- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
前言
Vue2 将在 2023 年年底停止维护了,但是 Vue2 的代码却不会在 2023 年消失,还会越来越多;难以想象几十万行或者几百万行的 Vue2 代码迁移到 Vue3,这是不可能办到的;
老一点的前端程序员肯定经历过把大型项目从 jQuery 迁移到 Vue/React/Angular 的经历,那是一次思想的大变革,也是生产效率的一次大革新,但是这一次就不一样了,Vue2 迁移到 Vue3 虽然优点很多,但是这不足以说服老板们花费$去让你进行重构;
既然 Vue2 还能用,那我就想把他用到极致,日常中最常用的就是 Table 组件,所以 Table 组件出现屎山的概率大大增加了,再加上 UI 框架的加持,这个屎山就被放大了!Vue2 写后台也就是这几个 UI 框架:Antd-vue、Element、iView,两款是个人开发者出品,一款是饿了么出品,来看看他们的 Table 组件
iView
iView Table 屎山
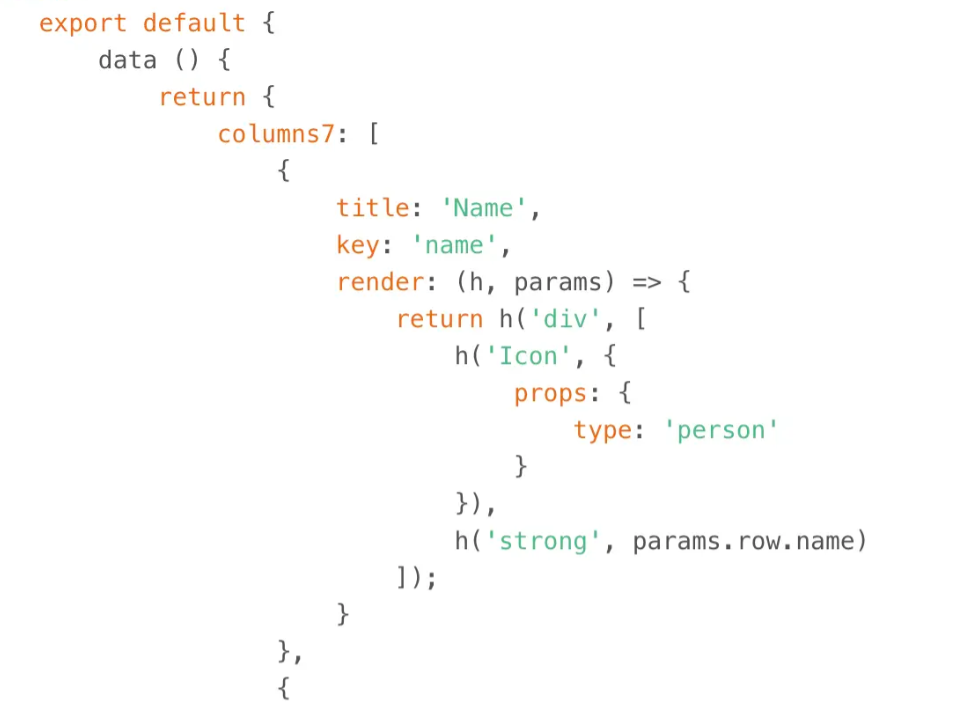
为什么先说 iView,因为 iView 早期版本里面的 Table 组件有一个很奇葩的设定那就是使用 render 函数来渲染 columns,而我们刚好用的 iView 版本就是这个时期的,后面也难以再升级,这个时候就产生大量屎山代码了:

比方说Table 每一行后面有四个操作按钮,那么就需要这样写:
render:(h,{row})=>{ return h('div',[ h('a',{ props:{ }, styles:{ }, on:{ click:()=>{ } } },'新增'), h('a',{ class:'xxx' },'修改'), h('a',{ class:'xxx', on:{ click:()=>{ Modal.confirm({ ... }) } } },'删除'), h('a',{ class:'xxx' },'配置'), ]) }
有没有感觉到特别丑陋,而且写起来效率也十分低下,好像回到了原始社会;原始社会里面大家钻木取火,现在一个打火机就能够搞定,而这个 Table 里面的 Column 的设定就像是钻木取火了,一个 Colmun 还好,如果所有 Column 都这样写,并且都定义在 data 里面,想象一下一个 data 都定义了几百行,这是不是最大的屎山呢?
这个屎山有办法破解吗?答案是有的,总共有两个方向,一个方向是编译优化,一个方向是利用 scopedSlots
编译优化
回忆一下 React,每一个 jsx 代码其实都等同于 createElement("div",{},"xxxx"),与上面的代码类似,那么在 Vue 里面也可以写 jsx,然后编译为 h 函数,按照这种思路上面的代码就可以优化为:
render:(h,{row})=>{ return <div> <a>新增</a> <a>修改</a> <a onClick={()=> this.onDelete(row)}>删除</a> <a>配置</a> </div> }
这样的话看起来就舒服很多了,但是有人会说了:在 Vue 里边写 jsx,又有 template 又有 jsx 搞得是四不像,不伦不类了,这种方式我不喜欢,还是想利用 Vue 的特性,要么我就还是情愿回到原始社会去钻木取火;那么下面一种方式就是 scopedSlots
scopedSlots 优化
先说怎么用:在 columns 数组中增加一个参数 slot,然后定义作用域插槽:
<template> <Table :columns="columns"> <template #actions="{row,index}"> <a>新增</a> <a>修改</a> <a @click="onDelete(row)"}>删除</a> <a>配置</a> </template> </Table> <template> <script> export default{ data(){ return { columns:[{ title:'操作', slot:'actions', key:'actions' ]} } } </script>
再来看看Table 是如何支持这个功能的呢,大概思路就是在遍历 columns 时会判断一下 slot 是否存在,如果存在则展示作用于插槽,如果不存在则走原来的逻辑,下面贴了一些伪代码:
<td> <!-- 如果遍历 colums 之后 slot 属性存在,那么渲染 slot,否则按照默认规则渲染 --> <slot v-if="slotName" :name="slotName" v-bind="{row,index}"/> <span v-else>...</span> </td>
学会了这两种优化方式,领导再也不用担心我堆屎山了!
Element
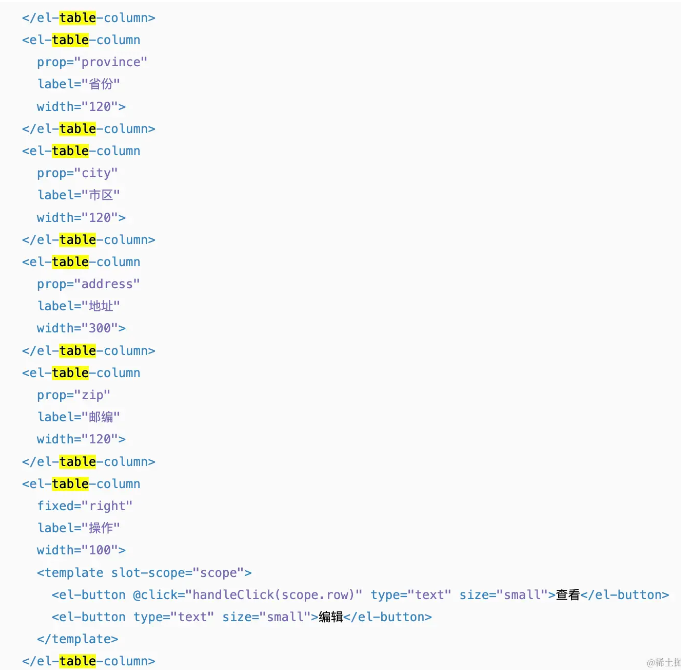
再看看 Element 中的Table,舒服多了有没有:

不用把 Column 的配置与 内容割裂开,可以都放在 template 中书写,这样比上面的方式灵活多了,而且还极大减少了屎山代码的形成,对比下来还是 Element 的 Table 组件更为成熟好用;
antd-vue
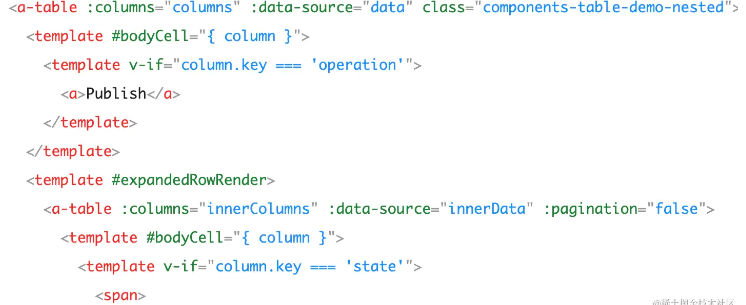
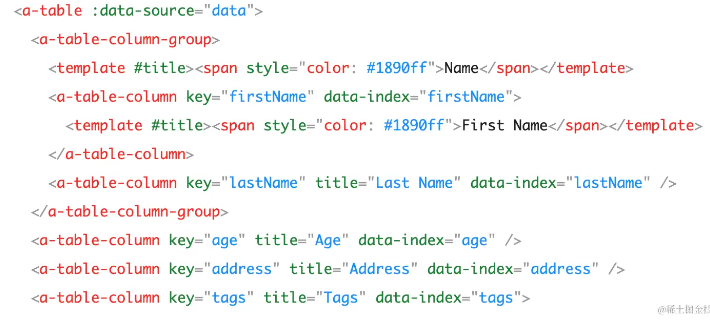
最后一个是 antd-vue,看一下 antd-vue 中 Table 的用法,这不就和上面讲到的 scopedSlots 优化那种用法类似吗?

翻到后面,可以看到一个 template 风格 API,与 Element 这种用法类似,但是后面紧接着提示:不推荐使用,会有一定的性能损耗。,为什么会有性能损耗呢?那么 Element 这么用会有性能损耗吗?

后记
到这里 Vue2 中的 Table 屎山就结束了,再回头看看 iView 直接暴露 h 函数,虽然极大地增加了 Column 定义的灵活度,但是增加了很多无效代码就好像回到原始社会一样,也增加了不少的屎山代码;在日常开发过程中,很多需求都是赶着工期完成的或者倒排工期完成,根本没有时间去思考怎么优化,这个时候 UI 框架对于效率的影响就被放大了;好的 UI 框架不仅能够提供好的交互效果,还能从 API 层面去约束开发者,让开发者尽可能写出好的代码,另外就是让开发者尽可能少写代码;