- A+
所属分类:Web前端
chrome 手机端网页如何调试
在Chrome手机端,你可以使用Chrome开发者工具来调试网页。下面是一些步骤:
-
首先,确保你的手机已经开启开发者模式。打开USB调试功能或可以通过USB连接或无线连接。
-
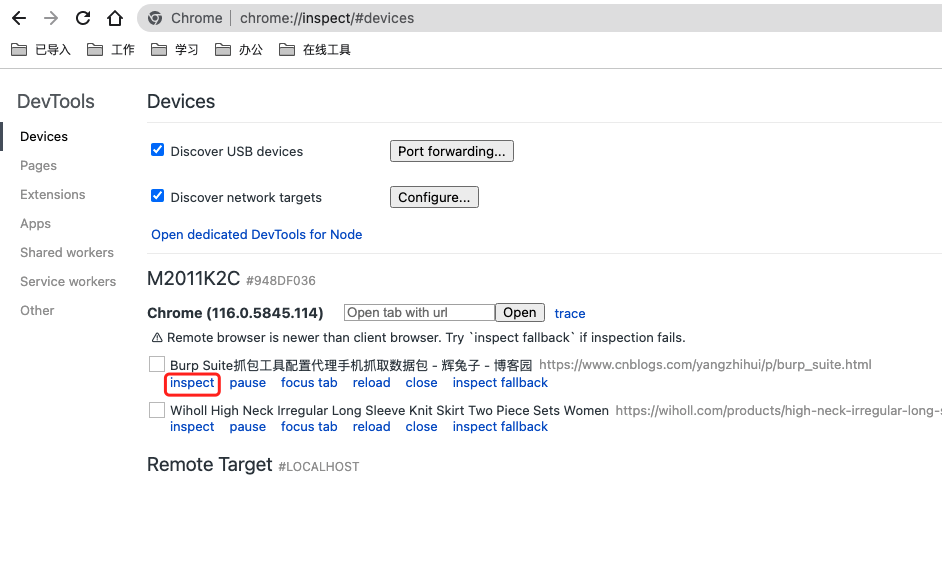
在电脑上打开Chrome浏览器,并输入地址 "chrome://inspect"。
-
在浏览器中的 "Devices" 下方,你应该能够找到连接的手机设备。确保已勾选 "Discover USB Devices" 或 "Discover network targets"(根据你的连接方式不同,可能有所不同)。
-
在手机上打开Chrome浏览器,并导航到你希望调试的网页。
-
在 "chrome://inspect" 页面中,你应该能够看到你的手机设备下方出现的网页链接。点击 "inspect" 来打开开发者工具。
-
开发者工具将打开,并显示你的网页的调试界面。你可以使用该工具来检查元素、查看控制台日志、调试JavaScript代码等。

请注意,上述步骤可能因Chrome的更新而略有不同。确认你使用的Chrome版本和相应的开发者工具文档以获取详细的步骤和更准确的指导。




