- A+
所属分类:Web前端
vue3.0,vue-cli4,vite 初次尝试
一、介绍
1。好久没更新新的东西了,一直忙着做项目,最近看了一次直播,才发现,vue3.0发布很久了,且优势很明显,react 17 也出现,当然这里不讲react。在vue上,不仅语法有变化,在打包编译上也有一个新的工具vite,这个文章分为两部分,一部风用vue-cli构建项目,一部分用vite构建一个。
2.为什么用vue3.0和vite呢。看一下官网不难发现:
- a.包大小和性能 ,比vue2快了两倍,人在家中坐,KPI任务已完成;
- b.composition-api;
- c.tree-shaking 支持;
- d.typescript;
- e.custom renderer api;
- f.新的虚拟dom架构;
- g.vite真的强,Vite 将会使用 esbuild 构建项目依赖。Esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。
二、 vue-cli 搭建vue3.0;
1.有安装vue-cli 的话,可以直接升级,或者卸载重装
升级:npm update -g @vue/cli 卸载:npm uninstall vue-cli 安装:npm install -g @vue/cli
2.创建项目
vue create your_name
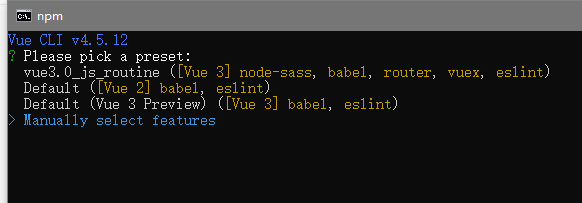
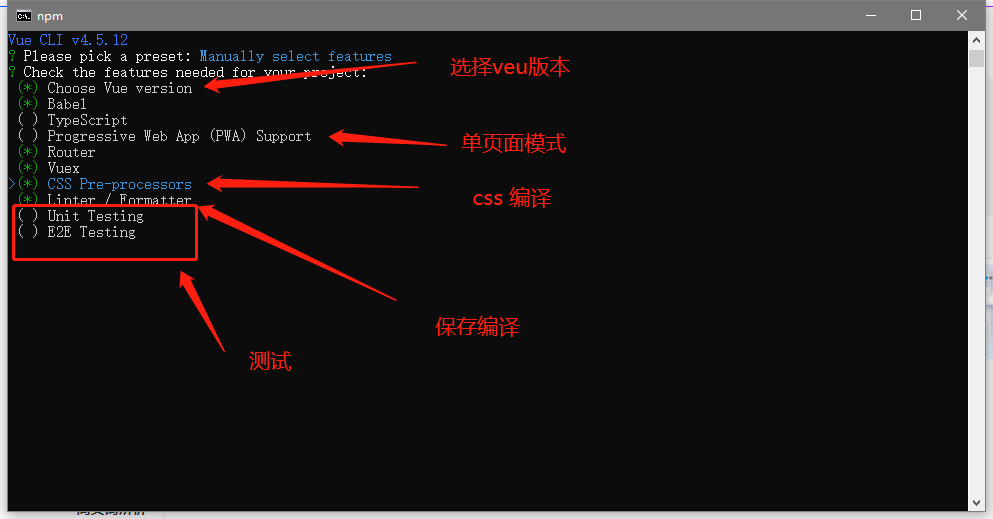
3.用空格回车,选择你相应的组件依赖和框架

这里选择:Manually select features ,自定义。上面其它是 vue3.0和 2.0.

大概选的上面那些。

选择3.x。

路由history 模, y。

这里用scss 。

eslint 效验规则。

是否保存就开启编译。

配置的路径在哪里 这里选 package.json。

这里问你是否将配置保存到本地;y。

在给配置命名回车就创建项目了。
最终项目结构如下:

项目下运行 npm run serve;启动。
4.安装我们用的依赖:element-ui。有意思的是。plues版本。
npm install element-plus --save
当然要用按需加载了:
npm install babel-plugin-import -D
然后,将 babel.config.js 修改为:
module.exports = { plugins: [ [ "import", { libraryName: 'element-plus', customStyleName: (name) => { name = name.slice(3) return `element-plus/packages/theme-chalk/src/${name}.scss`; }, }, ], ], };
打开 main.js 改为如下
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 引入element
import { ElButton, ElButtonGroup } from 'element-plus'
const components = [ElButton, ElButtonGroup]
const app = createApp(App)
const ElementOption = { size: 'small', zIndex: 500 }
components.forEach(component => {
// 注册
app.component(component.name, component)
})
// 设置全局默认样式
app.config.globalProperties.$ELEMENT = ElementOption
app.use(store)
app.use(router)
app.mount('#app')
重启,给页面添加一个 element按钮组件,成功。
三、 vite 搭建 vue3.0;
npm init @vitejs/app

起名;

选择vue;

选择js;回车,创建成功。

npm i; npm run dev
按需引入 安装element:
npm install element-plus --save
npm install vite-plugin-style-import -D
npm install node-sass -D
npm install sass-loader -D
npm install sass -D
更改main.js
import { createApp } from 'vue' import App from './App.vue' // 引入element import { ElButton, ElButtonGroup } from 'element-plus' const components = [ElButton, ElButtonGroup] const app = createApp(App) const ElementOption = { size: 'small', zIndex: 500 } components.forEach(component => { // 注册 app.component(component.name, component) }) // 设置全局默认样式 app.config.globalProperties.$ELEMENT = ElementOption app.mount('#app')
然后,将 vite.config.js 修改为:
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import styleImport from 'vite-plugin-style-import' export default defineConfig({ plugins: [ vue(), styleImport({ libs: [{ libraryName: 'element-plus', esModule: true, ensureStyleFile: true, resolveStyle: (name) => { name = name.slice(3) return `element-plus/packages/theme-chalk/src/${name}.scss`; }, resolveComponent: (name) => { return `element-plus/lib/${name}`; }, }] }) ] })
重启,即可安装成功!
四、下一遍详细介绍组件的测试安装使用。




