- A+
参考文档
网页分为三部分
- 行为 js
- 表现 css
- 结构 htm
css:层叠样式表
层叠:网页是一个多层的结构,通过css可以分别给网页每一个层设置样式
<!-- 使用css 来修改元素的样式 第一种方式:标签里使用style属性(内联样式,行内样式) --> <p style="color: red;font-size: 20px;">我爱吃鱼香茄子</p> 在开发的时候,不推荐使用内联样式
内联样式
只能对一个标签生效,如果要影响多个元素,增加代码冗余量
<p style="color: red;font-size: 20px;">我爱吃鱼香茄子</p> 内部样式表
- 编写在head种的style标签中
- 通过css的选择器来选中元素来设置样式
- 可以同时设施多个标签的样式,且修改的时候一键修改
只能对一个网页作用,不能跨页面使用
<style> p{ color: aqua; font-size: 50px; } </style> 外部样式表
需要通过link标签进行引入,只要想要使用这些样式的网页都可以使用
开发推荐使用
<!-- 第三种方式:外部样式表 --> <link rel="stylesheet" href="./css/01-css.css"> 将样式表写到外部css文件种,可以使用浏览器的缓存机制,可以加快网站的加载速度
css语法
注释
/* */ 语法:选择器 声明块
选择器
选择页面的指定元素。
声明块
- 通过声明块来指定给选择的元素设置的样式
- 由一个一个的声明组成
- 声明是一个键值对的结构
- 一个样式名对应一个样式值,键值之间:链接,以;结尾
p{ color: aqua; font-size: 50px; } vscode快捷键:shift+alt+上下箭头,快速复制
选择器
元素选择器
- 根据标签名选中指定的元素
- 语法:标签名{}
例子:p{} h1{} div{}
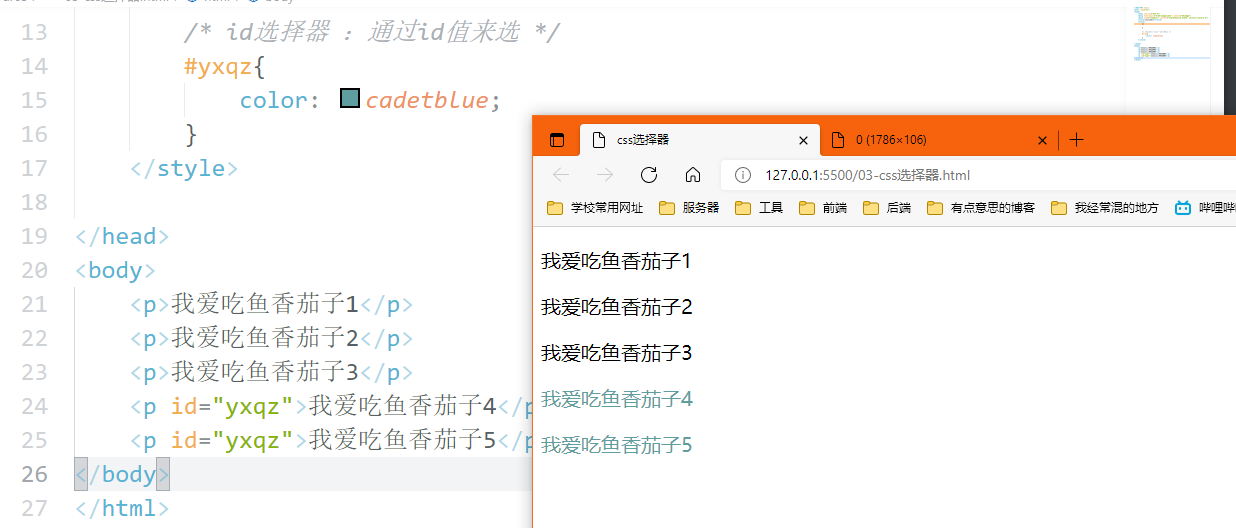
id选择器
#yxqz{ color: cadetblue; } 通过id值来选

这里的id已经重复,但是没有报错,但是实际操作的时候是不能这样使用的
class选择器
是标签的一个属性,和id不同的是可以重复使用
统配选择器
*
页面中的所有元素
交集选择器
选中同时符合多个条件的元素
交集选择器如果有元素选择器,必须使用元素选择器开头
语法:选择器1选择器2。。。。{}
div.red{ font-size: 50px; } 并集选择器
同时选择多个选择器对应的元素
语法:选择器1,选择器2,选择器3{}
关系选择器
关系:父子,祖先,后代,兄弟
父子
- 直接包含子元素的元素叫做父元素
- 父子之间是一个参考物,通俗来说就是一个层级的关系
祖先
直接或间接包含了后代的元素,一个元素的父元素也是它的祖先元素
后代
直接或间接被组先元素包含的元素,子元素也是后代元素
兄弟
同个级别的元素(有相同的父元素)
子元素选择器
选中指定父元素中的子元素
语法:父元素>子元素
只选中div是父元素中的span
div>span {} 后代元素选择器
选中指定的元素内的后代元素
语法: 组先 后代
这里选中所有的span后代
div span {} 兄弟选择器
选择下一个兄弟
语法:前一个+ 后一个
加入div和p是兄弟关系
div+p{} 选择下边所有的兄弟
语法:前一个 ~ 后一个
属性选择器
- [属性名] 选择含有指定属性的元素
- [属性名 = 属性值] 选择含有指定属性名和属性值的元素
- [属性名 ^= 属性值] 选择属性值以指定值开头的元素
- [属性名 $= 属性值] 选择属性值以指定值结尾的元素
- [属性名
*= 属性值] 选择属性值中含有指定值的元素
伪类选择器
伪类:不存在的类,特殊的类,用来描述元素的一个状态,比如第一个元素,最后一个元素,被选中的元素等元素的操作状态
- 一般情况下都是使用的冒号开头
- 如果不是子元素,那么就是参照当前的元素
- :first-child 第一个子元素 (不区分类型)
- :last-child 最后一个子元素(不区分类型)
- :nth-child(n) 最后第N个元素 (不区分类型)
特殊值:
- 当括号里直接写n的时候 n的范围0-正无穷,从0开始
- 2n 偶数位置
- 2n+1 奇数位置
更多查看文档
li:first-child{ color: red; } :first-of-type 同类型 第一个子元素
:not() 否定伪类,将符合条件的元素从选择器中去除(除了谁)
:houver 鼠标移入的状态
:active 鼠标点击
a:link 没有访问过的链接
a:visited 访问过的链接
link和visited这个两个伪类是a标签独有的伪类
visited 由于隐私,只能修改颜色
伪元素选择器
lorem快速生成一段文字
伪元素:表示页面中特殊的,且不存在的元素(特殊的位置)
使用::开头,两个冒号
::Frist-leter表示第一个字母
p::first-letter{ font-size: 50px; } ::first-line 表示第一行
p::first-line{ background-color: rosybrown; } ::selection 表示选中的内容
p::selection{ background-color: salmon; } ::before 元素的开始位置
::after 元素的最后位置
before和after必须结合content属性来使用
p::before{ content: yx; } p::after{ content: qz; } 简单的理解就是通过css来添加前缀或者后缀,且鼠标无法选
比如q标签,就是使用了before和after
继承
样式的继承
给一个元素设置继承,同时应用到了后代元素上
<p>我爱吃<span>鱼香茄子</span></p> p{ color: red; } 再p中和span中的字体都是红色
继承是发生在祖先和后代中的
继承是为了方便开发的,可以将通用的样式设置到共同的组先元素上,让所有的元素都共享样式
不是所有的样式 都会被继承,比如背景、布局这些硬样式
选择器的权重
样式冲突:不同的选择器,选中相同的元素怒,且相同的样式设置了不同的值
发生了冲突的时候,由选择器的优先级(权重)决定
- 内联样式
- id选择器
- 类和伪类选择器
- 元素选择器
内联>id>class>元素
交集选择器 :比较优先级,需要将选择器优先级进行相加,最后的优先级越高,则优先
分组选择器:分开独立计算
选择器的累加,不会超过最大的数量级,例如类选择器也不会超过id选择器
如果优先级计算后相同,按照从上到下执行的顺序,执行最下面的样式
统配选择器:优先级大于继承的样式
! important 提高该样式的优先级,超过内联样式
长度单位
像素:不同屏幕的像素大小的百分比是不同的。单位是px
百分比:相对于父元素的百分比
em:相对于元素的字体大小来计算 1em= 1 font-size 根据字体大小来改变
rem:相对于字体,em是相对于自己的字体,rem是相对于根元素(html)的字体大小来改变
颜色单位
RGB
- red
- green
- blue
每一种颜色范围i是0-255之间(0%-100%)
background-color: rgb(255, 0, 0); - 如果rgb都是0 则是全黑
- 如果都是255 则都是白色
RGBA
多了一个不透明度,四个参数,前三个就是RGB ,最后一个是不透明度
- 1表示完全不透明
- 0表示完全透明
- .5或则和0.5表示半透明
background-color: rgba(0, 255, 255, .5); 十六进制的是RGB值: #RGB
值是(00-ff)
如果颜色两位两位重复,比如#aabbcc可以简写#abc
background-color: #dddd; HSL和HSLA
- H(hue):色相 (0-360)
- S(saturation):饱和度 (0%-100%)
- L(lightness):亮度 (0%-100%)




