- A+
小程序作为目前一种轻量、便捷的应用、目前应用越来越广泛了。
很多没有开发经验的开发同学可能初次接触就是小程序开发,为了详细讲解下小程序开发的步骤,我会按照小程序的开发流程一步一步从零开始给大家介绍下如何开发支付宝小程序,后续教程中会更新最新版 demo 给到大家。
今天我们所要讲的内容就是开发小程序前,我们必须要做的一些准备工作。
下文将会从「小程序应用创建」、「小程序平台配置信息介绍」以及「小程序开发者工具介绍」三个方面展开讲解。
一、小程序应用创建
众所周知,小程序最大的优势就是依赖于背后的平台,那么基于平台维度去产出的小程序的第一步就是要先进入支付宝开放平台。
大家可以按照官方文档去进行入驻:[如何入驻支付宝开放平台]
ps:支付宝开放平台的入驻对账号没有要求,只要是支付宝账号就可以。
入驻成功之后我们就可以进入到 开放平台的首页 去创建小程序。
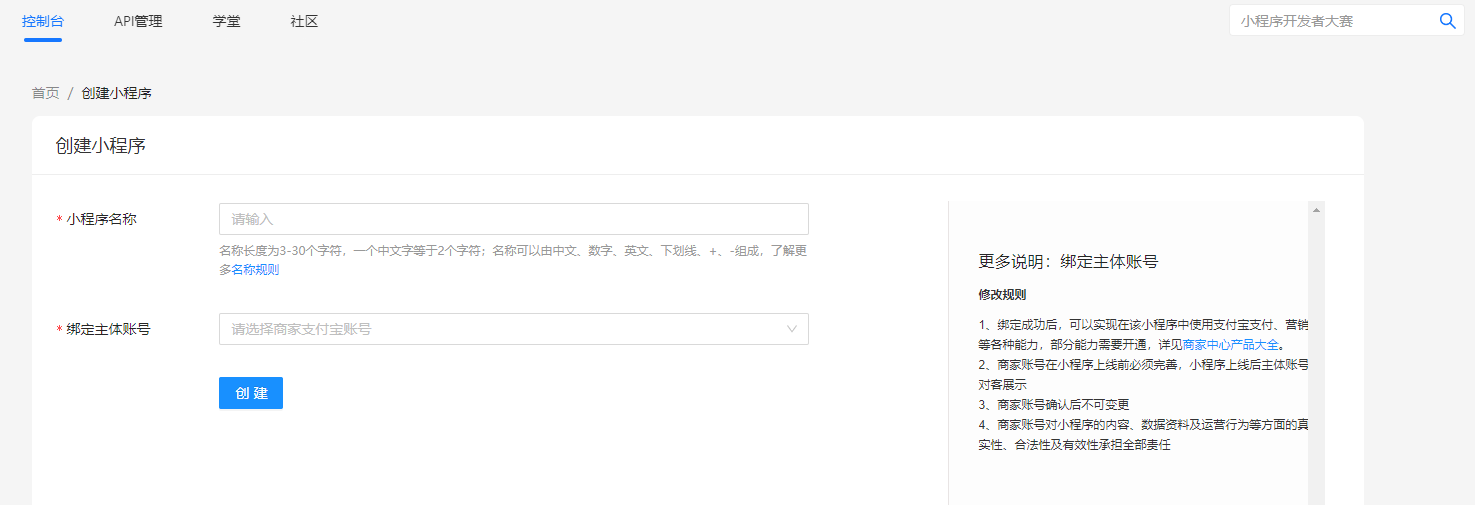
点击【创建小程序】:

进入到小程序创建页面之后,需要填写【小程序名称】以及【绑定主体账号】,
绑定主体账号直接选择当前账号:

⚠️ 注意(划重点!!):
- 这个「小程序名称」就是对外展示小程序名称;
- 此时名称校验通过并创建成功之后并不代表名称没有问题,只代表着你的名称基本是没有问题,后面是不是有问题还得看支付宝审核那边的要求;
- 名称要求比较多,总结起来就是不违法、不骗人、不雷同,可以参考 小程序/生活号命名规范。
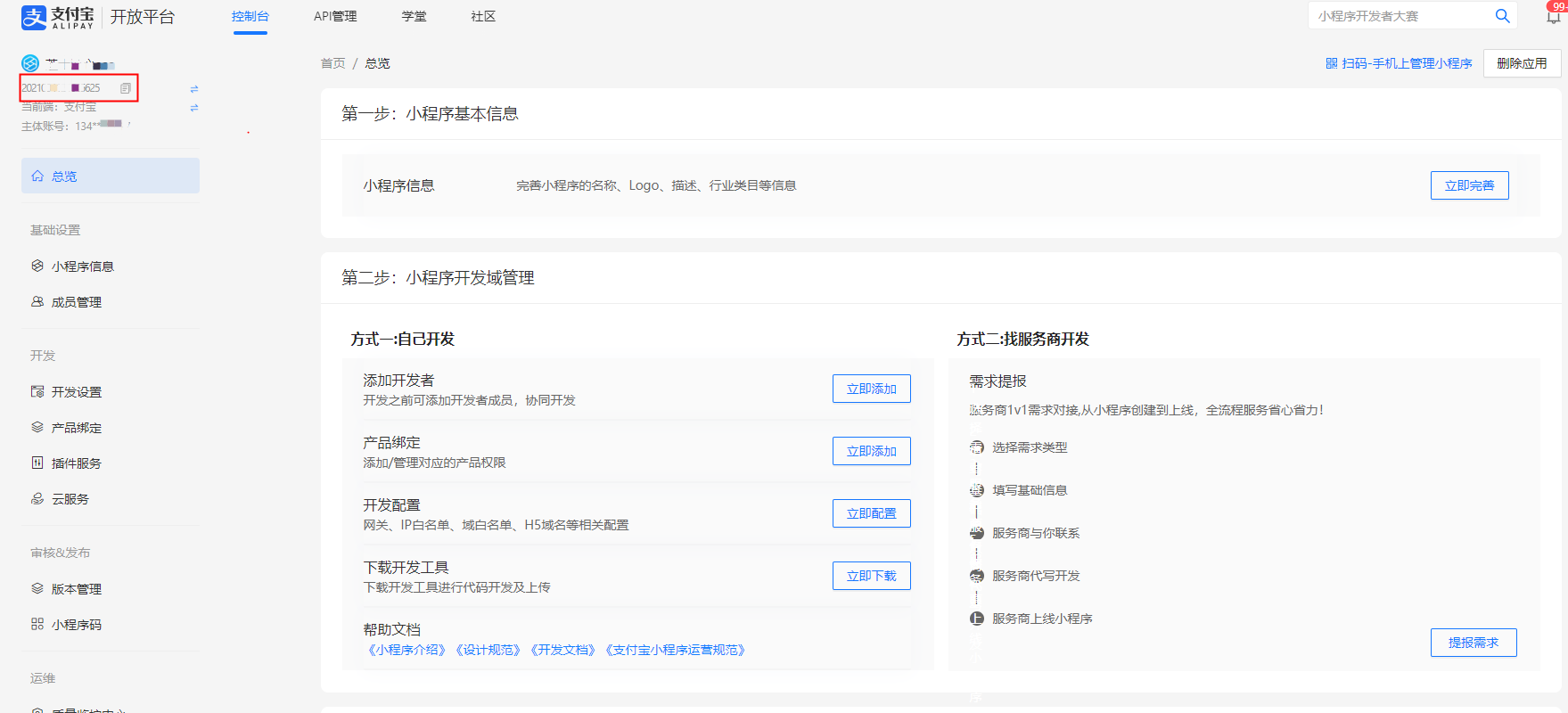
创建成功之后,就会跳转到小程序的详细信息界面了,这个时候我们就可以获取到 APPID 了,如下图:

这里有一些常见的创建小程序相关问题汇总,供大家查阅:
- [小程序应用名称修改]
- [小程序修改名称是否需要重新发版]
- [创建小程序失败]
二、小程序平台配置信息介绍
创建小程序成功之后,我们可以看到平台上有一大堆的「配置信息」和「设置信息」,下面挑一些重点的配置来为大家介绍下~
1. 基础信息
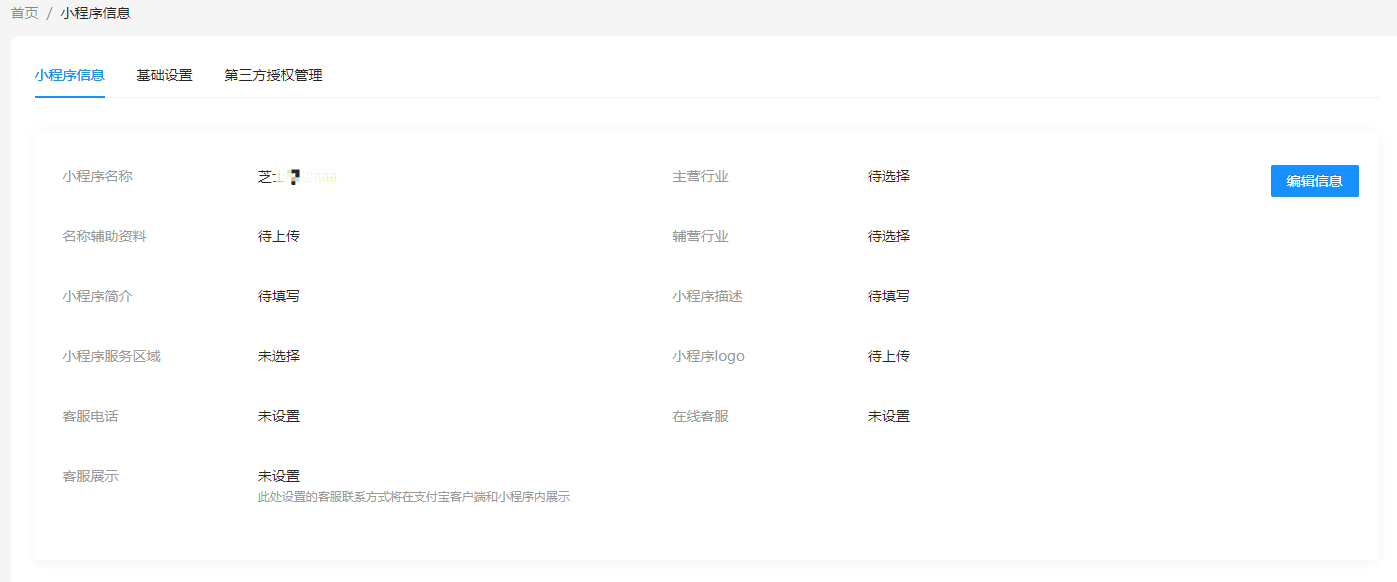
1.1 小程序信息
首先就是小程序信息 ,在小程序信息里面大部分都是对外展示的,并且每次修改之后 需要跟随小程序提交的版本一起审核,审核通过之后才会生效。

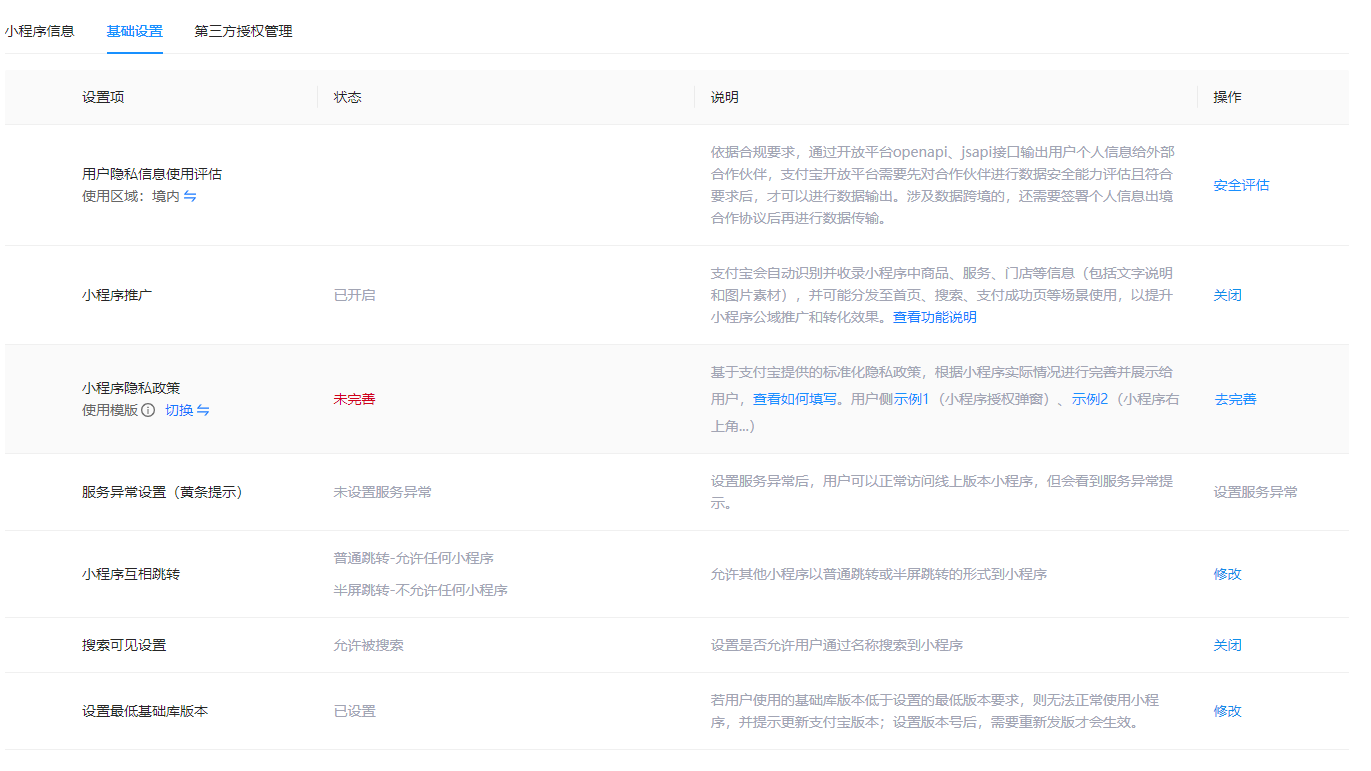
1.2 基础设置
基础设置中需要注意的是 搜索可见设置 、小程序隐私政策。

- 搜索可见设置:默认是开启的,关闭的情况下,用户是无法搜到小程序的。如果遇到小程序上线之后无法搜到的情况,要到这个位置确认下设置的状态;
- 小程序隐私政策:这个设置的作用在于展示给用户看隐私政策授权协议内容,就是用户授权时弹出的那个需要勾选【我同意】的协议,所以只要是接入有关用户授权的内容,就必须要配置。
1.3 成员管理
正常小程序在未开发完成之前都是只有自己账号才能看到的,但是如果别的支付宝账号也要看到这个小程序就要用到成员管理的配置了,需要将其他人的支付宝账号配置到成员管理里面。
下面简单概括下权限范围
- 管理员:所有权限都有(包含提交审核权限)
- 开发成员:只有开发的权限(没有提交审核权限,但是可以申请)
- 体验成员:只有未上线前预览小程序的权限

这部分的涉及的权限比较多,有兴趣的小伙伴可以参考官方文档 成员管理 。
2. 开发设置
开发设置中重点配置在「产品绑定」和「开发信息」两块内容~
2.1 产品绑定
产品绑定的作用就是告诉支付宝你的这个小程序需要调用哪些功能,只要绑定了并且产品状态是已开通的,就表明可以正常接入这个 API。

大部分的小程序 API 的调用是不需要绑定,但是部分 开放能力的 API 需要绑定之后才能调用,具体看接入的 API 文档是否有涉及到这部分,如下图所示:

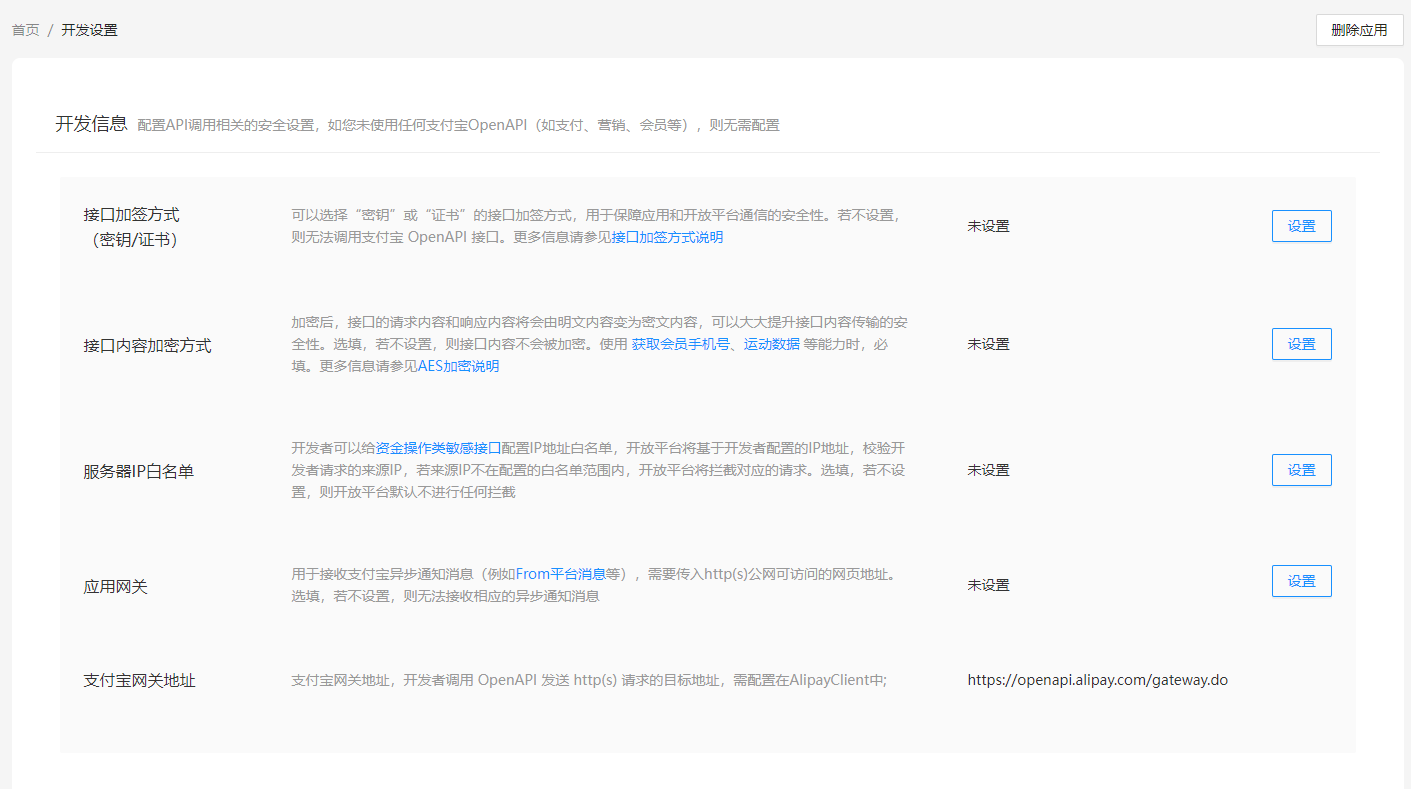
2.2 开发信息
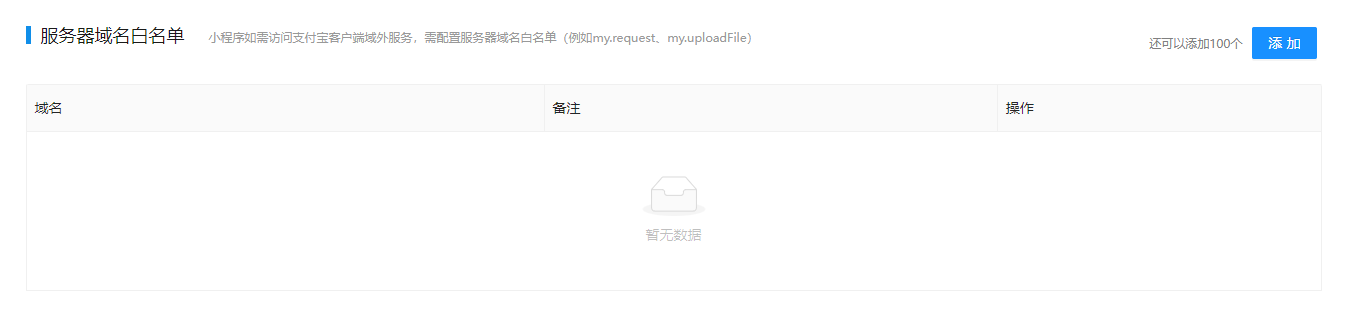
开发信息这部分先重点介绍下 服务器域名白名单
服务器域名白名单 作用在于在小程序前端请求到后端服务器的时候,需要将服务器的域名地址配置到这里。不配置的话是无法请求成功的。

另外涉及的重点配置的内容就是「接口加签方式」和「接口内容加密方式(AES)」。
这两块的配置也是主要作用于服务端,也就是数据传输到服务端后,服务端请求支付宝时所需要配置的内容。

接口加签方式 的配置可以参考我之前写的:
接口内容加密方式(AES) 是用于前后端敏感信息传输时加密的密钥,详细配置可参考[如何配置AES密钥]
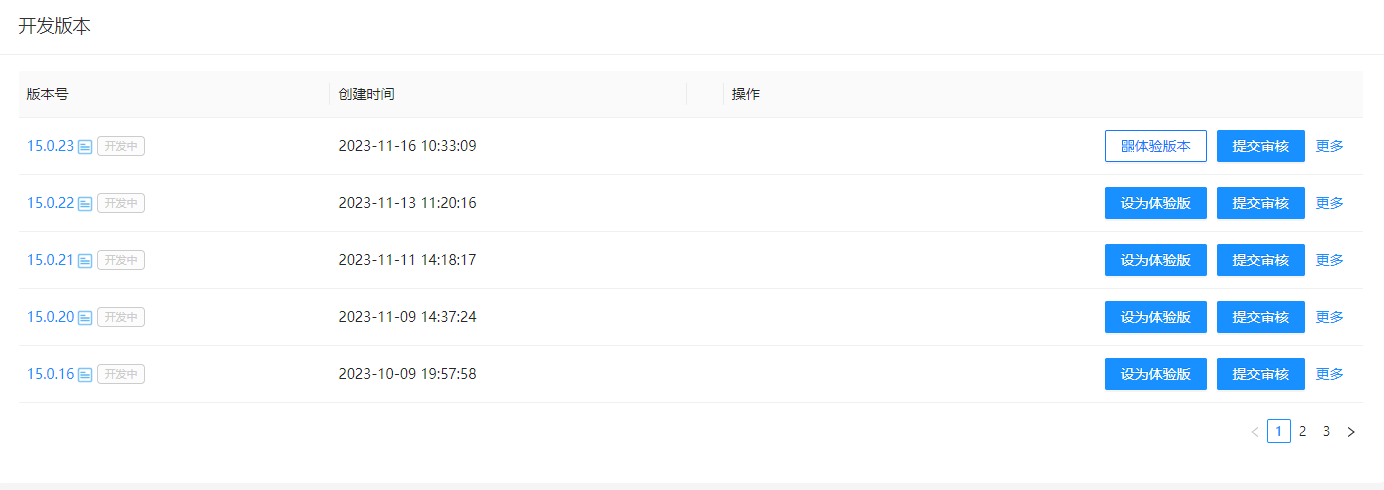
3. 审核/发布管理
小程序开发完成,并且版本上传之后,我们可以在平台的 版本管理->开发版本 中看到我们上传的小程序,并且可以让体验人员直接用支付宝扫码进行体验。确认无误之后就可以提交审核了。


审核通过之后就可以在线上版本查看到了~

三、小程序开发者工具介绍
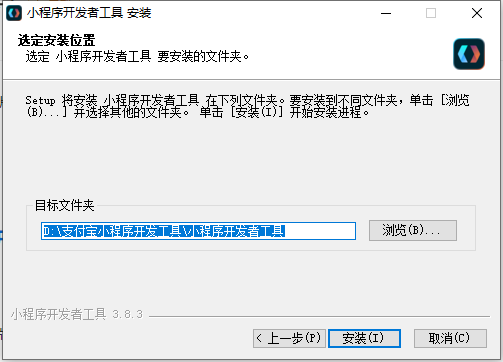
1. 开发工具安装
小程序创建完成之后,我们就需要下载支付宝提供的 小程序开发工具(IDE),根据自己的机型下载安装。
后续我们小程序的开发和调试就完全是在这个工具中进行了。

2. 创建小程序项目
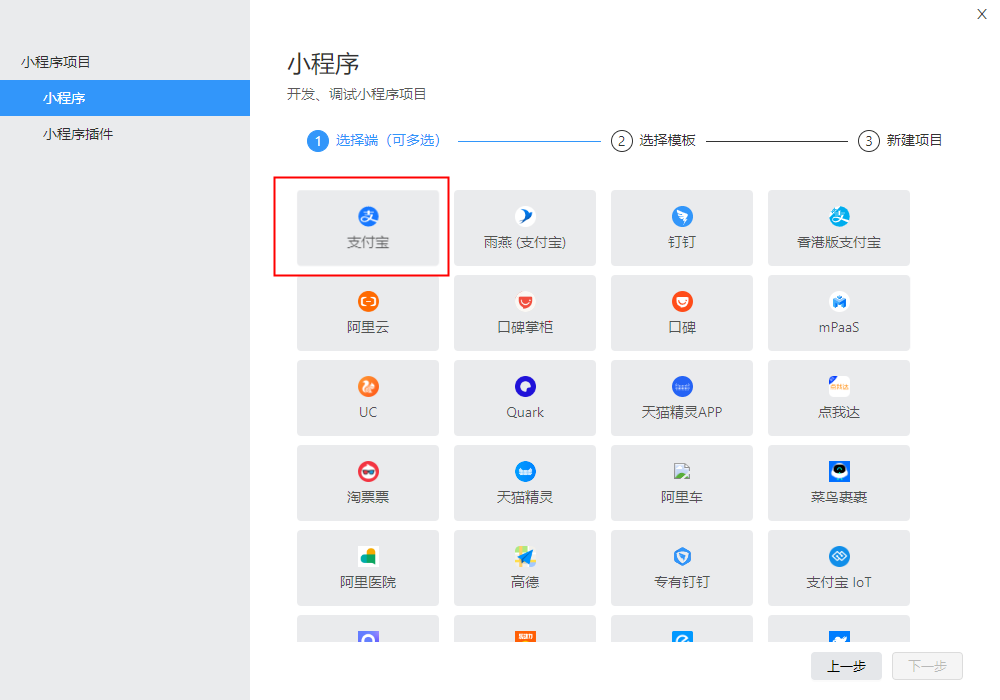
选择【支付宝】:

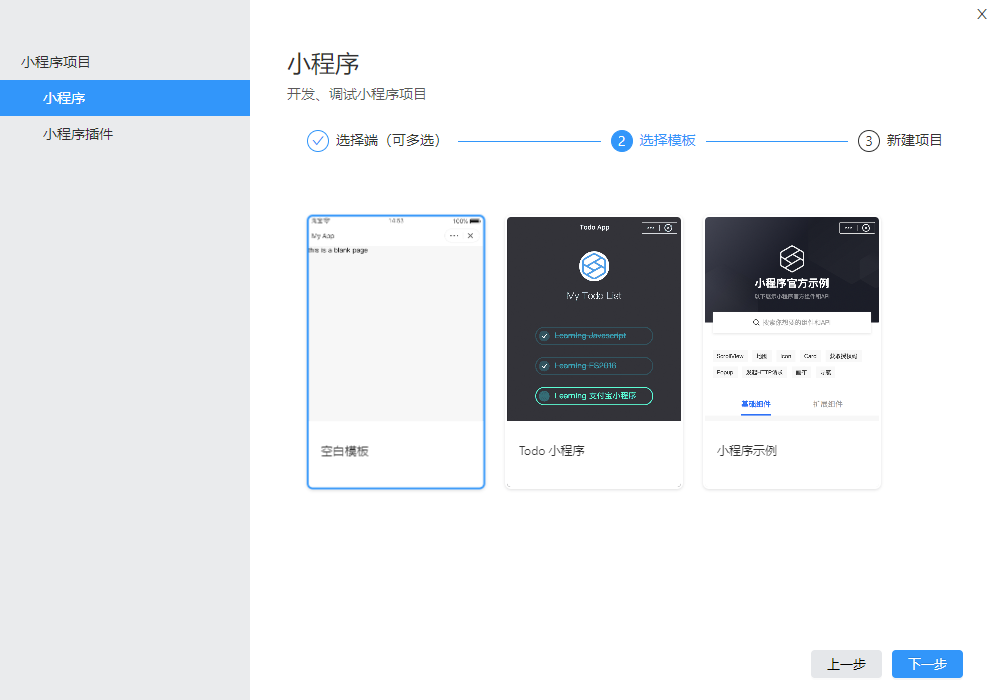
IDE 提供了多个模板,我们创建一个空白模板:

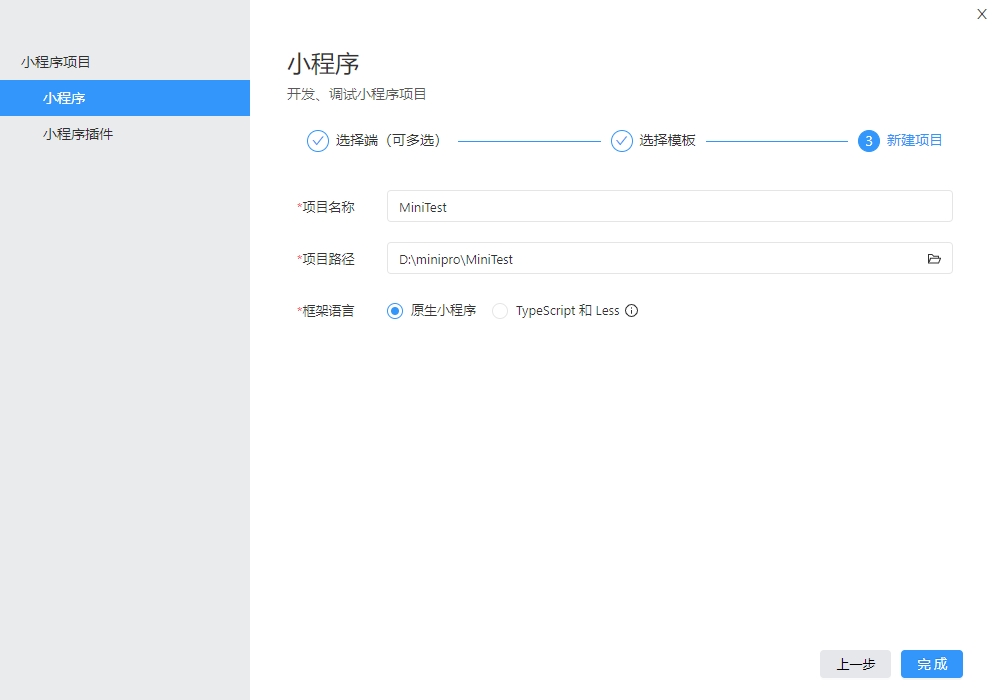
输入项目名称以及项目路径,注意项目路径跟 IDE 安装路径不要一样

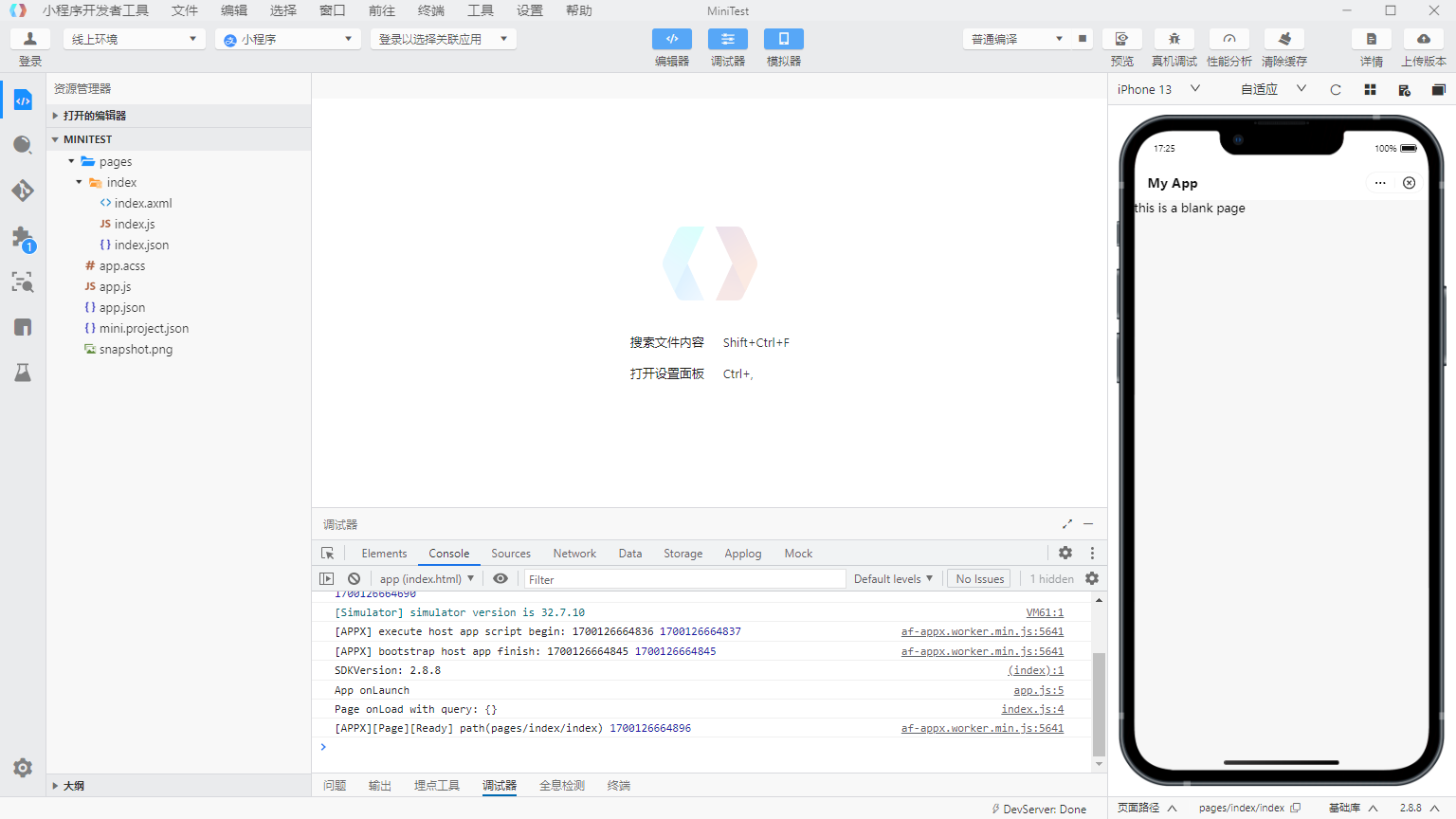
创建完成之后我们就可以进入工具的开发页面了:

这里有一些小程序开发工具常见问题汇总,供大家查阅:
3. 工具绑定小程序
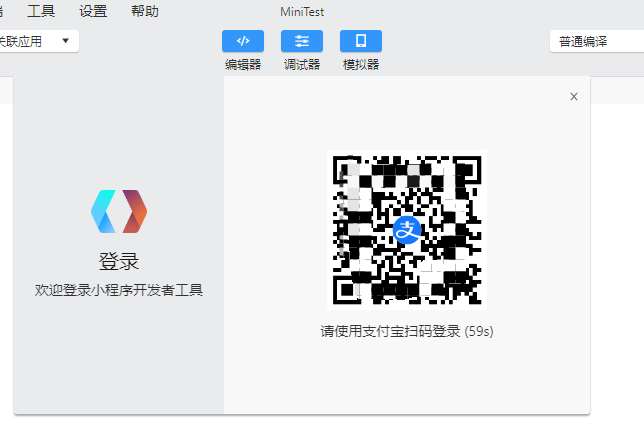
此时我们离开发还有两个步骤,第一个就是登录支付宝账号。
我们点击左上角的登录按钮,用支付宝账号扫码登录,需要在手机上确认授权:

登录成功之后,我们需要在 IDE 上关联一下我们之前在平台创建的小程序,点击【选择关联应用】,找到我们创建的小程序进行关联:

4. 项目目录结构
接下来介绍小程序项目的目录结构。
创建成功之后,默认的目录结构如下所示:
├── mini.project.json 配置小程序全局环境(例如是否开启组件、是否开启基础库2.0版本等) ├── app.acss 全局样式配置 ├── app.js 小程序入口js ├── app.json 小程序的配置 └── pages 存放页面文件夹 └── index 首页 ├── index.acss 首页的样式 ├── index.axml 首页的模板 ├── index.js 首页的业务逻辑 └── index.json 首页的配置
5. 新建页面
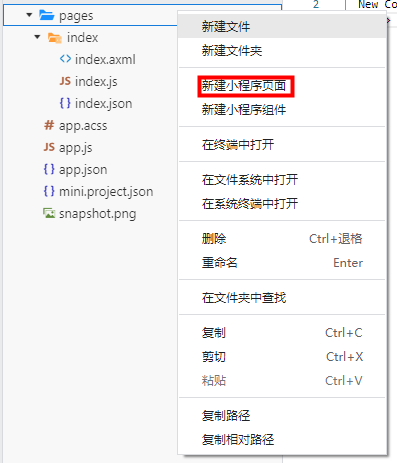
如果需要新建一个小程序页面,需要在对应目录上右击,点击【新建小程序页面】:


生成的页面会默认包含.json、.js、.axml、.acss 四个文件:

此时在 app.json 文件中我们会发现自动加载了新建的 log 文件:

这里 pages 配置中,哪个页面路径在最上面,哪个页面就是首页~
到这里,我们开发前的所有准备都已经完成了,下一篇将会详细讲解下「如何调试小程序」,记得收藏哦?~

希望对你有所帮助✿✿ヽ(°▽°)ノ✿~




