- A+
vscode 编译器下载地址: https://code.visualstudio.com/
1、下载完vscode后安装的三个小插件:chinese(中文)、live serve、会了吧(翻译)

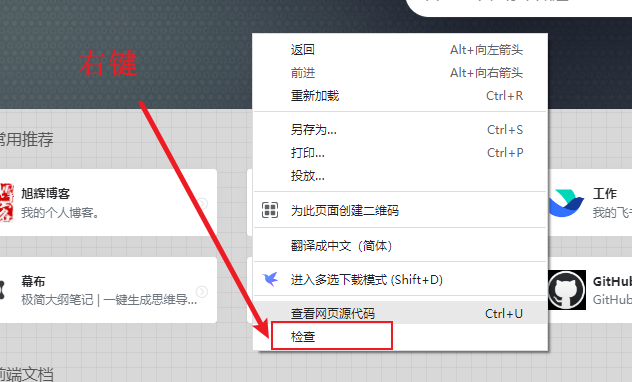
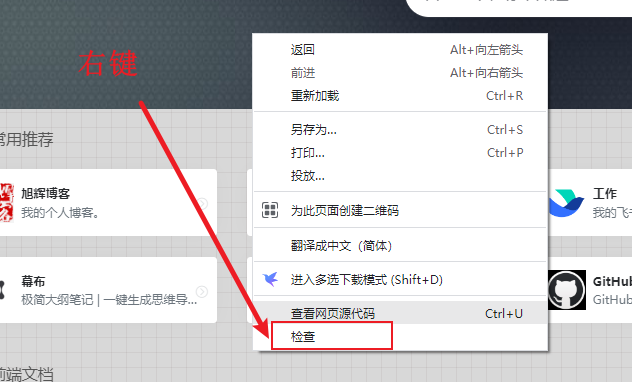
2、每个打开的网络页面都有html编码,可以进行编码查询和编码检查


3、vscode的三种创建编码文件的方式



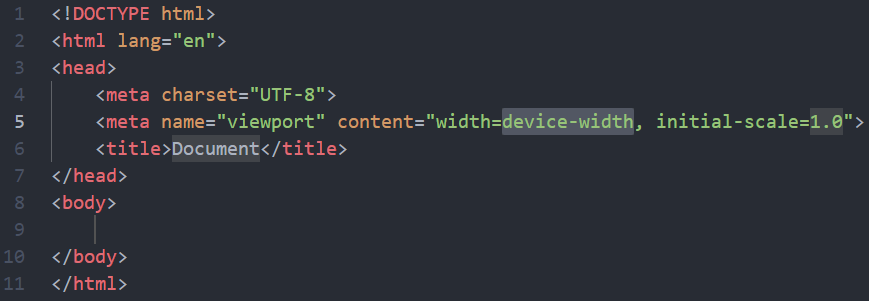
4、html网页结构

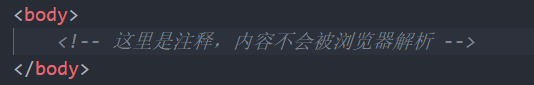
5、注释:ctrl+/

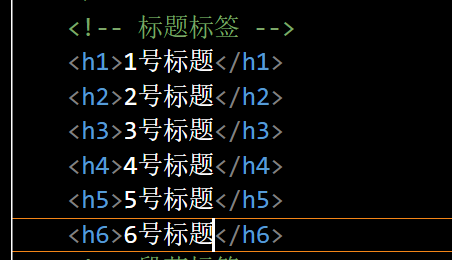
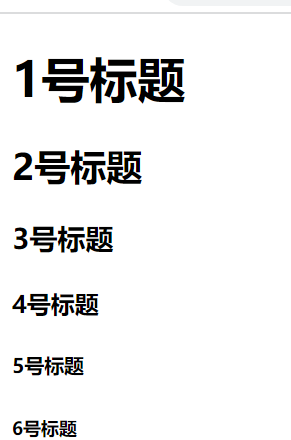
6、标题标签只有h1----h6


7、段落标签:<p>我是段落标签</p>
8、图片标签:<img src="dauwdhia.png" alt="1-web前端 基础标签 、图片、超链接" alt="">每个属性之间都要有空格隔开
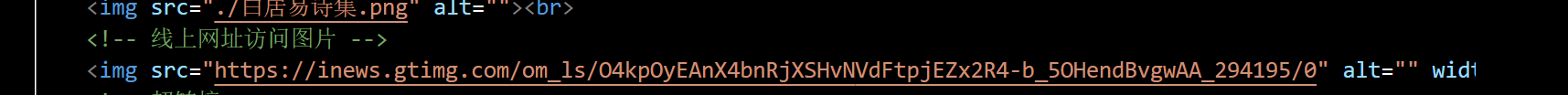
图片标签:1.线上访问 2.本机访问 例:

9、路径:路径 找到图片 、 ./ 当前 、 ../ 上一级
相对路径、绝对路径 (一般情况最好用相对路径)

10、超链接<a href="http://www.baidui.com">百度</a>
文字超链接、图片超链接 例:<a href="http://www.baidui.com"><img src="baidui.png" alt="1-web前端 基础标签 、图片、超链接" alt=""></a>
11、无意义标签 div、span(目前无意义)
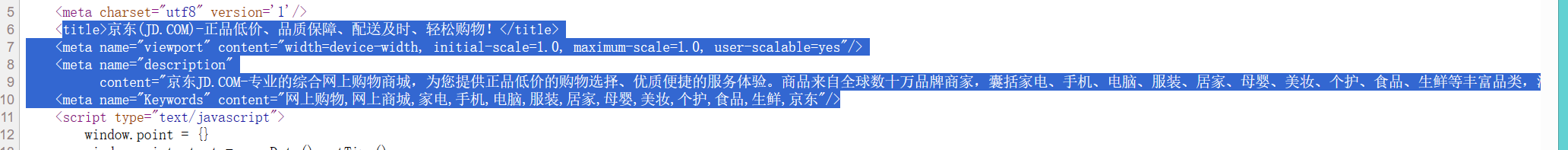
12、SEO优化
<h1>标签
<title>旭辉博客~关注网络发展,记录生活点滴</title>---------标题
<meta name="description" content="旭辉博客,个人网站,关注网络发展,记录生活点滴" />-----描述
<meta name="keywords" content="旭辉博客,个人博客,个人网站" />------关键字
例:

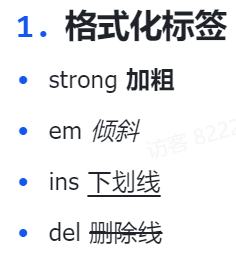
13.格式化标签

14.辅助标签