- A+
所属分类:Web前端
1.React起源与发展
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决
定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源
了。
2.React与传统MVC的关系
轻量级的视图层库!A JavaScript library for building user interfaces
React不是一个完整的MVC框架,最多可以认为是MVC中的V(View),甚至React并不非常认可MVC开
发模式;React 构建页面 UI 的库。可以简单地理解为,React 将界面分成了各个独立的小块,每一个块
就是组件,这些组件之间可以组合、嵌套,就成了我们的页面
3.React的特性
1.声明式设计-React采用声明范式,可以轻松描述应用
2.高效-React通过对DOM的模拟(虚拟DOM),最大限度地减少与DOM的交互
3.灵活-React可以与已知的库或框架很好地配合
4.Jsx-jsx是JavaScript语法的拓展
5.组件-通过React构建组件,使得代码更容易得到复用,能够很好的应用在大项目的开发中
6.单向相应的数据流-React实现了单向响应的数据流,从而减少了重复代码,这也是为什么它比传统数据绑定更简单
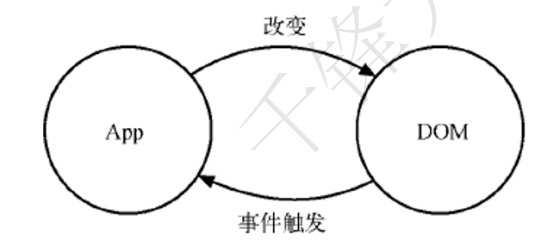
4.虚拟DOM
传统DOM更新:
真实页面对应一个DOM树。在传统页面的开发模式中,每次需要更新页面时,都要手动操作DOM来进行更新

虚拟DOM:
DOM操作非常昂贵,性能消耗大,而且代码复杂难以维护。React把真实DOM转换成JavaScript对象树,也就是VirtualDOM





