- A+
所属分类:Web前端
1、flex弹性布局
设置方式:给父元素设置 display: flex,子元素可以自动挤压或拉伸
组成部分:
弹性容器
弹性盒子
主轴:默认在水平方向
侧轴 / 交叉轴:默认在垂直方向
例如:
2、主轴对齐方式
属性名:justify-content
|
属性值
|
效果
|
|
flex-start
|
默认值,弹性盒子从起点开始依次排列
|
|
flex-end
|
弹性盒子从终点开始依次排列
|
|
center
|
弹性盒子沿主轴居中排列
|
|
space-between
|
弹性盒子沿主轴均匀排列,空白间距分在弹性盒子之间
|
|
space-around
|
弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧
|
|
space-evenly
|
弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等
|
例如:justify-content:center;

3、侧轴对齐方式
属性名
align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
|
属性值
|
效果
|
|
stretch
|
弹性盒子沿着侧轴线被拉伸至铺满容器(弹性盒子没有设置侧轴方向尺寸则默认拉伸)
|
|
center
|
弹性盒子沿侧轴居中排列
|
|
flex-start
|
弹性盒子从起点开始依次排列
|
|
flex-end
|
弹性盒子从终点开始依次排列
|
4、修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction 属性值
|
属性值
|
效果
|
|
row
|
水平方向,从左向右(默认)
|
|
column
|
垂直方向,从上向下
|
|
row-reverse
|
水平方向,从右向左
|
|
column-reverse
|
垂直方向,从下向上
|
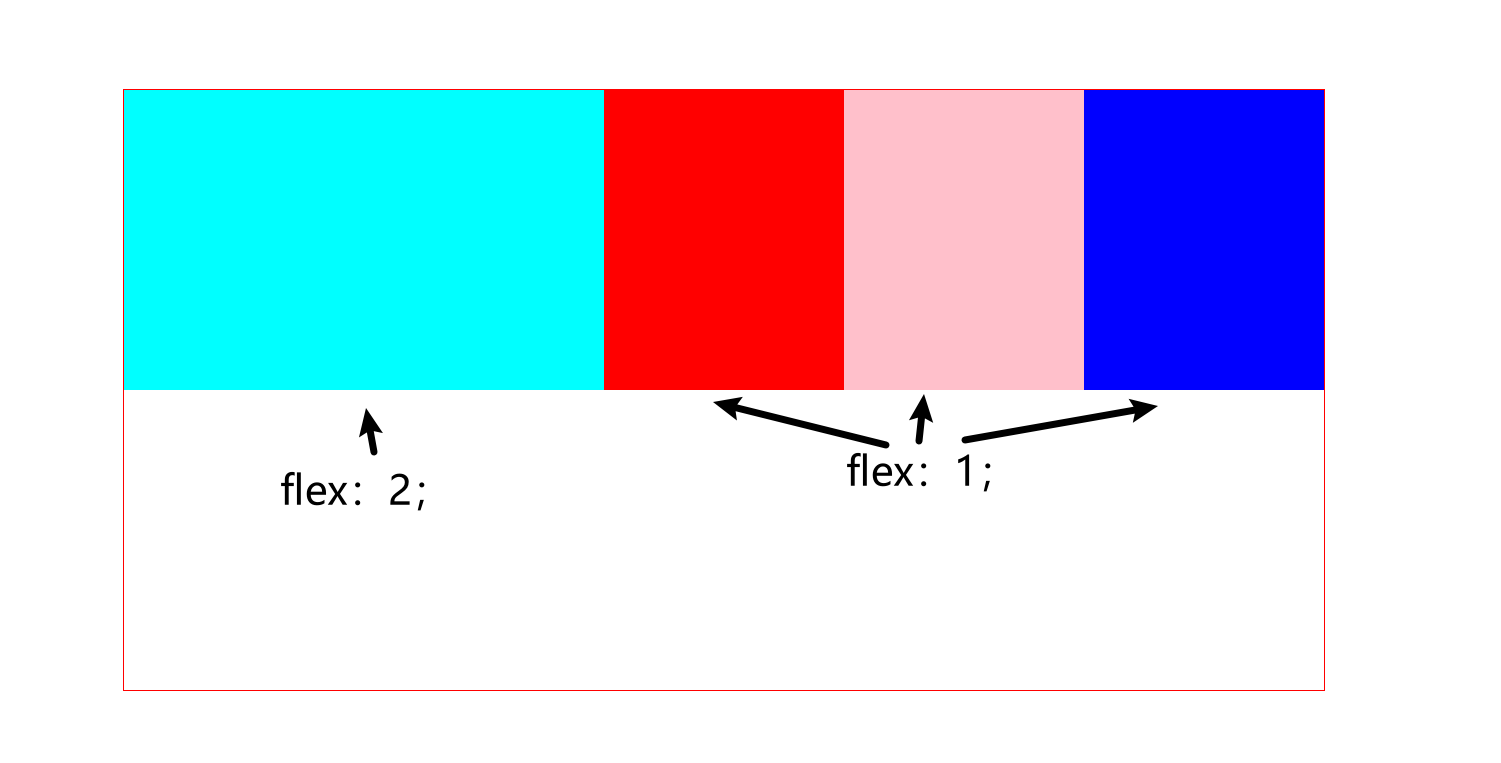
5、弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸。
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。
如图所示:四个块平均分配,也可以规定尺寸,不平等分配

如图所示:也可以规定尺寸,不平等分配

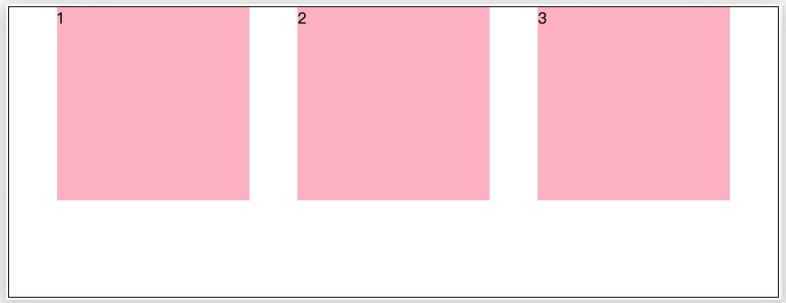
6、弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。
属性名:flex-wrap
属性值
wrap:换行
nowrap:不换行(默认)
如图所示:当同一行的所以块,都挤到一起无法向下移动时,需要用到换行

7、行对齐方式
属性名:align-content 属性值
|
属性值
|
效果
|
|
flex-start
|
默认值,弹性盒子从起点开始依次排列
|
|
flex-end
|
弹性盒子从终点开始依次排列
|
|
center
|
弹性盒子沿主轴
|
|
space-between
|
弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间
|
|
space-around
|
弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧
|
|
space-evenly
|
弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等
|
注意:该属性对单行弹性盒子模型无效。
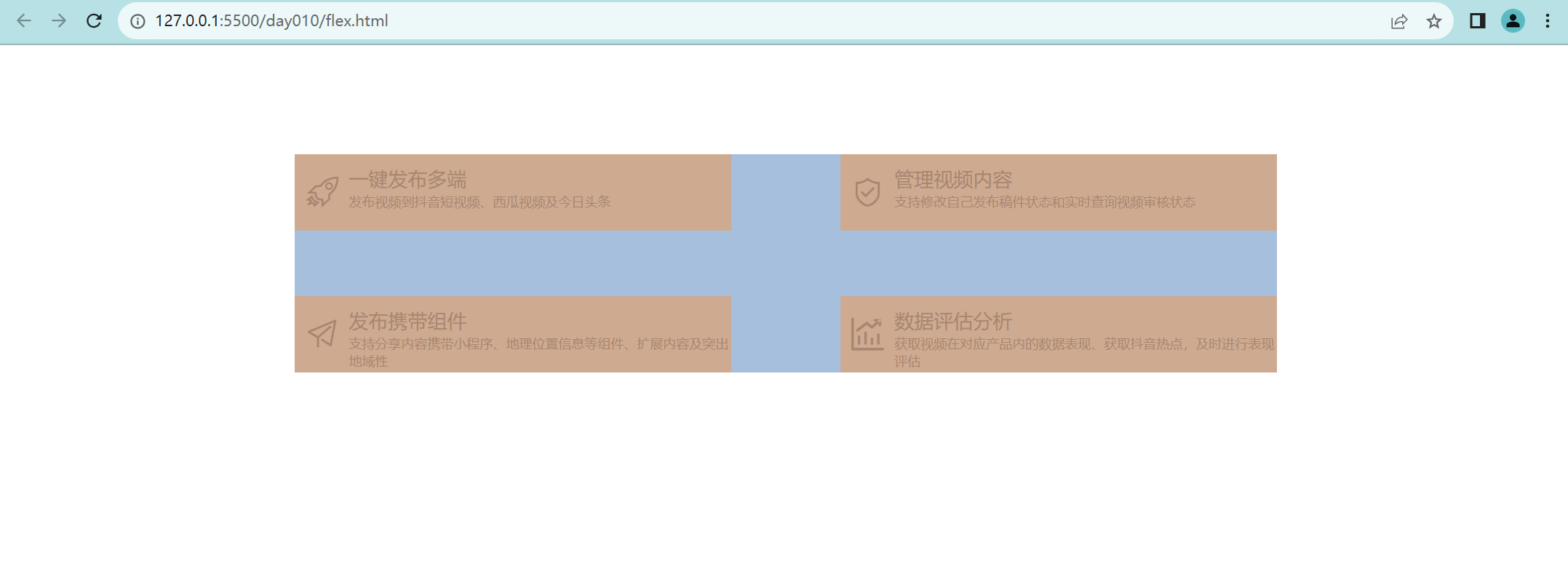
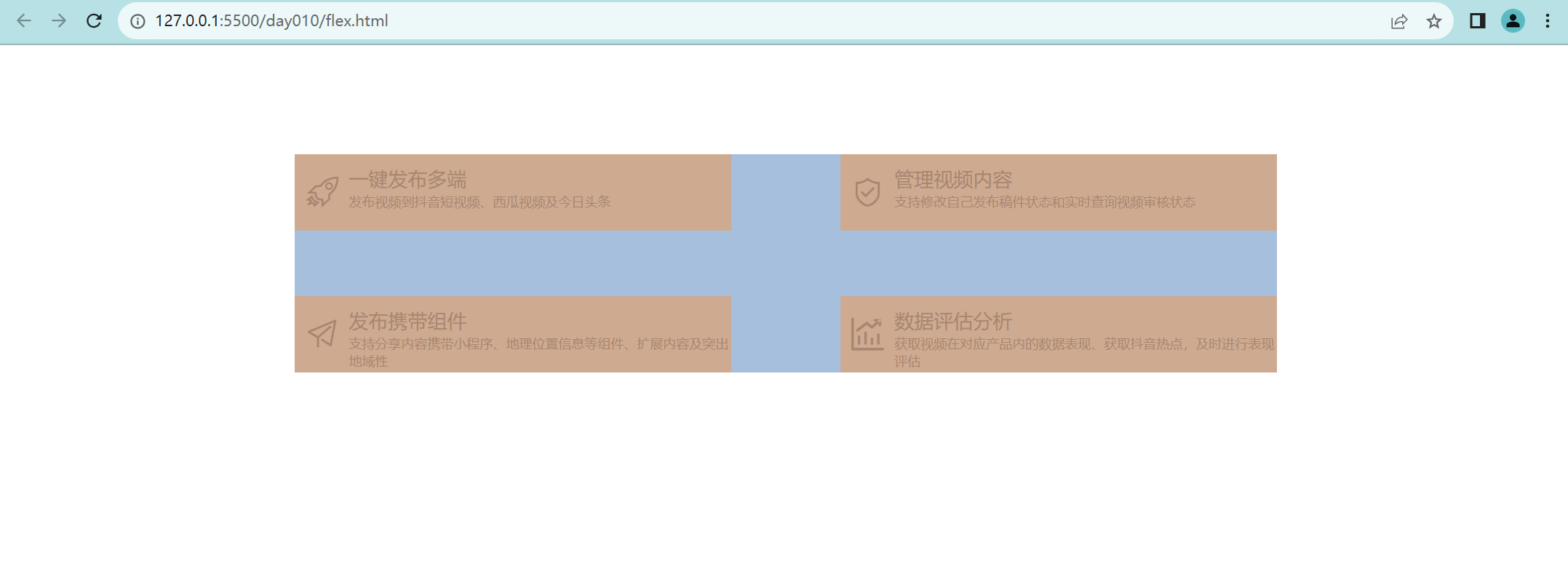
8、案例: 抖音的解决方案页面
知识点:

-
flex 布局
-
弹性换行 flex-wrap: wrap
-
主轴对齐方式:space-between
-
行对齐方式:space-between
图示:

代码所示:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4212162_lc9cwc7p29j.css">
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box{
width: 900px;
height: 200px;
background-color: #a6bfdd;
margin: 100px auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-between;
}
div{
width: 400px;
height: 70px;
background-color: #ceaa91;
display: flex;
}
.box div span{
width: 100px;
height: 100%;
font-size: 30px;
line-height: 70px;
color: #aa866e;
padding-left: 10px;
}
h3{
height: 30px;
font-weight: normal;
font-size: 18px;
padding-top: 10px;
}
p{
height: 40px;
font-size: 12px;
margin-top: 5px;
}
.p{
width: 800px;
height: 70px;
display: flex;
flex-direction: column;
color: #aa866e;
}
</style>
</head>
<body>
<div class="box">
<div>
<span class="iconfont icon-huojian"></span>
<div class="p">
<h3>一键发布多端</h3>
<p>发布视频到抖音短视频、西瓜视频及今日头条</p>
</div>
</div>
<div>
<span class="iconfont icon-dunpai"></span>
<div class="p">
<h3>管理视频内容</h3>
<p>支持修改自己发布稿件状态和实时查询视频审核状态</p>
</div>
</div>
<div>
<span class="iconfont icon-zhifeiji_fabu"></span>
<div class="p">
<h3>发布携带组件</h3>
<p>支持分享内容携带小程序、地理位置信息等组件、扩展内容及突出地域性</p>
</div>
</div>
<div>
<span class="iconfont icon-analysis"></span>
<div class="p">
<h3>数据评估分析</h3>
<p>获取视频在对应产品内的数据表现、获取抖音热点,及时进行表现评估</p>
</div>
</div>
</div>
</body>
</html>
结果示例: