- A+
作者:
WangMin
格言:努力做好自己喜欢的每一件事
对于初学CSS的同学来说,会有很多属性相关的疑问,行高属性 line-height一定是其中一个,因为它是CSS中非常重要的一个属性,这个属性改变元素在网页中的行高,让你的网页看起来更加整洁,美观。

什么是行高?
CSS中的行高(line-height)是指网页中每行文字之间的距离,就是对于同一行内的不同内容,行高决定它们之间的间距。
换一句话来说,在CSS中包括文字的每一行不是只有文字的高度,其实还有上间距、下间距,所以行高指的是文字的高度+上下间距。
合理设置文字行高不仅能够让网页更加美观与整洁,还能够增加用户的视觉与阅读体验,在大段文字中,合适的行高可以让用户阅读起来更加舒适。
你可能还是不明白行高是什么?下面我通过几图来仔细给大家讲一下吧!
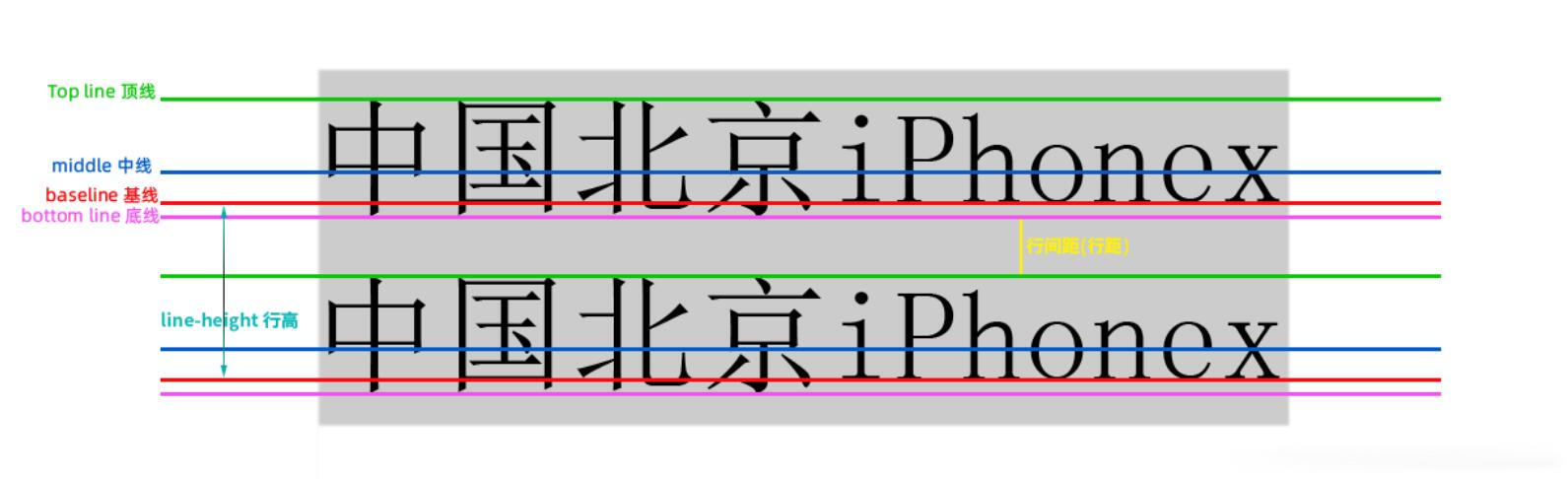
那么在学习行高之前,我们就必须要知道在文本中存在有四条线: 顶线、中线、基线、底线,之后才能真正的去理解line-height属性的含义! 如下图:

顶线,在中文汉字的顶部位置就是顶线的位置!就是图中绿色线条所在的位置
中线,css中有一个概念叫x-height,意思是小写字母x的高度! 在css中,有些属性值的定义就和这个x-height有关, 最有代表性的就是vertical-align的属性值middle。这里的middle就是中间的意思,指的其实就是基线 往上1/2的位置,也就是小写x字母的中间交叉点那个位置!这里横过小写英文字母x中间交叉点的线就是中线。就是图中蓝色线条所在的位置
基线,要了解基线 ,需要知道在英文中的26个字母当中 ,有一个小写的x字母在CSS中是相当特殊的,基线就是小写x字母的下边缘(线) ! 就是图中红色线条所在的位置
底线,在中文汉字的底部位置 就是底线的位置 !就是图中紫色线条所在的位置
那么从上图中我们就可以看到其实行高指的是上下文本行的两条基线之间的距离,即图中两条红线之间的距离。
看到这里你应该明白行高了吧!接下来就一起来看看它在CSS中是如何表示的,以下是它的几种表示方式。
设置字体的行高的方法
1、使用像素(px)单位设置行高
使用像素单位设置行高是最常见的方法,也是最容易理解的。可以通过以下方式来设定行高
<style> p{ font-size: 16px; line-height: 32px; } </style> 设置行高之前:

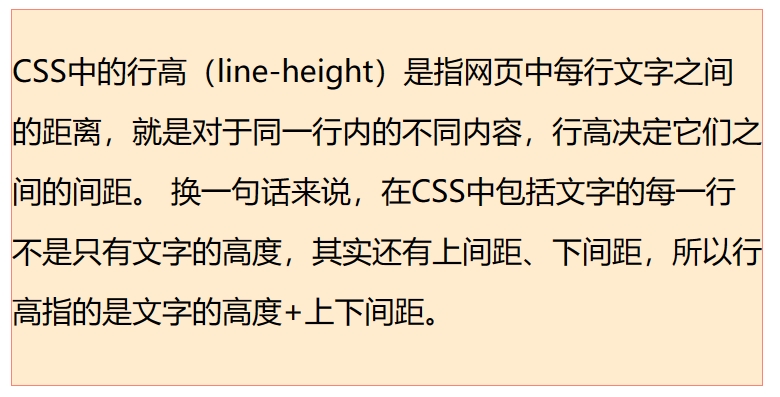
设置行高之后:

你可以看到每行文字之间明显出现了一定的距离,对比之下,一定是设置行高之后文字看起来更加清晰。
在上述例子中,字体大小font-size为16px,行高line-height为32px,也就是说一行文字的高度为32个像素。用这种方式设置行高时,行高最好是文字大小的2倍。当然这不是强制性的,你可以根据自己的需求来调整。
这个设置可以适用于大多数情况下,但是需要注意的是,在不同的字体类型和字体大小的情况下,可能显示出不同的效果。这里我并没有设置字体类型,默认字体类型是' 微软雅黑 '。
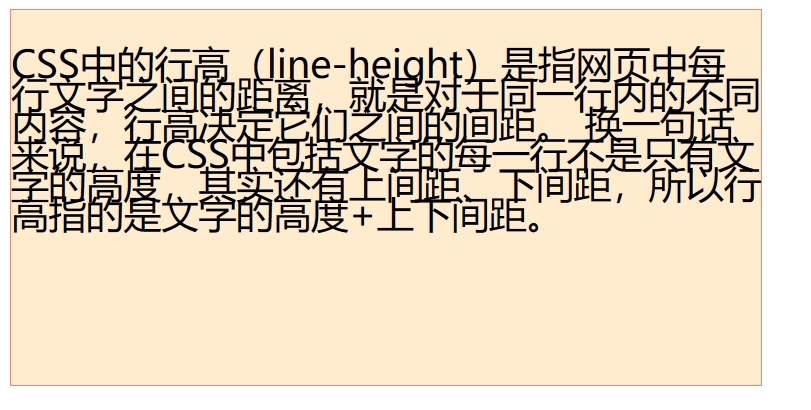
但这种方式有一个缺点,当文字大小发生较大的改变时,固定的行高会让文字之间看起来会很紧凑,如下:
<style> p{ font-size: 20px; line-height: 16px; } </style> 
这个时候以下几种方式就可以解决这个问题,一起往下看吧!
2、使用百分比(%)单位设置行高
使用百分比单位可能更加灵活,它可以自适应不同的字体大小。在下面的案例中,我们设置字体大小为20px,行高为150%:
<style> p{ font-size: 20px; line-height: 150%; } </style> 这里的行高150%的意思是相当于将行高设置为字体大小的1.5倍,即20 * 1.5 = 30px。那么行高200%就相当于行高是字体大小的2倍,即行高 = 字体大小 * 2。
以这种方式设置行高时,常常行高设置为150%或者200%,即 line-height: 150%; 或 line-height: 200%;
这种方法可以确保每个字体大小的行高都相同,并适用于任何比例。
3、使用单位 em 设置行高
使用em单位是让行高基于当前元素文字大小来设置,因为em单位是相对于当前元素的字体大小设置的,行高会随着字体大小改变。下面的案例设置line-height为1.5个em
<style> p{ font-size: 16px; line-height: 1.5em; } </style> 在这种情况下,当文字大小为16px时,行高为 16 * 1.5 = 24px。但是当你改变字体大小时时,例如font-size: 20px;,line-height也会相应发生变化,为20 * 1.5 = 30px。
一般情况下,设置line-height的值为1.5 em ~ 2 em 比较合适。
用这种方式设置行高时,实际行高 = 字体大小 * em单位前面的数值。它的效果跟第二种方式是一样的。
4、使用无单位数值设置行高
使用无单位的数字设置行高其实是最灵活的方法,它也可以自适应任何字体大小的文本。在下面的案例中,我们将line-height设置为1.5
<style> p{ font-size: 16px; line-height: 1.5; } </style> 其实这种方式更第二、三种方式是一样的,这里的行高将是字体大小的1.5倍,当字体大小为16px时,行高为 16 * 1.5 = 24px。使用这种方式是最灵活和最可维护的设计方法之一,它可以适用于大多数情况。一般情况下,设置line-height的值为1.5 ~ 2 比较合适
在上述第二、三、四种设置行高的方式中,字体大小是影响文字高度的关键因素,当文字大小发生改变时,相应的行高也会发生改变。也就是说我们通过设置字体的大小,可以间接地控制文字的高度。
需要注意的两点:
1)如果不设置行高,则会应用默认的行高,这个值可以因不同浏览器而异。
2)行高不能为负值。
以上四种方法都有各自的优缺点,你可以根据实际情况来选择。不管你使用哪一种方法,都需要按照设计要求来修改line-height值,从而达到更好的文本排版效果。
以上仅是个人见解,若有不足之处欢迎在下方评论指出,那就先分享到这里!! ? 后续继续更新!!




