- A+
作者:
WangMin
格言:努力做好自己喜欢的每一件事
CSDN原创文章
博客地址 ? WangMin
我们在开发的过程中,难免会出现一些难以预料的问题。那么其中,CSS空白现象就是非常常见的问题之一。虽然它已经被发现很久,但仍然有许多新手和经验丰富的开发者们忽略了它对页面布局的影响。我们一起来看看吧!

元素之间空白的产生及解决方案
在学习元素之间空白的产生之前,我们需要知道块级元素与行内元素的区别
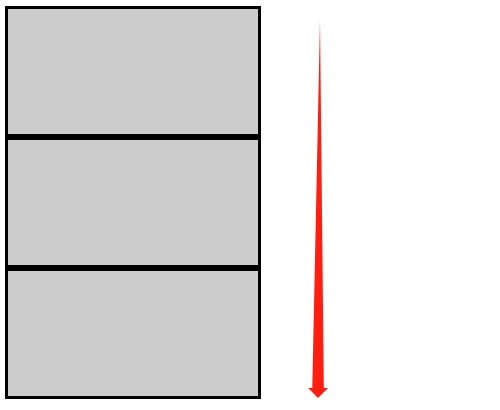
块级元素是会独占一行的,按垂直方向排列。

行内元素不会占据整行,在一条直线上排列,都是同一行,按水平方向排列

除了块级元素和行内元素,还有一种行内块元素,其实质上也是行内元素,所以多个行内块元素之间也会出现空白间隔的问题。img元素就是典型的行内块元素,这里就不举例了。
从上面我们可以明显的看出在没有设置margin的情况下,多个块级元素之间没有空白,而是从上到下紧挨这排列的
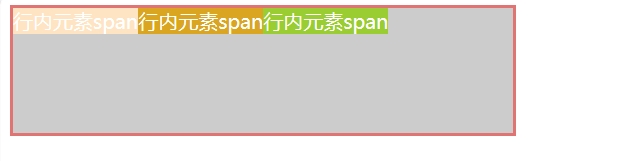
同样,行内元素span 也没有设置margin,但是多个行内元素之间存在空白部分,这是为什么呢?
因为在html中行内元素间的换行符/空格是有意义的,浏览器会在渲染时将行内元素之间的换行符/空格转换为一定像素的空白。
那知道了这个原因,就应该很容易地解决这个问题了,我们只需要在写代码的时候,将换行符删掉不就可以了吗?来试一试吧
案例1
<div class="box"> <span class="span1">行内元素span</span><span class="span2">行内元素span</span><span class="span3">行内元素span</span> </div> <style> .box{ width:400px; height: 100px; border:3px solid #fa0b0b75; background:#ccc; } span{ color:#fff; } .span1{ background:bisque; } .span2{ background:goldenrod; } .span3{ background:yellowgreen; } </style> 案例效果如下:

这种方式虽然可以解决元素之间的空白问题,但是当页面中存在3个及以上的行内元素或者行内块元素时,这样删掉换行符会让代码看起来不清晰,很杂乱,不利于后期维护和修改,所以这种解决方式是不推荐的。
上面提到换行符/空格是有意义的,也就是说换行符/空格是属于文字,是文字的话,就可以利用font-size来控制它的大小。来试一试吧
案例2
<div class="box"> <span class="span1">行内元素span</span> <span class="span2">行内元素span</span> <span class="span3">行内元素span</span> </div> <style> .box{ width:400px; height: 100px; border:3px solid #fa0b0b75; background:#ccc; font-size:0; } span{ color:#fff; } .span1{ background:bisque; } .span2{ background:goldenrod; } .span3{ background:yellowgreen; } </style> 案例效果如下:

你会发现span元素消失了,那是因为span的高度与宽度是由里面的内容撑开的,span继承了父元素div的 font-size:0属性,所以里面的内容看不见,span 也就无法呈现在页面上。如果想要span显示,就要在span元素上设置想要的字体大小。
<div class="box"> <span class="span1">行内元素span</span> <span class="span2">行内元素span</span> <span class="span3">行内元素span</span> </div> <style> .box{ width:400px; height: 100px; border:3px solid #fa0b0b75; background:#ccc; font-size:0; } span{ color:#fff; font-size:16px; } .span1{ background:bisque; } .span2{ background:goldenrod; } .span3{ background:yellowgreen; } </style> 这里得到的效果就和案例1的是一样的。
这种解决方案就是给父元素设置font-size:0;在给需要显示文字的元素单独设置文字大小。建议使用这种方式来解决元素之间空白问题。
还有一种方式就是给元素设置浮动,但是注意要给父元素清除浮动防止,父元素高度塌陷。
案例3
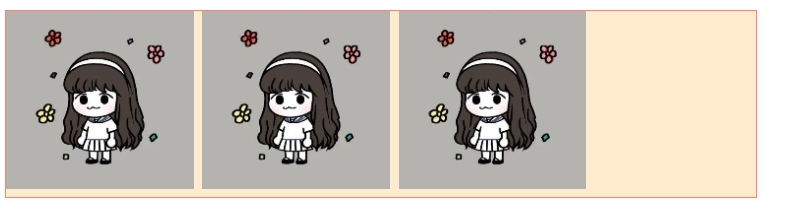
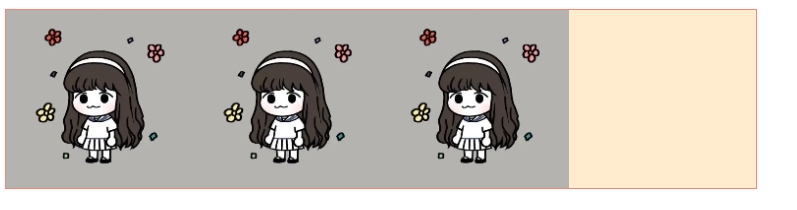
<div class="box"> <img src="./img/5.png" alt="CSS必学:元素之间的空白与行内块的幽灵空白问题"/> <img src="./img/5.png" alt="CSS必学:元素之间的空白与行内块的幽灵空白问题"/> <img src="./img/5.png" alt="CSS必学:元素之间的空白与行内块的幽灵空白问题"/> </div> <style> .box{ width:400px; height: 100px; border:3px solid #fa0b0b75; background:#ccc; overflow: hidden;//防止父元素高度塌陷 } img{ float: left; width: 100px; } </style> 案例效果对比如下:
设置浮动之前:

设置浮动之前:

关于元素浮动导致的父元素塌陷的问题,可以参考【精选】CSS 浮动和清除浮动方法总结-CSDN博客这篇文章。
解决方案总结
1、去掉换行符和空格(不推荐)
2、给父元素设置font-size:0;在给需要显示文字的元素单独设置文字大小。(推荐)
3、给行内元素或者行内块元素设置浮动,但是要注意给父元素清除浮动,防止父元素高度塌陷。
行内块的幽灵空白问题
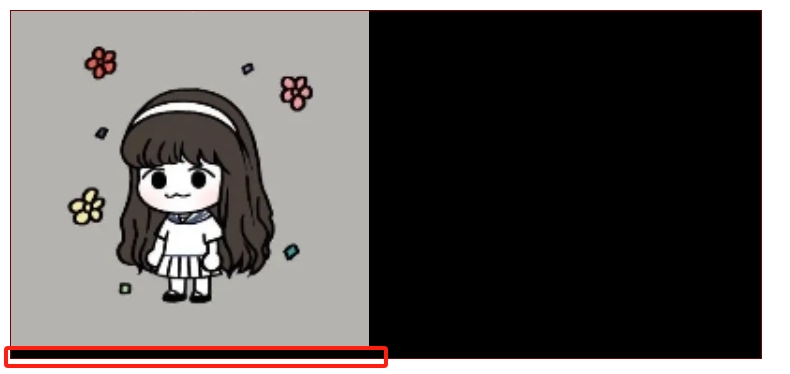
可能有很多人不知道行内块的幽灵空白是什么?其实这是在开发中常常会遇到的问题。你可能就遇到过,只是不清楚是什么问题,下面这张图让你明白什么是行内块的幽灵空白。这里就用典型的行内块元素img来举例。

上图红框中就是行内块产生的幽灵空白部分,那它是怎么产生的呢?
当在一个没有设置高度的块元素中添加了一个行内块元素时,幽灵空白部分就会产生。其实这么说也不是很准确。
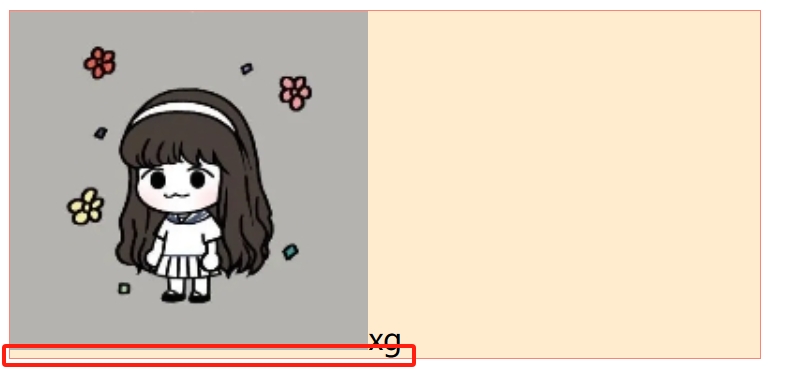
大家都知道其实图片垂直对齐方式默认是以文字的基线对齐的,那么这就和字母代表x和g就很大的关系了。

从上图中可以看到字母x以基线对齐的标准字母,而字母g的下半部分是超出基线的位置的,为了字母g可以完整的出现,页面中会预留出一点位置,幽灵空白部分部分就产生了。
字母x和g代表的是字母中的两种呈现方式。
关于文字对齐这里就不多说了,后面我会详细的大家说的。
我们怎么来解决这个问题呢?前面提到图片垂直对齐方式默认是以文字的基线对齐的,那改变它的垂直对齐方式是否可以解决这个问题呢?改变图片的对齐方式我们可以用vertical-align这个属性,来试一试吧!
案例4
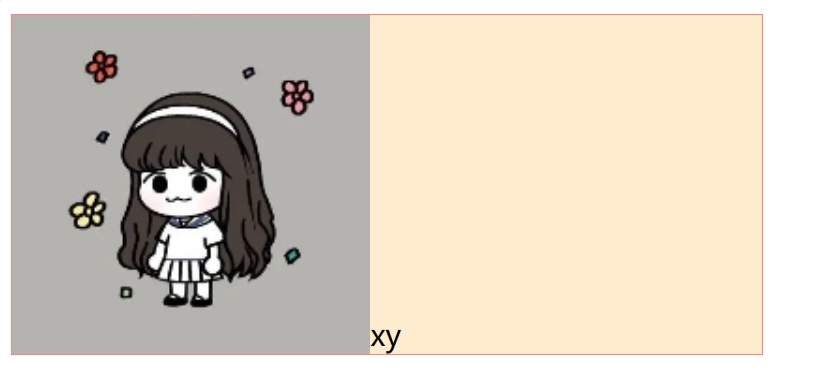
<div class="box"> <img src="./img/5.png" alt="CSS必学:元素之间的空白与行内块的幽灵空白问题"/>xy </div> <style> .box{ width:400px; border:1px solid #fa0b0b75; background:blanchedalmond; } img{ vertical-align:bottom } </style> 案例效果如下:

从上图我们可以看到幽灵空白部分消失了,所以通过给图片改变其默认的垂直对齐方式是可以解决这个问题的。具体设置哪一种垂直对齐方式要看网页设计需求,这是一种比较推荐的解决方案。vertical-align属性的取值如下:
| 属性 | 属性值 | 含义 |
|---|---|---|
| vertical-align | baseline (默认值) | 与文字基线对齐 |
| vertical-align | bottom | 与文字底部对齐 |
| vertical-align | middle | 与文字中部对齐 |
| vertical-align | top | 与文字顶部对齐 |
其实也可以直接将行内块元素转换为块元素,撑开父元素就不会存在幽灵空白部分,但前提是父元素中只有行内元素,没有其他内容,这种方式才起作用。
案例5
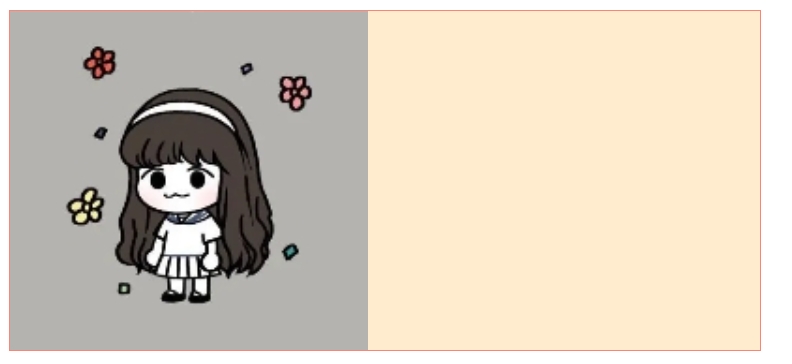
<div class="box"> <img src="./img/5.png" alt="CSS必学:元素之间的空白与行内块的幽灵空白问题"/> </div> <style> .box{ width:400px; border:1px solid #fa0b0b75; background:blanchedalmond; } img{ display: block; } </style> 案例效果如下:

上面提到图片的垂直对齐方式于文字对齐有关系,那么我们可不可以通过设置文字大小来解决这个问题呢?
其实道理跟案例2是一样的,同样给父元素设置font-size:0,如果图片后面有内容,可以在需要显示文字的元素单独设置文字大小,这里就不举例子了。
解决方案总结
1、给行内块元素设置vertical-align,但是注意属性值不能为baseline,值可以是bottom、 middle、top,根据需求而定。
2、若父元素只有一张图片,没有其他内容,将图片设置为块元素,即给图片添加display: block属性。
3、给父元素设置font-size:0,如果图片后面有内容,可以在需要显示文字的元素单独设置文字大小。
以上仅是个人见解,若有不足之处欢迎在下方评论指出,那就先分享到这里!! ? 后续继续更新!!




