- A+
所属分类:.NET技术
基本属性:
|
属性
|
说明
|
描述
|
|
Color
|
设置阴影效果背景色
|
Color="Red"
|
|
ShadowDepth
|
设置阴影的偏移度
|
ShadowDepth="5"
|
|
Direction
|
设置阴影的角度
|
Direction="-45"
|
|
BlurRadius
|
设置阴影模糊程度
|
BlurRadius="20"
|
|
Opacity
|
设置阴影透明度
|
Opacity="1"
|
阴影效果介绍:
在WPF中,你可以使用DropShadowEffect属性为控件添加阴影效果。DropShadowEffect是System.Windows.Media.Effects命名空间下的一个类,它提供了一种简单的方法来为控件添加阴影效果。
下面是一个简单的示例,演示如何在WPF中为按钮添加阴影效果:
<Button Width="100" Height="50"> <Button.Effect> <DropShadowEffect ShadowDepth="10" BlurRadius="20" Color="Gray"/> </Button.Effect> Click Me </Button>
在上面的示例中,我们为按钮的Effect属性设置了一个DropShadowEffect对象。ShadowDepth属性控制阴影的深度,BlurRadius属性控制阴影的模糊程度,Color属性控制阴影的颜色。
你可以根据需要调整这些属性的值来获得不同的阴影效果。
阴影效果应用范围:
DropShadowEffect控件适用于需要添加阴影效果的各种场合,例如在按钮、标签、文本框等控件上添加阴影,以增强控件的立体感和视觉效果。
此外,DropShadowEffect控件还可以用于实现阴影的动态效果,例如在鼠标悬停时改变阴影的颜色、大小等属性,以提供更丰富的交互体验。
总之,DropShadowEffect控件是一种非常实用的工具,可以在WPF应用程序中增强视觉效果和交互体验
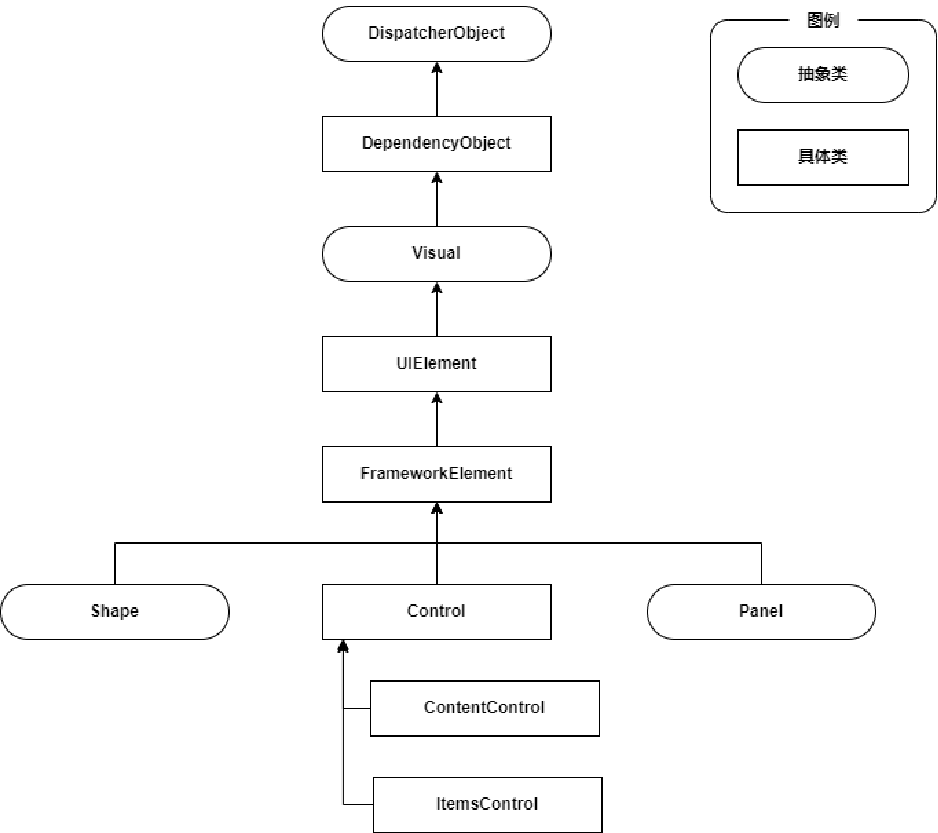
阴影效果是UIElement类提供,所有继承自UIElement类的控件都可以实现阴影效果。

代码实例: 由于时间关系,代码实例都写在一起了。
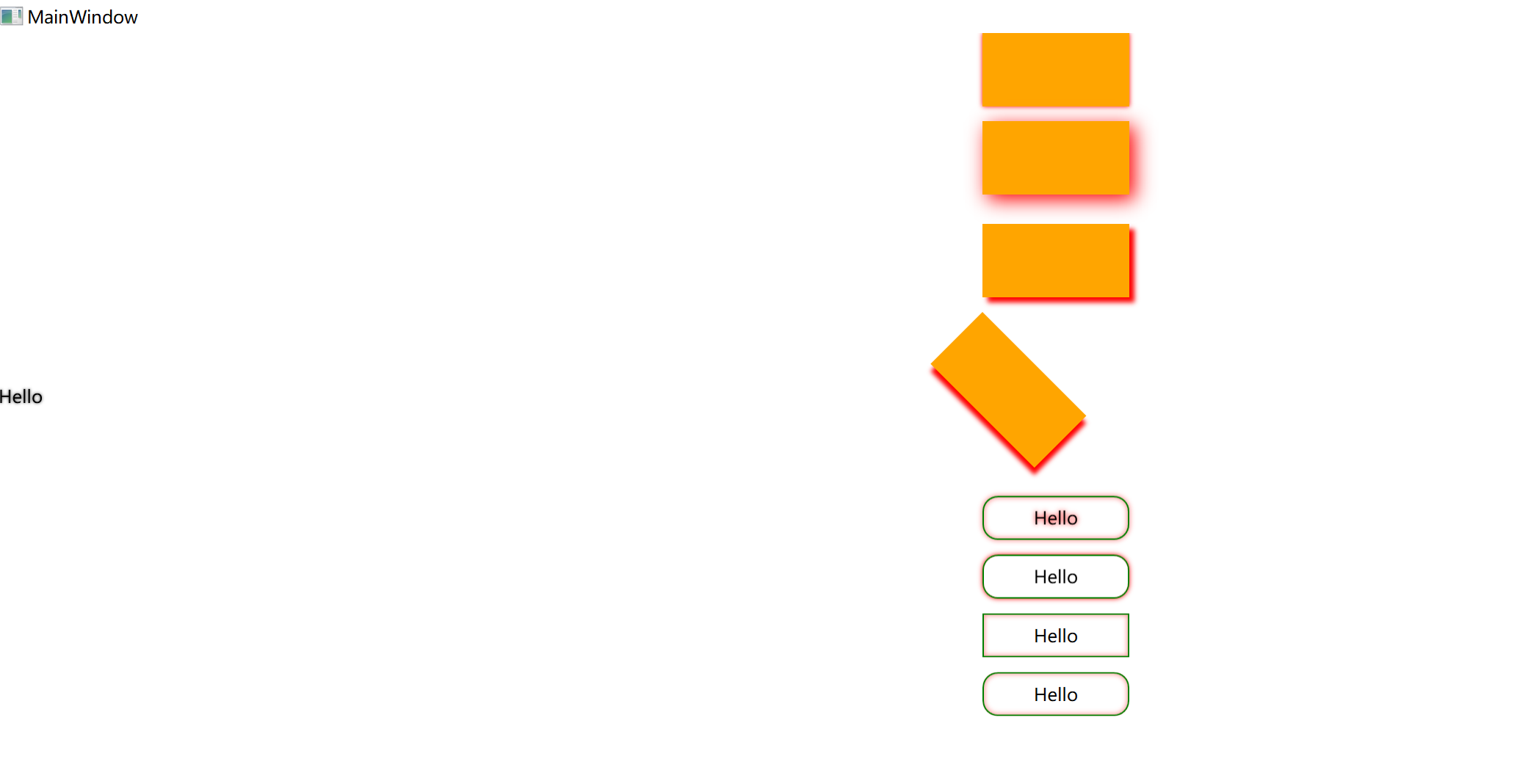
<Grid> <StackPanel> <!--设置阴影效果--> <Border Width="100" Height="50" Background="Orange"> <!--Effect设置影响效果标签--> <Border.Effect> <!--在目标周围绘画阴影效果--> <DropShadowEffect Color="Red" ShadowDepth="0"/> </Border.Effect> </Border> <!--设置阴影效果的基本属性--> <Border Margin="0 10" Width="100" Height="50" Background="Orange"> <!--Effect设置影响效果标签--> <Border.Effect> <!--默认显示黑色阴影效果--> <!--<DropShadowEffect/>--> <!--Color设置阴影颜色 ShadowDepth设置阴影偏移度 Direction设置阴影的角度 BlurRadius="20"设置模糊的程度 Opacity="1"设置透明度--> <!--大多数时候使用不设置阴影的偏移方向--> <DropShadowEffect Color="Red" ShadowDepth="5" Direction="-45" BlurRadius="20" Opacity="1"/> </Border.Effect> </Border> <!--设置阴影效果偏移度--> <Border Margin="0 10" Width="100" Height="50" Background="Orange"> <!--Effect设置影响效果标签--> <Border.Effect> <!--ShadowDepth设置阴影偏移度 --> <DropShadowEffect Color="Red" ShadowDepth="5"/> </Border.Effect> </Border> <!--实现旋转阴影效果--> <Border Width="100" Height="50" Background="Orange"> <!--设置旋转效果--> <Border.RenderTransform> <!--Angle设置旋转角度--> <RotateTransform Angle="45"/> </Border.RenderTransform> <!--Effect设置影响效果标签--> <Border.Effect> <!--Color设置阴影颜色 ShadowDepth设置阴影偏移度 Direction设置阴影的角度--> <DropShadowEffect Color="Red" ShadowDepth="5" Direction="-45"/> </Border.Effect> </Border> <!--给文本设置阴影效果--> <TextBlock Text="Hello"> <TextBlock.Effect> <!--Color设置阴影颜色 ShadowDepth设置阴影偏移度 Direction设置阴影的角度 BlurRadius="20"设置模糊的程度 Opacity="1"设置透明度--> <DropShadowEffect Color="Gray" ShadowDepth="0" BlurRadius="3"/> </TextBlock.Effect> </TextBlock> <!--实现阴影效果--> <Border Margin="0 60 0 0" Width="100" Height="30" BorderBrush="Green" BorderThickness="1" CornerRadius="10"> <!--这里设置隐形效果是对整个border内所有的控件生效,只要是非透明不部分都给它做阴影效果--> <Border.Effect> <DropShadowEffect Color="Red" ShadowDepth="0" Direction="-45" BlurRadius="5" Opacity="1"/> </Border.Effect> <TextBlock Text="Hello" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Border> <!--实现只有外部显示阴影效果,不影响内部控件--> <!--Background="White" 设置内容区域为白色背景 - 样式组合可以千变万化-发挥想象力--> <Border Margin="0 10 0 0" Width="100" Height="30" BorderBrush="Green" BorderThickness="1" CornerRadius="10" Background="White"> <!--这里设置隐形效果是对整个border内所有的控件生效,只要是非透明不部分都给它做阴影效果--> <Border.Effect> <DropShadowEffect Color="Red" ShadowDepth="0" Direction="-45" BlurRadius="5" Opacity="1"/> </Border.Effect> <TextBlock Text="Hello" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Border> <!--实现在内部显示阴影效果的情况下不影响内部的其它控件。--> <Grid Margin="0 10 0 0"> <!--ClipToBounds="True" 超出区域部分的阴影效果进行裁切--> <Border Width="100" Height="30" BorderBrush="Green" BorderThickness="1" CornerRadius="0" ClipToBounds="True"> <!--这里设置隐形效果是对整个border内所有的控件生效,只要是非透明不部分都给它做阴影效果--> <Border.Effect> <DropShadowEffect Color="Red" ShadowDepth="0" Direction="-45" BlurRadius="5" Opacity="1"/> </Border.Effect> </Border> <!--这里文字放在boder外面,这样文字部分可以不显示阴影效果。--> <TextBlock Text="Hello" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> <!--实现在设置圆角的情况下在内部显示阴影效果--> <Grid Margin="0 10 0 0"> <!--ClipToBounds="True" 超出区域部分的阴影效果进行裁切--> <Border Width="100" Height="30" BorderBrush="Green" BorderThickness="1" CornerRadius="10"> <!--这里设置告诉boder按照指定尺寸进行裁切--> <Border.Clip> <!--Rect="0 0 100 30" 图形坐标(x,y,w,h)(x轴坐标,y轴坐标,宽度,高度) RadiusX="10" X轴圆角度--> <RectangleGeometry Rect="0 0 100 30" RadiusX="10" RadiusY="10"/> </Border.Clip> <!--这里设置隐形效果是对整个border内所有的控件生效,只要是非透明不部分都给它做阴影效果--> <Border.Effect> <DropShadowEffect Color="Red" ShadowDepth="0" Direction="-45" BlurRadius="5" Opacity="1"/> </Border.Effect> </Border> <!--这里文字放在boder外面,这样文字部分可以不显示阴影效果。--> <TextBlock Text="Hello" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </StackPanel> </Grid>
效果展示: