- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
1. 需求分析
为了提高用户对页面链接分享的体验,需要对分享链接做一些处理。
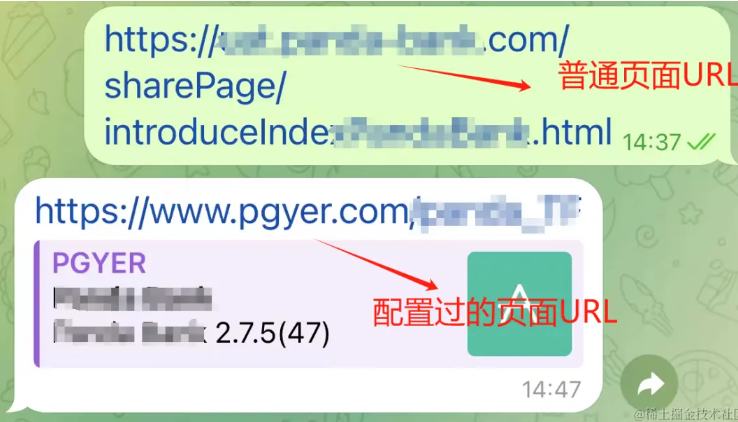
以 Telegram(国外某一通讯软件) 为例,当在 Telegram 上分享已做过处理的链接时,它会自动尝试获取链接的预览信息,包括标题、描述和图片。
如此当接收者看到时,可以立即获取到分享链接的一些重要信息。这有助于接收者更好地了解链接的内容,决定是否点击查看详细内容。

2. 实现步骤
2.1 实现前的说明
对于URL分享预览这个功能问题,在项目中挺常用的,只不过今天我们是以一些框架分享API的底层原理角度来讲的。
实现这种功能的关键,是在分享的链接中嵌入适当的元数据信息,应用软件会自动解析,请求分享链接的预览信息,并根据返回的元数据生成预览卡片。
对于国内的应用软件,目前我试过抖音,它可以实现分享和复制粘贴都自动解析,而微信、QQ等只能实现分享的自动解析。
对于国外的应用软件,我只实验过Telegram,它可以实现分享和复制粘贴都自动解析,但我想Facebook、Twitter、Instagram这些应用应该也都是可以的。
2.2 实现代码
实现URL链接的分享预览,你可以使用 Open Graph协议或 Twitter Cards,然后在 HTML 的<head> 标签中,添加以下 meta 标签来定义链接预览的信息。
使用时,将所有meta全部复制过去,然后根据需求进行自定义即可。
还要注意两点,确保你页面的服务器正确配置了 SSL 证书,以及确保链接的URL有效(即:服务器没有做白名单限制)。
<head> <!-- Open Graph 协议 --> <meta property="og:title" content="预览标题"> <meta property="og:description" content="预览描述"> <meta property="og:image:width" content="图片宽度"> <meta property="og:image:height" content="图片高度"> <meta property="og:image" content="预览图片的URL"> <meta property="og:url" content="链接的URL"> <!-- Twitter Cards --> <meta name="twitter:card" content="summary"> <meta name="twitter:title" content="预览标题"> <meta name="twitter:description" content="预览描述"> <meta property="twitter:image:width" content="图片宽度"> <meta property="twitter:image:height" content="图片高度"> <meta name="twitter:image" content="预览图片的URL"> <meta name="twitter:url" content="链接的URL"> </head>
下面我们做一些概念的整理、总结和学习。
3. 问题详解
3.1 什么是Open Graph协议?
Open Graph协议是一种用于在社交媒体平台上定义和传递网页元数据的协议。它由 Facebook 提出,并得到了其他社交媒体平台的支持和采纳。Open Graph 协议旨在标准化网页上的元数据,使网页在社交媒体上的分享和预览更加一致和可控。
通过在网页的 HTML 标签中添加特定的 meta 标签,使用 Open Graph 协议可以定义和传递与网页相关的元数据信息,如标题、描述、图片等。这些元数据信息可以被社交媒体平台解析和使用,用于生成链接预览、分享内容和提供更丰富的社交图谱。
使用 Open Graph 协议,网页的所有者可以控制链接在社交媒体上的预览内容,确保链接在分享时显示的标题、描述和图片等信息准确、有吸引力,并能够准确传达链接的主题和内容。这有助于提高链接的点击率、转化率和用户体验。
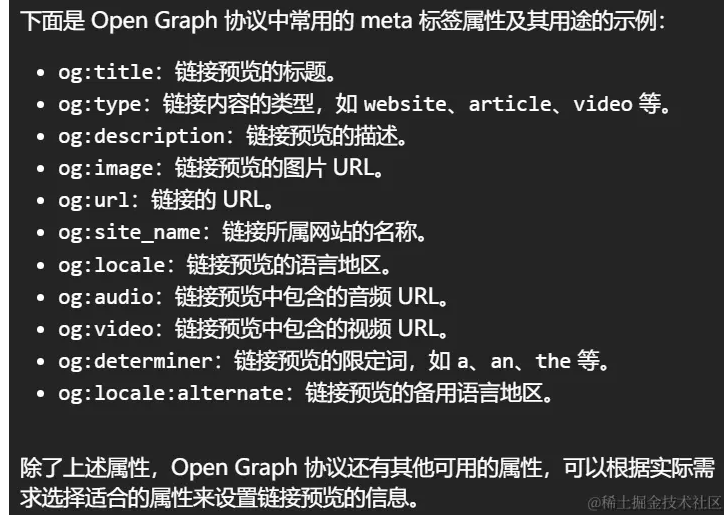
Open Graph 协议定义了一组标准的 meta 标签属性,如 og:title、og:description、og:image 等,用于提供链接预览所需的元数据信息。通过在网页中添加这些 meta 标签并设置相应的属性值,可以实现链接预览在社交媒体平台上的一致展示。
需要注意的是,Open Graph 协议是一种开放的标准,并不限于 Facebook 平台。其他社交媒体平台,如 Twitter、LinkedIn 等,也支持使用 Open Graph 协议定义和传递网页元数据,以实现链接预览的一致性。

3.2 什么是Twitter Cards?
Twitter Cards 是一种由 Twitter 推出的功能,它允许网站所有者在他们的网页上定义和传递特定的元数据,以便在 Twitter 上分享链接时生成更丰富和吸引人的预览卡片。通过使用 Twitter Cards,网页链接在 Twitter 上的分享可以展示标题、描述、图片、链接和其他相关信息,以提供更具吸引力和信息丰富的链接预览。
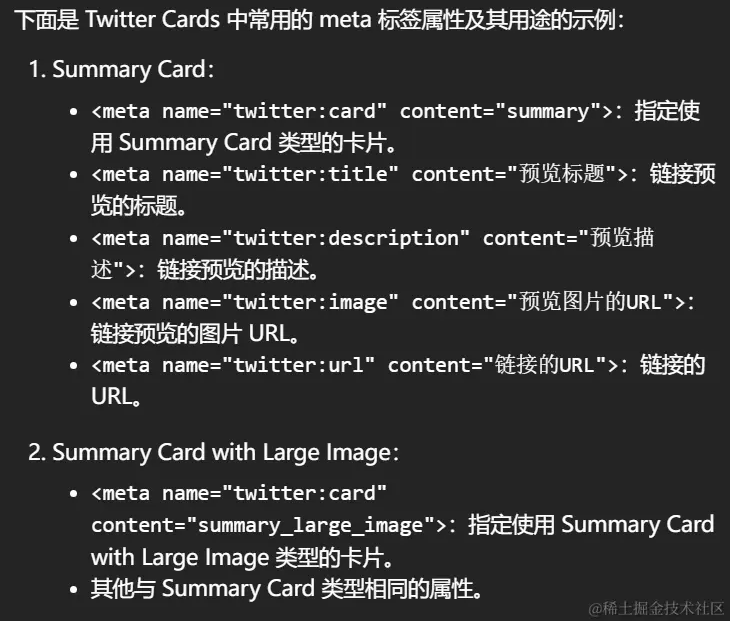
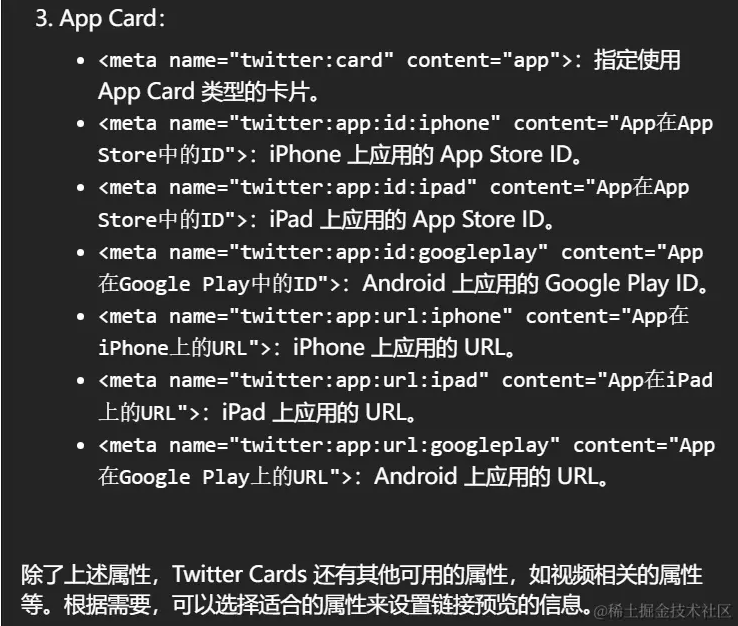
Twitter Cards 提供了多种类型的卡片,以适应不同类型的内容和需求。以下是 Twitter Cards 的一些常见类型:
Summary Card:Summary Card类型的卡片包含一个标题、描述和可选的图片。它适用于分享文章、博客帖子等内容。Summary Card with Large Image:Summary Card with Large Image类型的卡片与Summary Card类型类似,但图片尺寸更大,更突出地展示在卡片上。App Card:App Card类型的卡片用于分享移动应用程序的信息。它包含应用的名称、图标、描述和下载按钮,以便用户可以直接从预览卡片中下载应用。Player Card:Player Card类型的卡片用于分享包含媒体播放器的内容,如音频文件、视频等。它允许在预览卡片上直接播放媒体内容。
通过在网页的 HTML 标签中添加特定的 meta 标签,使用 Twitter Cards 可以定义和传递与链接预览相关的元数据信息,如标题、描述、图片、链接等。这些元数据信息将被 Twitter 解析和使用,用于生成链接预览卡片。
使用 Twitter Cards 可以使链接在 Twitter 上的分享更加吸引人和信息丰富,提高链接的点击率和用户参与度。它为网站所有者提供了更多控制链接在 Twitter 上展示的能力,并提供了一种更好的方式来呈现他们的内容。