平面转换 transform
作用:为元素添加动态效果,一般与过渡配合使用
概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜)

平面转换又叫 2D 转换
1、平面转换----平移
目标:使用translate实现元素位移效果
语法
transform: translate(水平移动距离, 垂直移动距离);
取值(正负均可):
1.像素单位数值
2.百分比(参照物为盒子自身尺寸)
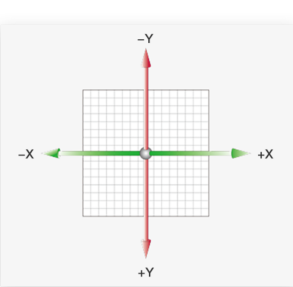
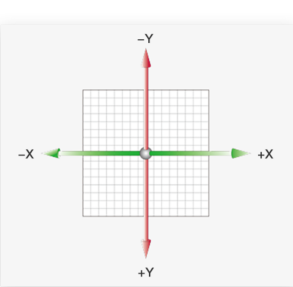
注意:X轴正向为右,Y轴正向为下
技巧:
1.translate()如果只给出一个值, 表示x轴方向移动距离
2.单独设置某个方向的移动距离:translateX() & translateY()
总结:
- 给盒子添加向左、向上的位移效果,属性取值为正还是负?负
- translate() 只写一个值表示哪个方向移动?水平(X 轴)
- 百分比取值参
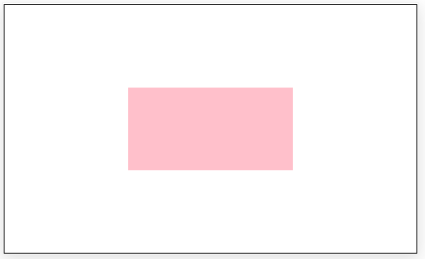
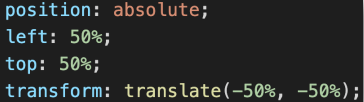
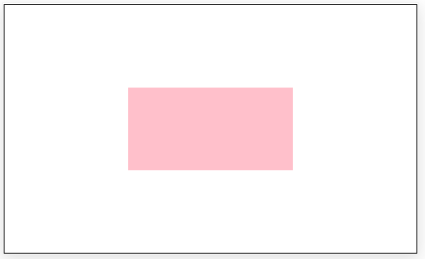
1)平面实现居中效果
将块放置页面中央

核心代码:

原理: 位移取值为百分比数值,参照盒子自身尺寸计算移动距离
案例:双开门效果
原理: 位移取值为百分比数值,参照盒子自身尺寸计算移动距离
代码示例:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 1366px;
height: 600px;
/* */
position: relative;
margin: 100px auto;
background-image: url(./bg.jpg);
}
.left{
background-image: url(./fm.jpg);
width:50% ;
height: 100%;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
.right{
width: 50%;
height: 100%;
background-image: url(./fm.jpg);
background-position: right;
position: absolute;
top: 0;
right:0;
transition: all 1s;
}
.box:hover .left{
transform: translateX(-100%);
}
.box:hover .right{
transform: translateX(100%);
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
结果:

鼠标移入

2、平面转换-----旋转
目标:使用rotate实现元素旋转效果
语法:
transform: rotate(角度);
注意:角度单位是deg
技巧:取值正负均可
取值为正, 则顺时针旋转
取值为负, 则逆时针旋转素旋转效果
代码示例:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
height: 500px;
border: 1px solid red;
margin: 100px auto;
position: relative;
}
img{
position: absolute;
width: 100%;
height: 100%;
transition: all 2s;
}
.box:hover img{
transform: rotate(360deg);
}
</style>
</head>
<body>
<div class="box"><img src="./rotate.png" alt="6-web前端的特效 平面转换transfrom" alt=""></div>
</body>
</html>
相关图片:

3、平面转换------缩放
目标:使用scale改变元素的尺寸
思考: 改变元素的width或height属性能实现吗?
语法:
transform: scale(x轴缩放倍数, y轴缩放倍数);
技巧:
一般情况下, 只为scale设置一个值, 表示x轴和y轴等比例缩放
transform: scale(缩放倍数);
scale值大于1表示放大, scale值小于1表示缩小
案例: 播放按钮
相关代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.div{
width: 249px;
height: 140px;
/* */
margin: 100px auto;
position: relative;
}
.div .img img{
width: 100%;
height: 100%;
}
.div .stop{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%) scale(6);
opacity: 0;
transition: all 0.5s;
}
.div:hover .stop{
transform: translate(-50%,-50%) scale(1);
opacity: 1;
}
</style>
<body>
<div class="div">
<div class="img"><img src="./party.jpeg" alt=""></div>
<div class="stop"><img src="./play.png" alt="6-web前端的特效 平面转换transfrom" alt=""></div>
</div>
</body>
</html>
相关图片:


相关知识点:
样式
4、平面转换-----倾斜
属性
transform: skew();
角度度数 deg
5、渐变
渐变是多个颜色逐渐变化的效果,一般用于设置盒子背景
分类
线性渐变:

径向渐变:

1.线性渐变
目标:使用background-image属性实现渐变背景效果
属性:
background-image: linear-gradient(
渐变方向,
颜色1 终点位置,
颜色2 终点位置, ......
);
如图所示:
取值
渐变方向:可选
to 方位名词,
角度度数
终点位置:可选
百分比
渐变是多个颜色逐渐变化的视觉效果
一般用于设置盒子的背景

2.径向渐变
作用:给按钮添加高光效果
属性
代码所示:background-image: radial-gradient(
半径 at 圆心位置, 颜色1 终点位置, 颜色2 终点位置, ...... );
取值
半径可以是2条,则为椭圆,
圆心位置取值:像素单位数值 / 百分比 / 方位名词