- A+
所属分类:Web前端
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
写在前面
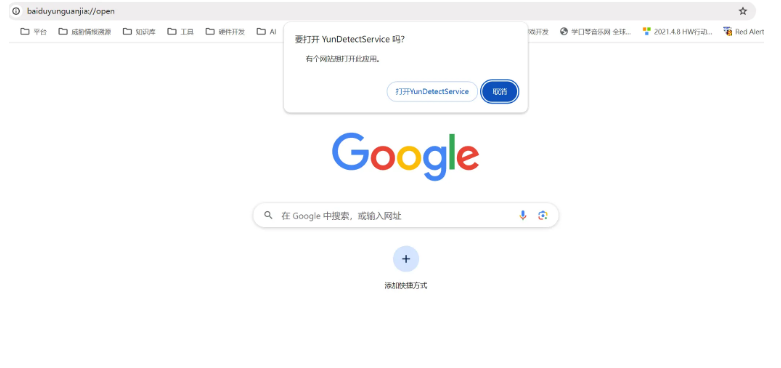
用百度网盘举例,可以通过页面打开本机的百度网盘软件,很多软件的网站页面都有这个功能。这个事情一直令我比较好奇,这次终于有空抽时间来研究研究了,本篇讲的是Windows的,mac的原理与之类似,Mac文章已发布:(Mac版)终于搞懂了浏览器是怎么唤醒本地应用了。
自定义协议
本身单凭浏览器是没有唤醒本地应用这个能力的,不然随便一个网页都能打开你的所有应用那不就乱套了吗。但是电脑系统本身又可以支持这个能力,就是通过配置自定义协议。
举个例子,当你用浏览器打开一个本地的PDF的时候,你会发现上面是file://path/xxx.pdf,这就是系统内置的一个协议,浏览器可以调用这个协议进行文件读取。
那么与之类似的,windows本身也支持用户自定义协议来进行一些操作的,而这个协议就在注册表中进行配置。
配置自定义协议
这里我用VS Code来举例子,最终我要实现通过浏览器打开我电脑上的VS Code。
我们先编写一个注册表文件
Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOTvscode] @="URL:VSCode Protocol" "URL Protocol"="" [HKEY_CLASSES_ROOTvscodeshell] [HKEY_CLASSES_ROOTvscodeshellopen] [HKEY_CLASSES_ROOTvscodeshellopencommand] @=""D:VScodeMicrosoft VS CodeCode.exe" "%1""
这里我逐行解释
- Windows Registry Editor Version 5.00 这行表明该文件是一个 Windows 注册表编辑器文件,这是标准的头部,用于告诉 Windows 如何解析文件。
- [HKEY_CLASSES_ROOTvscode] 这是一个注册表键的开始。在这里,vscode 表示创建一个名为 vscode 的新键。
- @="URL:VSCode Protocol" 在 vscode 键下,这行设置了默认值(表示为 @ ),通过 "URL:VSCode Protocol" 对这个键进行描述。
- "URL Protocol"="" 这行是设置一个名为 URL Protocol 的空字符串值。这是代表这个新键是一个 URI 协议。
- [HKEY_CLASSES_ROOTvscodeshell] 创建一个名为 shell 的子键,这是一个固定键,代表GUI界面的处理。
- [HKEY_CLASSES_ROOTvscodeshellopen] 在 shell 下创建一个名为 open 的子键。这耶是一个固定键,open 是一个标准动作,用来执行打开操作。
- [HKEY_CLASSES_ROOTvscodeshellopencommand] 在 open 下创建一个名为 command 的子键。这是一个固定键,指定了当协议被触发时要执行命令。
- @=""D:VScodeMicrosoft VS CodeCode.exe" "%1"" 在 command 键下,设置默认值为 VSCode 的路径。 "%1" 是一个占位符,用于表示传递给协议的任何参数,这里并无实际用处。
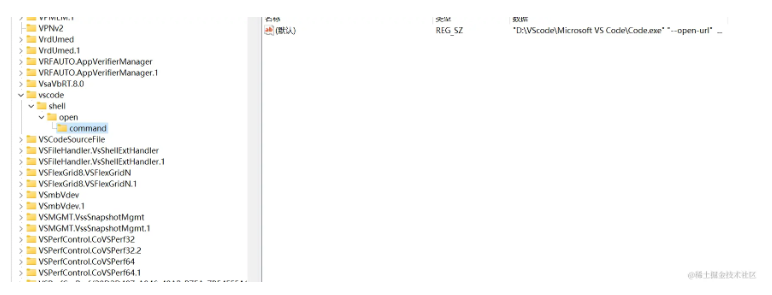
写好了注册表文件后,我们将其保存为 vscode.reg,并双击执行,对话框选择是,相应的注册表信息就被创建出来了。

可以通过注册表中查看。
浏览器打开VS Code
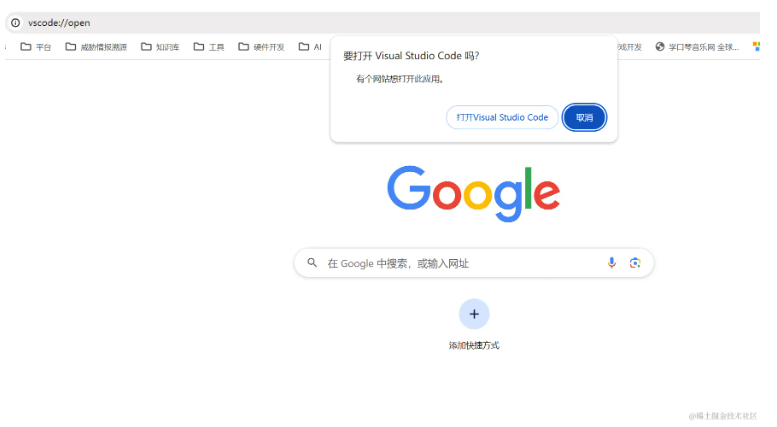
这时,我们打开浏览器,输入 vscode://open

可以看到,就像百度网盘一样,浏览器弹出了询问对话框,然后就可以打开VS Code了。
如果想要在网页上进行打开,也简单
<script> function openVSCode() { window.location.href = 'vscode://open/'; } </script> <button onclick="openVSCode()">打开 VSCode</button>
写一个简单的JS代码即可。
写在最后
至此,终于是了解了这方面的知识。这就是说,在网盘安装的过程中,就写好了这个注册表文件,自定义了网盘的唤醒协议,才可以被识别。
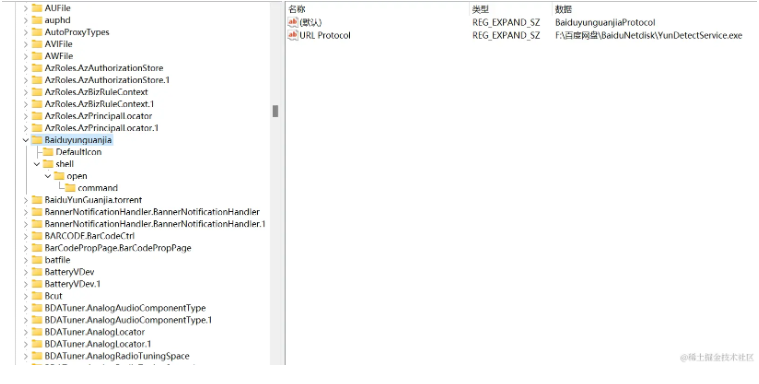
而我也找到了这个注册表

原来叫baiduyunguanjia协议(不区分大小写),使用 baiduyunguanjia://open 可以打开。