- A+
这是我用于复习我一年前学习的JavaScript的笔记,由于一年过去了,我大概已经4~5个月没有写过什么代码,所以需要整理自己的知识体系,如果文章出错,也希望大家评论给我改错
JavaScript的类型
JS中的类型有以下几种:
- Number(数字类型)
- BigInt (大数类型)
- String(字符串类型)
- Boolean (布尔类型)
- null (空值类型)
- undefined(未定义类型)
- Symbol (符号类型)
Number类型 与 BigInt 大数类型
JS中的数字并不是无限大的,当我们超过JS的范围,就会显示近似值
由于计算机底层保存的数据是通过二进制,所以JS在进行小数运算的时候,精确度也是存在一定的问题的,我们一般引入其它的东西帮助我们进行计算
Infinity是数字类型的一个字面量,表示特殊值无穷
NaN也是一个数字类型的字面量,表示非数字型
let a = 10; a = 10.5; a = 3.14; console.log(a) 如果我们需要表示其它进制的数字的话,就按下面的写法
// 二进制 let a = 0b; // 八进制 let b = 0o; // 十六进制 let c = 0x;
BigInt大数
注意:
- 大数可以表示所有范围的数值,前提是你的内存够大
- 大整数只能和大整数的类型进行计算,不能和普通的数字类型进行计算
let a = 99999999999999999999999999999999999999n;
类型检查
我们可以使用typeof来检查我们值的类型
注意:
- 在JS中只有值才有类型,变量是没有类型的(因为JS是弱类型的语言)
- typeof 返回的是一个字符串
- 变量只是一个存储值的盒子
let a = 10; let b = 20n; // result Number console.log(typeof a); // result bigInt console.log(typeof b);
字符串(String)
在JS中我们使用 单引号 或 双引号 来表示字符串
注意:
- 单引号和双引号不能混用
- 普通字符串不能跨行,模板字符串可以
模板字符串
使用:
let a = `你好 呀!`; // 模板字符串还可以嵌入变量 let name = '孙悟空'; let a = `你好${name}`;
布尔值(Boolean)
一般我们用作逻辑判断
布尔值只有两个 true 和 false
布尔值在底层本质上就是一个数字
let a = true; let b = false;
空值(null)
空值用来表示空对象
空值只有一个null
注意:
- 使用typeof检查空值会显示object(使用 typeof 无法检查空值)
未定义(Undefined)
当声明变量未赋值的时候,它的值就是Undefined
为定义只有一个值undefined
符号(Symbol)
用于创建一个唯一的标识
使用 typeof 检查的时会返回Symbol
let c = Symbol() console.log(typeof c)
类型转换
将一种数据类型转换为另外一种数据类型,我们称之为类型转换
注意:
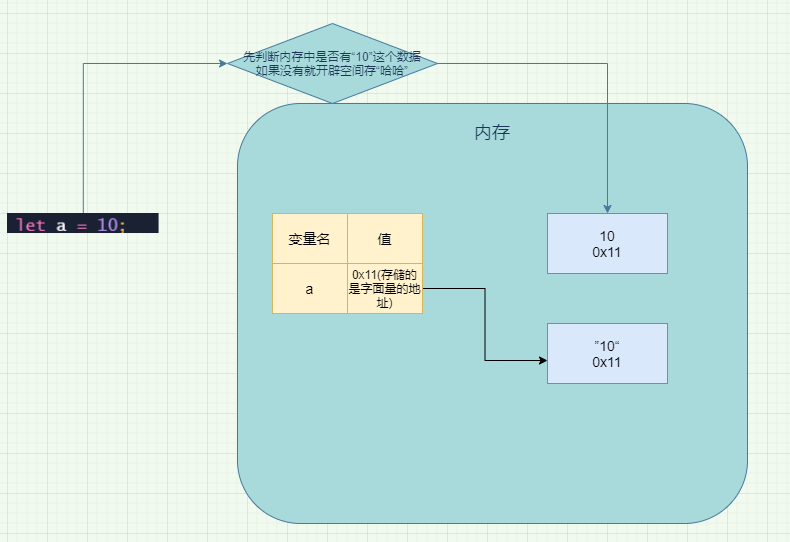
由于数据的值的类型不可变,所以我们的类型转换其实是根据原来的值,在内存开辟一个新的空间存储转换完毕之后的值

转换字符串
- 方法一:调用toString()方法
注意:undefined 和 null 没有 toString方法,所以不能调用这个方法
let a = 10; // 调用 a 的toString方法 a = a.toString(); console.log(typeof a,a);
- 方法二:调用String()函数
String()函数可以转换 null 和 undefined
String()函数的原理:String()函数,本质上是对于可以调用toString()函数的对象,调用它们的toString(),而对于不能调用toString()的对象如 null 和 undefined 的它们会将其转换为 "null" 和 "undefined"
let a = 10; // 调用String()函数 a = String(a); console.log(typeof a,a);
- 方法三:让数据加上一个字符串(隐式类型转换)
其内部原理还是调用String()函数
let b = 123 + '';
转换为数字
注意:
- 字符串:如果字符串是一个合法的数字,那么就正常转换,但是如果是不合法的数字,就会转换为NaN
- 如果字符串是空串或空格就会转换为0
- 布尔值:true转换为1,false转换为0
- undefined:转换为NaN
- null:转换为0
- 方法一:使用Number()函数(适用于任何类型)
let a = '123'; console.log(typeof a); a = Number(a); console.log(typeof a); - 方法二:parseInt() 和 parseFloat() 将一个字符串转换为浮点数
2.1. paserInt解析时,会从左往右解析字符串,直到读取到字符串所有的有效整数
2.2. 我们也可以使用 parseInt() 进行取整
let b = '1987px'; b = parseInt(b); console.log(typeof b,b) - 方法三:通过在非数值前面加一个
+号,其本质还是调用Number()函数
let a = '132'; a = +a;
布尔值
方法:使用Boolean()函数将其它类型转换为布尔值
转换:
- 数字:处理NaN、0是false,其余都是true
- 字符串:除了空串是false,其余都是true
- null 和 undefined 转换都是false
- 对象都会转换为 true
- 使用!,对变量进行隐式转换




