- A+
所属分类:Web前端
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的一款组件是:
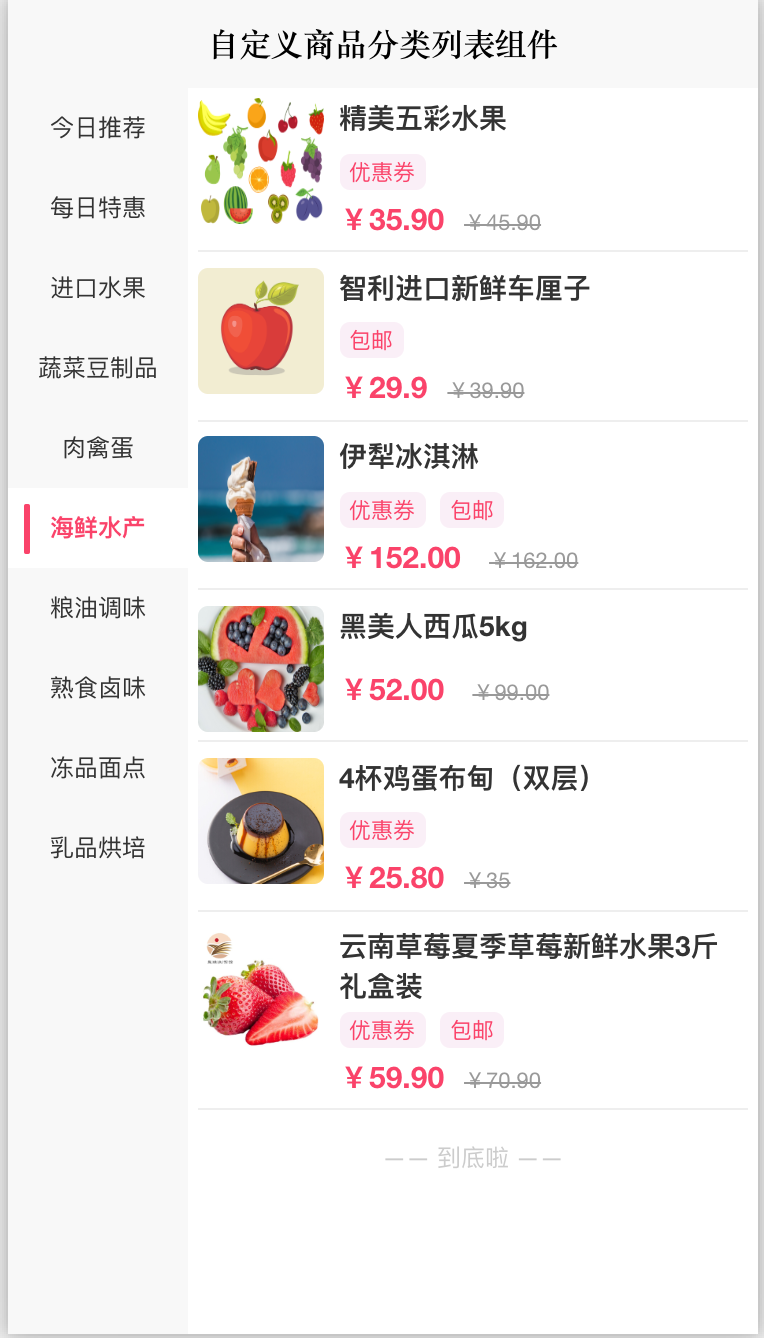
自定义精美商品分类列表组件 侧边栏商品分类组件 category组件(适配vue3)
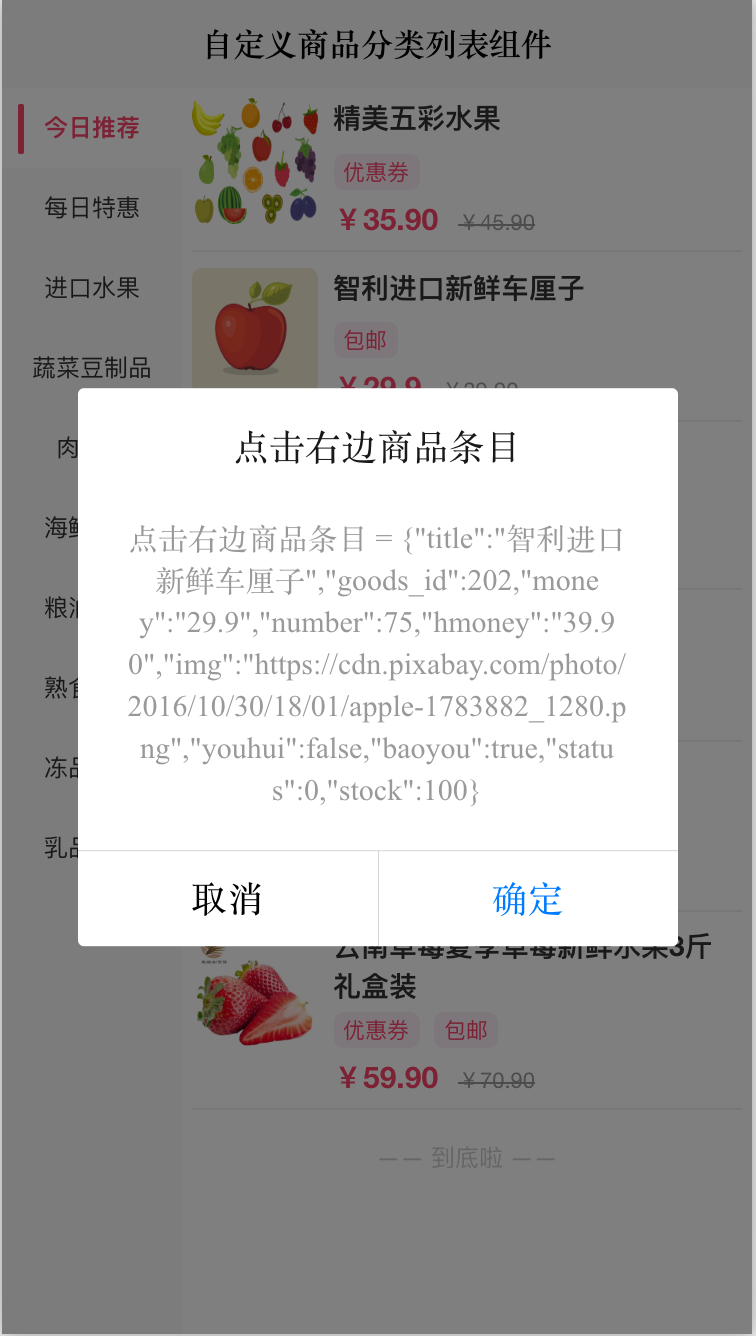
效果图如下:


cc-beautyCate 自定义精美分类组件 可用于电商商品分类页面
使用方法
<cc-twoCateNew colors="#fa436a" :current="currentTwo" :classList="categoryList" :dataList="dataList"
:hideShow="true" @cateClick="cateClick" @itemClick="itemClick">
页面代码实现部分
<!-- colors:选中颜色 current:列表选择序列 左边分类数据 dataList:右边列表数据 @cateClick:左边分类点击 @itemClick:右边条目点击 --> <cc-twoCateNew colors="#fa436a" :current="currentTwo" :classList="categoryList" :dataList="dataList" :hideShow="true" @cateClick="cateClick" @itemClick="itemClick"></cc-twoCateNew> </view>




