- A+
本篇文章从数据中心,事件中心如何协议工作、不依赖环境对vue2.x、vue3.x都可以支持、投产页面问题定位三个方面进行分析。
一、数据中心,事件中心设计
飞码是数据驱动+事件驱动的产品,考虑到飞码运行环境,飞码自己封装了store。
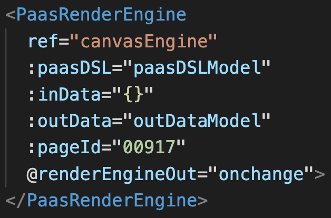
数据中心:在同一个页面中可能存在多个飞码标签,飞码通过实例化实现store。在接入飞码的时候详见图1

图1
在运行的时候,飞码会对该部分创建一个实例。详见图2

图2
数据中心会根据当前运行环境,借用不同技术栈底层能力,实现数据流转。图2中JSONSchema来自图1中paasDSL或者通过页面id获取,其中页面pageId优先级最高。
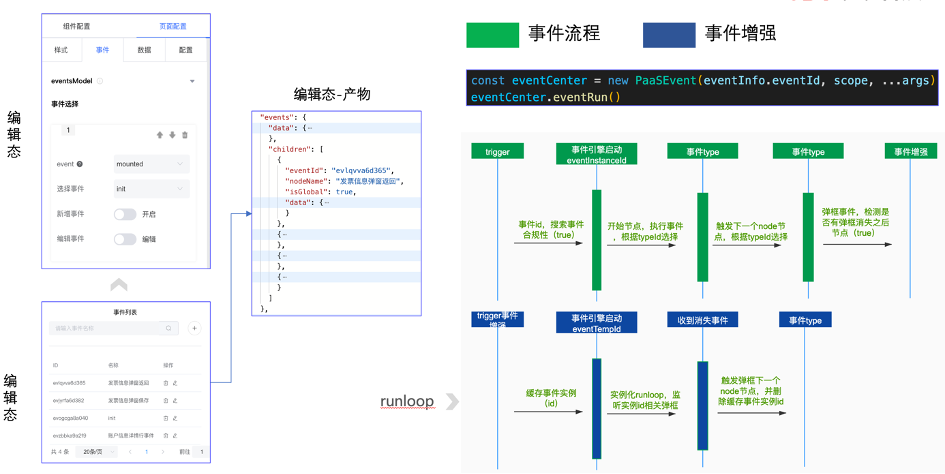
事件中心:页面生命周期函数与用户操作的时候会触发事件,事件可能会触发其他事件。事件类型详见飞码[LowCode前端技术(三)]。飞码事件通过实例化对象实现,事件被触发的时候会创建一个事件实例eventCenter,编辑态事件产物eventId与事件中心相对应。有时会弹框消失的时候会触发其他事件,其它事件持续执行任务。飞码引入事件增强机制,对弹框消失的时候进行监控,并持续执行之前任务。详见图3

图3
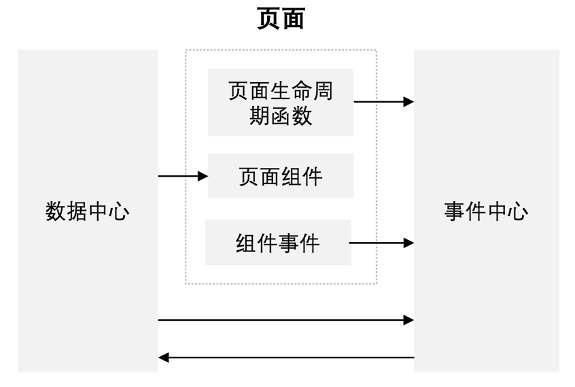
事件中心会触发数据中心数据的改变,数据中心会触发组件相关UI改变。之间关系详见图4,箭头指向并不是每次都会发生,例如页面生命周期函数不一定配置了事件,在页面运行的时候若生命周期函数中没有配置事件,则不会触发事件中心。

图4
二、不依赖环境设计
前端项目技术栈差异,目前主流的技术栈有vue(vue2.x,vue3.x),react。依据部门内部技术栈情况,飞码支持vue2.x,vue3.x。详见图5

图5
飞码运行态的组件使用h函数进行开发,组件中对环境进行了判断。每一个组件与数据中心关联,数据中心通知组件的更新。组件的事件与事件中心关联。以button为例,通过isV3()判断当前运行环境是不是vue3进行适配。详见图6

图6
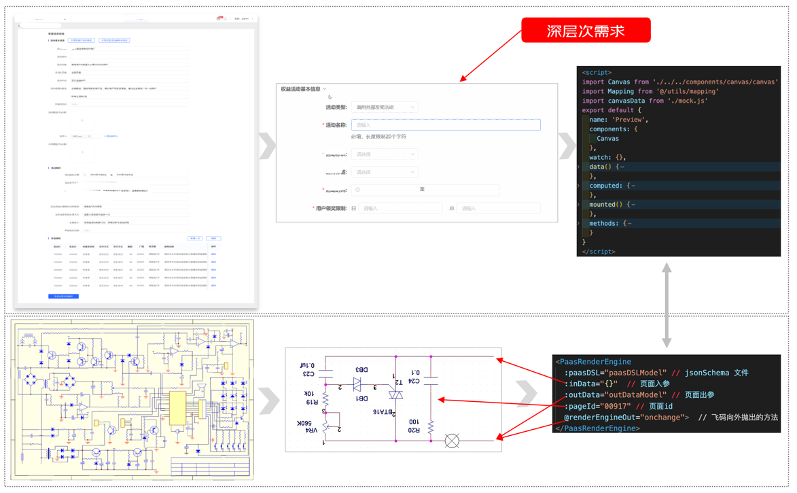
飞码对于复杂业务场景设计思路与电路图设计一致,飞码本身也是一种组件,飞码支持嵌套自己。详见图7

图7
问题:飞码会支持react吗?
会支持的,根据目前业务场景需求,对数据中心、事件中心增加react能力即可。目前模式不会发生变化的。
三、投产页面问题定位
FMHelper在编辑态可对页面众多问题进行监测,当页面预览之后发现有问题,搭建人员需要有前端经验才可以对问题进行定位之后在编辑态进行更改,达到预期效果。若不太了解前端知识的情况下快速定位并更正是飞码探索方向之一。
飞码持续在便捷、稳健、0测试方向探索。
四:小结
本章节分析了飞码如何便捷快速验证实现投产及飞码探索,分别数据中心,事件中心如何协议工作、不依赖环境对vue2.x、vue3.x都可以支持、投产页面问题定位三个方面进行了详细介绍。下章节介绍[飞码LowCode前端技术(七)]飞码画布技术介绍。
作者:京东科技 王光辉
来源:京东有开发者社区 转载请注明来源




