- A+
1. 为什么需要模块化打包工具
在上一篇文章中提到的ES Module可以帮助开发者更好地组织代码,完成js文件的模块化,基本解决了模块化的问题,但是实际开发中仅仅完成js文件的模块化是不够的,尤其是面对一个较为庞大的工程项目的时候,主要仍有以下几个问题需要解决:
- ES Module是ES6新语法,一些老的浏览器不支持
- 每个模块对应一个script标签,模块划分过于细致的时候,网络请求次数多,页面会卡顿。(在开发过程中,划分多个模块是有益于代码组织的,但是生产运行的时候,不需要这么多模块,过多的模块反而会影响页面加载效率)
- 不光JS文件需要模块化,其他不同种类的资源(包括css文件等)都要完成模块化
前2个问题都可以通过一些插件来解决,但是第3个问题支持多种文件就比较复杂,不太好处理,这时就需要使用到模块化打包工具。
2.模块化打包工具的功能
- 模块打包:完成多个模块的打包,将多个模块的js文件打包到一个js里面。
- loader转换: 以webpack为例,可以使用loader完成格式的转换,改善兼容性问题
- 代码拆分:可以拆分不同模块的代码,没用到的代码,实现异步加载,渐进式加载
- 可以以模块化的方式载入各种类型的文件,比如import一个css文件
打包工具解决的是前端整体的模块化,不只是局限于js的模块化
3. Webpack尝试
3.1安装与基本使用
安装webpack
npm install webpack webpack-cli
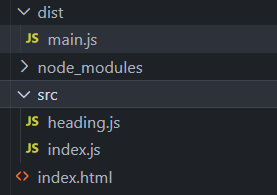
最简单使用,文件结构如下,项目里只有一个index.html和一个src文件夹,src文件夹里有2个js文件
project ├── index.html
└── src ├── index.js └── heading.js
- index.html里内容如下,只有一句,就是以模块化的方式引入了index.js,index.js里则是导入了heading.js的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Webpack - 快速上手</title> </head> <body> <script type="module" src="./src/index.js"></script> </body> </html>
然后在项目根目录(project文件夹)下打开cmd窗口,输入npx webpack,就已经完成了打包,此时项目的根目录下多出一个dist文件夹,里面有一个main.js文件,将main.js引入后到html后网页功能一切正常使用

这个可以看出,webpack已经完成了打包,也就是把原本的2个模块,打包成了1个js文件来输出
3.2配置文件
在项目的根目录下添加webpack.config.js文件,这就是webpack的配置文件,这是一个运行在node环境下的js文件,所以需要使用CommonJS规范去编写代码。
最基本的配置如下,在配置文件里规定打包的入口,输出的地址和文件名
const path = require('path') module.exports = { entry: './src/main.js', //指定打包入口文件的路径 output: { filename: 'bundle.js', //输出的文件名 path: path.join(__dirname, 'output') //打包完后输出的路径 } }
3.3工作模式
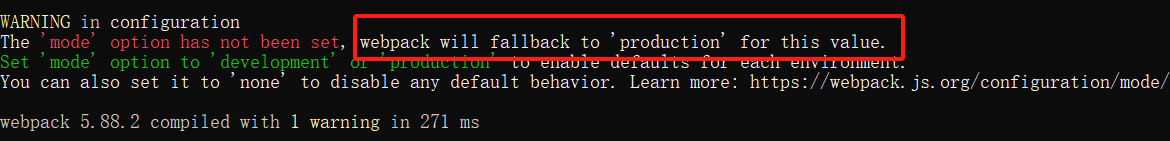
在之前的打包过程中,虽然可以正常打包,但是会有一个警告,显示没有设置mode配置项,并且自动将mode设置为production。想要配置工作模式就需要去webpack.config.js文件去配置一个mode属性,这个属性有三种取值,分别是 production、development 和 none。

以开发模式为例
const path = require('path') module.exports = { mode:'development', entry: './src/index.js', output: { filename: 'bundle.js', path: path.join(__dirname, 'dist') } }
不同的工作模式会有不同的打包方式
- 生产模式下,Webpack 会自动优化打包结果;
- 开发模式下,Webpack 会自动优化打包速度,添加一些调试过程中的辅助;
- None 模式下,Webpack 就是运行最原始的打包,不做任何额外处理;
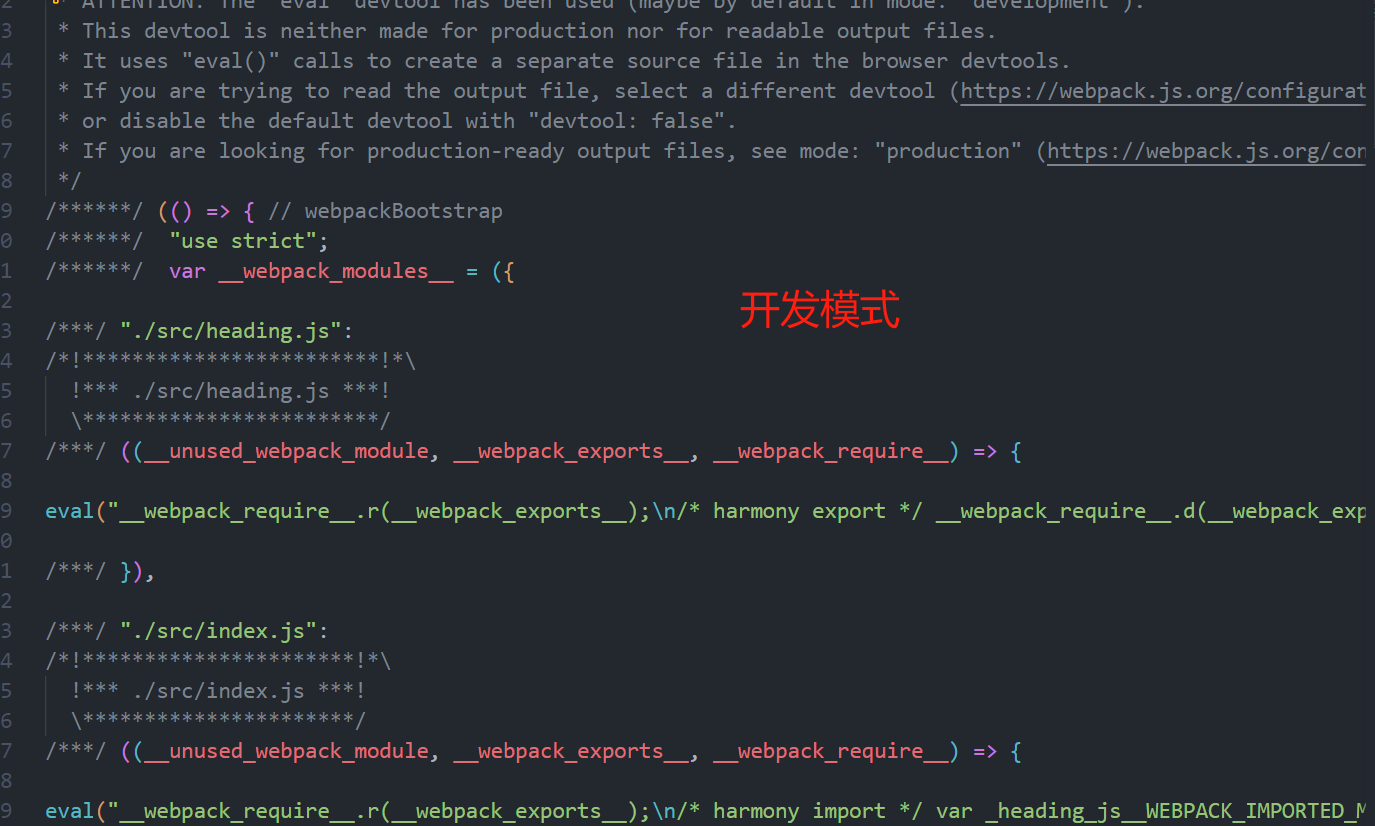
同一个简单项目,在生产和开发模式下打包出来的js文件对比
生产模式只有短短两行代码,并且做了对应的压缩和优化处理

开发模式的代码直截图了一小部分,整个代码较长,加入了许多调试相关的内容,但是也更方便阅读

3.4打包后的内容
想了解一下打包的过程,可以直接把前面的工作模式改成none,让他打包的时候不做额外处理,然后运行打包命令。
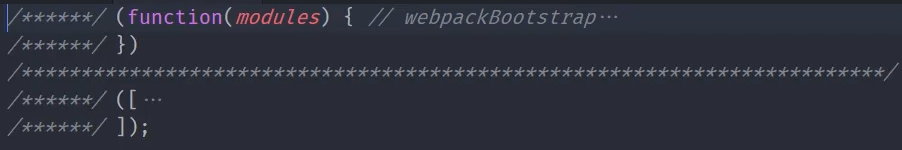
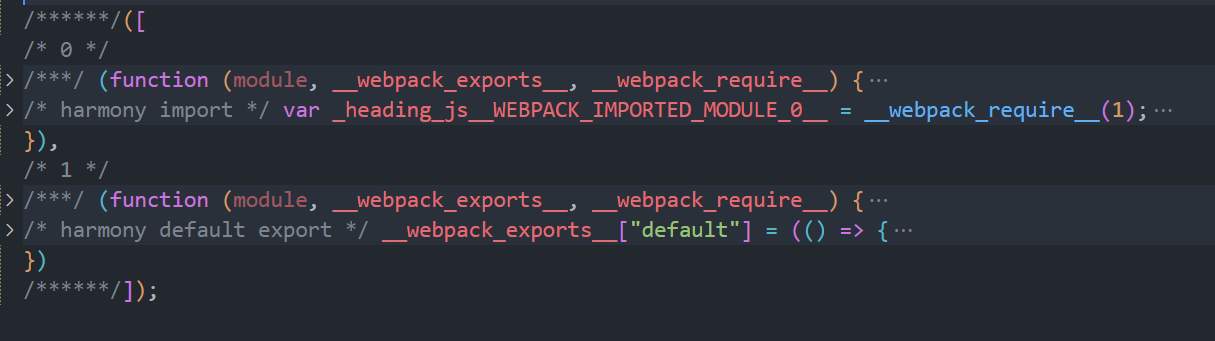
整体结构:最终的输出js文件在折叠后如下图所示,就是一个立即执行函数,函数接收一个参数modules,modules是一个数组

函数参数 这个modules数组里的每个元素都是一个参数列表相同的函数,这每一个函数都是对应源代码里的一个模块,也就是说每个模块在打包后都会被包裹在这样一个函数中,而包裹函数这样的作法就直接实现了不同模块之间的私有作用域,这样不会产生变量冲突和污染

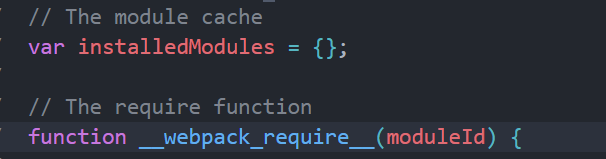
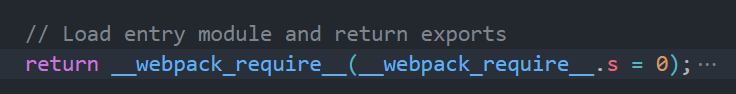
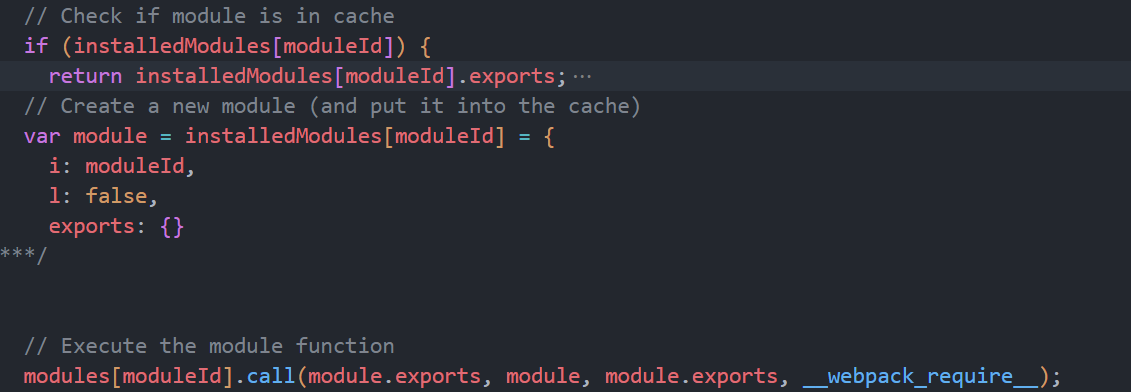
立即执行函数的主体 对于webpack的工作模块,他首先检查了是否存在缓存,然后定义了一个__webpack_require__的方法,最后调用了这个方法,moudleId这个参数值是模块在之前的数组里的索引,处理第一个模块就传0,第二个传1......


__webpack_require__方法内部,先是创建了module对象,然后调用了一开始立即执行函数的参数,并且传入了模块对象,exports对象,和__webpack_require__函数

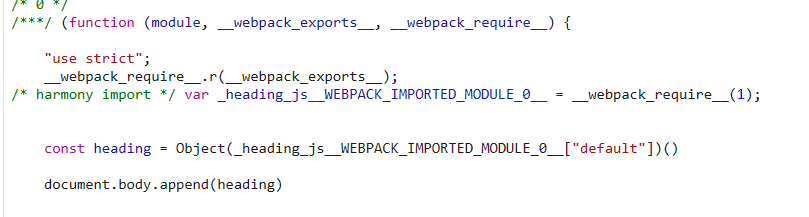
立即执行函数的参数的函数内部 调用了这个方法之后,就可以在模块的内部使用module.export去导出成员使用require去载入模块了
先是调用了__webpack_require__.r方法给exports对象加了一个es module的标记,然后执行__webpack_require__(1),也就是对这个模块导入的另外一个模块,进行相同的操作,让那个模块也可以在模块的内部使用module.export去导出成员使用require去载入模块了

3.4加载css文件
webpack是整个前端项目的模块化打包工具,也有打包css的能力,但是默认的loader只支持js的加载,所以这就需要使用到css-loader和style-loader
安装css-loader
npm i css-loader style-loader
安装完后先在src文件夹下新建一个css文件,然后写点最简单的改变背景色代码,要把css加载到html里需要在webpack.config.js中做一些配置
- 修改打包的入口文件为新建的css文件(只是尝试一下,一般推荐把js文件当作入口文件)
- 加入module属性,module属性是一个对象,在module里加入loader的匹配规则
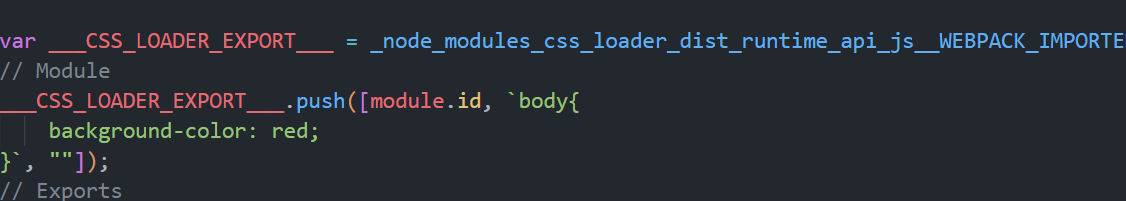
运行打包命令后可以看到bundle.js里已经有对应的代码了,css-loader将css文件变成了字符串并且push进了一个数组,然后再通过style-loader创建了对应的style标签插入了html里面

整个背景都已经变成红色,说明css已经被成功加载

3.4webpack加载资源文件
打包入口
刚才加载css文件的时候修改了打包的入口文件把js文件改成了css文件,但是一般都会把入口文件设置成js文件,然后通过import的方式去引入css或者图片文件,虽然看起来的确繁琐,但是这也体现了所有资源的引入都依赖代码这个思想
- index.js
import createHeading from './heading.js' import './index.css' const heading = createHeading() console.log(111)
在webpack.config.js的配置里入口文件仍然设置为index.js
const path = require('path') module.exports = { mode: 'none', entry: './src/index.js', output: { filename: 'bundle.js', path: path.join(__dirname, 'dist') }, module: { rules: [ { use: [ 'style-loader', 'css-loader' ], test: /.css$/ } ] } }
设置publicPath
除了css文件,还有图片文件也需要引入js,这里有一个创建图片并且添加进html的功能
import createHeading from './heading.js' import './main.css' import icon from './icon.png' const heading = createHeading() document.body.append(heading) const img = new Image() img.src = icon document.body.append(img)
此时需要用到file-loader,需要先安装file-loader,然后配置对应的loader规则(在配置文件的rules数组里加一项针对file-loader的配置项)
npm install file-loader
除了file-loader,还需要在output配置项里加入一个publicPath属性,这个属性表示打包后的内容在项目的哪个位置,默认值是空字符串,也就是说webpack会默认认为它打包好的内容会放在网站的根目录下,然而实际上根据我们的文件结构,并没有直接放在网站根目录下。
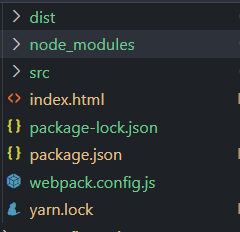
网站的根目录是index.html所在的外层,而打包的内容全在dist目录下(dist目录下也没有html文件)
直接使用默认值会导致图片路径加载的错误,它会在index.html所在的文件夹里寻找图片文件,然而图片的真实路径是在dist文件夹下,那就一定加载不出来了

我们打包后的结果在dist文件夹下,所以publicPath就写dist/。
const path = require('path') module.exports = { mode: 'none', entry: './src/main.js', output: { filename: 'bundle.js', path: path.join(__dirname, 'dist'), publicPath: 'dist/' }, module: { rules: [ { test: /.css$/, use: [ 'style-loader', 'css-loader' ] }, { test: /.png$/, use: 'file-loader' } ] } }
转换成dataurl
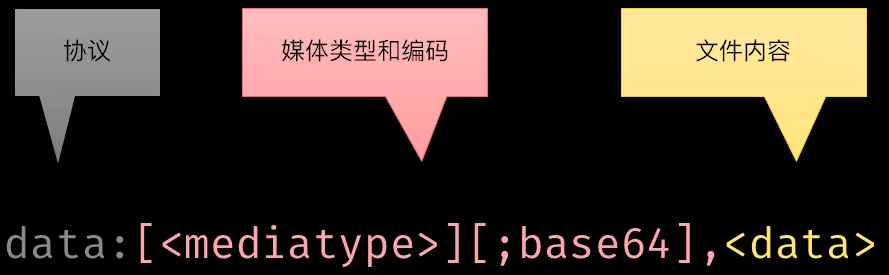
处理图片等文件的时候,可以使用dataurl来减少发送请求的次数,提升网站的性能。dataurl里面就直接写了一个文件的内容,像图片就通过base64编码直接写在里面了,而html则是写了html代码

安装url-loader
npm install url-loader
配值对应的规则,把use从原来的字符串换成一个对象,加入loader和limit属性,表示小于10KB的png图片,直接通过url-loader把它转换成base64编码格式的图片,而大于10KB的图片,url-loader会自动调用file-loader把它复制到dist文件夹下,并且引入,所以使用url-loader的时候,必须要有file-loader
const path = require('path') module.exports = { mode: 'none', entry: './src/main.js', output: { filename: 'bundle.js', path: path.join(__dirname, 'dist'), publicPath: 'dist/' }, module: { rules: [ { test: /.css$/, use: [ 'style-loader', 'css-loader' ] }, { test: /.png$/, use: { loader: 'url-loader', options: { limit: 10 * 1024 // 10 KB } } } ] } }




