- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
Vue的5种处理Vue异常的方法
相信大家对Vue都不陌生。在使用Vue的时候也会遇到报错,也会使用浏览器的F12 来查看报错信息。但是你知道Vue是如何进行异常抛出的吗?vue 是如何处理异常的呢?接下来和大家介绍介绍,Vue是如何处理这几种常见的报错的。
先和大家说说常见的五种处理报错的方法
Vue 中异常处理包含以下几个方面:
- errorHandler
- warnHandler
- renderError
- errorCaptured
- window.onerror (不仅仅针对 Vue)
方法一:errorHandler
在main.js文件中添加,或者引入Vue
import Vue from 'vue' Vue.config.errorHandler = function(err, vm, info) { //do something };
err指代 error 对象,info是一个 Vue 特有的字符串,vm指代 Vue 应用本身。记住在一个页面你可以有多个 Vue 应用。这个 error Handler 作用到所有的应用。
方法二:warnHandler
warnHandler用来捕获 Vue的warning。但是在生产环境是不起作用的。
import Vue from 'vue' Vue.config.warnHandler = function(msg, vm, trace) {};
msg是报错信息和vm是报错的虚拟DOM,trace代表了组件树。
方法三: renderError
和前面两个不同,这个技巧不适用于全局,和组件相关。并且只适用于非生产环境
错误代码:
<div>第二种错误 {{ b }}</div> computed: { b () { return x; } },
示例:
renderError (h, err) { return h('pre', { style: { color: 'black' } }, err.stack) }

方法四: errorCaptured
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回
false以阻止该错误继续向上传播。
app.config.errorHandler = (err, vm info) => { //do something }
error是Error错误对象,vm是发生错误的组件实例的可访问组件属性,info是包含错误来源信息的字符串
方法五:window.onerror
特点:
- 可以监听所有的JavaScript错误,也能监听Vue组件的报错,包括一些异步错误
- 无法根据报错识别Vue组件的详细信息,也无法监听已经被try/catch捕获的错误
- 无法监听资源加载失败的报错
window.onerror。它是一个全局的异常处理函数,可以抓取所有的 JavaScript 异常。如果函数返回true,则会阻止执行默认事件处理函数
window.onerror = function(message, source, line, column, error) { //do something };
message是错误信息,source是发生错误的资源,line是发生错误的行号,column是发生错误的列数 error是Error错误对象
在errorHandler的参数中err指代 error 对象,info是一个 Vue 特有的字符串,vm指代 Vue 应用本身。在一个页面你可以有多个 Vue 应用。这个 error handler 可以作用到所有的应用。warning并不会触发 errorHandler。只有抛出了错误才会触发
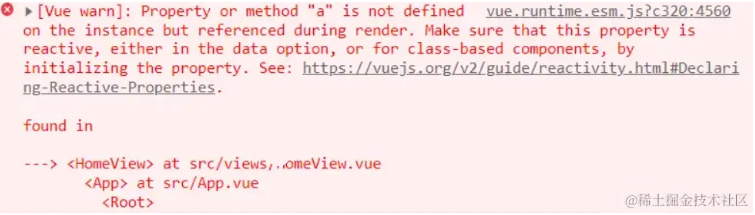
第一种:引用一个不存在的变量:
在Vue中我们有时候会在编写代码时出现错误,在template中引用了未定义的变量,导致报异常,这种异常在控制台只会报[Vue warn]并不会报 ReferenceError
<div>第一种错误, {{ a }}</div>

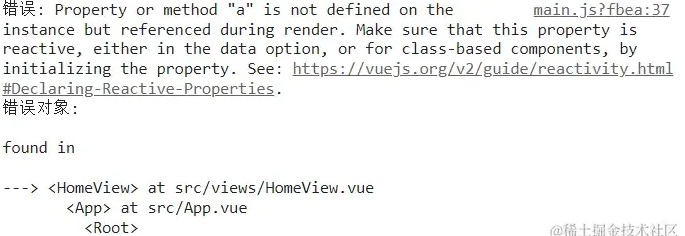
使用warnHandler来抓取错误
Vue.config.warnHandler = function (msg, vm, trace) { console.log(`错误: ${msg}n错误对象: ${trace}`); }

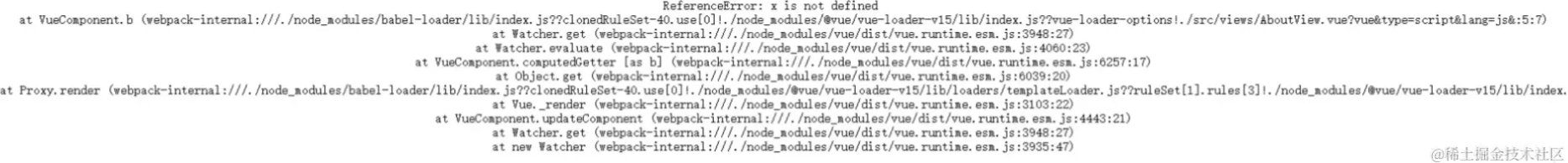
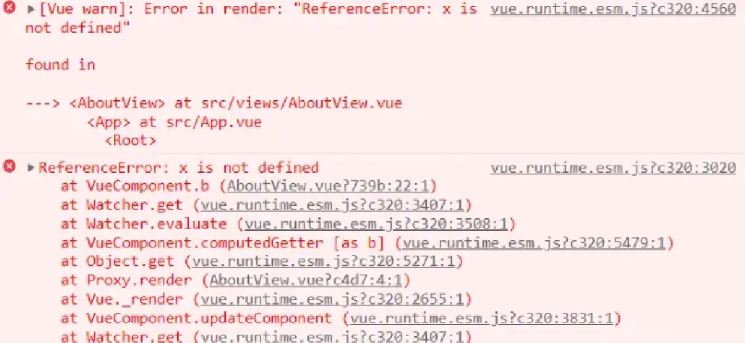
第二种:将变量绑定到一个被计算出来的属性,计算的时候会抛出异常。
将变量绑定到一个被计算出来的属性,计算的时候会抛出异常代码会在控制台抛出一个[Vue warn]和一个常规的错误,网页出现白屏
<div>第二种错误 {{ b }}</div> computed: { b () { return x; } },

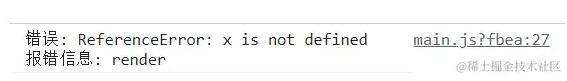
使用errorHandler捕捉错误
import Vue from 'vue' Vue.config.errorHandler = function (err, vm, info) { console.log(`错误: ${err.toString()}n错误信息: ${info}`); console.log(vm) };

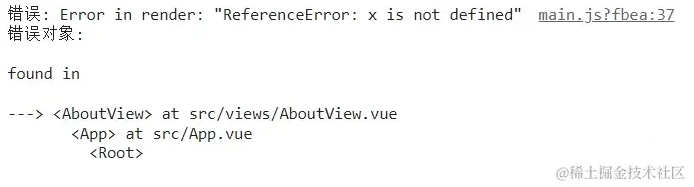
使用warnHandler来抓取错误
Vue.config.warnHandler = function (msg, vm, trace) { console.log(`错误: ${msg}n错误对象: ${trace}`); }

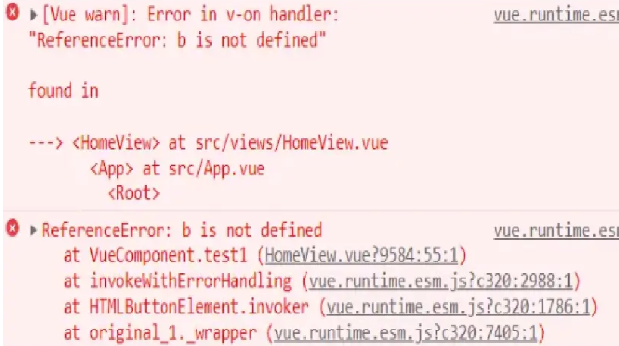
第三种:执行一个会抛出异常的方法
这个错误在控制台也[Vue warn]和常规报错。和上一个错误的区别在于,只有你点击了按钮才会触发函数调用,才会报错。

<button @click="test1">JS错误</button> methods: { test1 () { return b },
使用errorHandler捕捉错误
第三种错误信息也可以被捕获,但是要在被点击按钮之后出现报错之后才能被捕获
import Vue from 'vue' Vue.config.errorHandler = function (err, vm, info) { console.log(`错误: ${err.toString()}n错误信息: ${info}`); console.log(vm) };

使用warnHandler来抓取错误
Vue.config.warnHandler = function (msg, vm, trace) { console.log(`错误: ${msg}n错误对象: ${trace}`); }