- A+
所属分类:Web前端
3 字符串操作
常用的字符串操作相关的方法:
s.split() 字符串切割 s.substr(start, len) 字符串切割, 从start开始切, 切len个字符 s.substring(start, end) 字符串切割, 从start切割到end s.length 字符串长度 s.charAt(i) 第i索引位置的字符 s[i] s.indexOf('xxx') 返回xxx的索引位置, 如果没有xxx. 则返回-1 s.lastIndexOf("xxx") 返回xxx的最后一次出现的索引位置,如果没有xxx. 则返回-1 s.toUpperCase() 转换成大写字母 s.startsWith("xxx") 判断是否以xxx开头 s.charCodeAt(i) 某个位置的字符的ascii String.fromCharCode(ascii) 给出ascii 还原成正常字符 关于null和undefined. 这两个会很容易混. 可以这样来记. null就是空对象. undefined就是空变量. 两者都可以表示空. 啥也没有. 本质其实是一样的. 都啥也干不了. 两者都可以当做false来看待就好了.
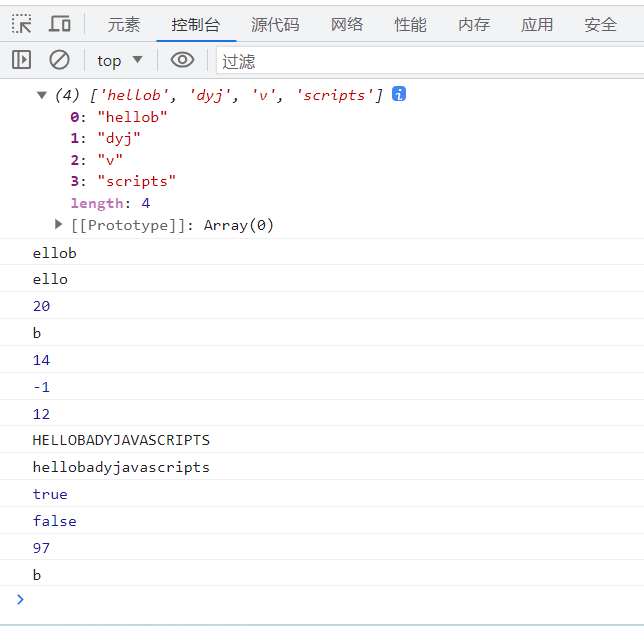
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字符串操作</title> </head> <body> <script src = "字符串操作.js"></script> </body> </html> // 字符串操作 s = 'hellobadyjavascripts'; // 字符串切割 console.log(s.split('a')); // ['hellob', 'dyj', 'v', 'scripts'] // 从start开始切, 切len个字符 console.log(s.substr(1, 5)); // ellob // 从start切割到end console.log(s.substring(1, 5)); // ello // 字符串长度 console.log(s.length); // 20 // 第i索引位置的字符 console.log(s.charAt(5)); // b // 返回xxx的索引位置, 如果没有xxx. 则返回-1 console.log(s.indexOf('c')); // 14 console.log(s.indexOf('x')); // -1 // 返回xxx的最后一次出现的索引位置,如果没有xxx. 则返回-1 console.log(s.lastIndexOf('a')); // 12 // 转换成大写字母 console.log(s.toUpperCase()); // HELLOBADYJAVASCRIPTS // 转换成小写字母 console.log(s.toLowerCase()); // hellobadyjavascripts // 判断是否以xxx开头 console.log(s.startsWith('h')); // true console.log(s.startsWith('q')); // false // 某个位置的字符的ascii console.log(s.charCodeAt(6)); // 97 // 给出ascii 还原成正常字符 console.log(String.fromCharCode('98')); // b 代码的效果图如下: