- A+
关于Unity 如何与Blazor Server结合
一、介绍
最近工作中有Unity与Blazor Server结合的需求,在网上找了一圈,发现这方面的资料比较少,特此写下这篇记录一下自己的实现过程,希望可以帮到有需要的朋友。(下方多图预警)
OS Version : windows 11
Unity Version: 2021.3.23f1c1
Blazor Server : net 7.0
二、实现步骤
第一步 准备Unity项目
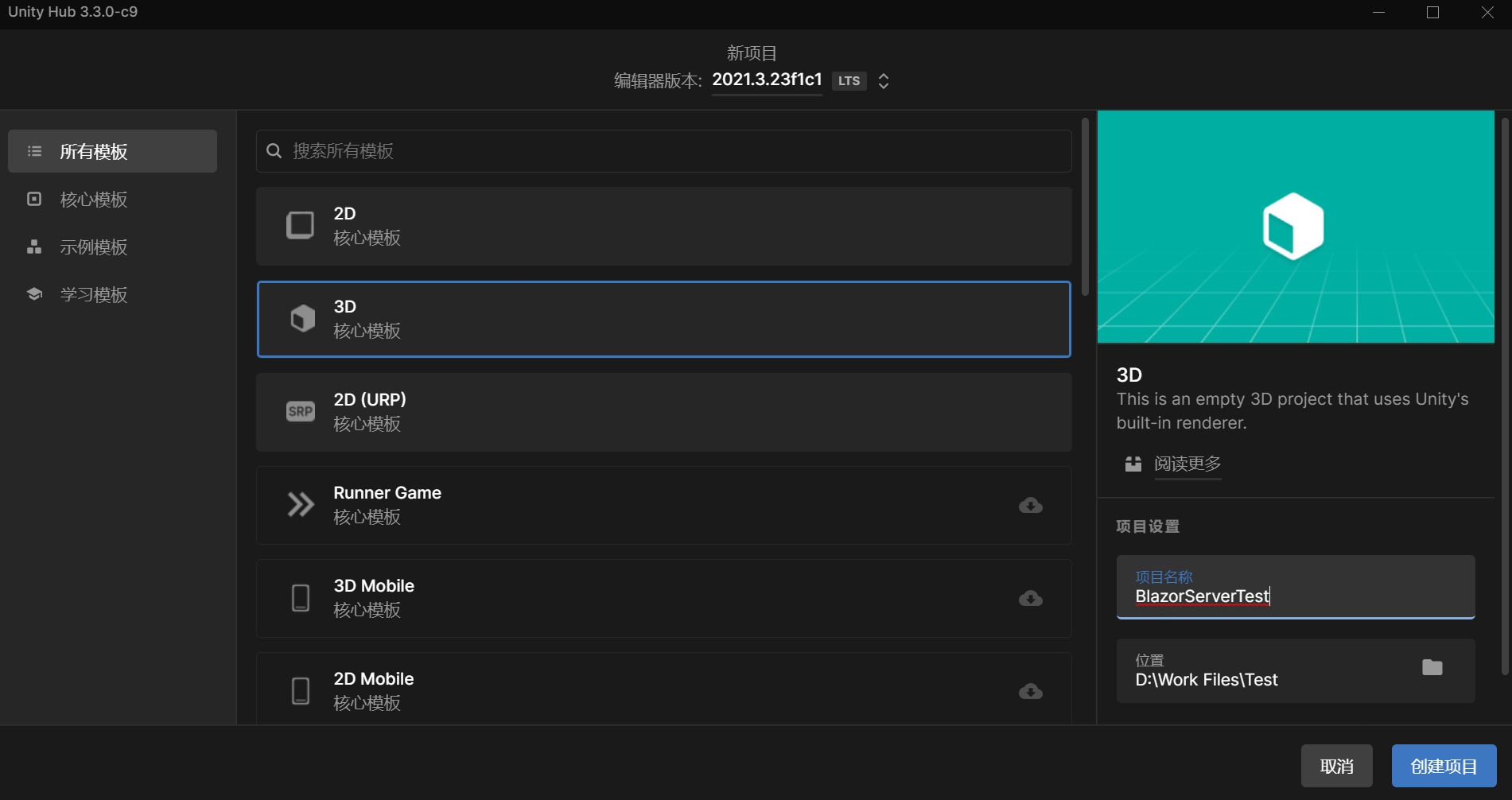
创建一个Unity 项目

然后得到下面的Unity项目

第二步 Unity项目发布设置
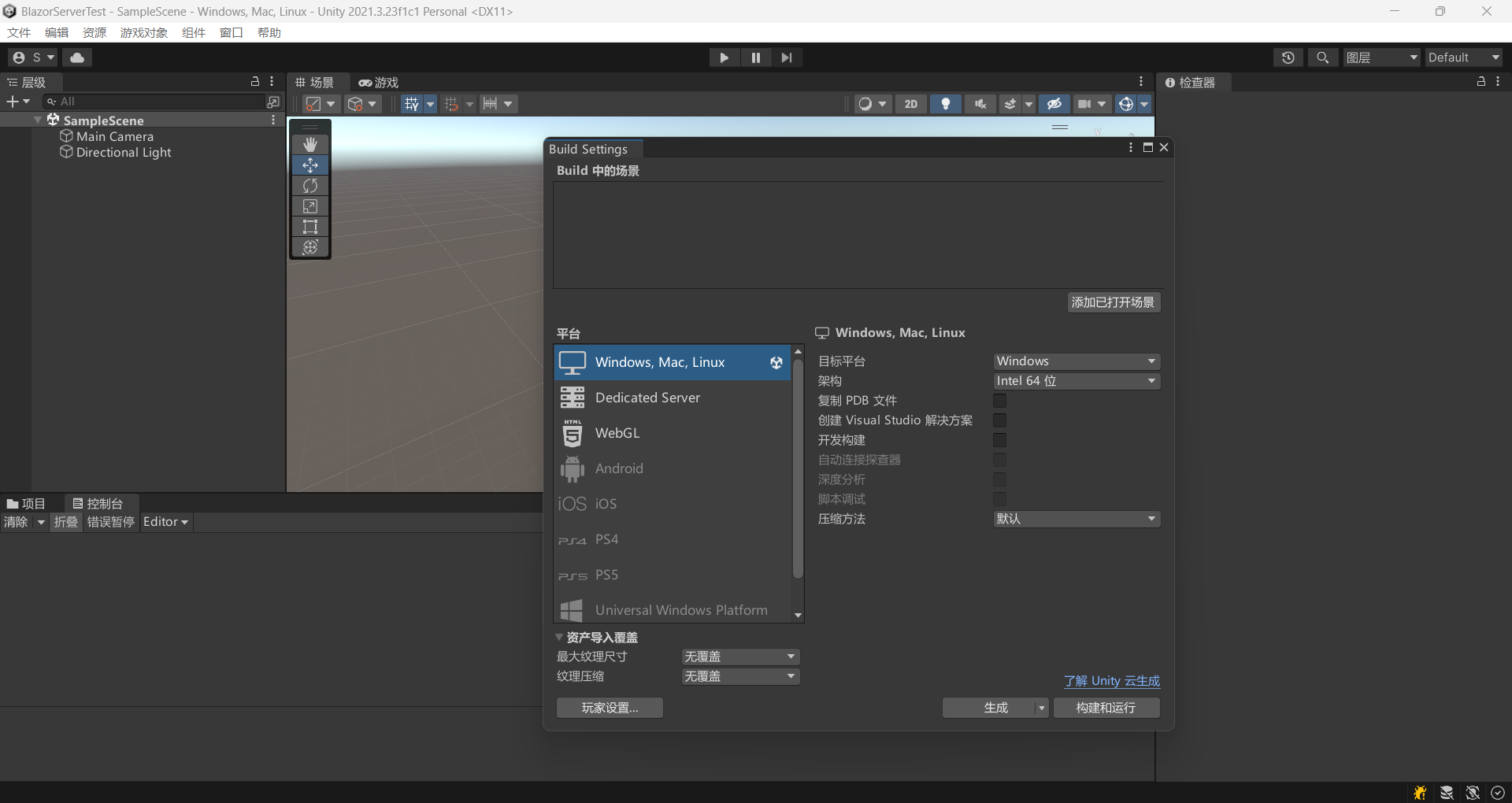
点击Unity 编辑器顶部菜单栏 文件 > 生成设置

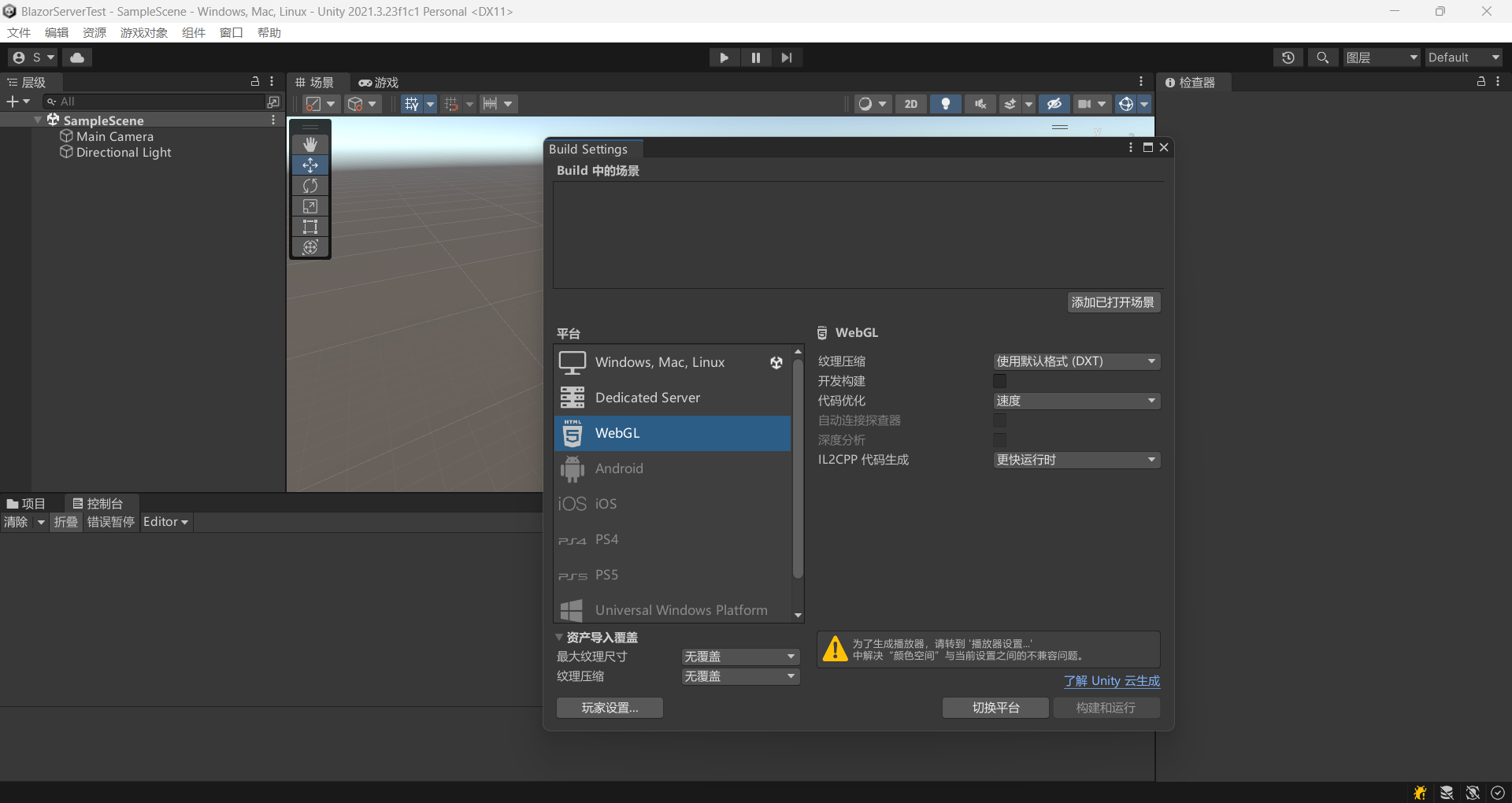
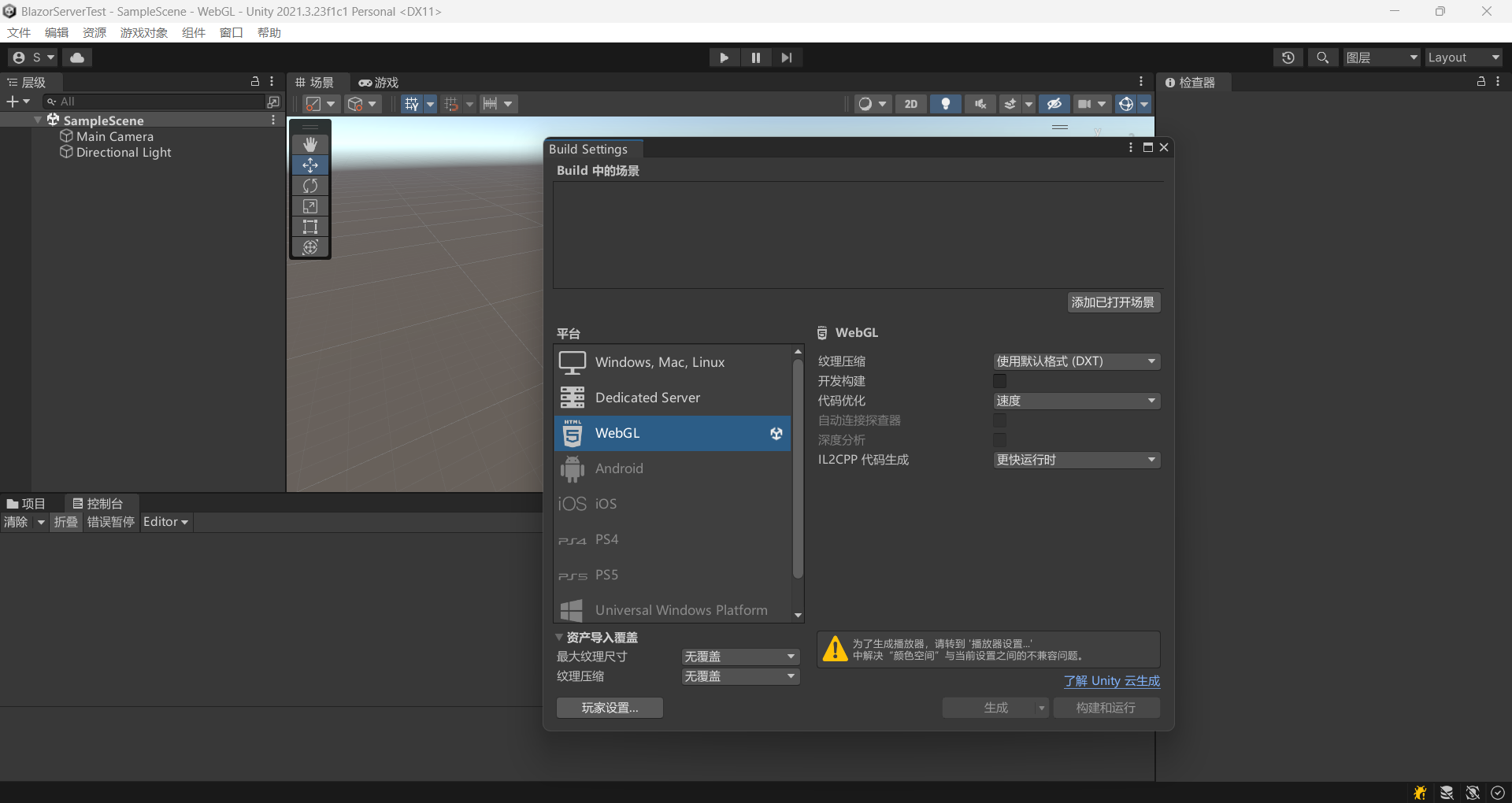
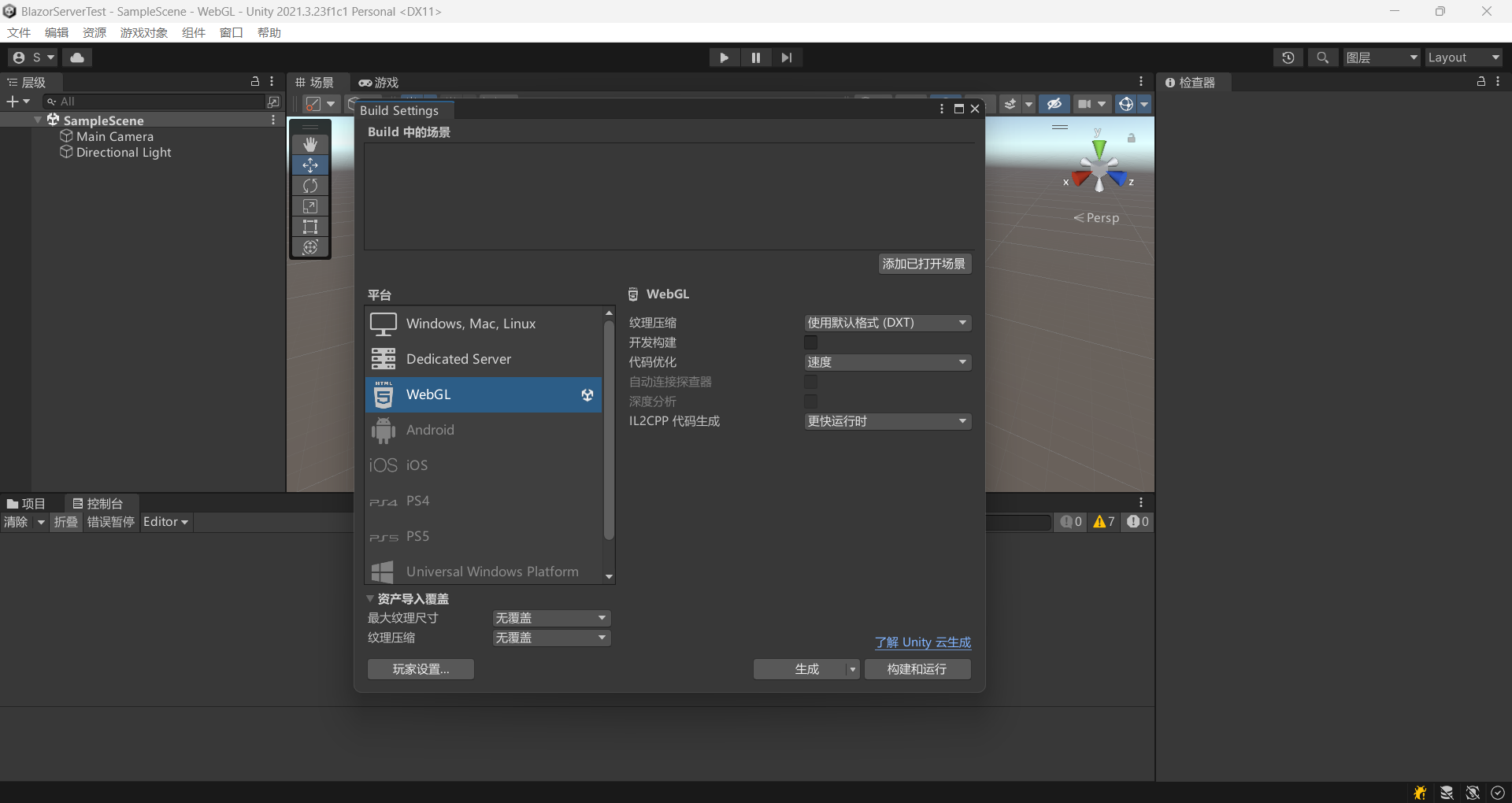
点击选择< WebGL >点击对话框右下角<切换平台> , 并等待平台切换完成


切换完成状态如下图,可以看到有黄色字体警告提示 为了生成播放器,请转到播放器设置中解决“颜色空间”与当前设置之间的不兼容问题

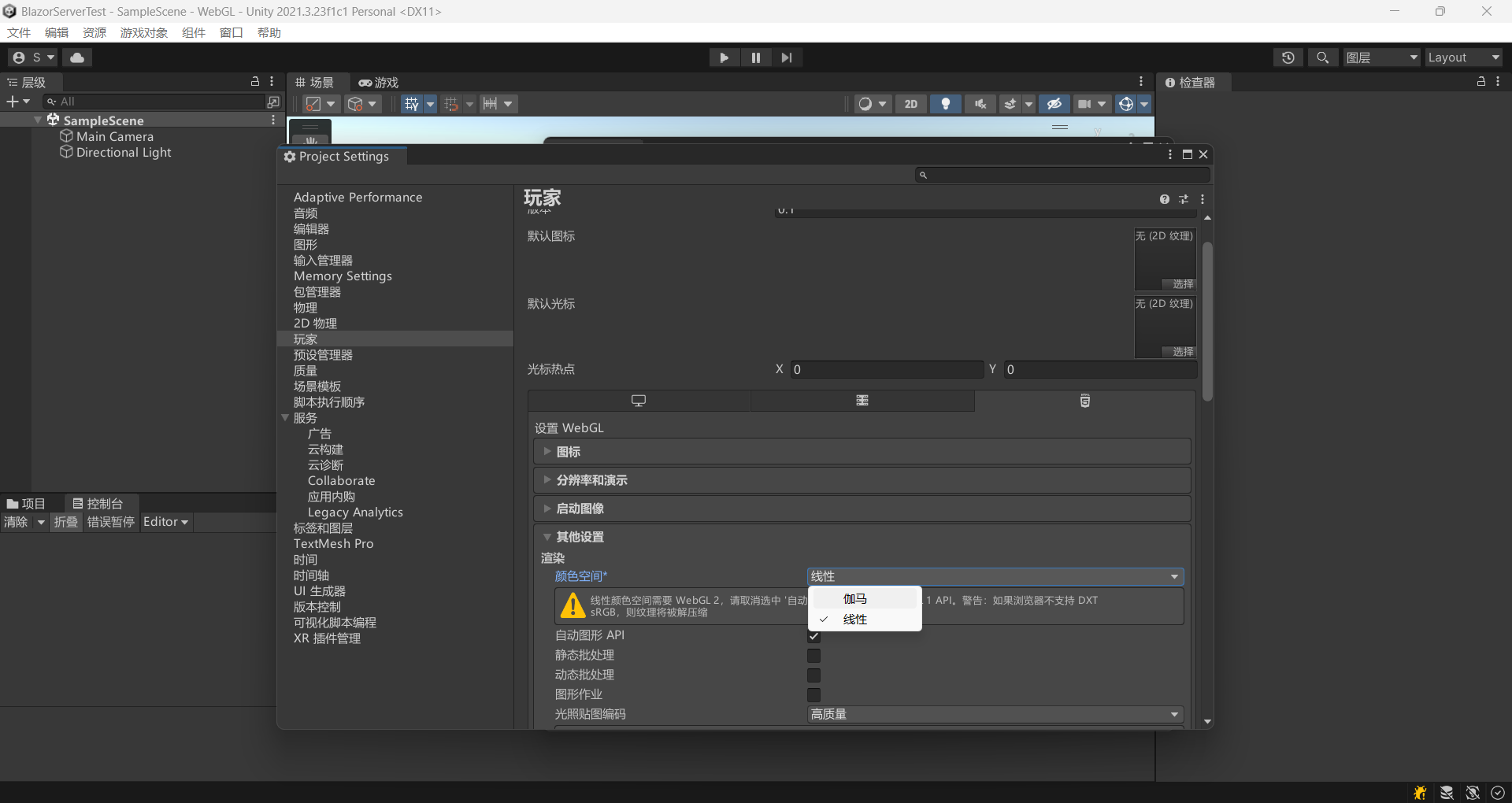
点击上图对话框左下角的<玩家设置>按钮来到设置界面,进入<玩家>菜单,选择< WebGL >栏,展开<其他设置> , 看到<渲染> 下的<颜色空间>

将<颜色空间> 由 线性改成伽马 ,并等待切换成功,做完这一切后收起 <其他设置>项

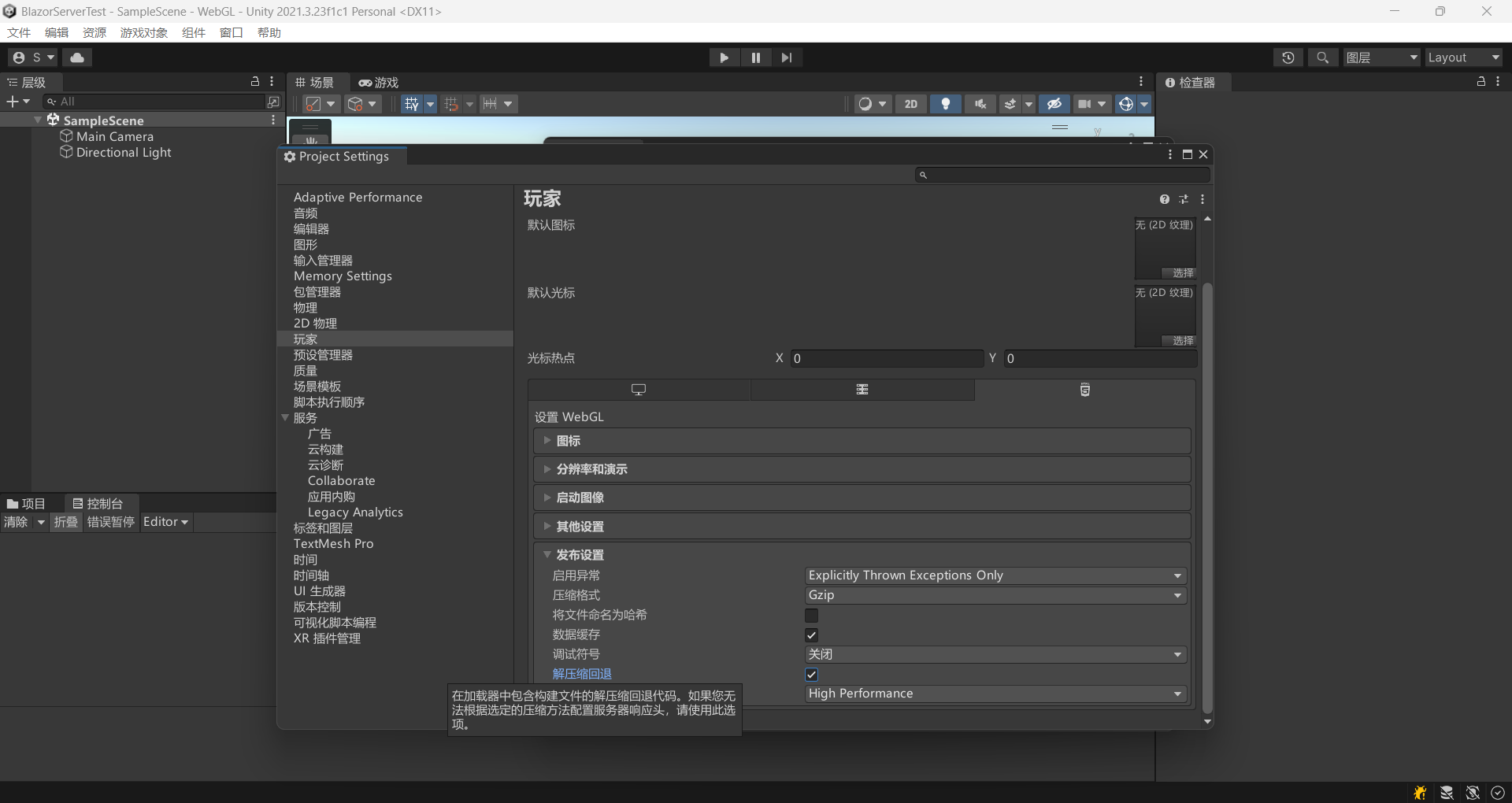
展开<发布设置>项 ,勾选解压缩回退 ,勾选之后关闭设置对话框, 到此 , 发布设置设置完成

第三步 发布Unity 项目 为 WebGL
做完上一步发布的前期设置之后,接下来就可以开始发布Unity 项目啦,点击 Build Settings 对话框右下角的<生成>按钮

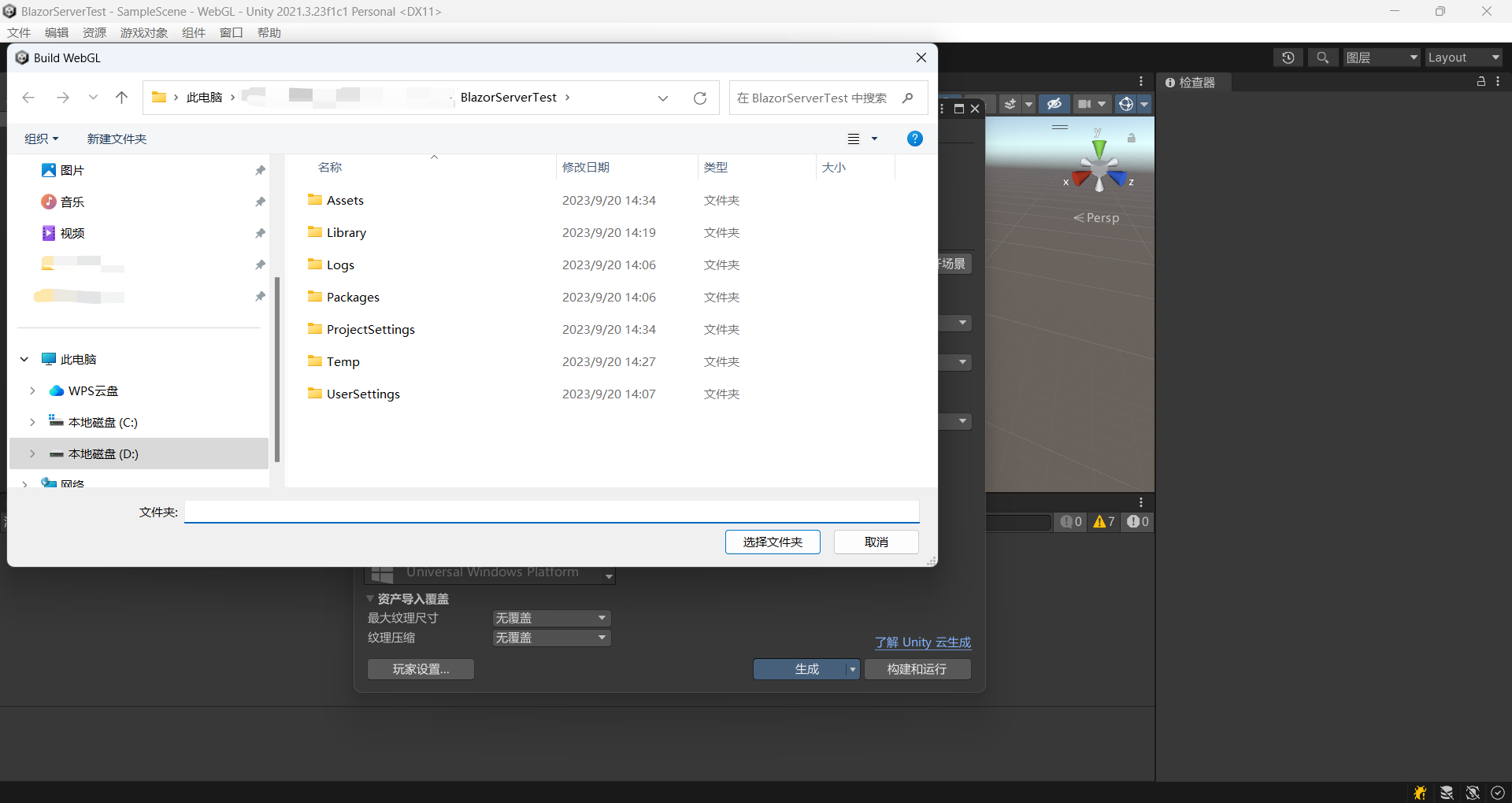
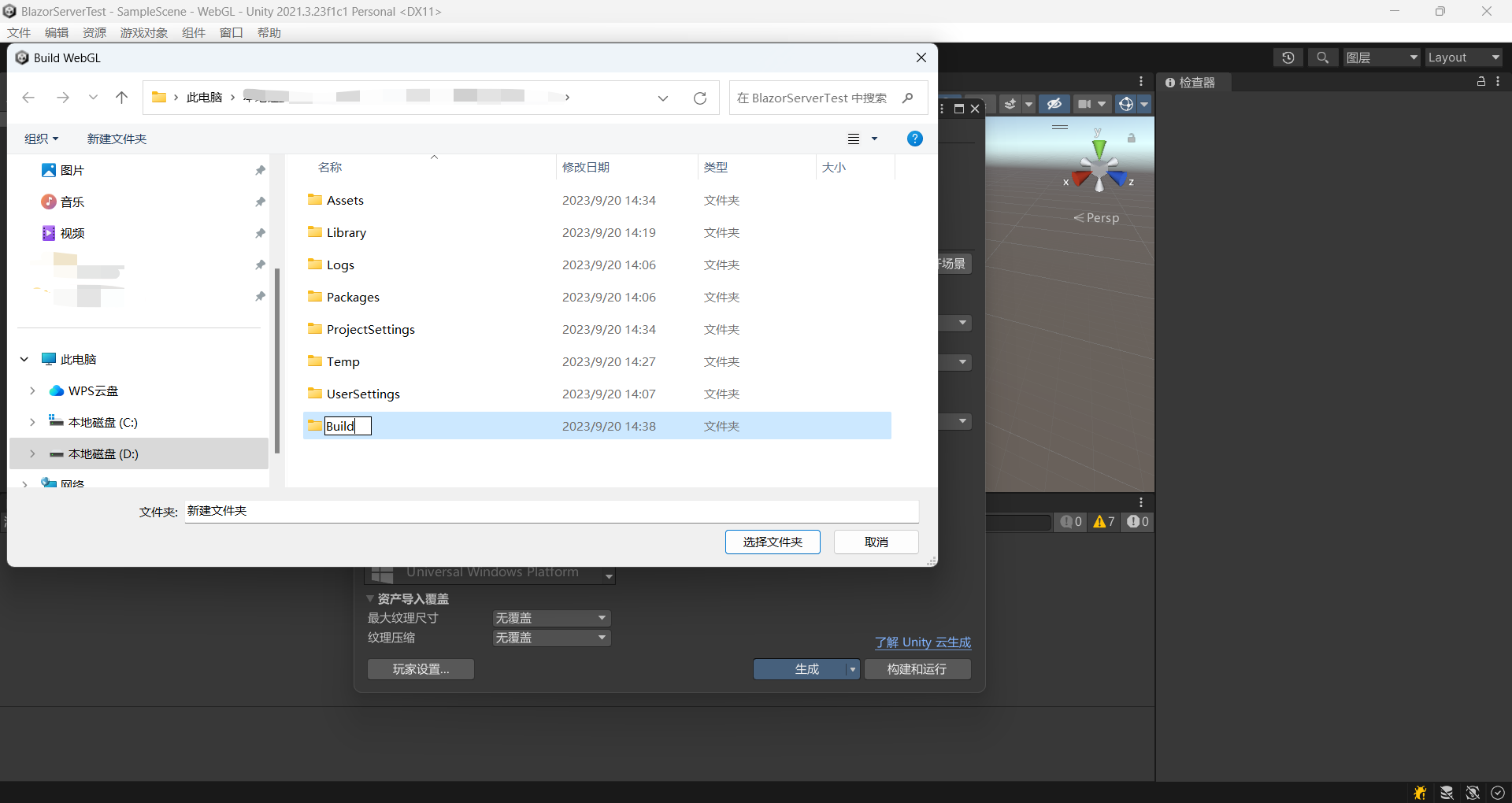
点击<生成>按钮之后会弹出下列对话框让你选择一个发布的路径

我本人是习惯于在Unity的项目根目录下创建一个Build 文件夹作为生成路径,读者可以按照个人习惯放置在其他路径,创建完Build文件夹之后,选择它作为发布路径,然后等待生成完成即可

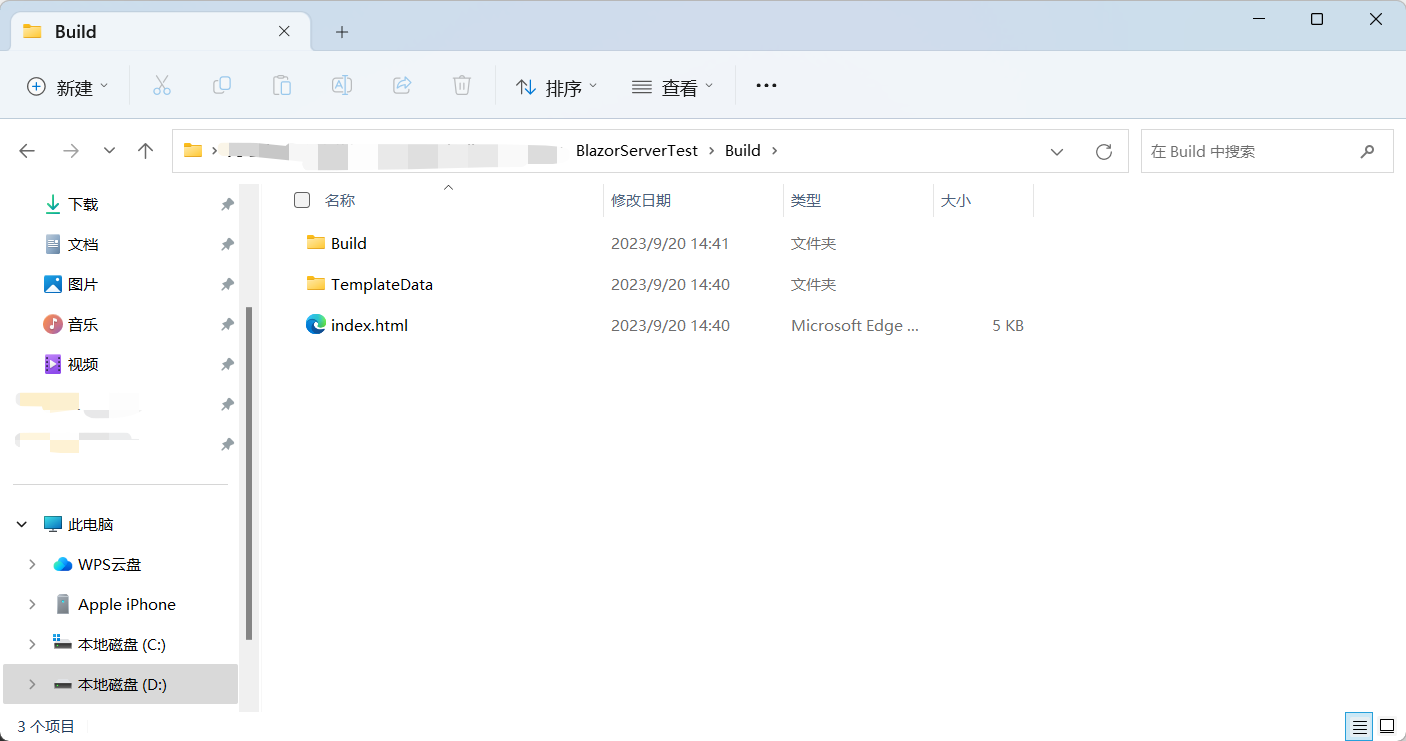
生成成功后的Build 文件夹内容如下,至此,生成步骤完成

第四步 Blazor Server 准备
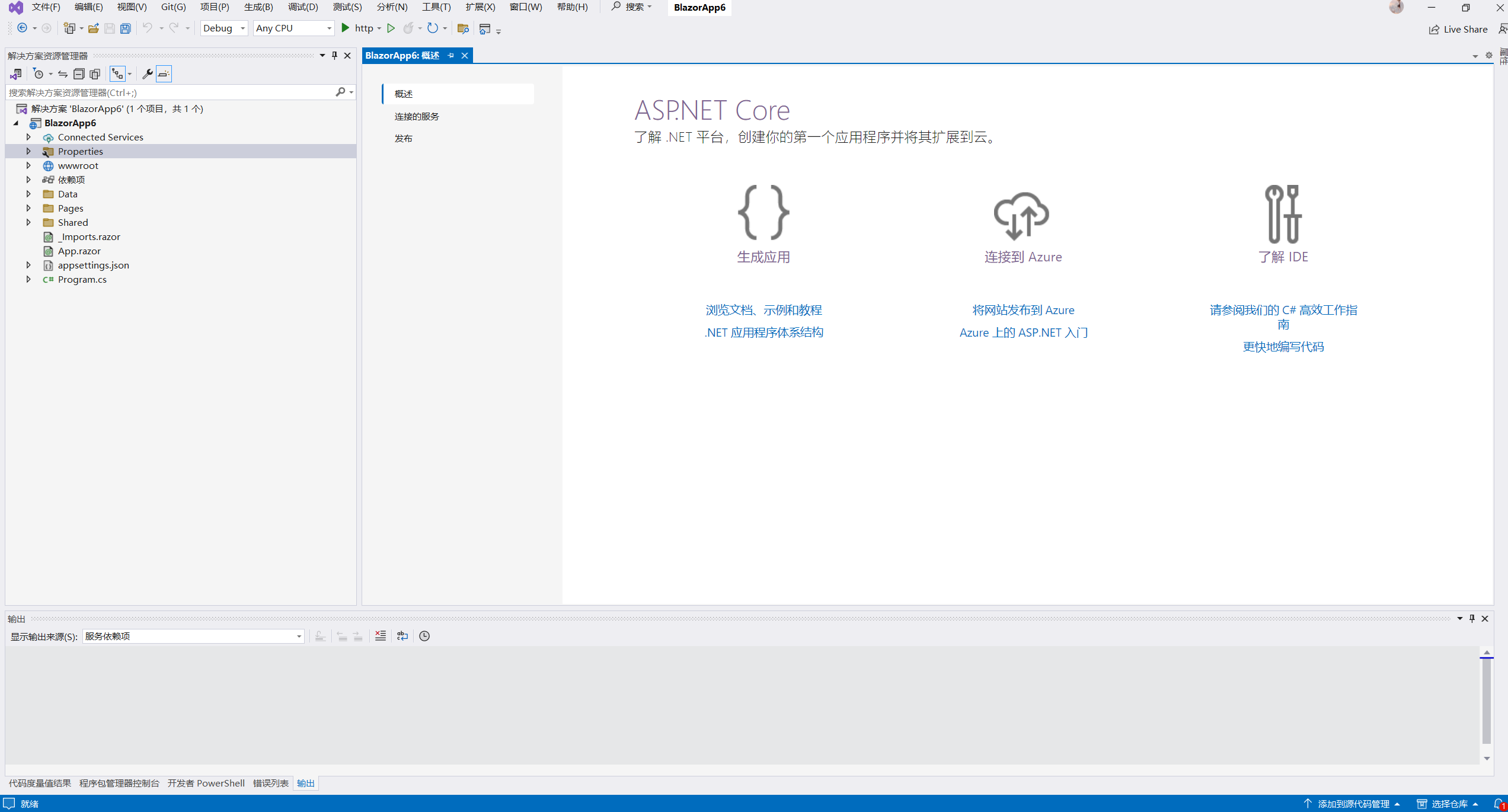
创建一个net7.0 的 Blazor Server项目

在Program.cs中进行配置,代码如下
using BlazorApp6.Data; using Microsoft.AspNetCore.Components; using Microsoft.AspNetCore.Components.Web; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddRazorPages(); builder.Services.AddServerSideBlazor(); builder.Services.AddSingleton<WeatherForecastService>(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); } //------------------将Unity作为静态文件引入------------------------------------------ app.UseStaticFiles(); app.UseStaticFiles(new StaticFileOptions { FileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.ContentRootPath, "BlazorServerTest")), ServeUnknownFileTypes = true, RequestPath = "/unity" }); //----------------------------------------------------------------------------------- app.UseRouting(); app.MapBlazorHub(); app.MapFallbackToPage("/_Host"); app.Run(); 做完如上配置之后,将刚刚在第三步中发布的Build文件夹拷贝到Blazor Server的项目根目录下,并修改目录名称为 BlazorServerTest,做完这步之后至此第四步完成

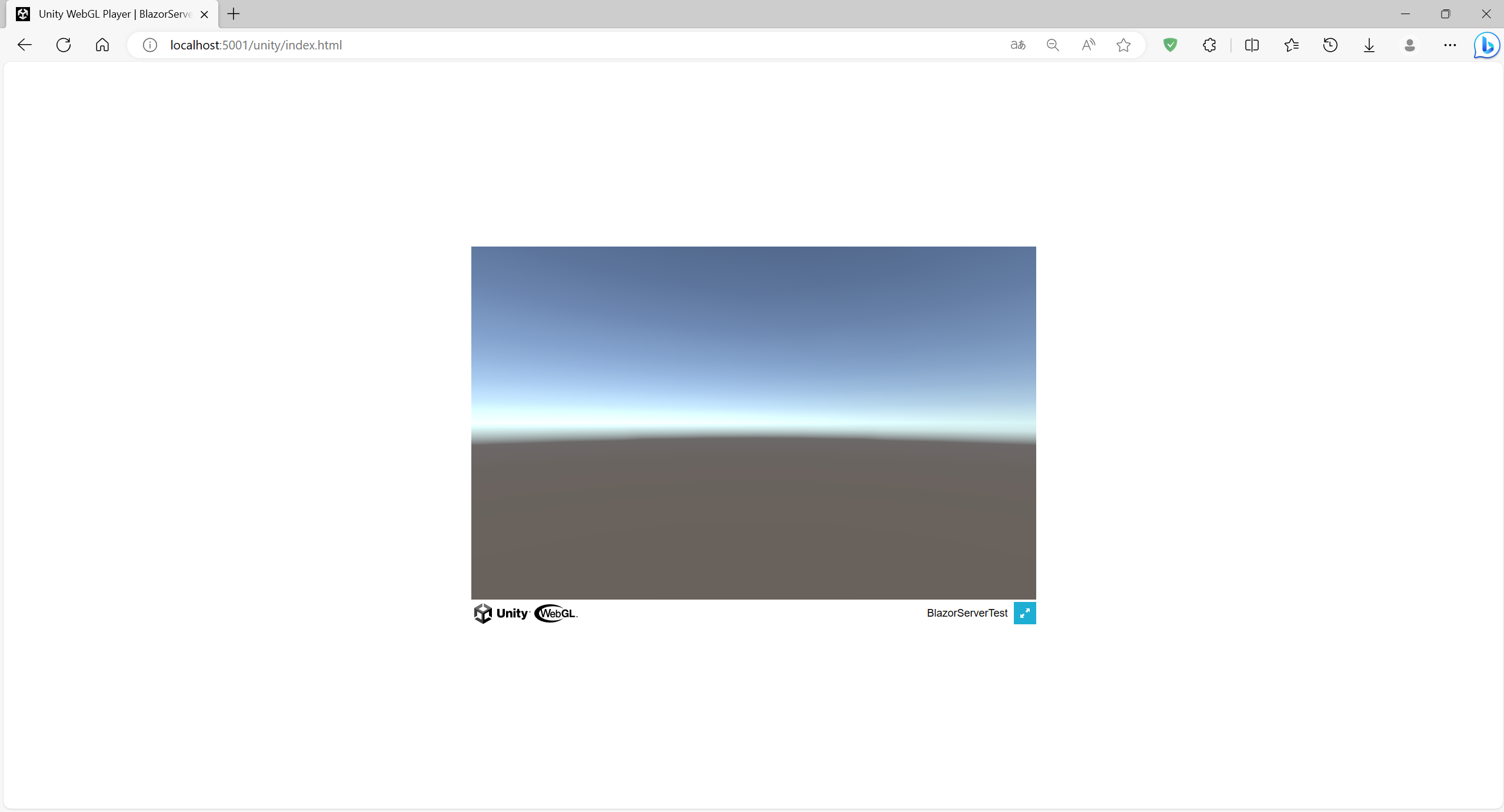
第五步 最终效果
做完上述四个步骤之后,启动Blazor Server项目,在地址栏输入 http://localhost:{port}/unity/index.html 即可看到Unity画面

三、总结
本文通过将Unity 生成成WebGL,并通过静态文件的方式引入了Blazor Server 当中,完成了Blazor Server和Unity的结合,这篇博客是本人写的第一篇博客,如有不对的地方,请大家指教。




