- A+
所属分类:Web前端

前言
经过上一篇文章的介绍,已经将这个计算器的计算功能实现了,接下来就是我们项目当中的一个发包上线阶段,我模拟一下,目的就是为了给大家介绍一下,uni-app是如何打包成网页的。
除了可以打包成网页,uni-app还可以打包成小程序、App、H5、快应用等等,后面在单独开文章详细介绍。
正文
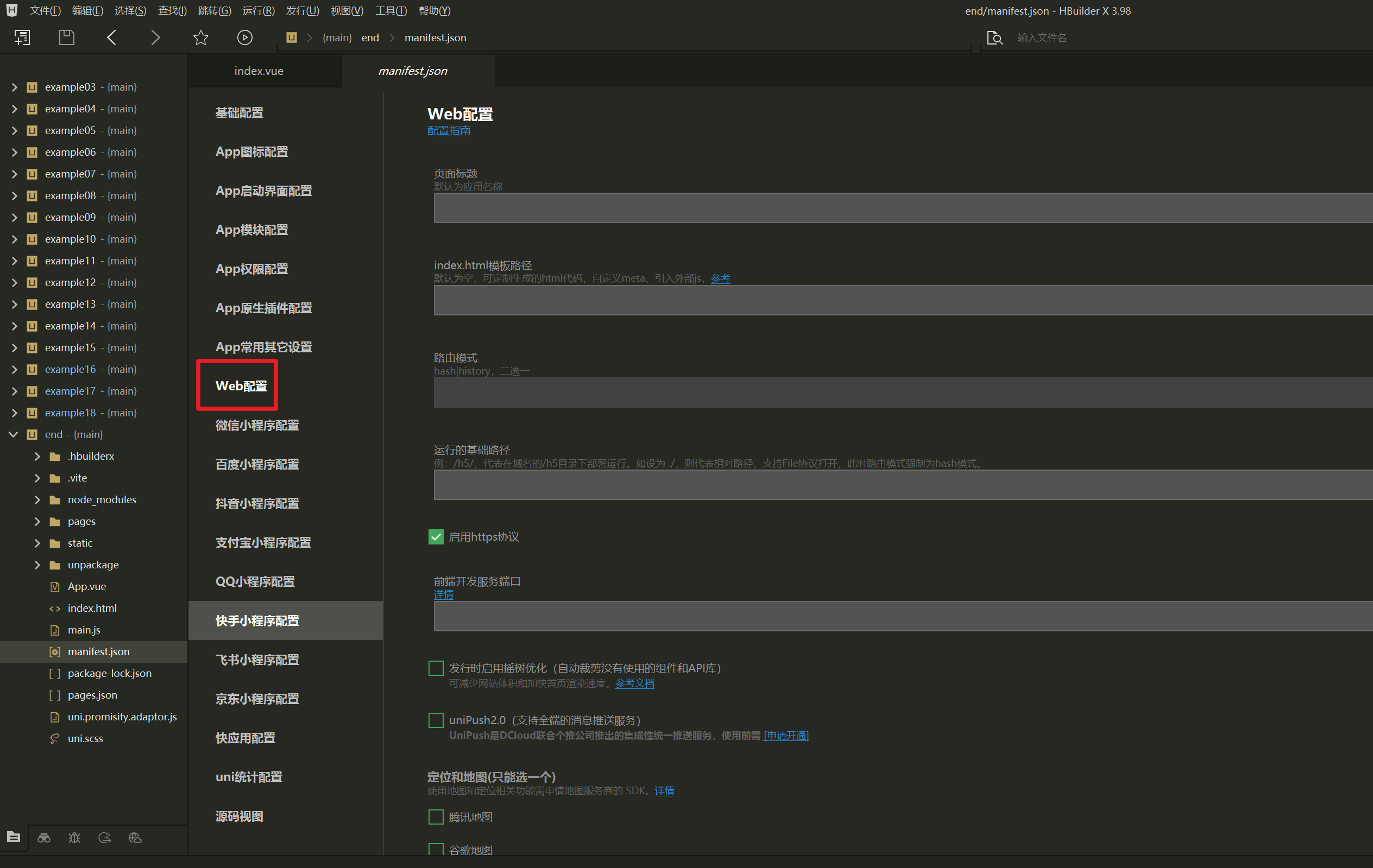
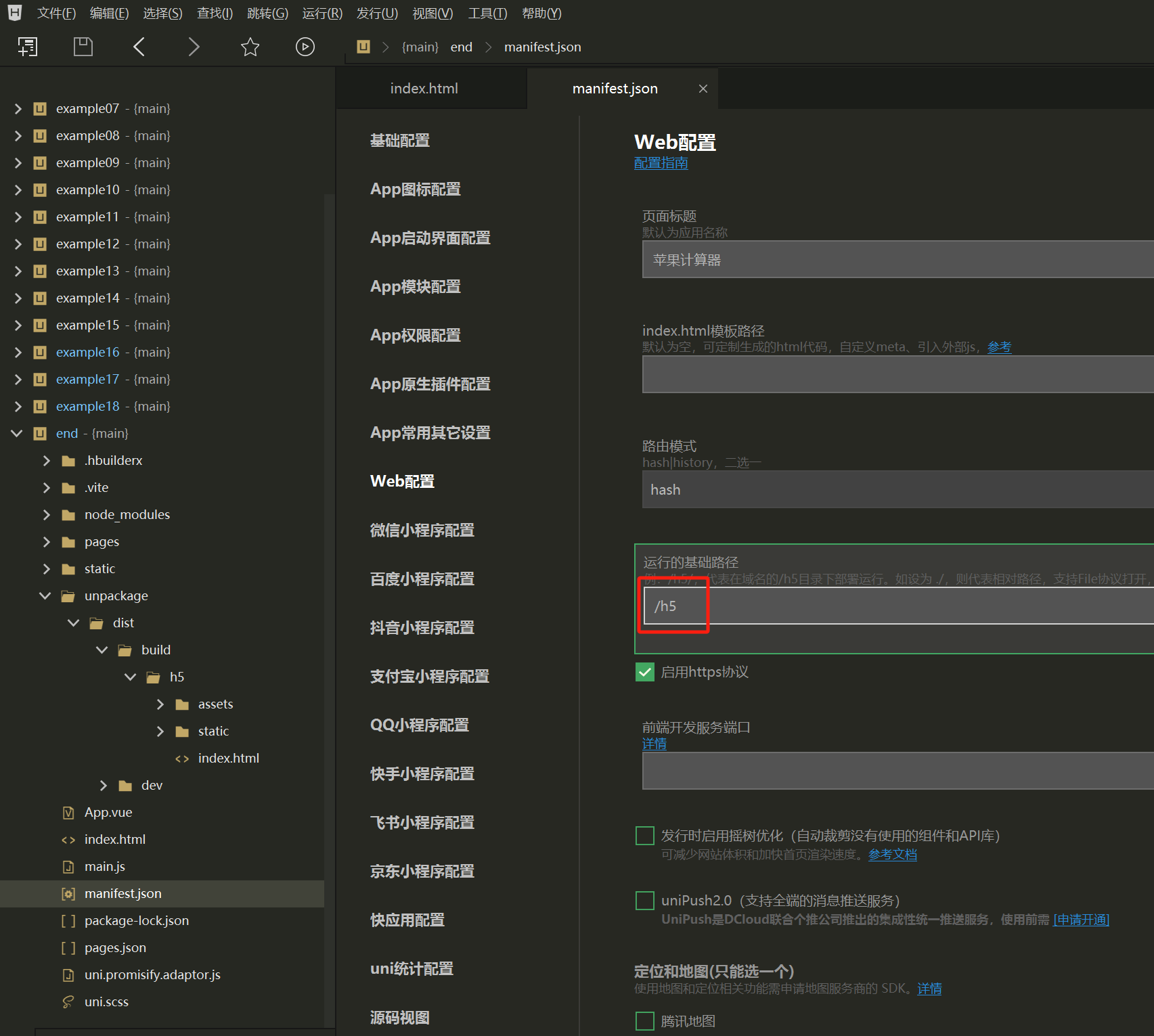
接着上篇文章的项目来进行,首先找到项目中的 manifest.json 文件,因为本篇是介绍打包成网页,所以我们要找到 Web配置:

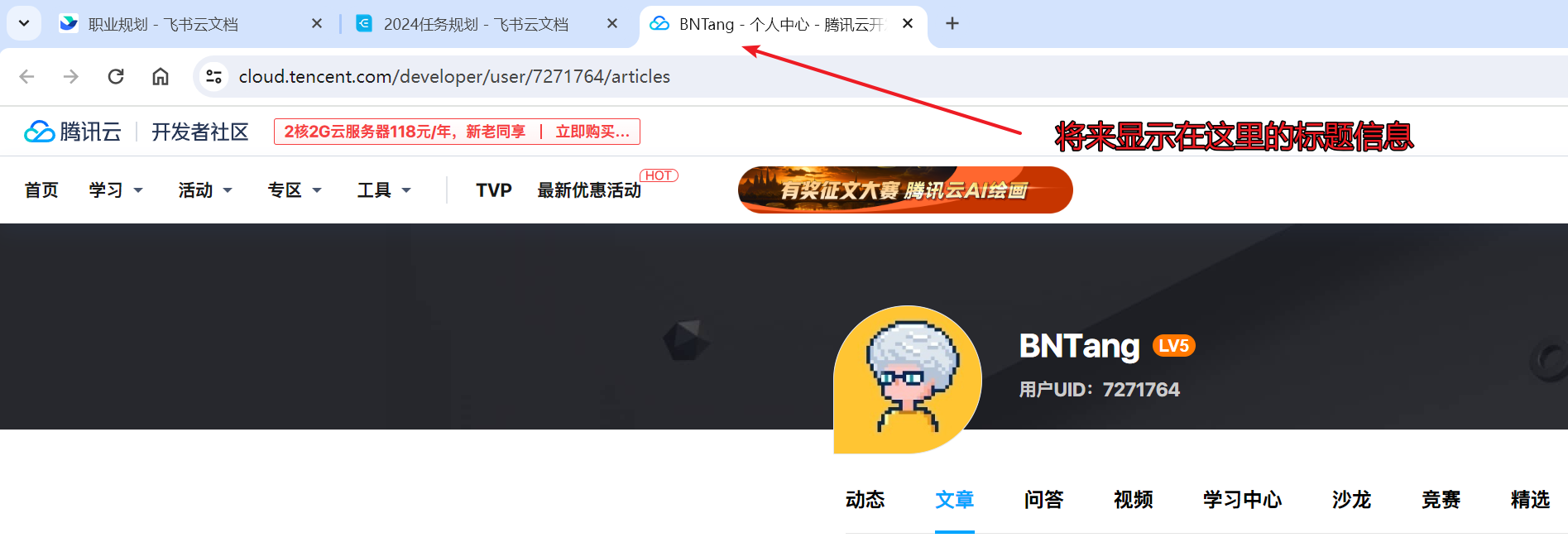
配置页面标题
- 配置一下:
页面标题

配置index.html模板路径
- 配置
index.html模板路径:指定 Vue HTML模板的路径,默认是项目目录结构下的 index.html,如果你没有修改过,你就不用填写这个信息- 如果你修改了项目结构的 index.html,那么这个时候你就将你修改的那个模板文件的路径填写在这个配置当中即可,不在过多介绍,我相信大家都知道,如果不知道请在下方留言
配置路由模式
- 配置
路由模式,分别为hash/history,我这里推荐大家使用hash- 那么为什么推荐使用
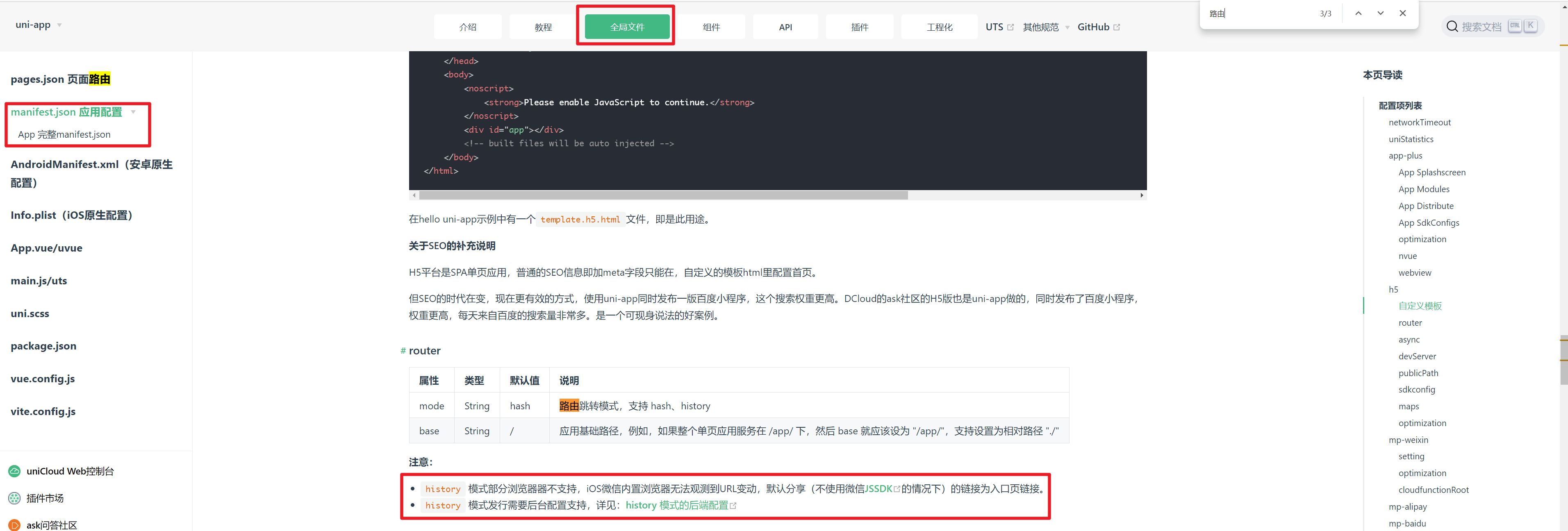
hash呢?- 这里就要打开官方文档才能说明白这个事情了,如下图:
- 那么为什么推荐使用

- 各位大家请看一下,官方说
history部分浏览器器不支持,那么很显然是有问题是吧,所以我这里介绍的比较简单直接,所以直接使用我推荐的 hash 即可好吧
配置运行的基础路径
- 配置运行的基础路径,其实就是配置你的资源基础路径
那 index.html 来举个栗子,打开 index.html 文件,当中有 <script type="module" src="/main.js"></script> 这么一行代码,这行代码里面有一个 src 属性指定的是一个路径
- 好,那么这个时候我就要来介绍了,如果说你的资源地址是一个统一的路径你就可以修改一下这个 src 的地址,例如你的地址是
/h5这代表的是 h5 的资源,将来你也有 app 的资源,你就直接修改这个 src 属性即可 - 如果如上的这种情况你没有你就不要去填写这个运行的基础路径
- 这个东西呢,等我下面的介绍打包完毕之后再来看一下
我介绍的这些配置呢,都是比较重要的,下面的都不是非常的重要了,但是还是要介绍完毕。
配置启用 Https 协议
- 这个配置是在开发阶段的配置,我们默认运行项目在浏览器中是 http 的并不是 https 的
- 如果能够提供 https 你就给他勾选上就可以了
配置前端开发服务端口
- 如果说你不想使用它提供的默认端口你可以更改
- 又或者说,端口冲突了你可以更改这个端口
- 配置启用 https 协议与配置前端开发服务端口是在开发阶段去使用的
- 只需要配置好
页面标题/index.html模板路径/路由模式/运行的基础路径即可
正式打包
- 点击 HBuilderX 工具栏中的
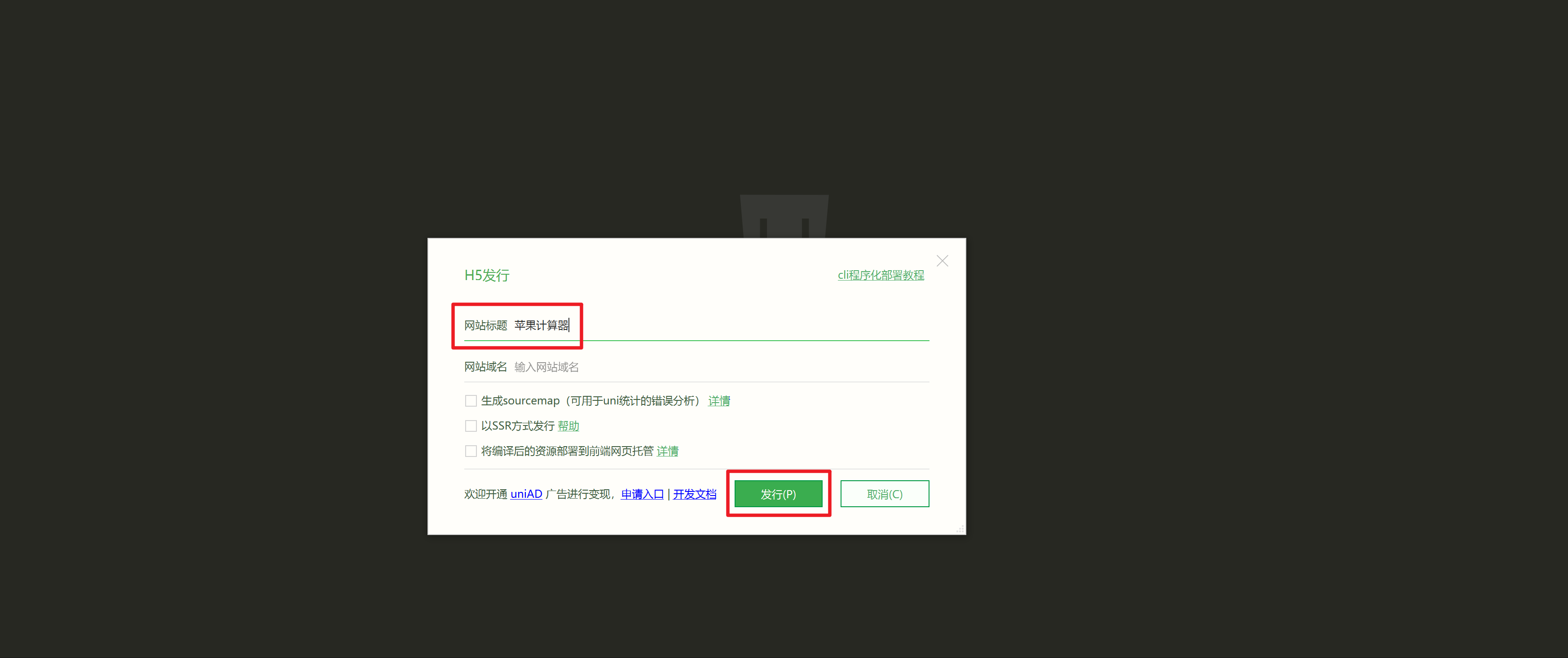
发行->网站-PC Web或手机H5(仅适用于uni-app)(H):

- 点击之后会弹出一个弹框,在弹框中只需要输入网站标题即可,其它的都不需要输,点击发行即可

- 点击发行按钮之后我截了一张发行之前的项目目录结构:

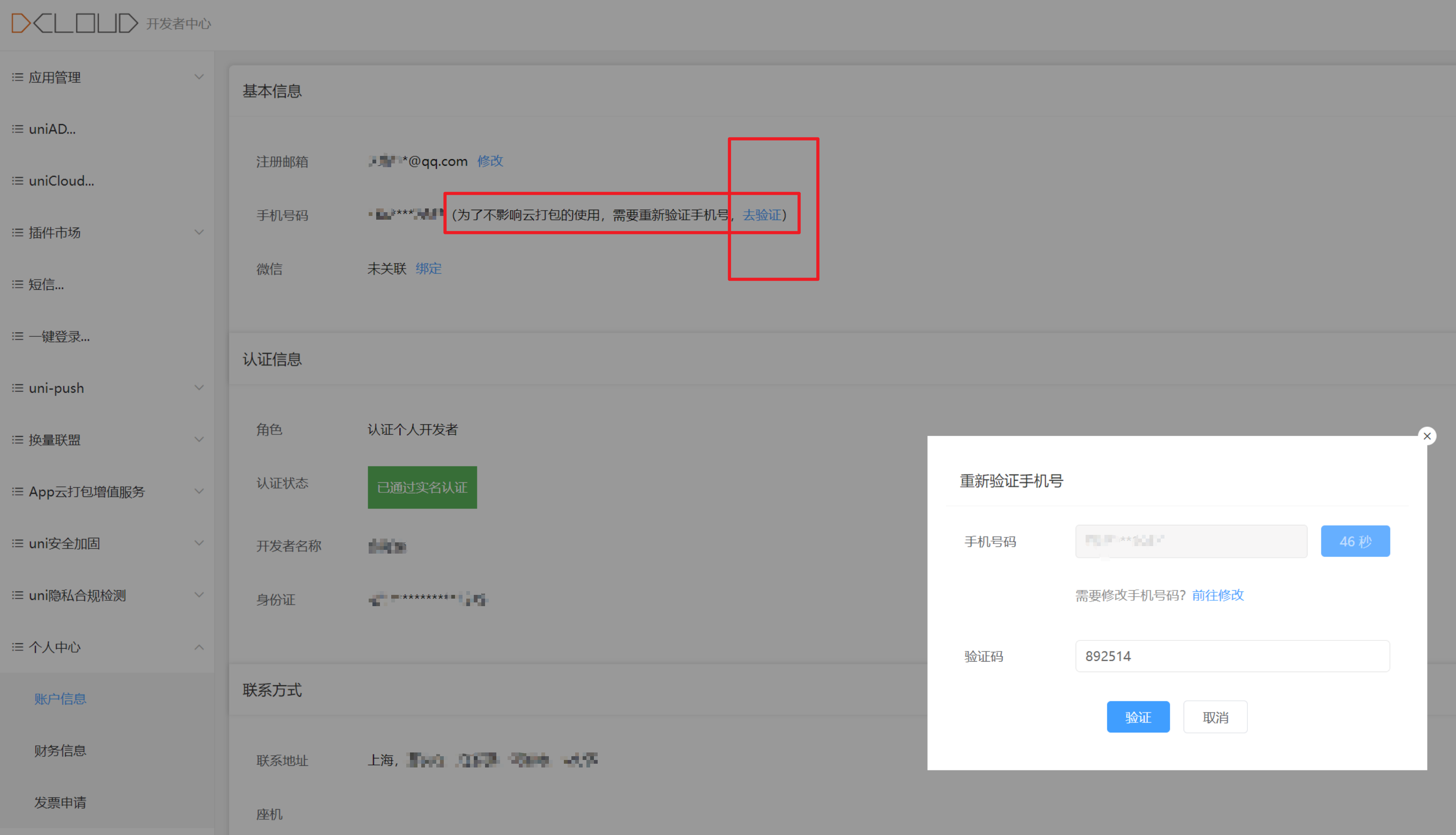
注意点,账号需验证手机号后才能打包

这是我在发行中遇到的问题,所以给大家介绍到,那么发行之后,首先观察控制台:

给了一个打包之后的路径给我们,后续只要将这个 dist/build/h5 目录下的内容放到你自己的服务器上就可以了,好,到此为止,H5 项目打包就可以打包好了。
单独介绍一下配置运行的基础路径
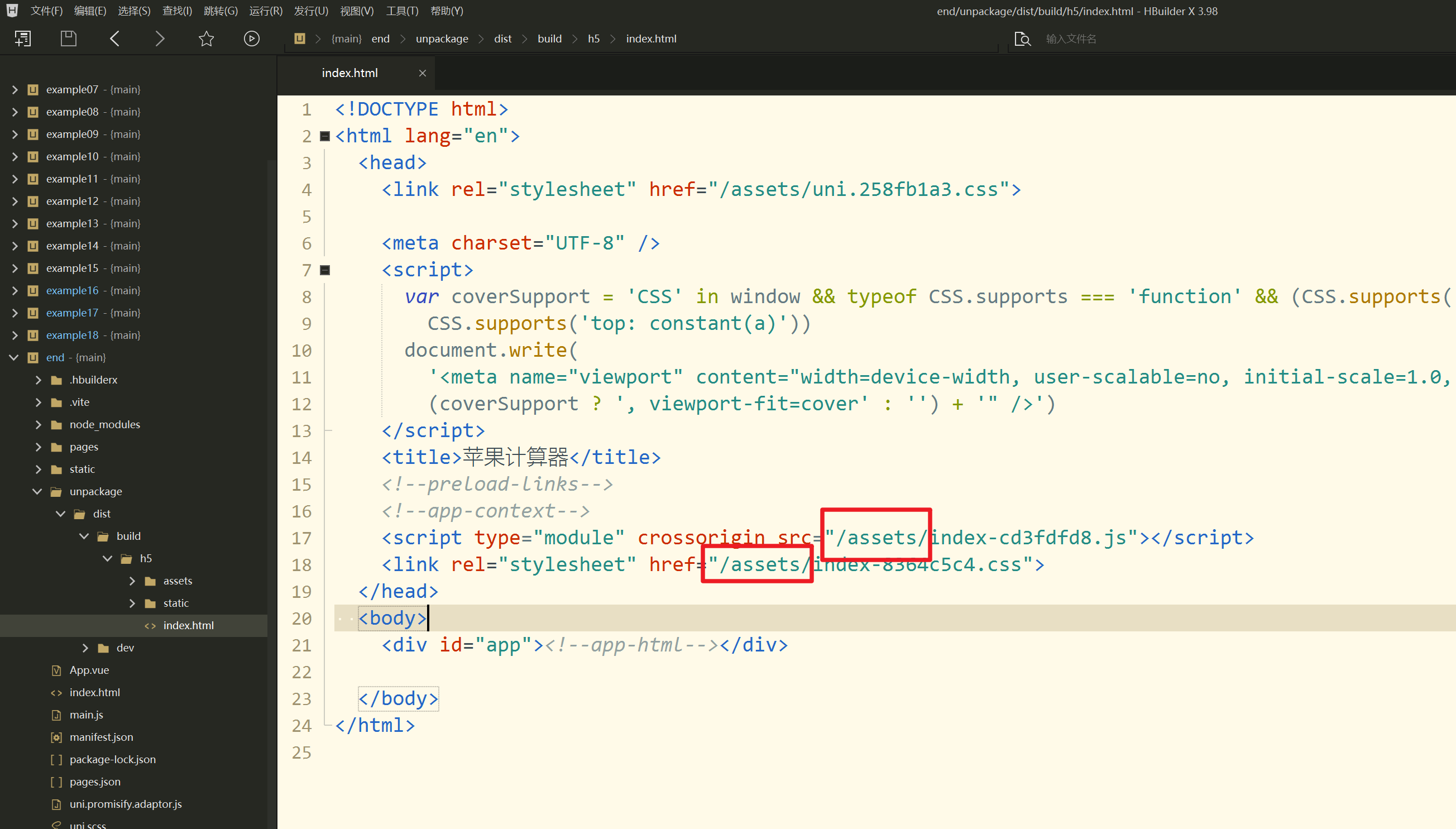
这个时候我们已经完成好了打包,我们来观察下打包之后的 index.html 文件:

可以看到多了一些 assets 这类似的东西,这个时候如果说我想统一给添加一些前缀,就可以配置运行的基础路径即可,我这里演示一下,例如我要加一个 h5:

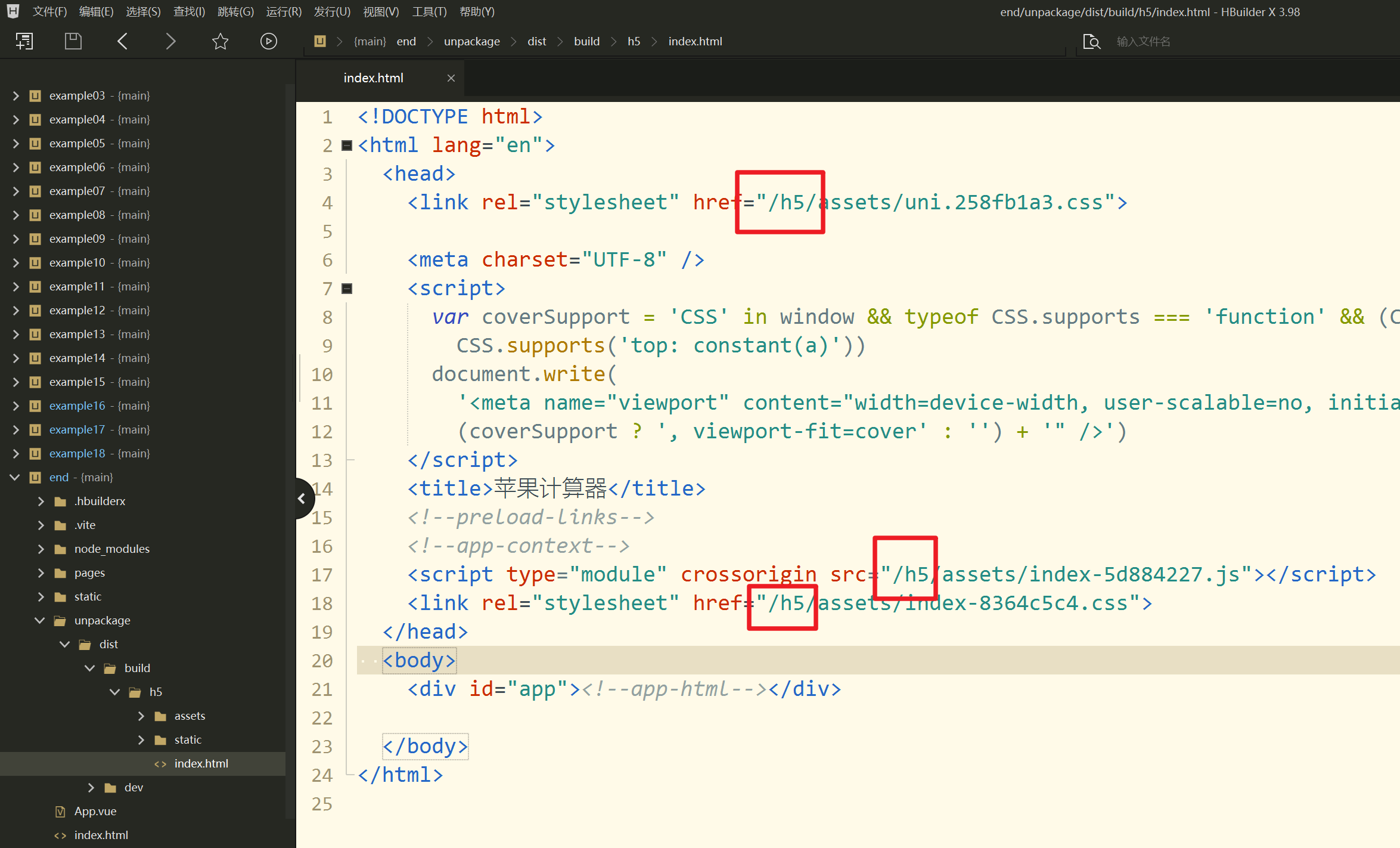
- 然后在重复上面的打包步骤,再次查看打包之后的 index.html:

End
- 如果你有任何问题或建议,欢迎在下方留言,我会尽快回复
- 如果你觉得本文对你有帮助,欢迎点赞、收藏,你的支持是我写作的最大动力





