- A+
周末,写点简单的水一下。
新版本的vs创建项目的时候可以选择自带一个swagger。然而这只是基本的swagger功能。

几个接口无所谓啦,随着接口越来越多,就这么丢给你,一时间也会懵逼,所以这篇文章要做的有两个功能。
- 给swagger文档添加注释
- 给swagger添加切换“版本”的功能(也可以理解为:让不同功能模块的接口显示在一个页面,不然几十上百的接口放一起找也不好找呀~)
右键项目>属性>生成>输出>XML文档文件路径,添加输出的路径,我一般会设置在程序集下的根路径,例如这样:

文件命名什么的随意,一般跟项目有关例如:FastEasy.Readme.xml。
然后去swagger相关的Module模块中去添加一些配置。我这个文章相关的项目一开始的时候就将这些注入配置单独搞成独立的一个模块,所以你只是看到这个文章,那默认就在Programs里面找AddSwaggerGen就好。
Services.AddSwaggerGen(s => { //多版本 typeof(SwaggerVersion).GetEnumNames().ToList().ForEach(v => { s.SwaggerDoc(v, new Microsoft.OpenApi.Models.OpenApiInfo { Version = v, Description = $"{v} API", Title = v, }); //添加注释 var basePath=AppDomain.CurrentDomain.BaseDirectory; var xmlPath = Path.Combine(basePath, "FastEasy.Readme.xml"); s.IncludeXmlComments(xmlPath,true); }); });
如果不需要切换版本,那就关注添加注释下面三行代码就好,获取注释文档的路径,然后添加到swagger中。
接下来就是多版本切换,上面的代码已经是了,需要在意的地方是typeof里的SwaggerVersion。这是创建的一个枚举,然后在枚举中按需添加不同的版本切换,例如
public enum SwaggerVersion { FastEasy = 1, OpenAPI = 2 }
如果要使用多版本,中间件管道里也要改一下
app.UseSwagger(); app.UseSwaggerUI(s => { typeof(SwaggerVersion).GetEnumNames().ToList().ForEach(v => { s.SwaggerEndpoint($"swagger/{v}/swagger.json", $"{v}"); s.RoutePrefix = string.Empty; }); });
到这里就已经完成90%了。最后一步就是给不同的方法或者控制器添加[ApiExplorerSettings(GroupName = "OpenAPI")]
[HttpGet("MUL")] [ApiExplorerSettings(GroupName = "OpenAPI")] public int MUL(int i, int j) { return test.MUL(i, j); }
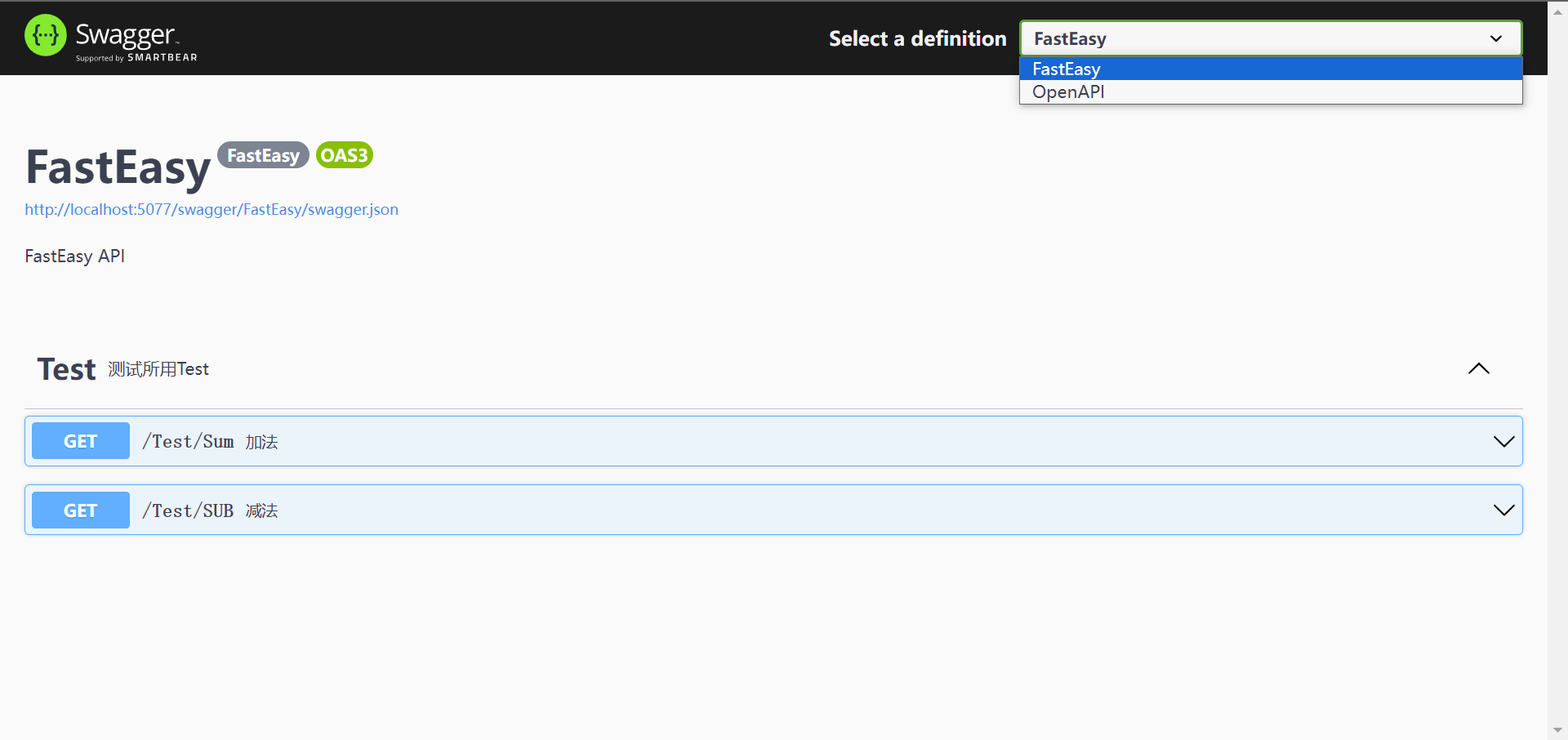
原本是加减乘除4个接口,现在就是FastEasy下两个,OpenAPI下两个(只是测试,跟名称毫无关系)


现在完成了99%了。如果像我这种小公司,没有版本的区别,无非就是为了看着方便,因为功能模块去区分开来。就像现在,查看文档的时候可以根据分类找到相对应的接口,不至于一眼乱糟糟的。
但是实际上并未完成版本控制,因为你会发现,他们的请求路径是差不多的。如果要完成真正的版本控制,有两种方法,第一种简单,路由上写死了:/v1/xxxx /v2/xxxxx……
第二种就是自定义路由特性:添加一个特性配置的类:SwaagerRouteAttribute。我直接贴代码了,很简单的几行,代码的注释足以解释清楚了
public class SwaagerRouteAttribute : RouteAttribute, IApiDescriptionGroupNameProvider { /// <summary> /// 默认的路由配置 /// </summary> /// <param name="actionName"></param> public SwaagerRouteAttribute(string actionName) : base(actionName) { } /// <summary> /// 分组名称,控制不同版本:等同于配置ApiExplorerSettings(GroupName ="FastEasy") /// </summary> public string? GroupName { get; set; } /// <summary> /// 自定义的路由配置 /// </summary> /// <param name="version"></param> /// <param name="actionName"></param> public SwaagerRouteAttribute(SwaggerVersion version, string actionName = "[action]") : base($"/{version.ToString()}/[controller]/{actionName}") { GroupName = version.ToString(); } }
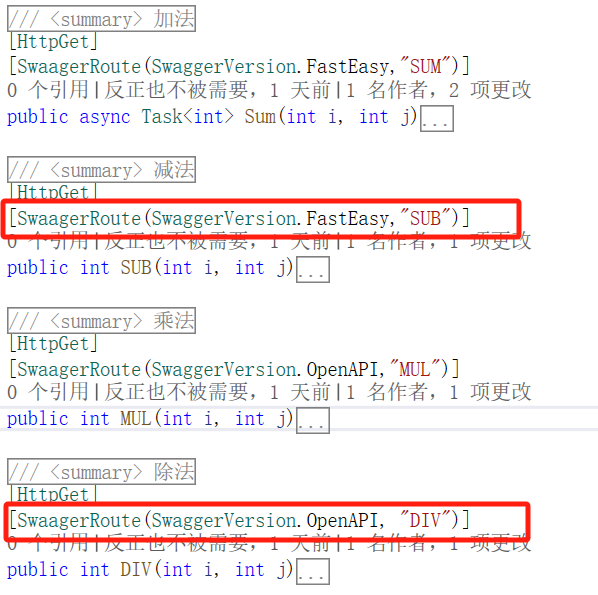
现在!用自己封装的路由属性添加到方法上面(截图看的全)

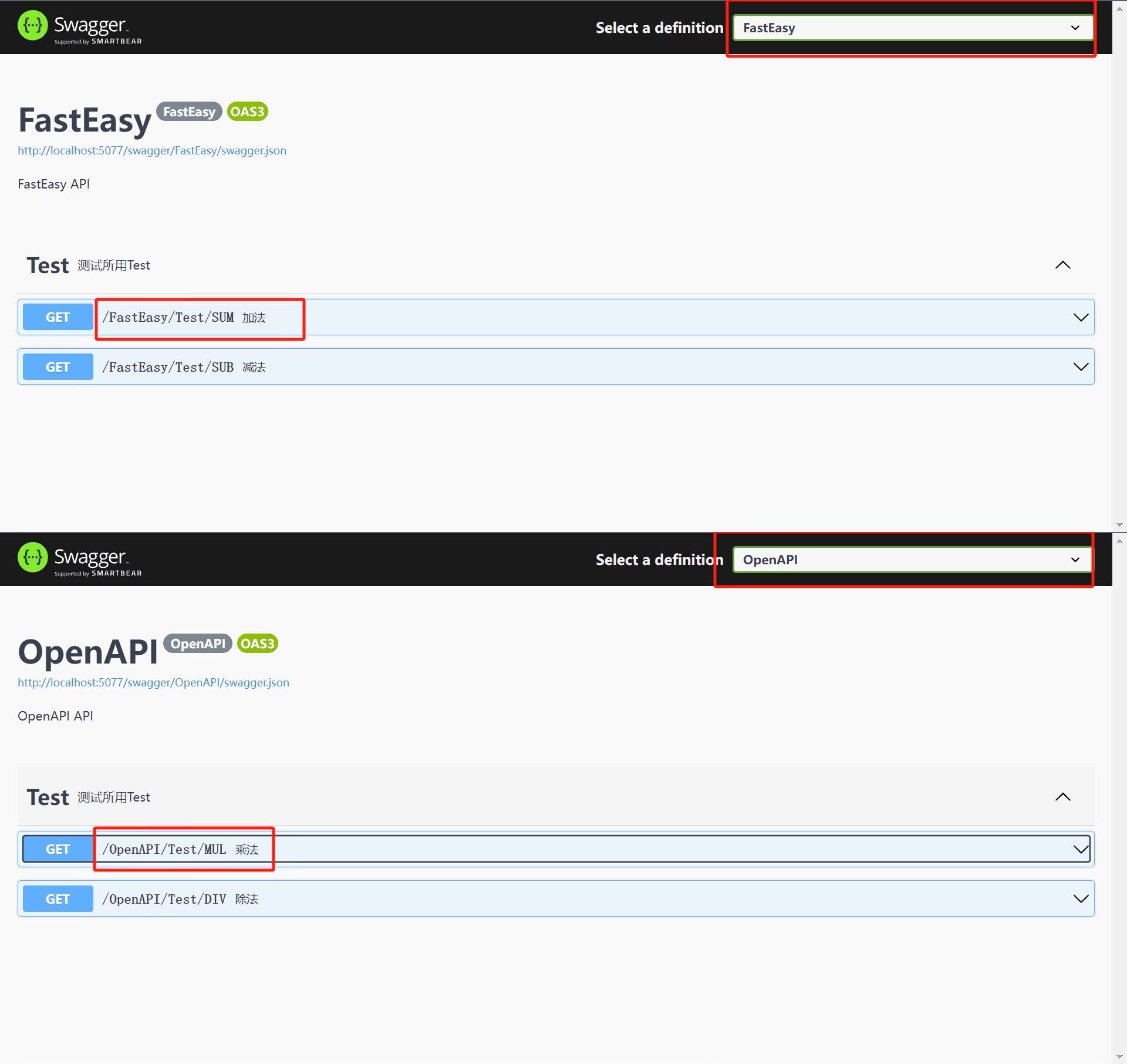
此时才算完成真的版本控制效果:

啊掰掰~




