- A+
所属分类:.NET技术
今天遇到个项目,腾讯地图定位出现问题,导致地图无法呈现出最近的目标

这是正常的效果,之前一直出现贵州等地点的信息,查看控制台的网络后,发现腾讯的定位失败,要么就是定位时间过长,要20S左右,但是换EDGE浏览器却能正常加载,
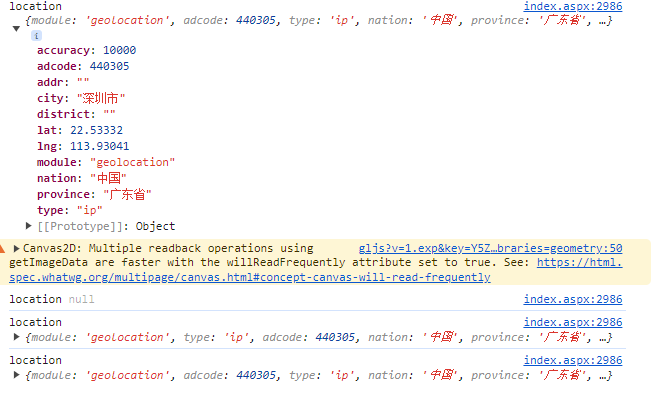
除了EDGE浏览器都会出现这个问题。随后我去查阅腾讯地图接口的信息,找到前端定位组件,发现有一个函数可以根据IP查询“getIpLocation”,但是一番调试之后还是会出现定位失败的情况,
就在苦思又想的情况下,我就想为什么就执着于这个调用方式,不行就只能使用其他的调用方法。
通过内嵌一个隐藏iframe的方式调用该组件,前端定位组件在获取到用户的精准位置信息后。
<iframe id="geoPage" width=0 height=0 frameborder=0 style="display:none;" scrolling="no" src="https://apis.map.qq.com/tools/geolocation?key=your key&referer=myapp"> </iframe>
随后在JS里面添加 相关代码
window.addEventListener('message', function(event) { // 接收位置信息 你的其他操作 var loc = event.data; console.log('location', loc); }, false);换了这种方式之后确实可以定位成功