- A+
写在前面
两年前我做了第一个开源软件 DreamScene2 动态桌面,如今受到了很多人的喜欢,这增加了我继续做好开源软件的信心。之前的这个软件一直有人希望我加入一个设置屏保壁纸的功能,因为 DreamScene2 就是一个单纯的动态桌面的软件,所以一直没有加入这个功能。今天我带来一个新的开源软件,软件依然是小而强大,简洁并且快速。
欢迎 Star 和 Fork: https://github.com/he55/SonomaWallpaper
介绍
Sonoma Wallpaper 是首款将 macOS Sonoma 4k 120 帧动态屏保壁纸带到 Windows 11 的软件,壁纸包含了自然景观、城市景观、水下景观和地球四个主题的屏保共有 134 个 4k 屏保壁纸。

功能
- 4k 120 帧率视频播放
- 多语言
- 高 dpi 支持
- 深色模式
- 多任务下载
- Windows 11 支持
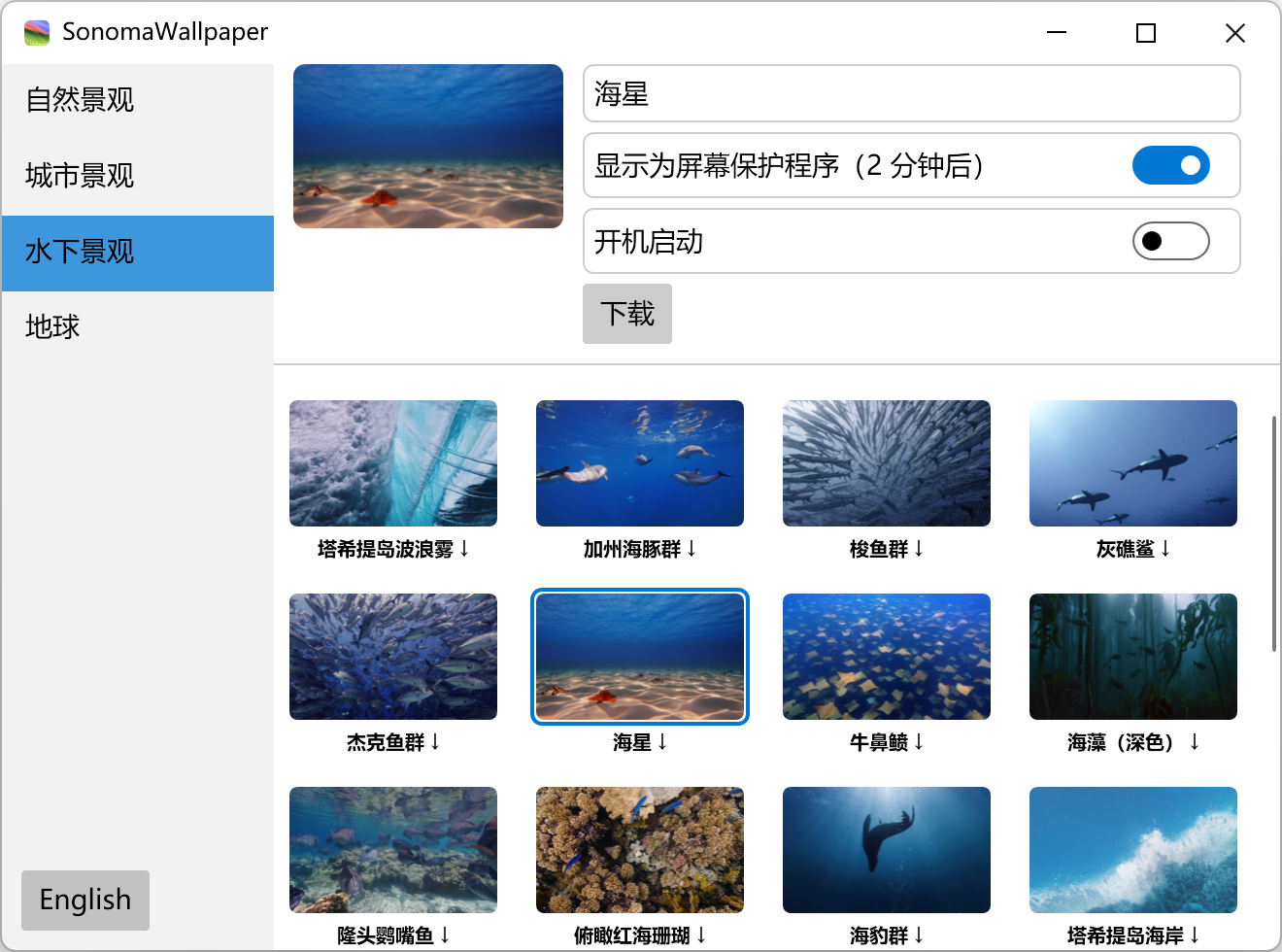
如何使用
选中已下载的视频壁纸,然后打开 显示为屏幕保护程序 开关,程序会在 2 分钟系统无操作时自动播放屏保壁纸。
下载壁纸
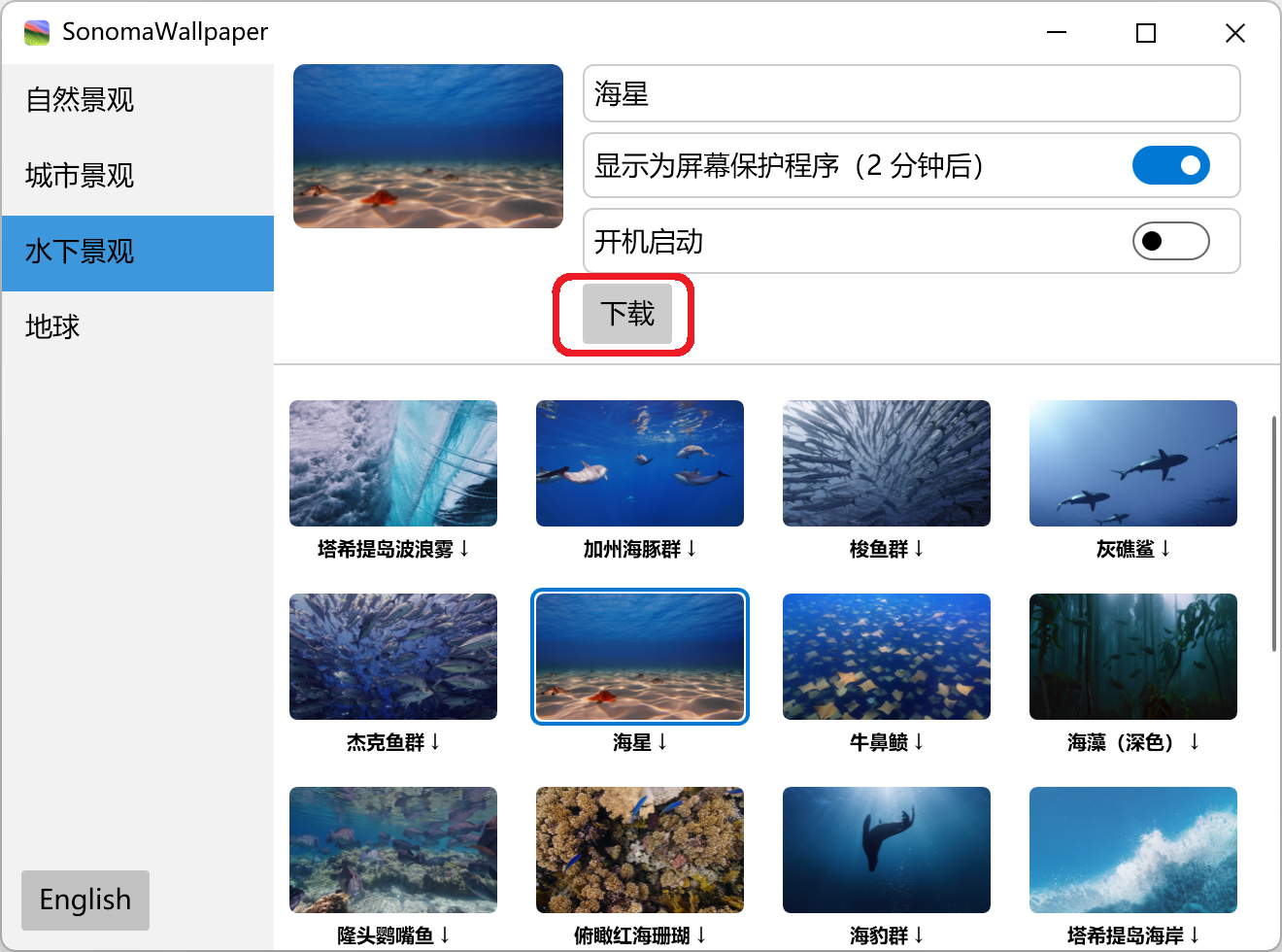
- 选择一个壁纸点击下载

- 等待壁纸下载完成

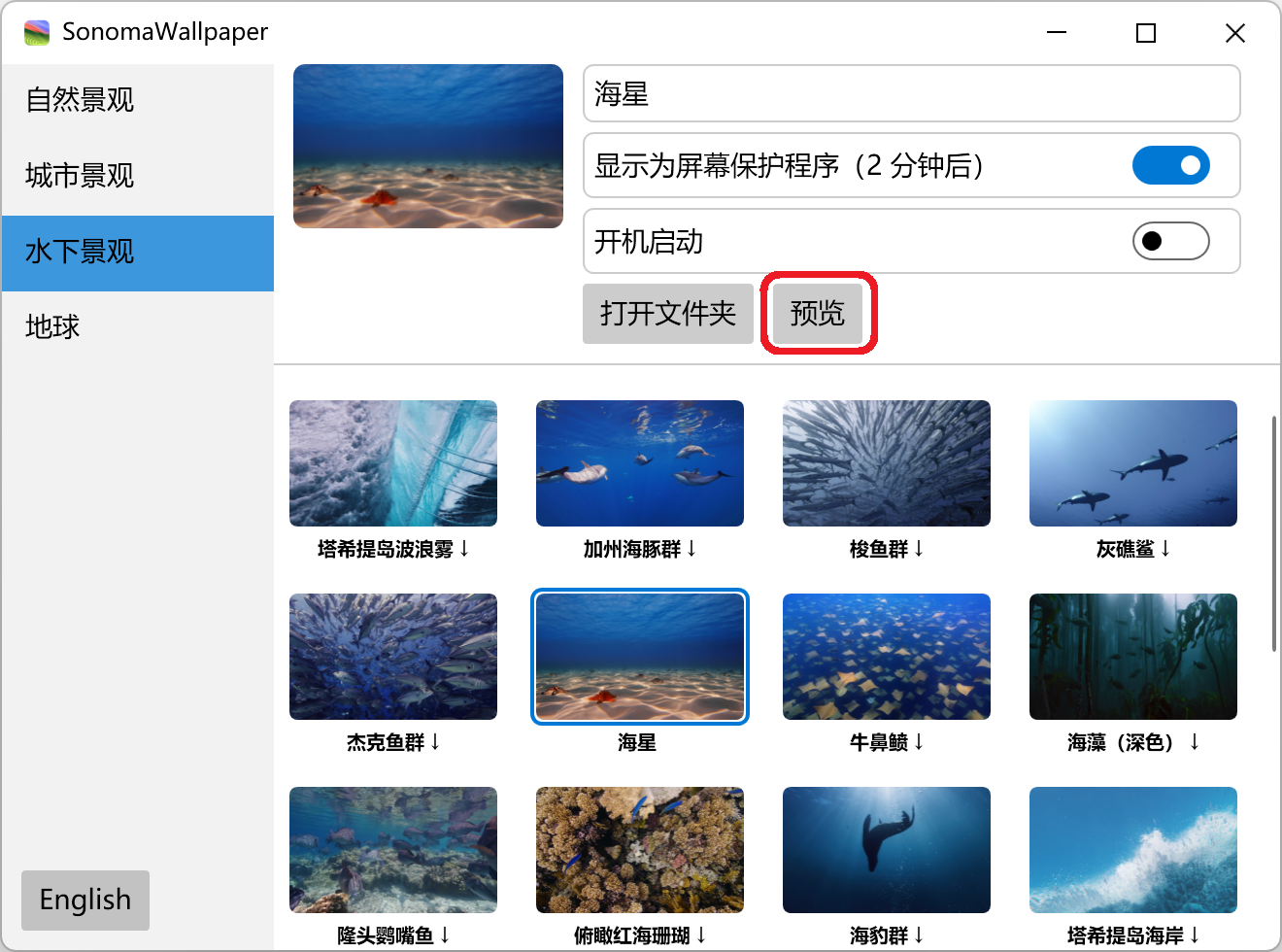
- 壁纸下载完成后,可以点击预览按钮看效果

视频播放功能代码
在解码 4k 120 帧视频的时候我试过 VLC、迅雷的 APlayer、mpv、ffmpeg、PotPlayer 这些引擎或播放器,发现在 Windows 10 上它们对 120 帧视频支持的都不好。最后发现 Windows 11 已经原生支持了 120 帧视频播放,但只有 UWP 和 WinUI3 程序原生支持。WPF 要使用 UWP 的控件需要安装 Microsoft.Toolkit.Wpf.UI.XamlHost 这个 NuGet 包,这个包可以让 Win32 程序调用 UWP 的控件。包安装后在 xaml 文件中添加名称空间 xmlns:xamlhost="clr-namespace:Microsoft.Toolkit.Wpf.UI.XamlHost;assembly=Microsoft.Toolkit.Wpf.UI.XamlHost",然后添加 WindowsXamlHost 控件用来显示 UWP 的 MediaPlayerElement 媒体播放控件。
完整代码如下
<Window x:Class="WpfApp21.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp21" xmlns:xamlhost="clr-namespace:Microsoft.Toolkit.Wpf.UI.XamlHost;assembly=Microsoft.Toolkit.Wpf.UI.XamlHost" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <xamlhost:WindowsXamlHost ChildChanged="WindowsXamlHost_ChildChanged" InitialTypeName="Windows.UI.Xaml.Controls.MediaPlayerElement" /> </Window> 添加 ChildChanged 事件用来处理 MediaPlayerElement 控件创建成功后的要做的事情
- Stretch 设置视频拉伸模式
- Source 设置播放文件路径
- AutoPlay 设置自动播放
- IsMuted 设置静音
- IsLoopingEnabled 设置循环播放
private void WindowsXamlHost_ChildChanged(object sender, EventArgs e) { MediaPlayerElement mediaPlayerElement = (MediaPlayerElement)((WindowsXamlHost)sender).Child; if (mediaPlayerElement != null) { mediaPlayerElement.Stretch = Windows.UI.Xaml.Media.Stretch.UniformToFill; mediaPlayerElement.Source = MediaSource.CreateFromUri(new Uri("C:wallpaperscomp_LW_L001_C006_PSNK_DENOISE_v02_SDR_PS_FINAL_20180709_FRC_sdr_4k_qp20_240p_t2160_tsa.mov")); mediaPlayerElement.AutoPlay = true; mediaPlayerElement.MediaPlayer.IsMuted = true; mediaPlayerElement.MediaPlayer.IsLoopingEnabled = true; } } 



