- A+
所属分类:Web前端
keycloak~从login-status-iframe相关文章,可阅读我的这两篇keycloak~从login-status-iframe页面总结如何跨域传值 ,keycloak~对接login-status-iframe页面判断用户状态变更 。
什么是跨域
跨域(Cross-Origin)是指在Web开发中,当一个资源(比如JavaScript、CSS、图片等)来自于不同域名、协议或端口的网站时,就会出现跨域情况。浏览器的同源策略(Same-Origin Policy)限制了不同源之间的交互,包括JavaScript的跨域访问、Cookie的跨域发送等。
具体来说,如果一个页面的来源与另一个资源的来源在域名、协议、端口号中有任何一个不同,就被认为是跨域请求。例如,从a.com的页面向b.com发送AJAX请求、通过iframe嵌入不同域名的页面、在JavaScript中尝试读取不同域名的Cookie等都属于跨域操作。
跨域问题是由浏览器的安全策略引起的,它的存在是为了防止恶意网站利用用户的浏览器对其他网站进行攻击。在实际开发中,为了解决跨域问题,我们可以使用CORS(跨域资源共享)、JSONP(JSON with Padding)、代理服务器、iframe消息传递等技术来实现不同源之间的数据交互。
主域的判断
- 顶级域名相同,二级域名不同,主域视为相同,如a.user.com,b.user.com,它们主域是user.com
- 顶级域名相同,但端口不同,也是主域相同,如a.user.com,a.user.com:8080,它们主域是user.com
- 顶级域名相同,二级域名不同,端口也不同,也是主域相同,如a.user.com:8080,b.user.com:8081,它们主域是user.com
跨域判断
- 主域不同是跨域:a.user.com,b.product.com
- 主域相同,子域不同,也是跨域:a.user.com,b.user.com
- 域名相同,端口不同,也是跨域:a.user.com:8081,a.user.com:8081
跨域中的iframe的cookie值
实例代码
- b.user.com
<script> alert(document.cookie); </script> - a.user.com和a.shop.com
<iframe src="https://b.user.com" id="my-iframe" style="display:none"></iframe> 代码在不同场景下测试结论
- 主域名相同user.com
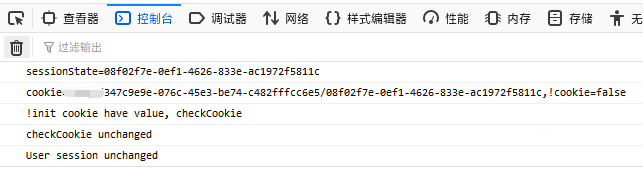
- 运行a.user.com,可以通过alert输出b.user.com下的cookie内容
- 运行a.user.com:8081,可以通过alert输出b.user.com下的cookie内容
- 主域名不同shop.com和user.com
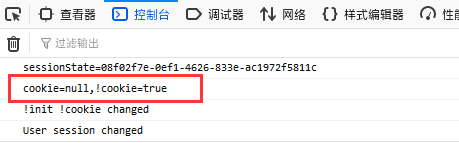
- 运行a.shop.com,在打印的alert中,b.user.com的cookie是null
主域名相同

主域名不同