- A+
1.1 尝试新颖的CSS3特性
1.2 CSS3新特性简介和浏览器支持情况
新特性简介:
什么是渐进增强和优雅降级?
- :link:匹配所有未被访问的链接。
- :visited:匹配所有已被访问的链接。
- :hover:匹配鼠标指针浮动在其上的元素。
- :active:匹配被用户激活的元素。
- :focus:匹配获得焦点的元素。
UI元素状态伪类选择器是根据元素状态来选择元素的一种CSS选择器,常见的UI元素状态伪类选择器包括以下几个:
- E:enabled:用来指定当前元素处于可用状态时的样式。
- E:disabled:用来指定当前元素处于不可用状态时的样式。
- E:read-only:用来指定当元素处于只读状态时的样式。
- E:read-write:用来指定当元素处于非只读状态时的样式。
- E:default:用来指定当页面打开时默认处于选取状态的单选按钮或者复选框的样式。
- E:indeterminate:用来指定当页面打开时,如果一组单选按钮中任何一个单选按钮都没有设定为选取状态时的整组的单选按钮的样式。
- E::selection:用来指定当元素处于选中状态时的样式。
CSS3伪元素是CSS3的一个新特性,它可以帮助我们创建一些特殊的样式效果。伪元素之所以被称为伪元素,是因为他们不是真正的页面元素,HTML没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的CSS样式,表面上看上去貌似是页面的某些元素来展现,实际上是CSS样式展现的行为,因此被称为伪元素。
CSS3伪元素有四种类型:
- ::first-letter:选取元素的第一行文字。
- ::first-line:选取元素的第一行文字。
- ::before:在元素内部的前面插入内容。
- ::after:在元素内部的后面插入内容。
请注意,伪元素必须与真实的选择器一起使用,例如 p::before 或 h1::first-line。使用伪元素可以帮助我们简化HTML结构,而不需要额外的HTML标签。
Demo1.5 https://code.juejin.cn/pen/7277894226740772921
2.1 CSS3用border-radius画圆形
- 减少网站的维护工作量
- 提高网站性能
- 增加了视觉美观性


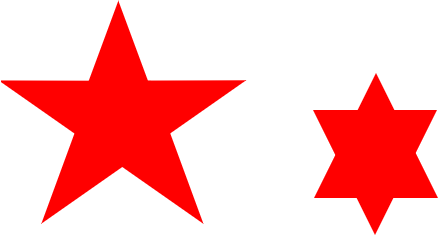
2.4 画五角星和六角星

Demo2.4 https://code.juejin.cn/pen/7278269246235213865
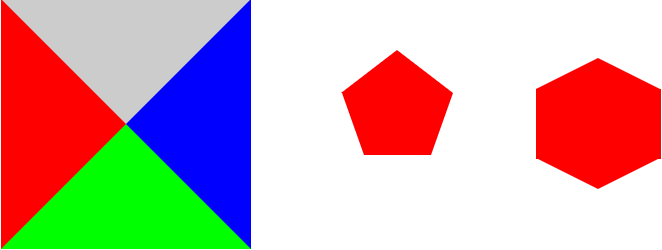
2.5 CSS3画五边形和六边形

Demo2.5 https://code.juejin.cn/pen/7278288845534134307
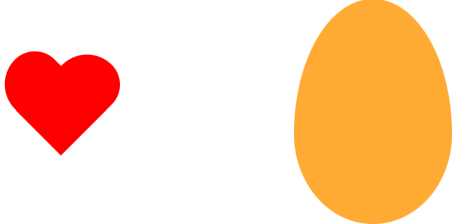
2.6 CSS3画心形和蛋形

Demo2.6 https://code.juejin.cn/pen/7278511265814118460
2.7 CSS3画太极阴阳图

Demo2.7 https://code.juejin.cn/pen/7278601329470406667
持续更新中。。。
鉴定完毕,欢迎友友们一起交流学习!!