- A+
序:
又是很久没有更新文章了,这次索性将之前做的三维煤矿项目拿出来讲讲,一是回顾技术,二是锻炼一下文笔。
随着科技的不断发展,越来越多的人开始关注煤矿采集的安全和效率问题。为了更好地展示煤矿采集的过程和效率,可视化展示系统成为了一个非常重要的工具。
本文将介绍一种针对煤矿采集的3D可视化展示系统解决方案,以帮助煤矿企业更好地了解工程情况,提高效率和安全性。
采煤企业现在基本都要上三维定位系统。我也总结总结之前的项目经验,以便能对需要用到的看官起到一定的抛砖引玉的作用。
闲话少叙,我们切入正题。
前言:
首先我们要了解采煤的简单知识,这里只做简单介绍几种:
掘进面:掘进面又称掘进迎头,是指在为回采工作面做准备时,首先开采一条巷道。这条巷道包含探煤、掘煤、探水、探气等作用,具体说就是一个以掘进为主
纵采面:纵采面一般指全层开采工作面,煤矿中使用同一采煤机在同一煤层中沿煤层走向进行采煤的工作面。
采煤机:它是一种实现煤矿生产机械化的设备,可以从截煤机发展演变而来。
截煤机:截煤机是一种用来破煤和装煤的机器,通常用于隧道施工、井下回采和地面选煤厂等场所。
液压支架:液压支架是一种用于支撑顶板、控制顶板下沉的设备,可以用来保护矿工的安全和提高生产效率。
破碎机:破碎机是一种用来将大块煤炭破碎成小块的设备,通常与输送带等配合使用。
输送带:输送带是一种用于将煤炭从采煤工作面输送到选煤厂或其他地点的设备,可以根据需要进行调整和移动。
装载机:装载机是一种用来装载和运输煤炭的设备,通常与矿车、输送带等配合使用。
在这篇文章中,我们将介绍如何使用Three.js实现煤矿工人3D定位可视化技术
本次讲解的解决方案主要包括以下几个方面:
-
3D采集模型的建立:采用三维建模技术,建立煤矿采集面的三维模型。模型应包括采集面的地貌、岩石结构、煤炭赋存状态等信息,以帮助企业更直观地了解采集面的情况。
- 采集面可视化展示系统、
- 掘进面可视化展示系统
- 人员定位跟踪系统
通过以上各部分的结合使用,可以形成一个完整的煤矿采集人员定位3D可视化系统。该系统不仅可以实现对采集面和掘进面的实时监控和展示,还可以通过数据分析和处理,帮助相关人员更好地了解采集面和掘进面的情况,从而提高采集效率和安全性。
综上所述,煤矿采集的3D可视化展示系统解决方案是一个完整的系统工程。只有充分整合和利用多种技术手段,才能为煤矿企业提供更全面、更准确、更实时的信息。
一、纵采面效果展示
采集面可视化展示系统,它通过3D可视化技术,将采集面的情况呈现在虚拟空间中。在这个虚拟空间中,可以实时展示采集面的工作状态、工作面长度、采煤机的位置和工作状态等信息。这些信息可以通过大屏幕、投影仪等设备进行展示,也可以通过手机、平板电脑等移动设备进行实时查看。
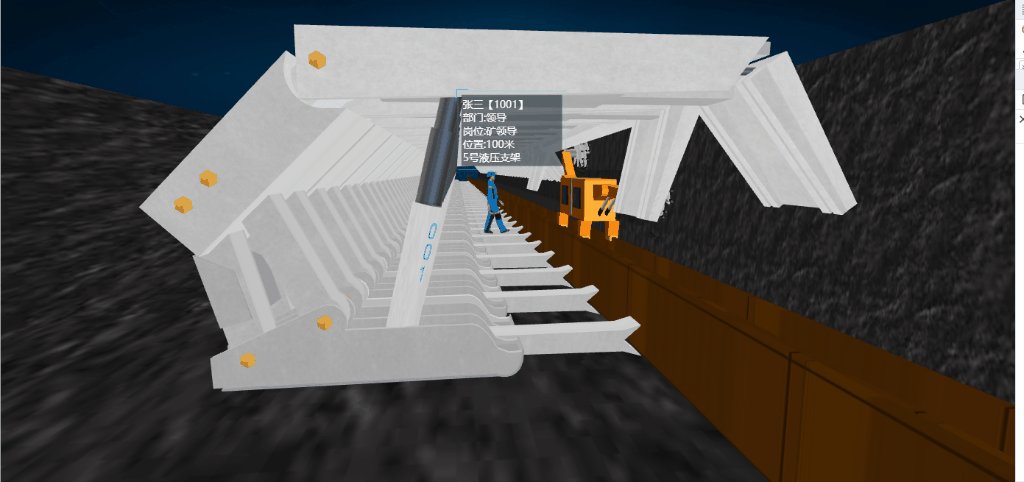
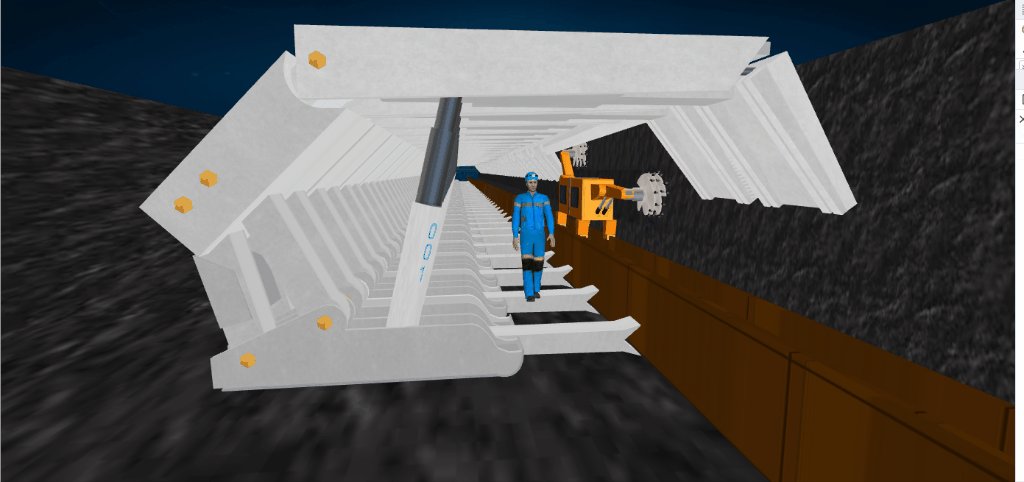
1.1、三维纵拆面整体工作效果
在纵采面工作时,采煤机需要沿着煤层底板或顶板移动,对于煤层顶板需要及时支护,防止出现冒顶事故

这里涉及到了纵采机,液压支架,传输带等等多方位全自动采集系统可视化监测。

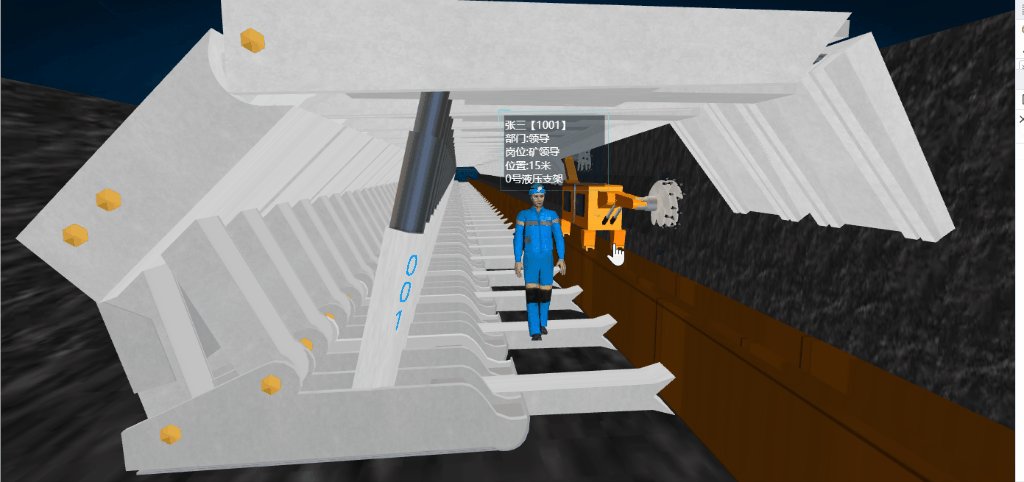
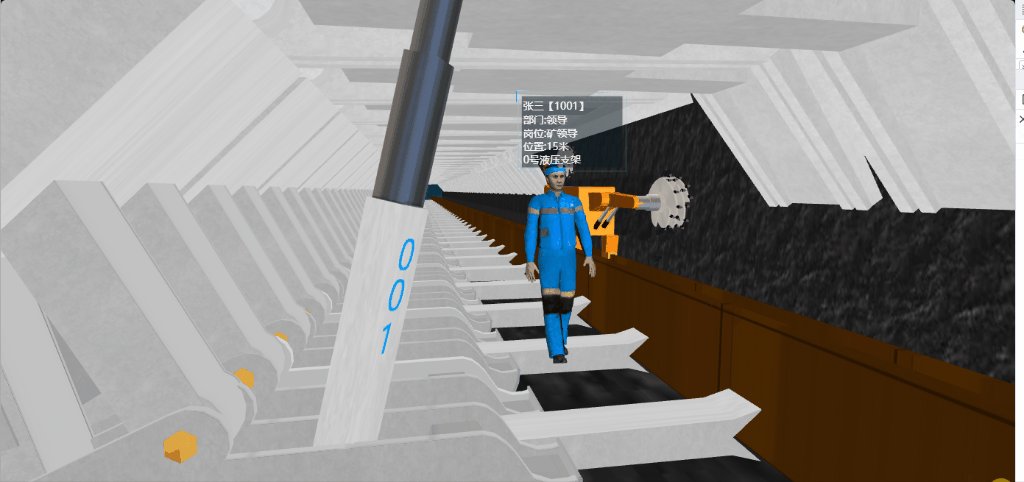
1.2、纵采面人员定位
依据定位设备,实时采集人员信息与人员位置再采集面内的具体情况。

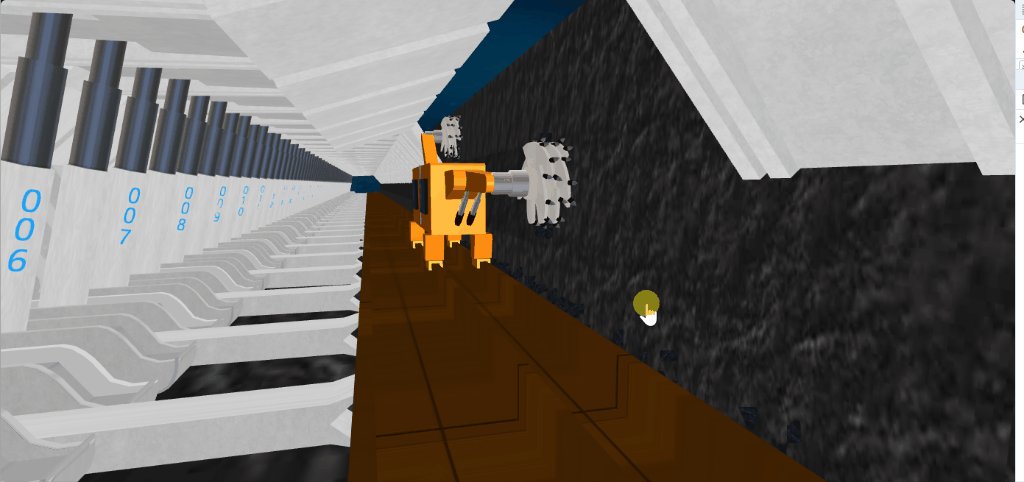
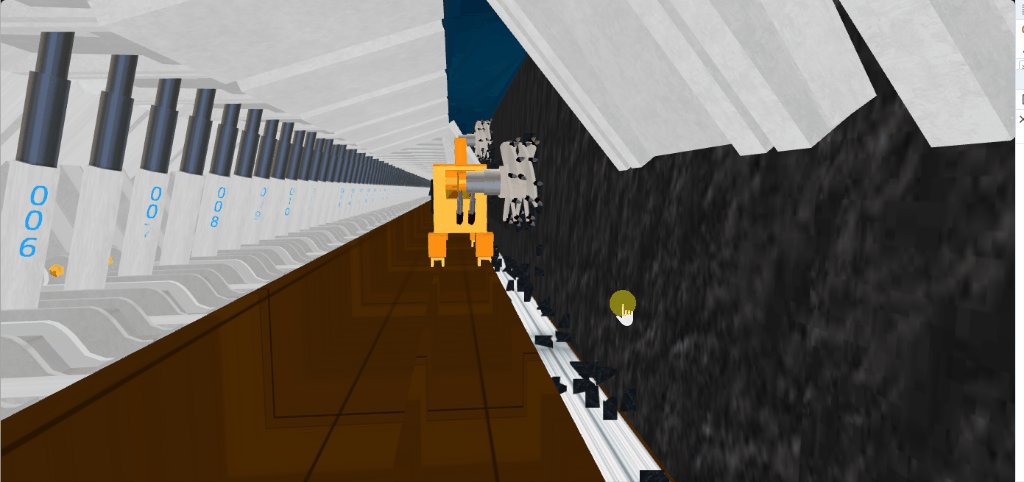
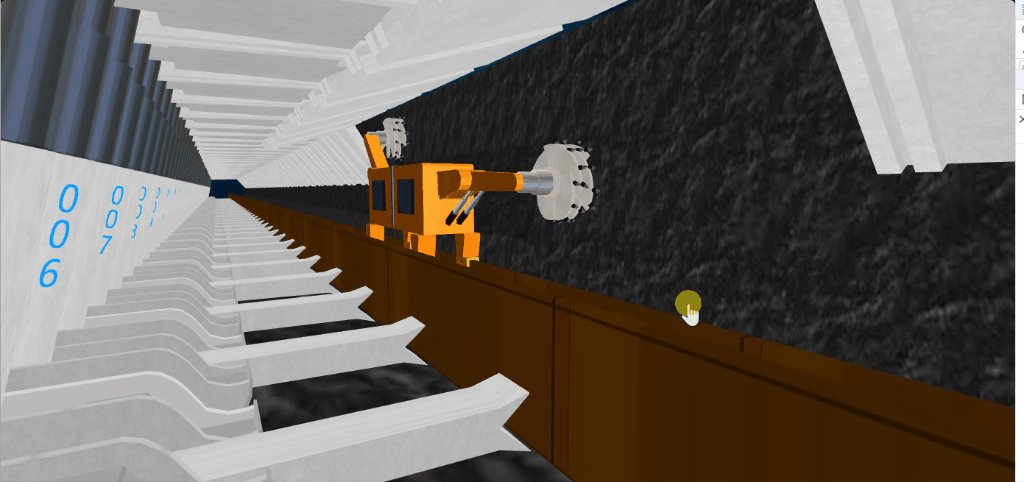
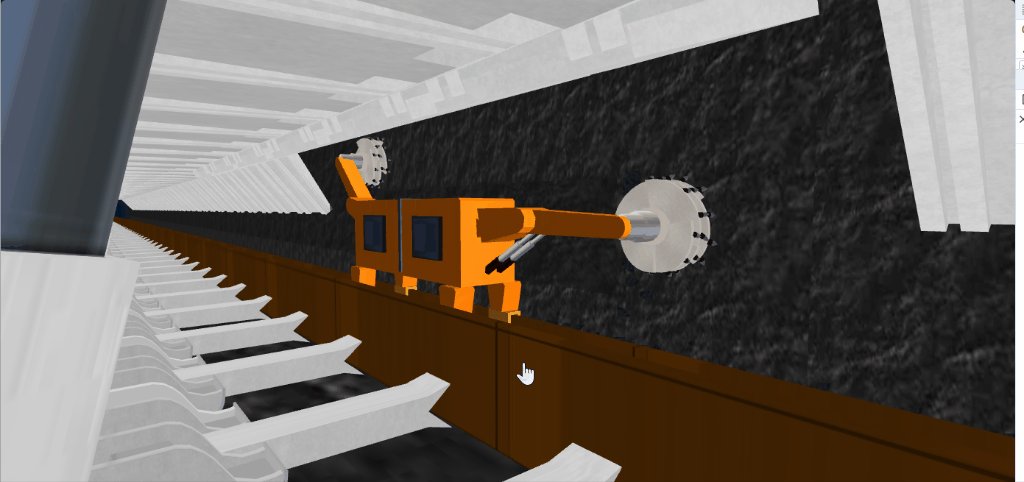
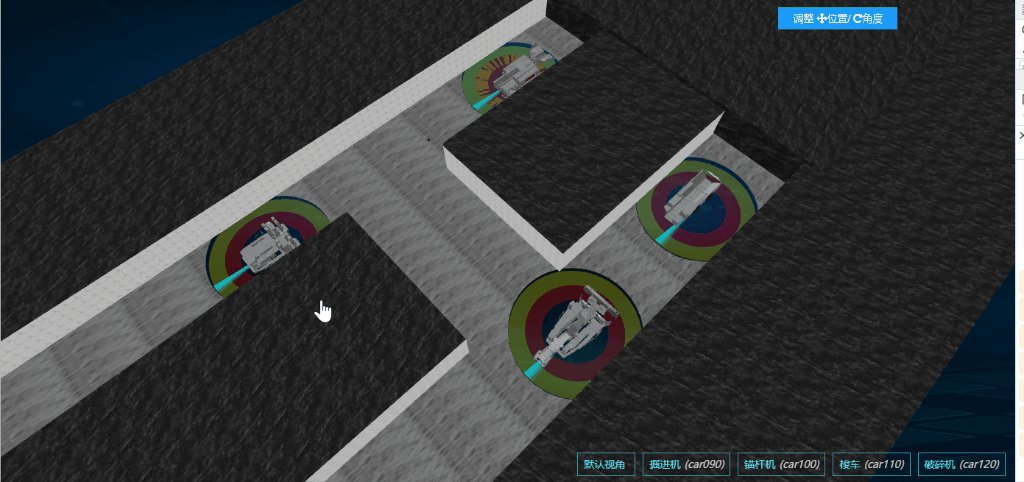
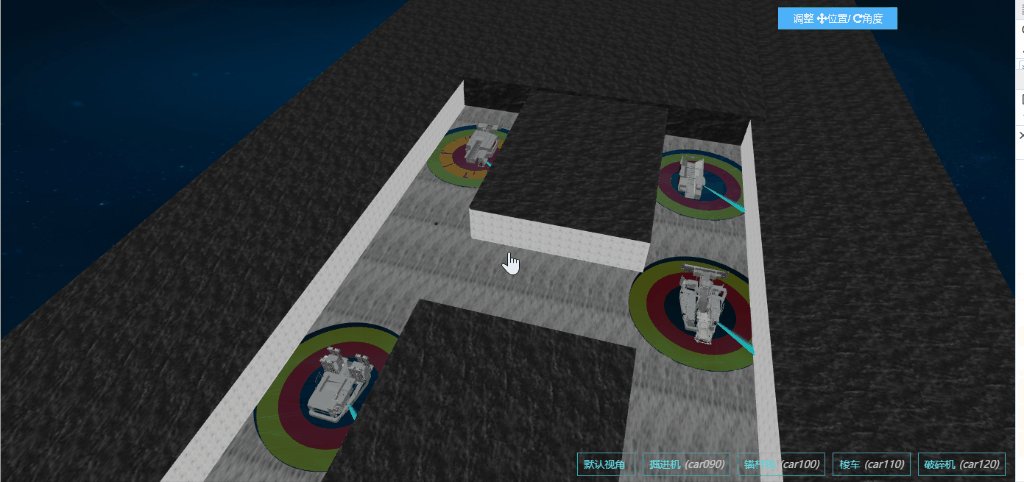
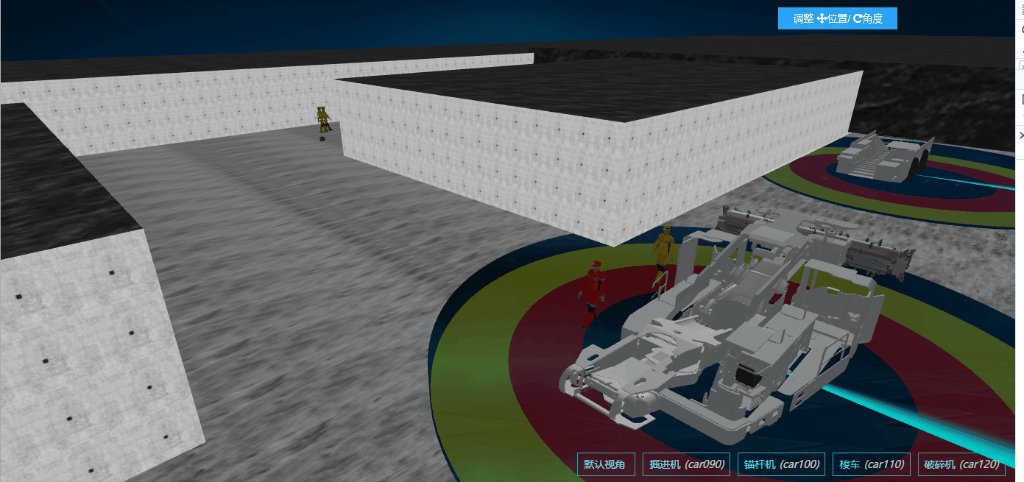
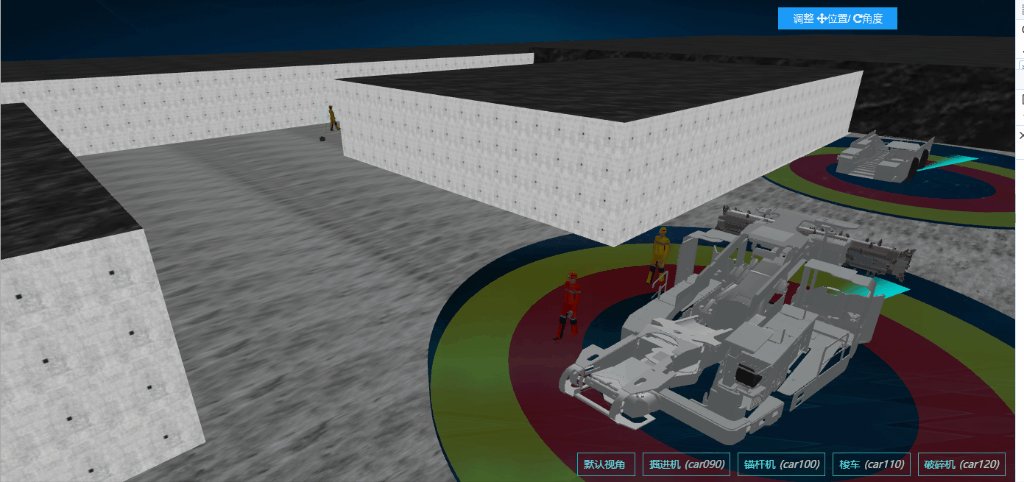
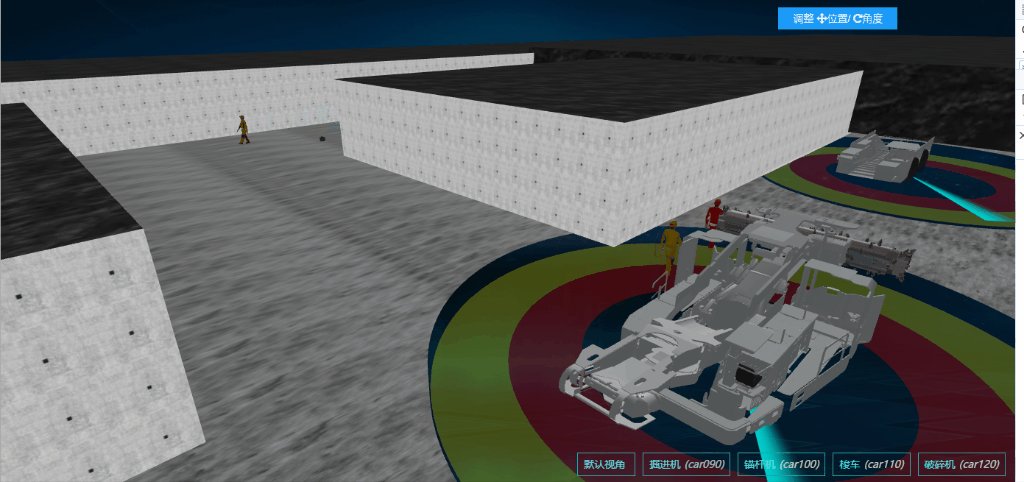
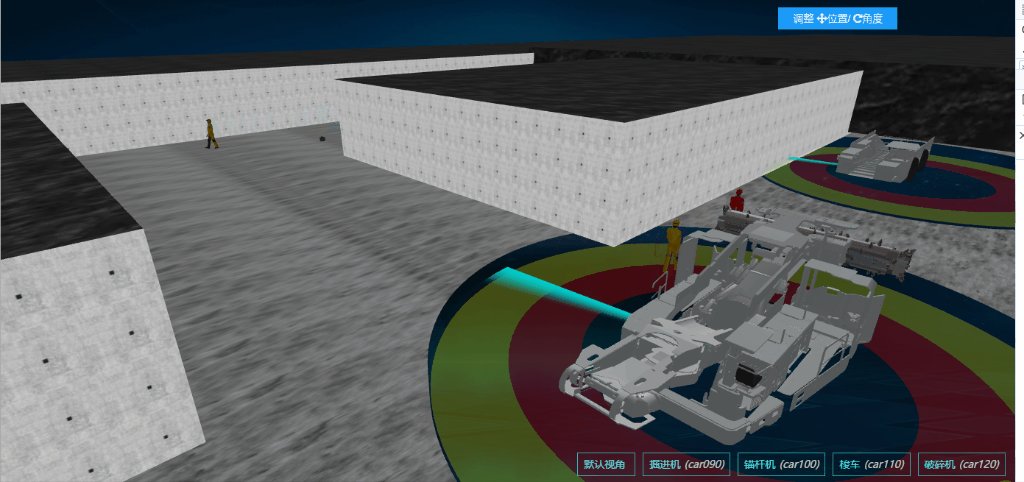
二、掘进面可视化三维效果
2.1、掘进面工作情况模拟
掘进面可视化展示系统是在采集面可视化展示系统的基础上,针对掘进面的特殊情况进行设计的。在这个虚拟空间中,可以实时展示掘进面的工作状态、工作面长度、掘进机的位置和工作状态等信息。

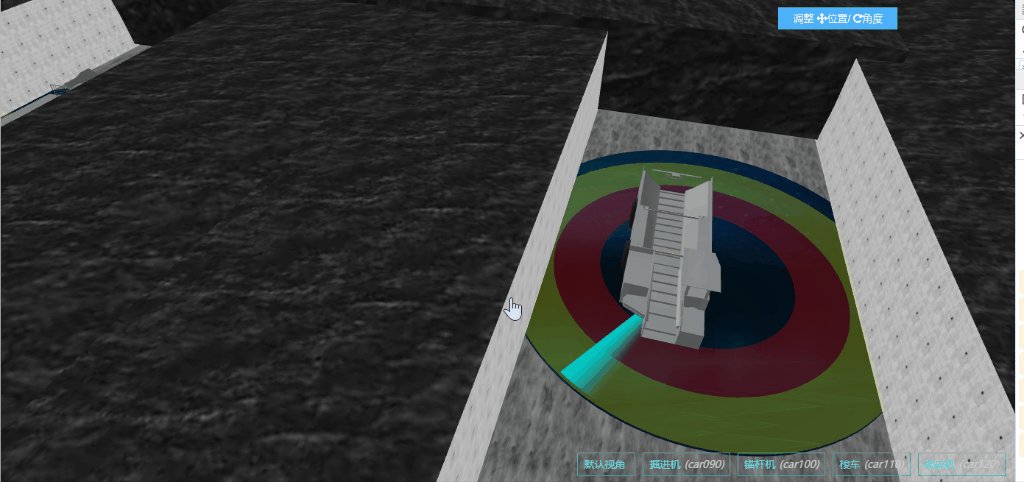
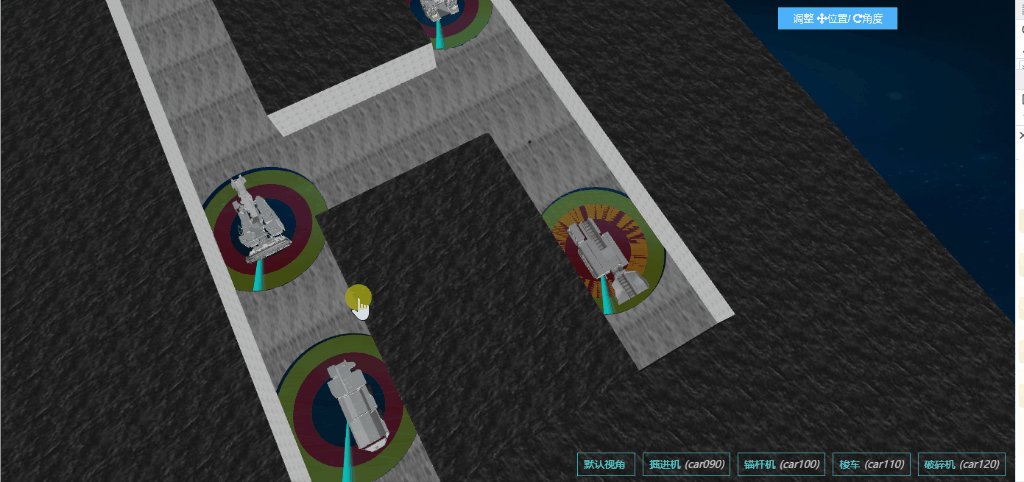
2.2、掘进面人员定位可视化方案
掘进面的位置一般处于煤矿的地下深处,周围环境比较复杂,有许多不利因素,如断层、水体、火山喷发等,这些因素可能会对掘进面的安全和煤炭的采集造成威胁
为了保障工作进度与人员安全,在每台机器设备上安装了定位系统,当人员靠近危险区域时,设备报警、自动启停。
上图中展示了工程车的安全区域范围,不同颜色不同警示作用。
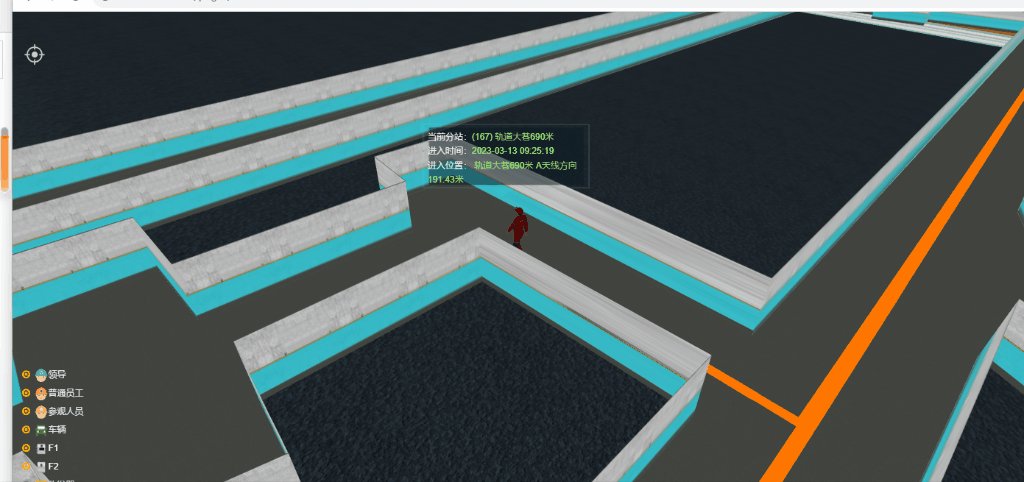
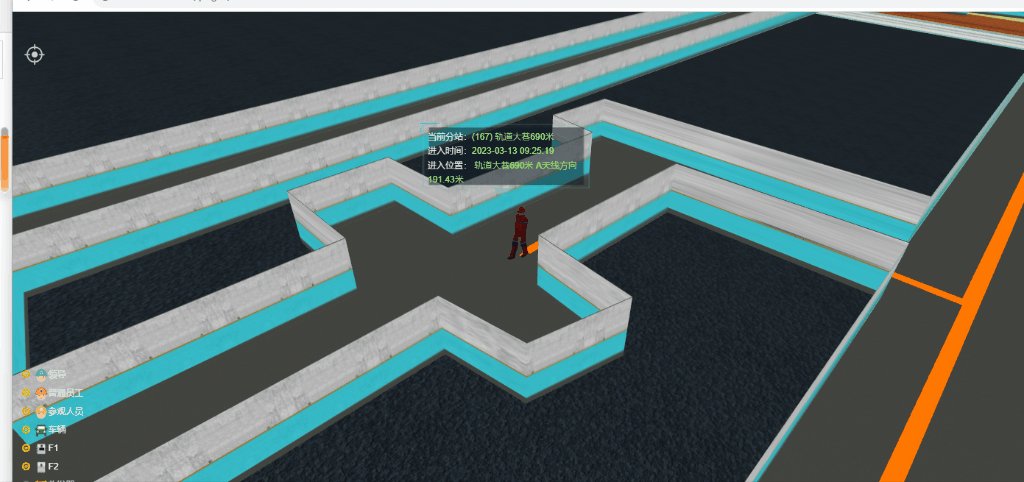
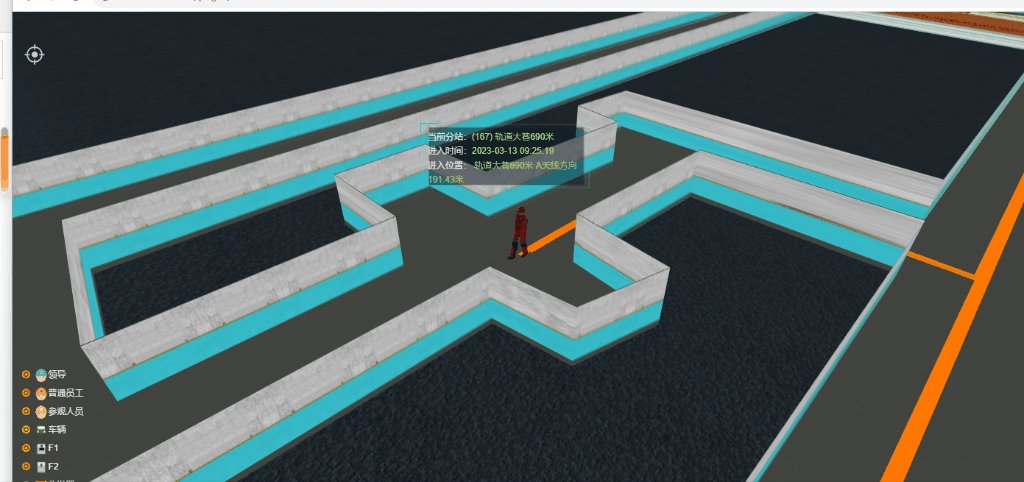
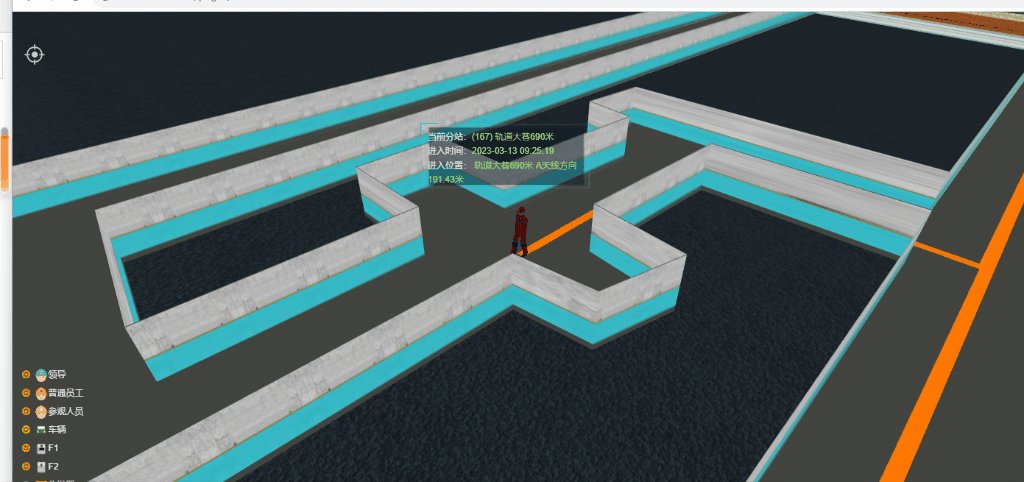
三、人员定位系统。
人员定位跟踪系统则是对井下工作人员的安全负责,实时监控人员位置。
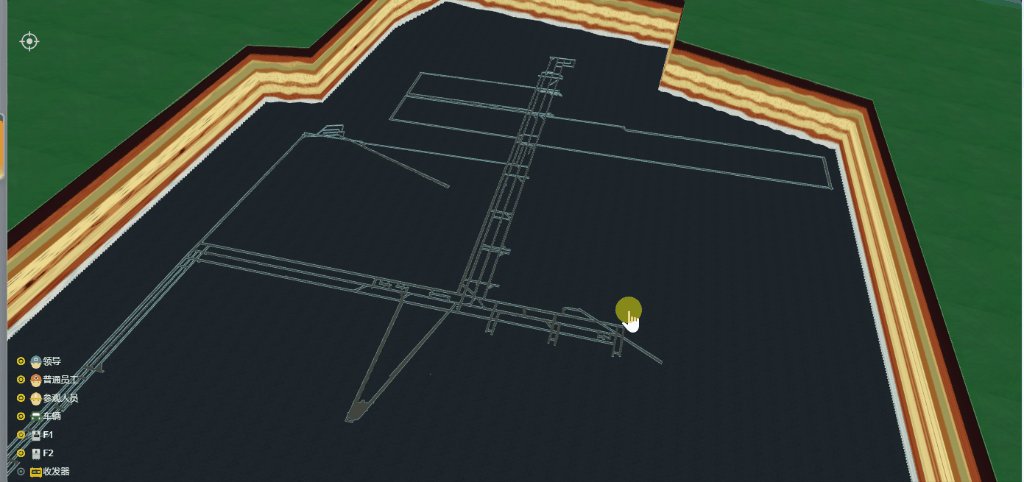
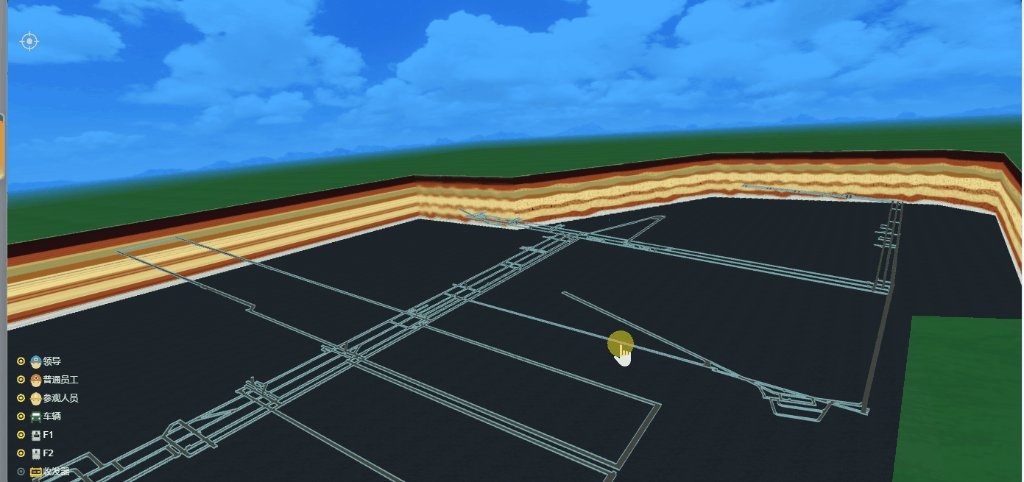
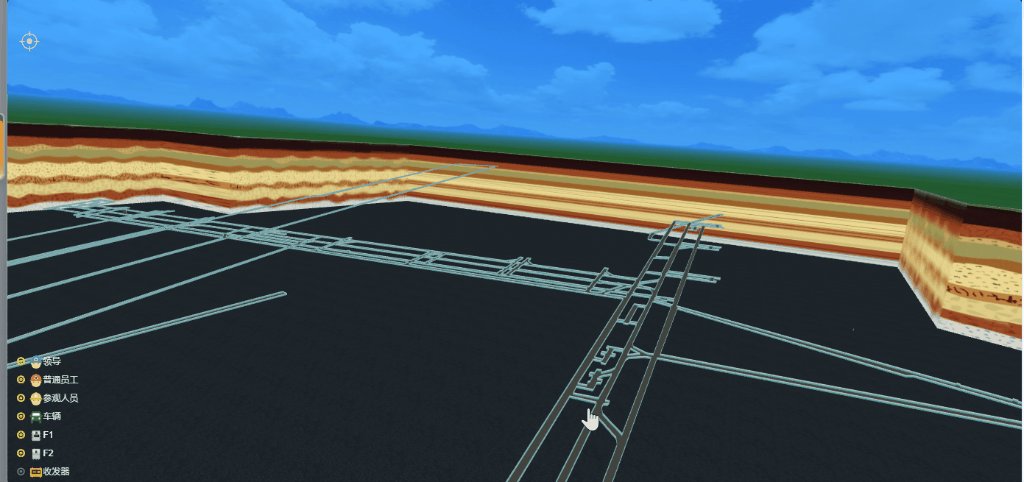
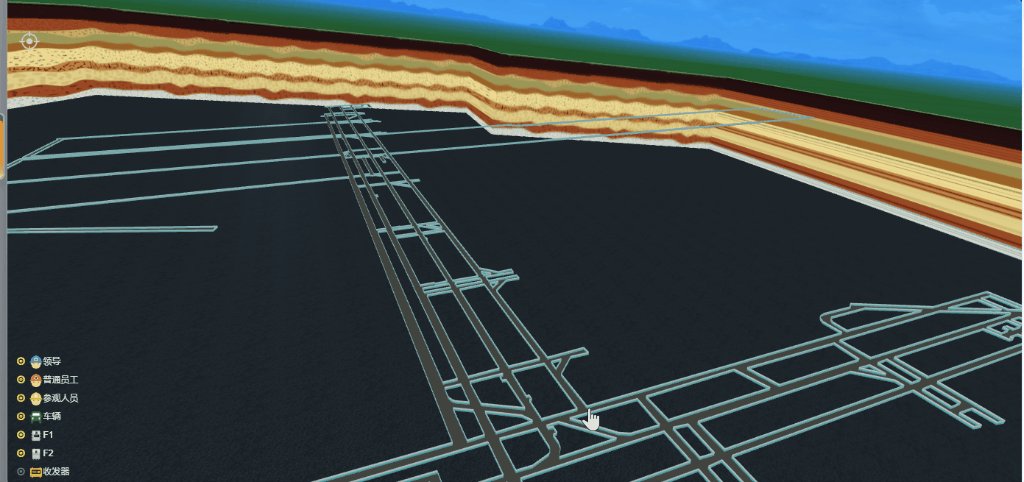
3.1、整体矿区结构布局三维展示

3.2、整体实时查看各工作面进度情况

3.3、实时定位人员位置,展示人员信息

3.4、定位设备展示。

3.5、人员跟踪与行动路径回放

四、技术架构与实现
4.1、建模
首先对煤矿的各种设备、以及煤矿本身的布局进行建模,这里更注重成本与安全监测,所以采用了L1示意模型
考虑到系统性能,对于煤矿布局,采用代码模型生成。
例如掘进面环境模型就采用代码模型的方式
{"show":true,"uuid":"","name":"wall_3","objType":"ExtrudeGeometry","position":{"x":2764.646,"y":0,"z":2000},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/mt.jpg","repeatx":true,"width":0.0002,"repeaty":true,"height":0.0002},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":16777215,"opacity":1,"imgurl":"../img/3dImg/wall/shuini2.jpg","repeatx":true,"width":0.002,"repeaty":true,"height":0.002}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":-55000,"y":0,"type":"nomal"},{"x":-55000,"y":10000,"type":"nomal"},{"x":55000,"y":10000,"type":"nomal"},{"x":55000,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":2000,"curveSegments":2,"steps":2,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-1.5707963267948966}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
4.2、数据传输
这里更注重数据实时性,所以采用websoket长连接方式。
WebAPI.prototype.createWebsocket = function () { var myWebSocket = new WebSocket(webapi.wsurl); myWebSocket.onopen = function (openEvent) { var params = { action: "test", }; myWebSocket.send(JSON.stringify(params)); }; myWebSocket.onmessage = function (messageEvent) { console.log(messageEvent); if (messageEvent.data && messageEvent.data != "连接成功") { var alarmData = JSON.parse(messageEvent.data); webapi.handlerAlarms(alarmData.data, true); } }; myWebSocket.onerror = function (errorEvent) { }; myWebSocket.onclose = function (closeEvent) { } return myWebSocket; } WebAPI.prototype.startWebsocket = function () { if (window.WebSocket == null) { alert("not support WebSocket"); } else { wsSocket = webapi.createWebsocket(); /* CONNECTING (0) Default OPEN (1) CLOSING (2) CLOSED (3) */ setInterval(function () { if (wsSocket.readyState == 1) { wsSocket.send("heartbeat"); } else { wsSocket = webapi.createWebsocket(); } }, 10000); } }
4.3、业务逻辑
由于篇幅原因,这篇我们先简单描述,后续篇幅再做详细讲述
4.3.1、 加载历史轨迹经过的分站
/* readers:[{ "cardreaderId":3,//分站号 "crname":"1号罐底3采方向",//分站名称 "x":23097,//二维长 "y":16885,//二维宽 "z":0,//三维高 angle:45//三维角度 "ground":0,//0:地上设备;1地下设备 "areaName":null//所在区域名称 "checkreader":3//3为F2分站,其他F1分站 },{...},...] */ var ReadersCacheData = null; function loadReaders(readers) { ReadersCacheData = readers; modelBussiness.LoadReader(readers); }
ModelBussiness.prototype.ReaderLogoNames=[]; ModelBussiness.prototype.LoadReader = function (data) { var _this = this; var timelong = 1; if (_this.ReaderLogoNames && _this.ReaderLogoNames.length > 0) { _this.cleanReaders(); timelong = 500; } setTimeout(function () { if (data && data.length > 0) { $.each(data, function (_index, _obj) { var position = transPositionFrom2To3(_obj.x, _obj.y); var img = config.DevTypes.reader.img; if (_obj.checkreader==3) { img = config.DevTypes.reader2.img; } _this.ReaderLogoNames.push("dev_reader_logo_" + _obj.cardreaderId); _this.commonFunc.addMark("dev_reader_logo_" + _obj.cardreaderId, position, img, config.DevTypes.reader.size, function (_modelObj) { _modelObj.dataValue = _obj; _modelObj.visible = (config.DevTypes.reader.img == img ? indexPage.showTypes.reader : indexPage.showTypes.reader2); modelBussiness.showMsgs(_modelObj); }); }); _this.loadReaderModels(data); } }, timelong); }
4.3.2、加载历史行走轨迹记录,人/车模型设置在初始位置
/* *positions:[{ startTime:"2020-01-15 18:00:00",//进入时间 endTime:"2020-01-15 19:10:00",//离开时间 stayTime:"1小时10分",//停留时间 Position:"(104)102辅运900米",//当前位置 distanceA:100, distanceB:350,//最大活动范围:距A天线100米~距B天线350米 coors:[[x,y],...[x,y]]//数组中最后一个坐标点为当前记录的目标点,前面坐标为拐点 hasLine,//true:按照coors行走,false:直接跳到coors },...] 加载历史行走轨迹记录,人/车模型设置在初始位置, 并设置起点标记,模型头顶信息框显示第一条记录信息 */ var drawBackLogoObj = null;//人车logo var drawBackModelObj = null;//人车模型 var PositionCacheData = null; var moveSpeed = 5; var moveIndex = 0; function loadPositions(positions) { moveIndex = 0; if (drawBackLogoObj) { WT3DObj.destoryObj(drawBackLogoObj.name); drawBackLogoObj = null; } if (drawBackModelObj) { WT3DObj.destoryObj(drawBackModelObj.name); drawBackModelObj = null; } modelBussiness.removeAllMsgs(); PositionCacheData = positions; if (positions && positions.length > 0) { if (!drawBackLogoObj) { //创建LOGO对象 var type ="people"; if(positions[0]&&positions[0].cardType){ type = positions[0].cardType; } var workType = ""; if (positions[0] && positions[0].workType) { workType = positions[0].workType; } var position = transPositionFrom2To3(positions[0].coors[0][0], positions[0].coors[0][1]); modelBussiness.commonFunc.addMark("dev_card_" + type+"_logo_1", position, config.DevTypes[type].img2, config.DevTypes[type].size, function (_modelObj) { drawBackLogoObj = _modelObj; _modelObj.visible = true; new TWEEN.Tween(WT3DObj.controls.target).to({ x: drawBackLogoObj.position.x, y: drawBackLogoObj.position.y, z: drawBackLogoObj.position.z }, 200).onComplete(function () { new TWEEN.Tween(WT3DObj.camera.position).to({ x: drawBackLogoObj.position.x, y: drawBackLogoObj.position.y + 20000, z: drawBackLogoObj.position.z }, 200).onComplete(function () { modelBussiness.showCardMsg(_modelObj, positions[0]); }).start(); }).start(); }); //创建模型对象 //由于人物模型加载比较慢,这里判断 用图标来预判 { position.y = 500; if (modelBussiness.readersData["reader_" + ReadersCacheData[0].cardreaderId] && modelBussiness.readersData["reader_" + ReadersCacheData[0].cardreaderId].floor) { position.y = (modelBussiness.readersData["reader_" + ReadersCacheData[0].cardreaderId].floor - 1) * 500 + 10; } var model = createPeople("dev_card_" + type + "_Model_1", position, { x: 0, y: 0, z: 0 }, { x: 0.5, y: 0.5, z: 0.5 }, type); if (type == "car") { model = createCarModel("dev_card_" + type + "_Model_1", position, { x: 0, y: 0, z: 0 }, { x: 0.025, y: 0.025, z: 0.025 }, workType); } WT3DObj.commonFunc.loadModelsByJsons([model], { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true, function () { drawBackModelObj = WT3DObj.commonFunc.findObject("dev_card_" + type + "_Model_1"); if (drawBackModelObj) { changePosition(drawBackModelObj); drawBackModelObj.visible = true; if (drawBackModelObj && drawBackModelObj.children && drawBackModelObj.children.length > 0) { drawBackModelObj.children[0].visible = false; } } setTimeout(function () { if (!drawBackModelObj) { drawBackModelObj = WT3DObj.commonFunc.findObject("dev_card_" + type + "_Model_1"); } if (drawBackModelObj) { changePosition(drawBackModelObj); drawBackModelObj.visible = true; } }, 1500); setTimeout(function () { if (!drawBackModelObj) { drawBackModelObj = WT3DObj.commonFunc.findObject("dev_card_" + type + "_Model_1"); } if (drawBackModelObj) { changePosition(drawBackModelObj); drawBackModelObj.visible = true; } }, 3000); setTimeout(function () { if (!drawBackModelObj) { drawBackModelObj = WT3DObj.commonFunc.findObject("dev_card_" + type + "_Model_1"); } if (drawBackModelObj) { changePosition(drawBackModelObj); drawBackModelObj.visible = true; } }, 5000); }); } } } }
4.2.3、回放
/* 开始回放:自动清除历史回放轨迹、结束标记,人、车回到初始位置,设置起点标记, 模型头顶第一条记录信息,地图放大到模型前,向下一条记录行走,到达目的地后, 头顶信息变为目的信息,把此时的记录index传给回调,停留1秒后, 继续下一条记录,如果到达最后一条记录,设置终点标记,地图缩小到全局。 */ var runState = 0; var pIndex = 0; var coorsinnerIndex = 0; var pCallBack = null; function registerReceived(callback){ pCallBack = callback; } function startReplay(callBack) { if (runState == 1) { return; } if (!PositionCacheData) { layer.msg("数据异常"); return; } //清理初始化 var position = transPositionFrom2To3(PositionCacheData[0].coors[0][0], PositionCacheData[0].coors[0][1]); if (drawBackLogoObj) { drawBackLogoObj.position.x = position.x; drawBackLogoObj.position.z = position.z; } if (drawBackModelObj) { drawBackModelObj.position.x = position.x; drawBackModelObj.position.z = position.z; } modelBussiness.colseDrawLine(); modelBussiness.removeAllMsgs(); modelBussiness.showCardMsg(drawBackModelObj, PositionCacheData[0]); runState = 1; pIndex = 0; doRunReplay(pCallBack); }
4.3.4、实时移动
//实时移动 /* 1)exactCardInfos下的卡显示在相应坐标处, inexactCardInfos下的卡显示(可设置隐藏)在分站的坐标处, locatorCardInfos下的卡显示(可设置隐藏)在定位器的坐标处,不同的类型显示不同的模型。 2)分站上显示exactCardInfo+inexactCardInfos的人数(people+leader+visitor)车数(car), 定位器上显示locatorCardInfos的人数(people+leader+visito)车数(car) */ var cacheData = null; var lastRedalarmModelsNames = null; var lastYellowalarmModelsNames = null; var hasNoLoadedReaders = true; function parser(data) { if (hasNoLoadedReaders) { return; } cacheData = data; var redalarmModelsNames = []; var yellowalarmModelsNames = []; if (data) { if (data.readerInfos) { var exCards = []; $.each(data.readerInfos, function (_index, _readerobj) { var carNubs = 0; var personNubs = 0; if (_readerobj.exactCardInfos && _readerobj.exactCardInfos.length > 0) { //精确定位卡list, $.each(_readerobj.exactCardInfos, function (_exindex, _exobj) { if (_exobj.cardType == "car") { carNubs++; } else { personNubs++; } }); exCards = exCards.concat(_readerobj.exactCardInfos); } if (_readerobj.inexactCardInfos && _readerobj.inexactCardInfos.length > 0) { //精确定位卡list, $.each(_readerobj.inexactCardInfos, function (_inexindex, _inexobj) { if (_inexobj.cardType == "car") { carNubs++; } else { personNubs++; } }); } $("#f_reader_" + _readerobj.deviceId + "_peopleNub").html(personNubs); $("#f_reader_" + _readerobj.deviceId + "_carNub").html(carNubs); //$("div[id^='reader_msg_']").hide(); var deviceType = null; if (modelBussiness.readerCache&&modelBussiness.readerCache["id_" + _readerobj.deviceId]) { deviceType = modelBussiness.readerCache["id_" + _readerobj.deviceId].checkreader; } if (deviceType && deviceType == 4) { if (indexPage.showTypes.reader3) { if ((personNubs > 0 || carNubs > 0) && (WT3DObj.camera.position.y > 5000)) { $("#reader_msg_" + _readerobj.deviceId).show(); } else { $("#reader_msg_" + _readerobj.deviceId).hide(); } } else { $("#reader_msg_" + _readerobj.deviceId).hide(); } } else if (deviceType && deviceType == 3) { if (indexPage.showTypes.reader2) { if ((personNubs > 0 || carNubs > 0) && (WT3DObj.camera.position.y > 5000)) { $("#reader_msg_" + _readerobj.deviceId).show(); } else { $("#reader_msg_" + _readerobj.deviceId).hide(); } } else { $("#reader_msg_" + _readerobj.deviceId).hide(); } } else { if (indexPage.showTypes.reader) { if ((personNubs > 0 || carNubs > 0) && (WT3DObj.camera.position.y > 5000)) { $("#reader_msg_" + _readerobj.deviceId).show(); } else { $("#reader_msg_" + _readerobj.deviceId).hide(); } } else { $("#reader_msg_" + _readerobj.deviceId).hide(); } } var alarmDid = _readerobj.deviceId; var LogoModelName = "dev_reader_logo_" + alarmDid; var ModelName = "dev_readerModel_" + alarmDid; //断线 if (_readerobj.interrupt) { redalarmModelsNames.push(LogoModelName); redalarmModelsNames.push(ModelName); } //断线 if (_readerobj.lowVolt) { yellowalarmModelsNames.push(LogoModelName); yellowalarmModelsNames.push(ModelName); } }); modelBussiness.AddCards(exCards); } if (data.locatorInfos) { $.each(data.locatorInfos, function (_index, _locatorobj) { var carNubs = 0; var personNubs = 0; if (_locatorobj.locatorCardInfos && _locatorobj.locatorCardInfos.length > 0) { //精确定位卡list, $.each(_locatorobj.locatorCardInfos, function (_locindex, _locobj) { if (_locobj.cardType == "car") { carNubs++; } else { personNubs++; } }); } $("#f_loc_" + _locatorobj.deviceId + "_peopleNub").html(personNubs); $("#f_loc_" + _locatorobj.deviceId + "_carNub").html(carNubs); // $("div[id^='locator_msg_']").hide(); if (indexPage.showTypes.locator) { if ((personNubs > 0 || carNubs > 0) && (WT3DObj.camera.position.y > 5000)) { $("#locator_msg_" + _locatorobj.deviceId).show(); } else { $("#locator_msg_" + _locatorobj.deviceId).hide(); } } else { $("#locator_msg_" + _locatorobj.deviceId).hide(); } }); } } var redfalshTime = 1; if (lastRedalarmModelsNames && lastRedalarmModelsNames.length > 0) { redfalshTime = 200; WT3DObj.commonFunc.flashObjsByName(lastRedalarmModelsNames, "redFlashAlarm", 0x000000, -1, 100, 0) } var yellowfalshTime = 1; if (lastYellowalarmModelsNames && lastYellowalarmModelsNames.length > 0) { WT3DObj.commonFunc.flashObjsByName(lastYellowalarmModelsNames, "yellowFlashAlarm", 0x000000, -1, 100, 0) yellowfalshTime =200; } setTimeout(function () { if (redalarmModelsNames && redalarmModelsNames.length > 0) { WT3DObj.commonFunc.flashObjsByName(redalarmModelsNames, "redFlashAlarm", 0xff0000, 3, 500, 0) } }, redfalshTime); setTimeout(function () { if (yellowalarmModelsNames && yellowalarmModelsNames.length > 0) { WT3DObj.commonFunc.flashObjsByName(yellowalarmModelsNames, "yellowFlashAlarm", 0xffff00, 3, 500, 0) } }, yellowfalshTime); lastRedalarmModelsNames=redalarmModelsNames; lastYellowalarmModelsNames=yellowalarmModelsNames; }
由于篇幅原因,我们本节课先到这里,
其它相关文章:
webgl(three.js)3D光伏,3D太阳能能源,3D智慧光伏、光伏发电、清洁能源三维可视化解决方案——第十六课
如何用webgl(three.js)搭建一个3D库房,3D仓库3D码头,3D集装箱,车辆定位,叉车定位可视化孪生系统——第十五课
webgl(three.js)实现室内三维定位,3D定位,3D楼宇bim、实时定位三维可视化解决方案——第十四课(定位升级版)
使用three.js(webgl)搭建智慧楼宇、设备检测、数字孪生——第十三课
如何用three.js(webgl)搭建3D粮仓、3D仓库、3D物联网设备监控-第十二课
如何用webgl(three.js)搭建处理3D隧道、3D桥梁、3D物联网设备、3D高速公路、三维隧道桥梁设备监控-第十一课
如何用three.js实现数字孪生、3D工厂、3D工业园区、智慧制造、智慧工业、智慧工厂-第十课
使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)
使用webgl(three.js)搭建3D智慧园区、3D大屏,3D楼宇,智慧灯杆三维展示,3D灯杆,web版3D,bim管理系统——第六课
如何用webgl(three.js)搭建处理3D园区、3D楼层、3D机房管线问题(机房升级版)-第九课(一)




