- A+
所属分类:Web前端
在工作中有时候需要单独设置某个 el-input 组件的内部样式,比如 字体颜色、背景色、宽度、高度等,这时就需要修改 el-input 组件的内部自带样式,修改方式如下:
修改前:
el-input 独占满一整行

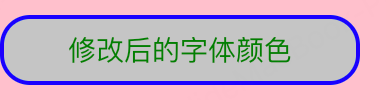
修改后:


模板代码
<div class="elinput"> <el-input v-model="elinputValue" placeholder="ABC" size="normal" class="input-demo"></el-input> </div> data 数据
data() { return { elinputValue: '' } } 样式代码
<style lang="scss" scoped> .elinput { height: 50px; background: pink; display: flex; align-items: center; .input-demo { width: 180px; /deep/ .el-input__inner { text-align: center; // 字体居中 height: 35px; // 高度 line-height: 35px; // 高度 background: #c5c5c5; // 背景色 border: 2px solid blue; // 边框宽度 实线 颜色 border-radius: 15px; // 边角-圆角半径 color: green; // 内容字体颜色 } /deep/ .el-input__inner::placeholder { color: red; // 提示字体颜色 } } } </style> 总结:
- 通过 /deep/ .el-input__inner 修改内部样式
- 通过给 el-input 组件加 class 属性,然后在class 属性内修改,防止修改到其他 el-input 组件




