- A+
所属分类:Web前端
web前端JavaScript交互 ------ 点击事件
意义:
JavaScript中的点击事件是指当用户在页面上点击某个元素时触发的事件。这个事件可以用于执行各种操作,如改变元素的样式、修改页面内容等。这是Web应用程序中最常用
的交互方式之一,允许用户与网页进行交互,提高用户体验。
案例: 随机点名器
知识点:
html:页面的内容的框架及渲染
css:页面色彩布局的修饰
JavaScript:获取随机数组、定时器、if条件判断、点击事件函数
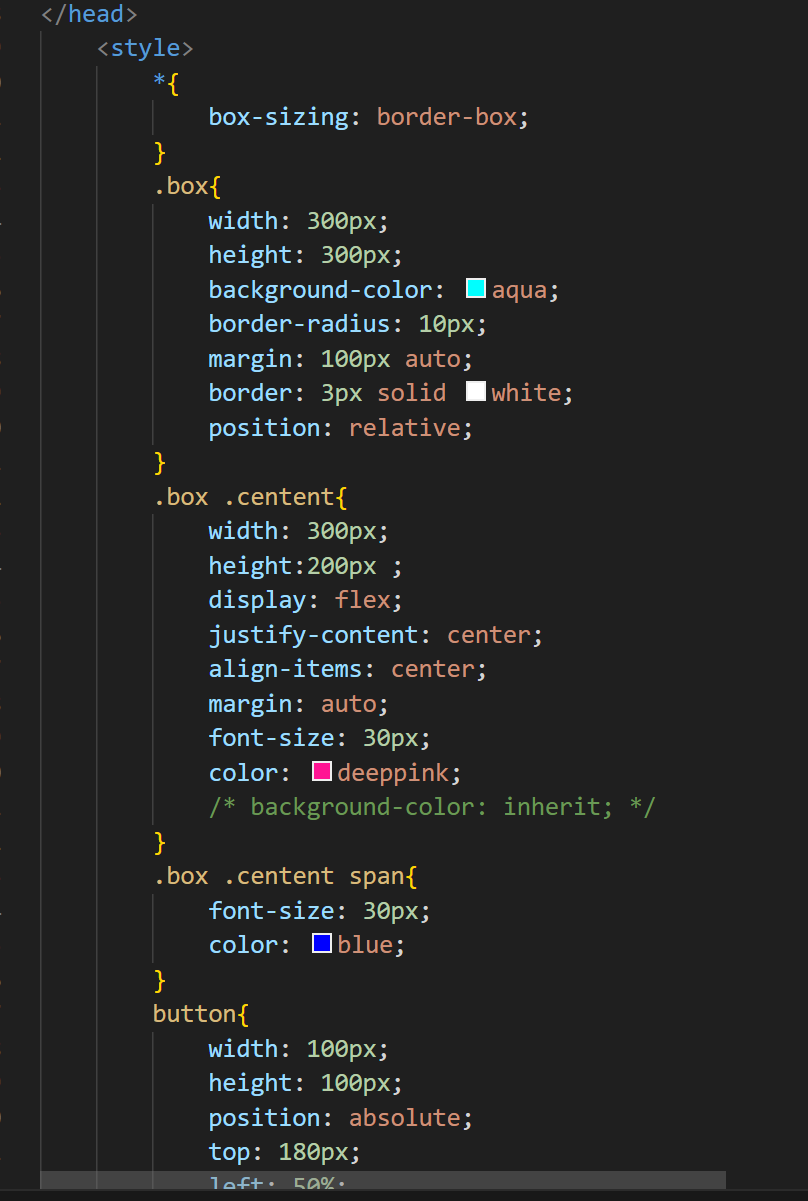
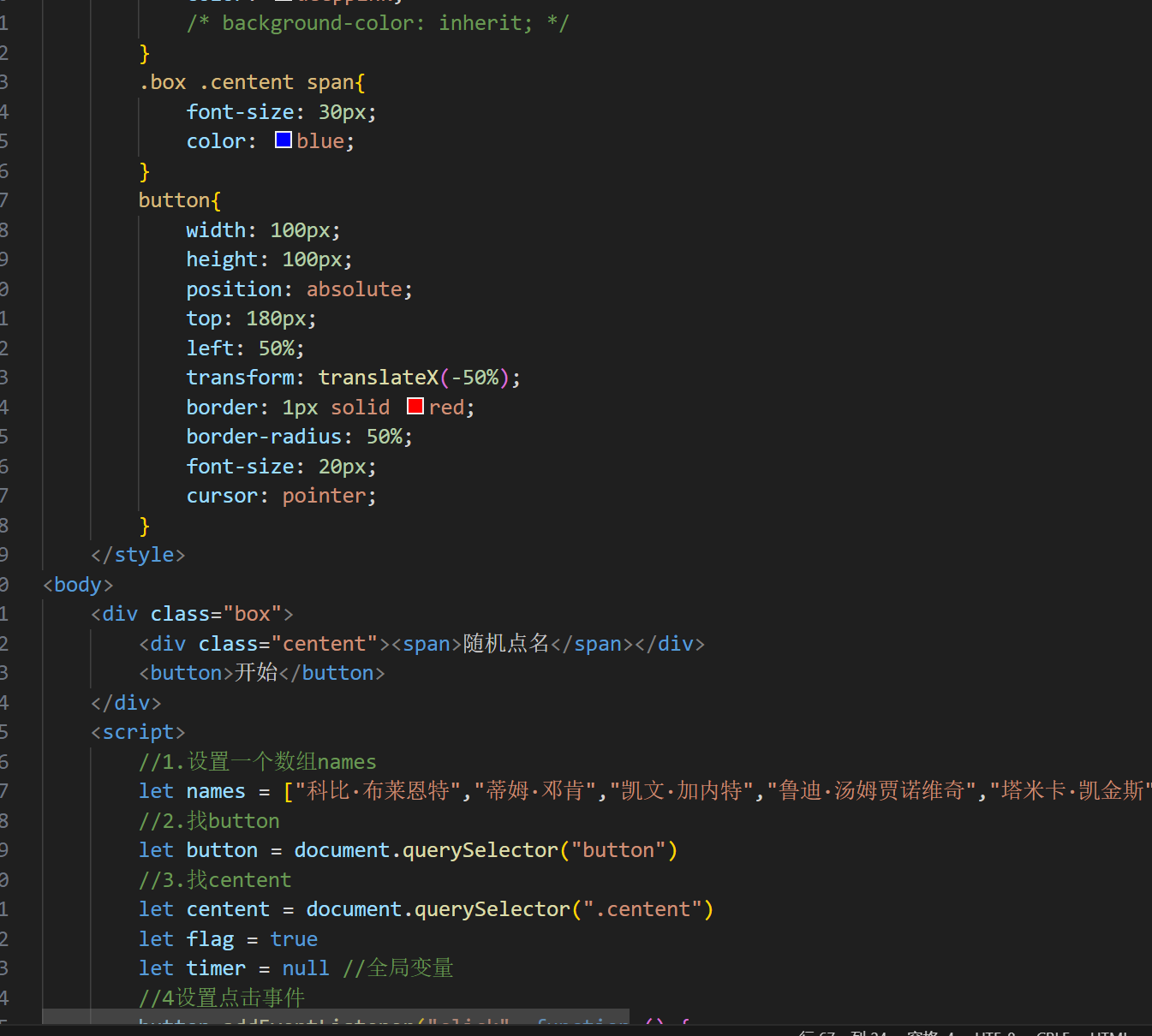
代码部分所示:
<style>
*{
box-sizing: border-box;
}
.box .centent span{
font-size: 30px;
color: blue;
}
button{
width: 100px;
height: 100px;
position: absolute;
top: 180px;
left: 50%;
transform: translateX(-50%);
border: 1px solid red;
border-radius: 50%;
font-size: 20px;
cursor: pointer;
}
</style>
<body>
<div class="box">
<div class="centent"><span>随机点名</span></div>
<button>开始</button>
</div>
<script>
//1.设置一个数组names
let names = ["科比·布莱恩特","蒂姆·邓肯","凯文·加内特","鲁迪·汤姆贾诺维奇","塔米卡·凯金斯","埃迪·萨顿","金·穆基","芭芭拉·史蒂文斯","帕特里克·鲍曼","悉尼·蒙克里夫","杰克·希克玛","特蕾莎·威"]
//2.找button
//3.找centent
let flag = true
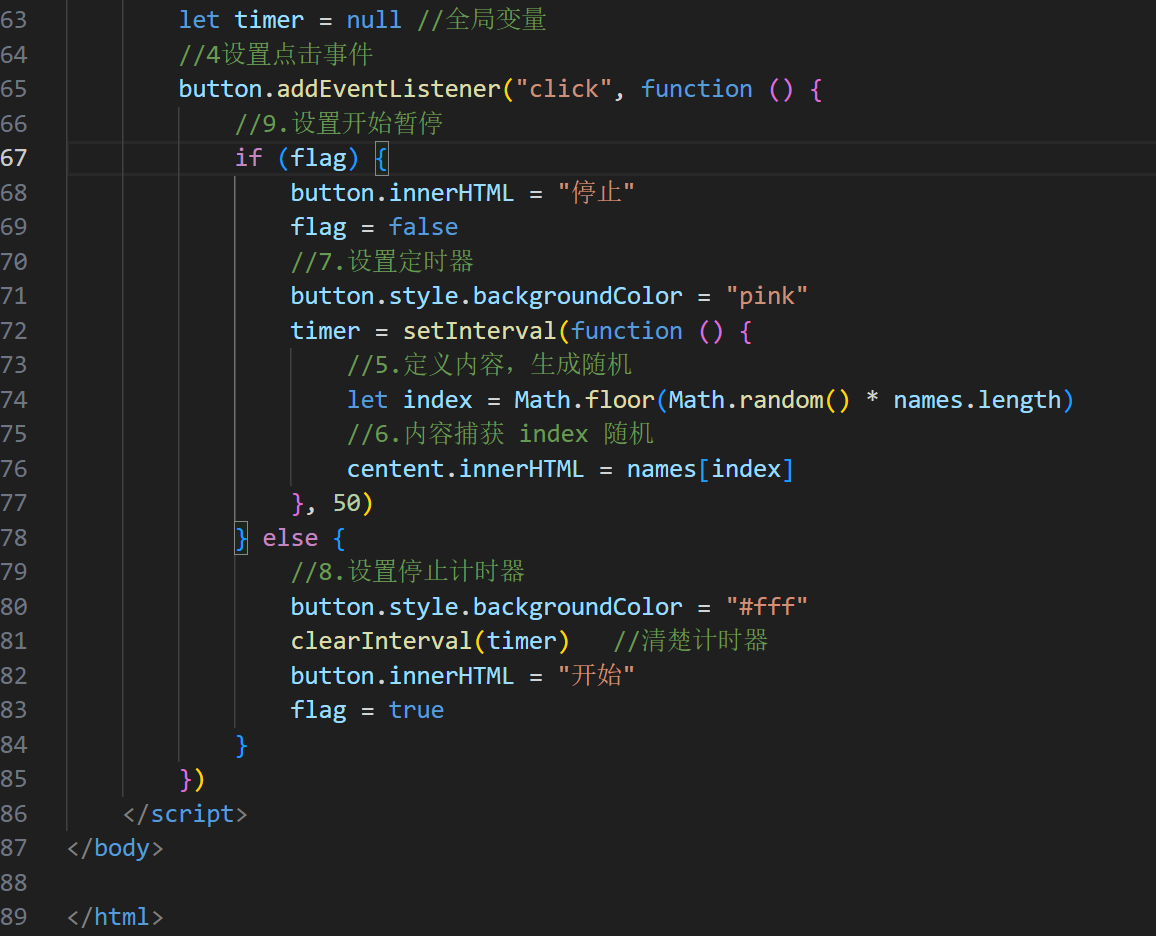
let timer = null //全局变量
//4设置点击事件
//9.设置开始暂停
if (flag) {
//7.设置定时器
//5.定义内容,生成随机
//6.内容捕获 index 随机
} else {
//8.设置停止计时器
}
})
</script>
</body>



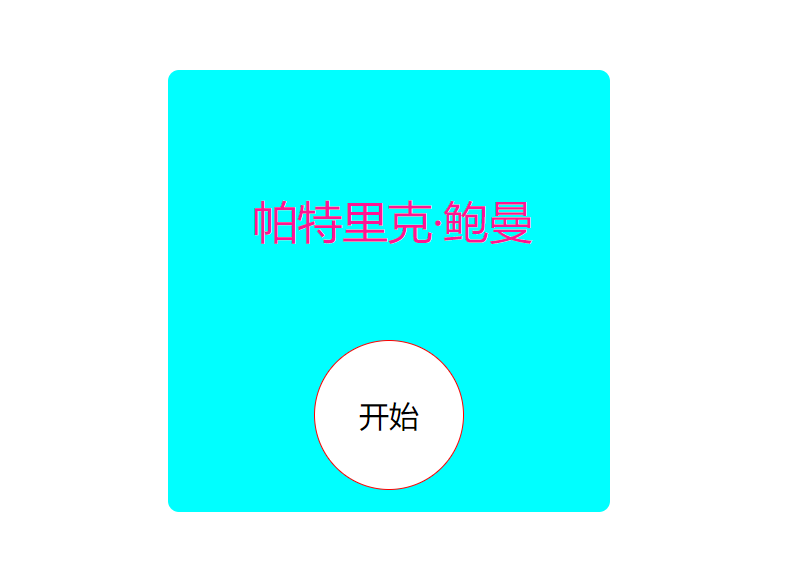
结果所示:
初始页面

开始后:

停止: