- A+
所属分类:Web前端
6 条件判断
除了HTML以外. 几乎所有的编程语言都有条件判断的功能. 比如, python, 我们用if语句来做条件判断. 到了javascript中也是一样的, 也使用javascript来做条件上的判断.
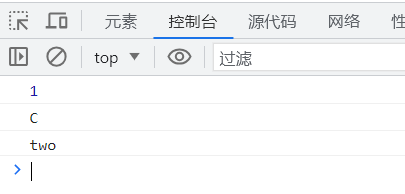
/* 语法1 */ if(条件1){ 代码块1 } if(条件) a, b, c, d; 该语法表示当条件为真.运行if后面的第一句话(;) // 解读: 当`条件1`成立时, 执行代`码块1`中的内容, 如果`条件1`不成立. 则不执行该`代码块1`中的内容 // 注, 如果代`码块1`中的内容只有一行. 则可以省略外面的大括号(一些逆向工程里会有) /* 语法2 */ if(条件1){ 代码块1 } else { 代码块2 } // 解读: 当`条件1`成立时, 执行`代码块1`中的内容, 如果`条件1`不成立. 则执行`代码块2`中的内容 /* 语法3 */ if(条件1){ 代码块1 } else if(条件2) { 代码块2 } else if(条件3) { 代码块3 } ... { 代码块n } else { 代码块else } // 解读: 当`条件1`成立时, 执行`代码块1`中的内容, 如果`条件2`不成立. 则执行`代码块2`中的内容...如果都不成立, 最终执行`代码块else`中的内容. /* 语法4:switch语句. 该语句是python中不存在的. 但是在Java和C, 以及JS中依然会有使用 */ switch(变量){ case 值1: 代码块1 break // 可选 case 值2: 代码块2 break // 可选 case 值3: 代码块3 break // 可选 default: // 可选 default代码块 } /* 解读: 执行时,switch会判断变量的值是否是`值1`,如果是,则执行代码块1以及代码块1中的break,如果不是,则继续判断`值2`...。如果前面的`值`都没有和`变量`相等的,则执行`default代码块`。 注意:每一个`case`中都可以选择`break`,也可以不选择`break`,需要注意的是, 如果不写`break`。那么就会形成`case穿透`现象。 例:`变量`的值如果和`值1` 相等。并且case1中没有写`break`,则在执行的时候。会执行完`case1`中的代码。然后会自动穿透到`case2`中去执行里面的代码,而不经过case2中的数据的验证。 */ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>条件判断</title> </head> <body> <script src = "条件判断.js"></script> </body> </html> a = 1 b = 1 c = 3 if (a > 1) { console.log(a); }else { console.log(b); } if (a + b > 2){ console.log('A'); } else if (a + b < 2) { console.log('B'); } else { console.log('C'); } d = 2; switch (d) { case 1: console.log('one'); break; // 如果不写`break`. 那么就会形成`case穿透`现象 case 2: console.log('two'); break; case 3: console.log('three'); break; default: // 如果前面的`值`都没有和`变量`相等的.则执行`default代码块` console.log('error'); } 代码效果图如下:

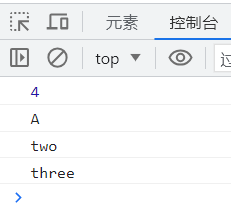
a = 4 b = 1 c = 3 if (a > 1) { console.log(a) }else { console.log(b) } if (a + b > 2){ console.log('A'); } else if (a + b < 2) { console.log('B'); } else { console.log('C'); } d = 2; switch (d) { case 1: console.log('one'); // break; // 如果不写`break`. 那么就会形成`case穿透`现象 case 2: console.log('two'); // break; case 3: console.log('three'); break; default: // 如果前面的`值`都没有和`变量`相等的.则执行`default代码块` console.log('error'); } 代码效果图如下: