> </li> <li class="item"> <img class="item-img" src="./src/assets/login-bg.png" alt="记录--说一说css的font-size: 0" alt="背景图" > <p class="item-text">《好看的背景图》</p> </li> <li class="item"> <img class="item-img" src="./src/assets/login-bg.png" alt="记录--说一说css的font-size: 0" alt="背景图" > <p class="item-text">《好看的背景图》</p> </li> </ul> </body> </html>