- A+
1.什么是原子化 CSS?
Atomic CSS is the approach to CSS architecture that favors small, single-purpose classes with names based on visual function. Let’s Define Exactly What Atomic CSS is
上文的意思翻译过来就是原子化CSS是一种CSS的架构方法,倾向于使用用途单一且简单的CSS,通常是根据视觉效果进行类的命名,不同于BEM规则的CSS,原子的意思就是将CSS进行拆分,每个样式都有一个唯一的CSS规则,例子如下,每个样式都配置一个固定类名:
// margin为0px .m-0{ margin:0px; } // 文字为红色 .text-red{ color:red; } .font-blod{ font-weight:blod; } .text-center{ text-align:center; } // 样式使用方式 <div class = "m-10 text-center text-red font-bold font-size-[48px]">你好原子化CSS</div> 样式效果如下所示:

目前有很多种原子化的框架,例如 Tailwind CSS,Windi CSS 以及 Tachyons 等。
2.为什么要原子化CSS?

传统方式可能会使用比如scss预处理器生成自己想要的class类,如下所示:
@for $i from 1 through 10 { .m-#{$i} { margin: $i px; } } // 结果为: .m-1 { margin: 1 px; } .m-2 { margin: 2 px; } /* ... */ .m-10 { margin: 10 px; } 上述方式会产生很多场景下可用的class,可以涵盖很多场景,但是其中也会有很多种并不会被使用到,从而了导致大量的冗余;因此原子化CSS中对于这个也进行了优化,通过按需加载的理念进行预设等方式减少CSS的打包体积;
相比原始写法,应用原子化CSS可以减少很多CSS的书写工作,减少每次新增一个新的样式而重复新增的代码,比如一个项目中flex和margin配置一般都会重复写很多次,使用原子化CSS不用重新去写这些样式,直接绑定相对应的class类名就可以起到同样的效果,因此减少了项目整体的代码行数量和无用的工作量;
在样式编写层面,CSS预处理和后处理器很大程度上依赖单独的样式表,原子化CSS可以充分利用Sass、Less等CSS预处理器功能进行样式的编写,同时可以借助PostCSS进一步增强CSS的功能。而对于行内样式,虽然在技术上支持使用预处理和后处理器对其进行处理,但很少有成熟的工具对此提供支持和维护。
在一致性层面,原子化CSS框架一般有预定义的设计系统,开发者仅能在设计系统中选择要设置的值。而对于行内样式或者传统CSS类定义来说,可设置的值是没有任何限制的。对于行内样式或者传统的CSS类设置来说,一个标签的字体大小可能是14px或0.875rem,当产品(or 客户)说需要调小一点时,开发者A可能调整为13px,开发者B可能调整为12px。但对于原子化CSS框架来说,调小一点意味着设置的类从text-sm变为text-xs。
总的来说原子化CSS可以减少CSS的体积,同时提高CSS类的复用率,减少类名起名的复杂度;但是由于多种CSS样式堆积,可能会造成class名过长的缺点;同时增加记住CSS样式的记忆成本;
那么目前哪些人在使用原子化CSS呢?
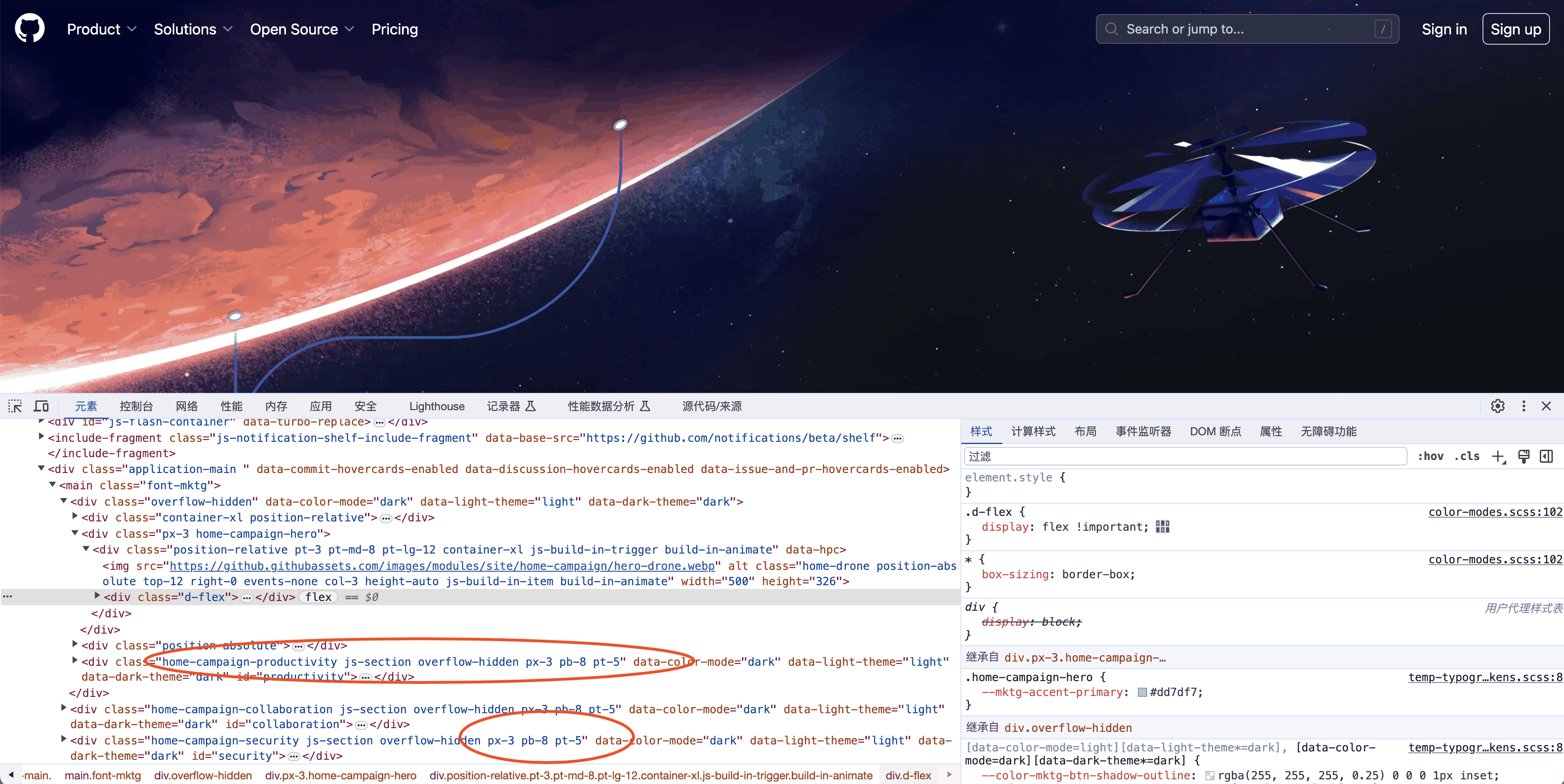
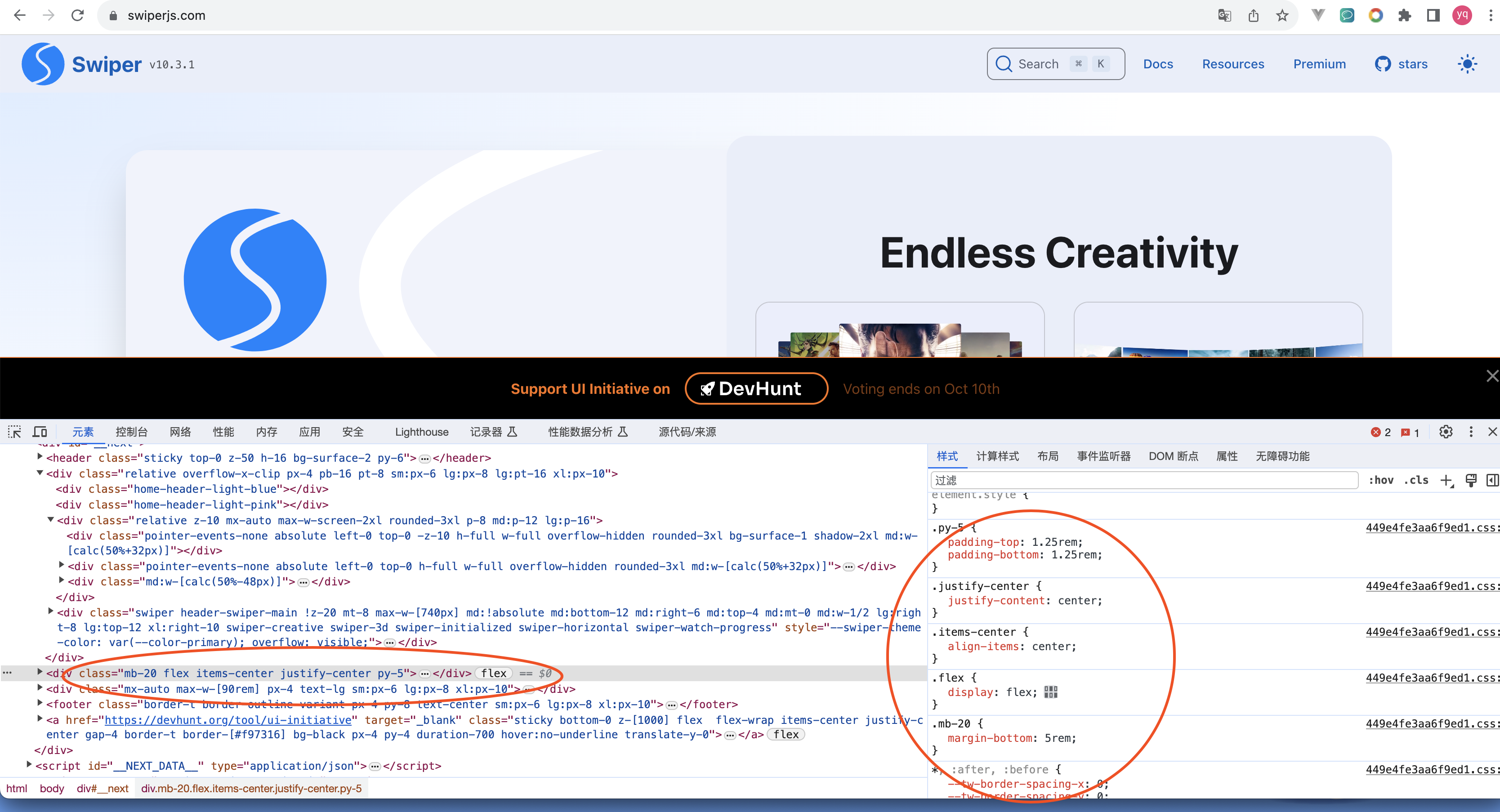
一些网站已经开始使用原子化CSS比如 github , swiper.js 等↓如下图所示,他们页面的CSS类型可以明显看出是使用了原子化CSS


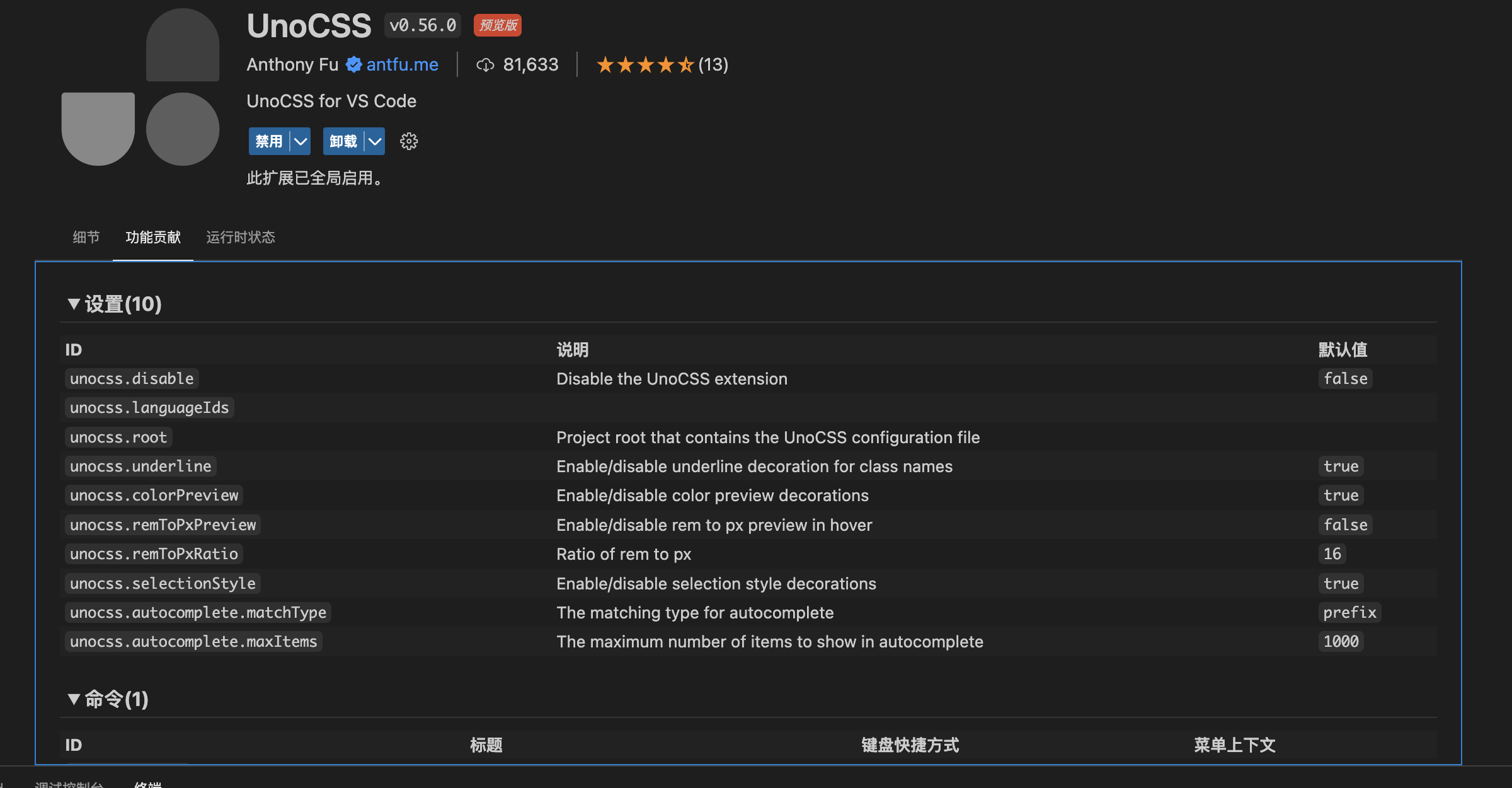
3.一种原子化CSS框架-UnoCss
UnoCSS 是一个引擎,而非一款框架,因为它并未提供核心工具类,所有功能可以通过预设和内联配置提供;
跟Vite的按需加载的理念一样,unocss提供用啥打包啥的使用方式,极大的减少了内存和提高了运行速度,并且提供插件预设进行增强,可以使用自定义规则进行rule校验,增加个性化开发的方式。
具体使用方式如下:
1.搭建环境
确保你项目的node版本>=16
pnpm add -D @unocss/preset-uno 2.修改配置
2.1修改vite.config.js
如下面代码所示,将Unocss引入
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import viteCompression from 'vite-plugin-compression' import UnoCSS from 'unocss/vite' export default defineConfig(({command, mode})=>({ plugins: [ vue(), viteCompression(), UnoCSS({configFile: '../uno.config'}) ] }) // 引入下文配置好的config文件 2.2创建uno.config.js
import { defineConfig, presetAttributify, presetIcons, presetTypography, presetUno, presetWebFonts, transformerDirectives, transformerVariantGroup } from 'unocss' import presetUno from '@unocss/preset-uno' export default defineConfig({ rules: [ [/^mg-0.([.d]+)$/, ([_, num]) => ({ margin: `(${num}px)` })], ], shortcuts: [ // ... ], theme: { colors: { // ... } }, presets: [ presetUno(), presetAttributify(), presetTypography(), presetWebFonts({ fonts: { // ... } })// 使用自带的内部预设,按需引用 ] transformers: [transformerDirectives(), transformerVariantGroup()] }) 3.UnoCSS多种功能:
3.1自定义样式规则:
在config.js里面可以自定义规则,比如mb-300px是官方的,下面可以写mg-10是因为我在config文件里面自定义设置的rules正则规则,代表:margin:10px;
规则配置代码如下所示:
rules: [ [/^mg-0.([.d]+)$/, ([_, num]) => ({ margin: `(${num}px)` })], ], 3.2 图标:
<!-- A basic anchor icon from Phosphor icons --> <div class="i-ph-anchor-simple-thin" /> <!-- An orange alarm from Material Design Icons --> <div class="i-mdi-alarm text-orange-400" /> <!-- A large Vue logo --> <div class="i-logos-vue text-3xl" /> <!-- Sun in light mode, Moon in dark mode, from Carbon --> <button class="i-carbon-sun dark:i-carbon-moon" /> <!-- Twemoji of laugh, turns to tear on hovering --> <div class="i-twemoji-grinning-face-with-smiling-eyes hover:i-twemoji-face-with-tears-of-joy" /> 展示效果如下,鼠标动上去会进行旋转等动效:


3.3属性模式:
相比普通模式来说可读性和可维护性更高;两种模式相比较,属性模式样式更为直观,可读性更强一点;
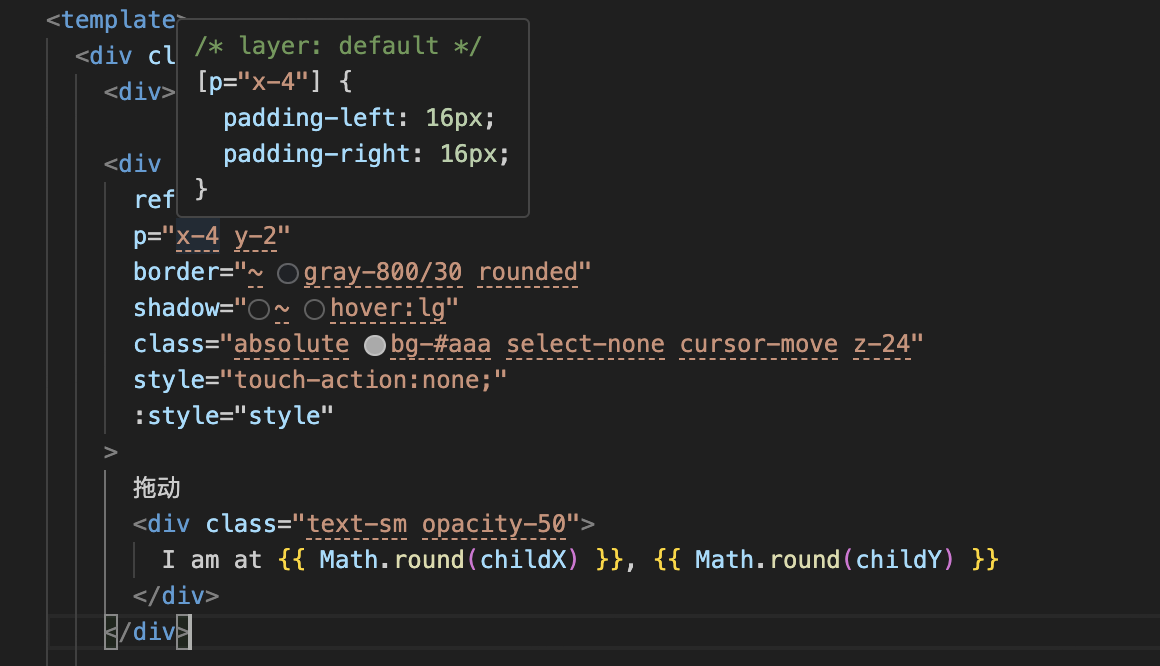
//使用属性模式和普通模式进行对比: // 普通模式: <div class="bg-blue-400 hover:bg-blue-500 text-sm text-white py-2 px-4 border-2 rounded border-blue-200">普通模式 </div> //属性模式 <div bg="blue-400 hover:blue-500" text="sm white" font="mono light" p="y-2 x-4" border="2 rounded blue-200" > 属性模式 </div> 效果如下所示:

同时在vscode安装UnoCSS插件后写代码还会有提示能力,放置在css样式上还会浮现具体CSS样式使得开发更加简单~如下图所示,在写类名的过程中会进行代码提示,非常友好;


4.个人感受
在使用UnoCSS的过程中,感受到了不用写
的快乐,不用来回穿插CSS文件和VUE文件,CSS类名随手就写上,想要什么样式往上堆积就行,还不用去绞尽脑汁的去想起什么类名,带来了很多便捷的地方;但是也存在一定的困难点,就是会造成无法快速定位样式问题的困惑;
总而言之,UnoCSS还有许多值得去探索的地方,这里只展示了其中的一部分我认为有趣的地方,开源项目总会有很多bug等着我们去解决,一起探讨吧~
作者:京东保险 卓雅倩
来源:京东云开发者社区 转载请注明来源




