- A+
本文简介
点赞 + 关注 + 收藏 = 学会了
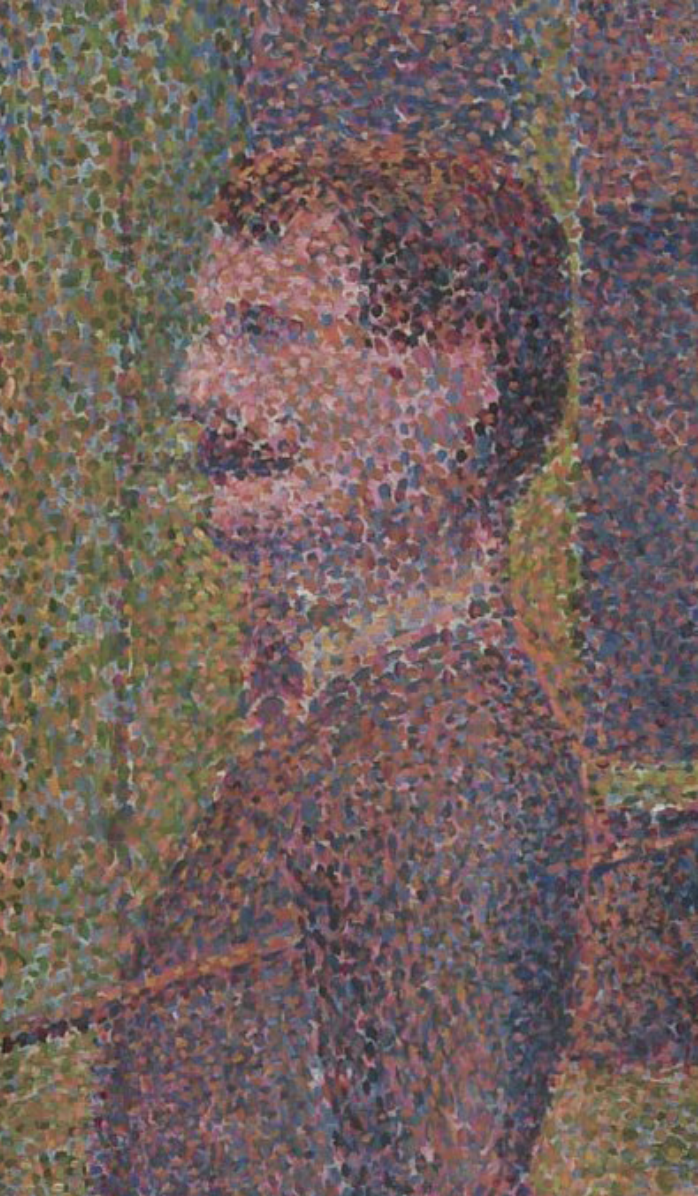
这几天在整理书柜时看到这套书,看到梵高,想起他的点彩画。

想到点彩画派,不得不提的一个画家叫乔治·皮埃尔·秀拉。据说梵高也模仿过他的画作。
我引用一下维基百科对点彩画派的解析:
点彩画派(又称点描派;英文:Pointillism)是一种用很粗的彩点堆砌,创造整体形象的油画绘画方法。
说简单点,就是用圆点画画,比如秀拉的这幅作品《检阅》。

这种风格除了用在艺术绘画方面,在眼科医院体检的时候也会用到,比如测红绿色盲。
然后我又继续想啊想,想到我们用 canvas 好像也能做出一款点彩画的绘图工具,但用原生的方式写是不可能的,因为我懒。思前想后,还是觉得用 p5.js 写会好点,毕竟这个库也是个比较知名的艺术库。
于是查了一下 p5.js 的 api ,做了一个简陋版的工具。样式方面就靠各位工友动手啦~

动手编码
要实现这个画版工具主要有以下步骤:
- 创建
canvas画布。 - 创建颜色选择器。
- 创建画笔宽度控制器。
- 需要一个重置画布的按钮。
- 监听鼠标点击和点击时移动的位置。
- 根据鼠标点击和点击时移动的位置创建圆形。
- 点击重置画布按钮将画布背景设置回白色。
主要工作就是以上几步,而且这几步都用了 p5.js 提供的方法去实现。
主要用到的生命周期有 setup 和 draw,这部分我在 p5.js 光速入门 里有讲到。
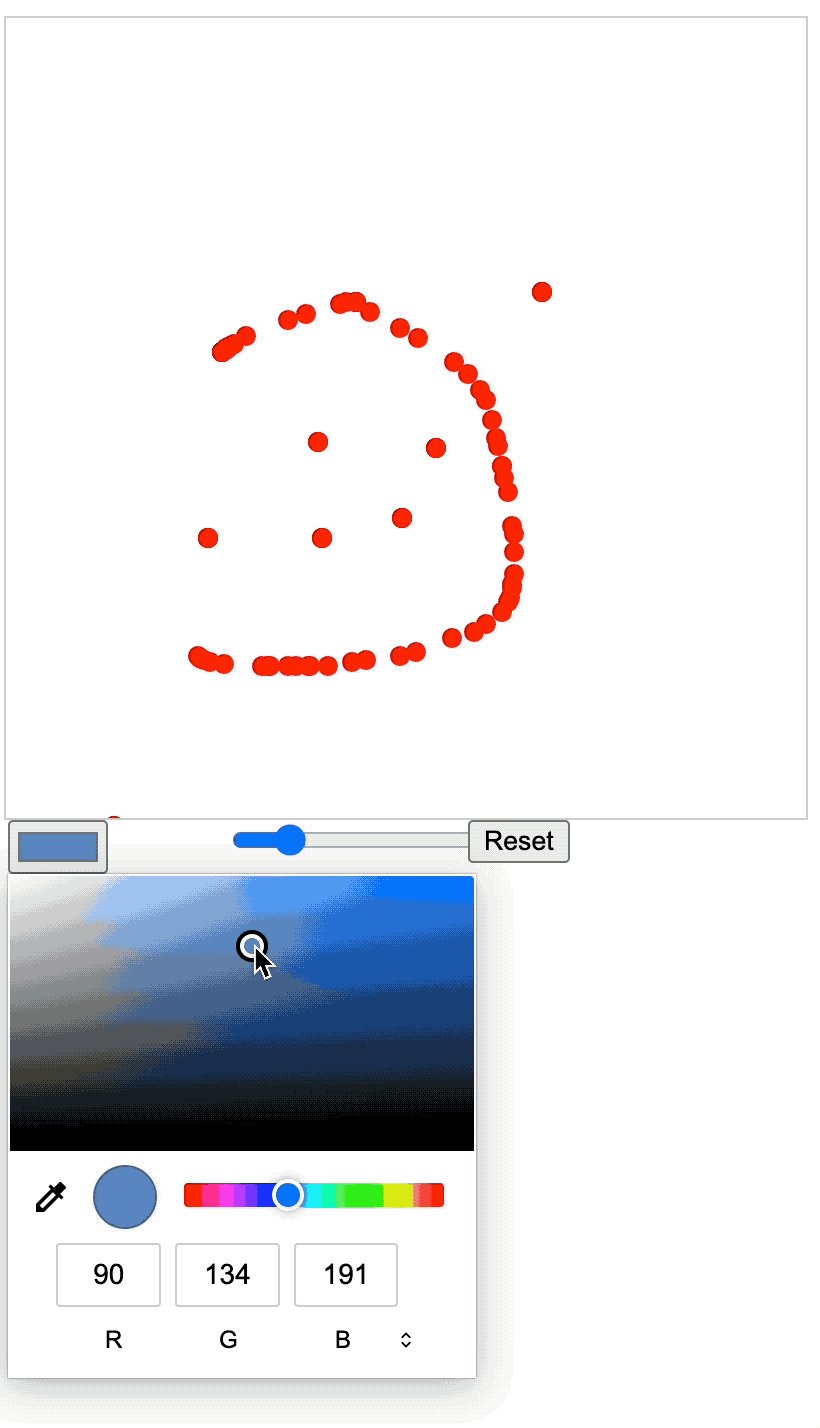
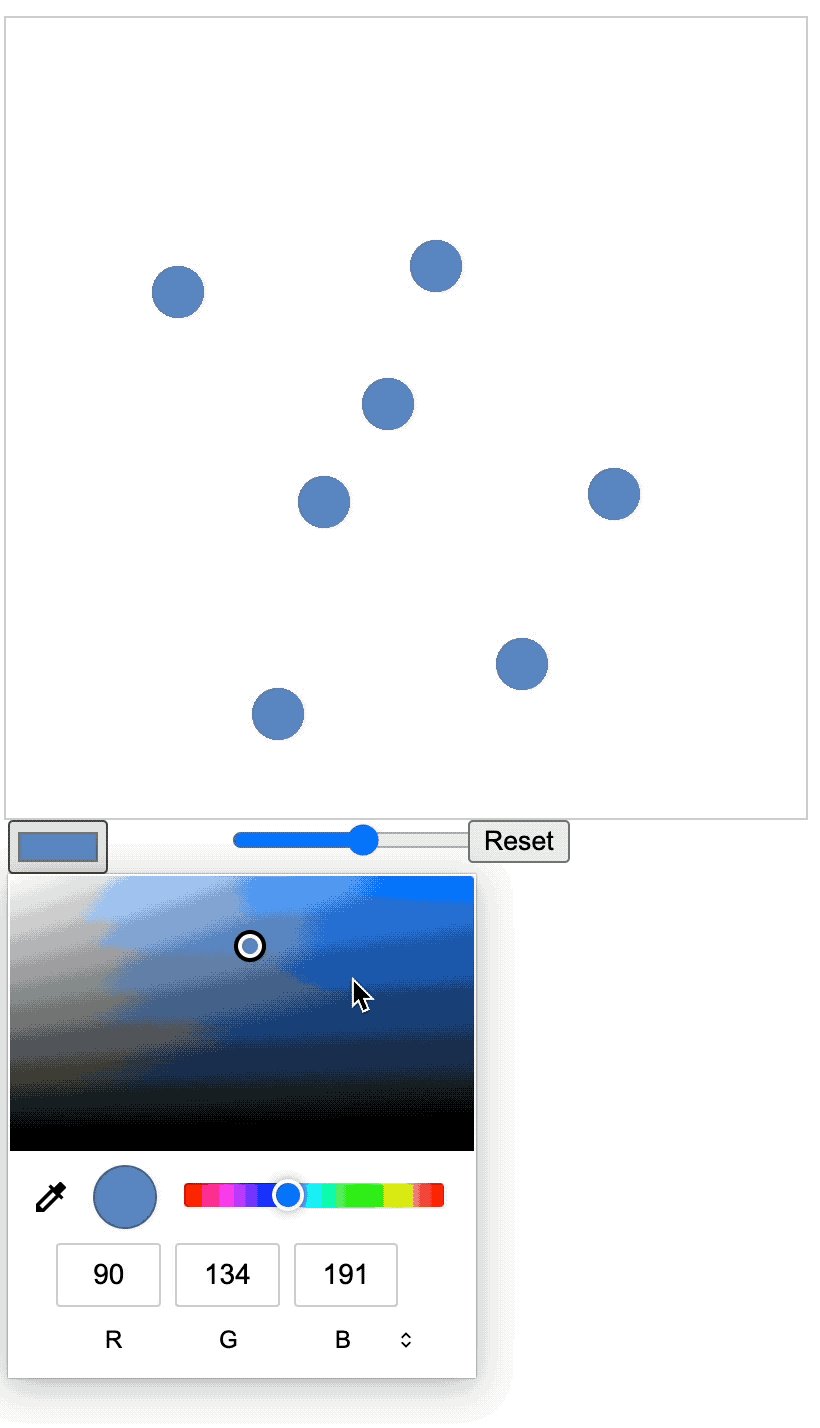
创建颜色选择器、滑块、按钮分别用了 p5.js 的 createColorPicker() 、createSlider() 和 createButton() 方法。
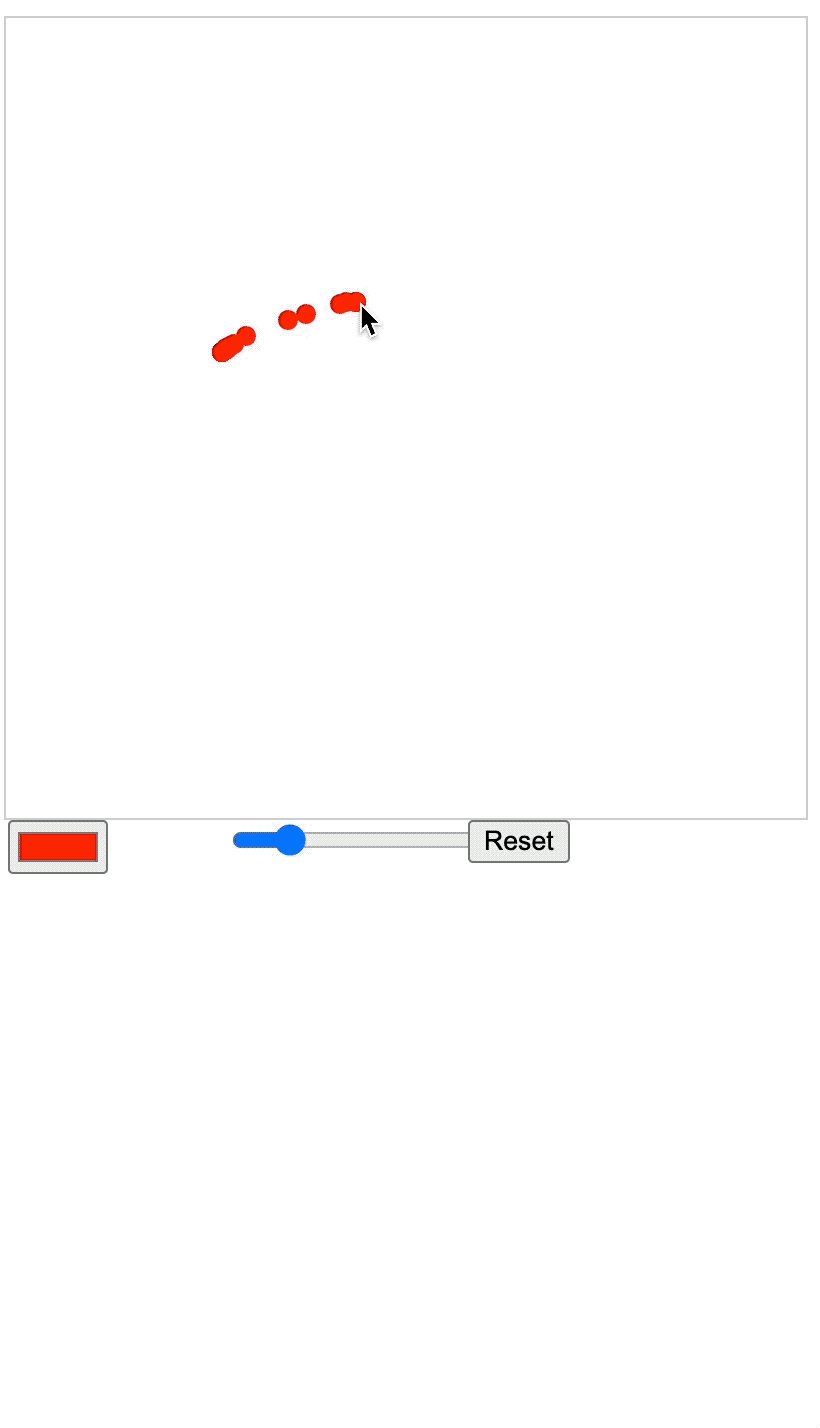
绘制过程的代码写在 draw 周期里,使用了 circle() 方法创建圆形,圆形的坐标就是鼠标绘画时的当前坐标,圆形的尺寸是取滑块的值,圆形的颜色取了颜色选择器的值。

以下是完整代码,可以结合上面的讲解和代码中的注释一起理解。
<script src="https://cdn.jsdelivr.net/npm/p5@1.5.0/lib/p5.js"></script> <script> // 颜色选择器 let colorPicker // 滑块 let brushSizeSlider // 布尔变量,用于跟踪是否正在绘制 let isDrawing = false // 笔刷的大小,默认为10 let brushSize = 10 function setup() { // 创建一个400x400像素大小的画布 let canvas = createCanvas(400, 400) canvas.style('border', '1px solid #ccc') // 创建颜色选择器 colorPicker = createColorPicker('#ff0000') // 设置颜色选择器的位置 colorPicker.position(10, height + 10) // 创建滑块 brushSizeSlider = createSlider(1, 50, 10, 1) // 设置滑块位置 brushSizeSlider.position(120, height + 10) // 创建按钮 let resetButton = createButton('Reset') // 设置按钮位置 resetButton.position(240, height + 10) // 设置按钮事件 resetButton.mousePressed(resetCanvas) background(255) } function draw() { if (isDrawing) { let selectedColor = colorPicker.color() let selectedSize = brushSizeSlider.value() fill(selectedColor) noStroke() circle(mouseX, mouseY, selectedSize) } } // 当鼠标按下时 function mousePressed() { isDrawing = true } // 当鼠标松开时 function mouseReleased() { isDrawing = false } function resetCanvas() { background(255) } </script>
上面的写法是用 CDN 的方式引入 p5.js,用法上和 npm 下载的 p5.js 是有一丢丢区别的,想了解这方面知识可以看看 《p5.js 使用npm安装p5.js后如何使用?》
同时我还把本文的代码放到【码上掘金】了,有兴趣的工友自行获取吧~
推荐阅读
点赞 + 关注 + 收藏 = 学会了
代码仓库




