- A+
在接入小程序过程中会遇到需要将 H5 页面集成到小程序中情况,今天我们就来聊一聊怎么把 H5 页面塞到小程序中。

本篇文章将会从下面这几个方面来介绍:
- 小程序承载页面的前期准备
- 小程序如何承载 H5
- 小程序和 H5 页面如何通讯
- 小程序和 H5 页面的相互跳转
小程序承载页面的前期准备
首先介绍下我们在用小程序承载页面之前需要做些什么。
第一步当然就是 先有一个 H5 地址 啦,支付宝这边对 H5 地址的要求如下:
- 仅支持 https 开头的地址
- 不支持 IP 地址及端口号
- 不支持重定向页面
第二步就是要 将H5 页面地址配置到支付宝的白名单 里面,这一步必不可少的;如果不配置的话,后面在访问小程序的时候会遇到页面访问受限的报错,详见 ?[web-view页面访问受限]
具体步骤可以参考[配置 H5 域名],下面我简单写一下:
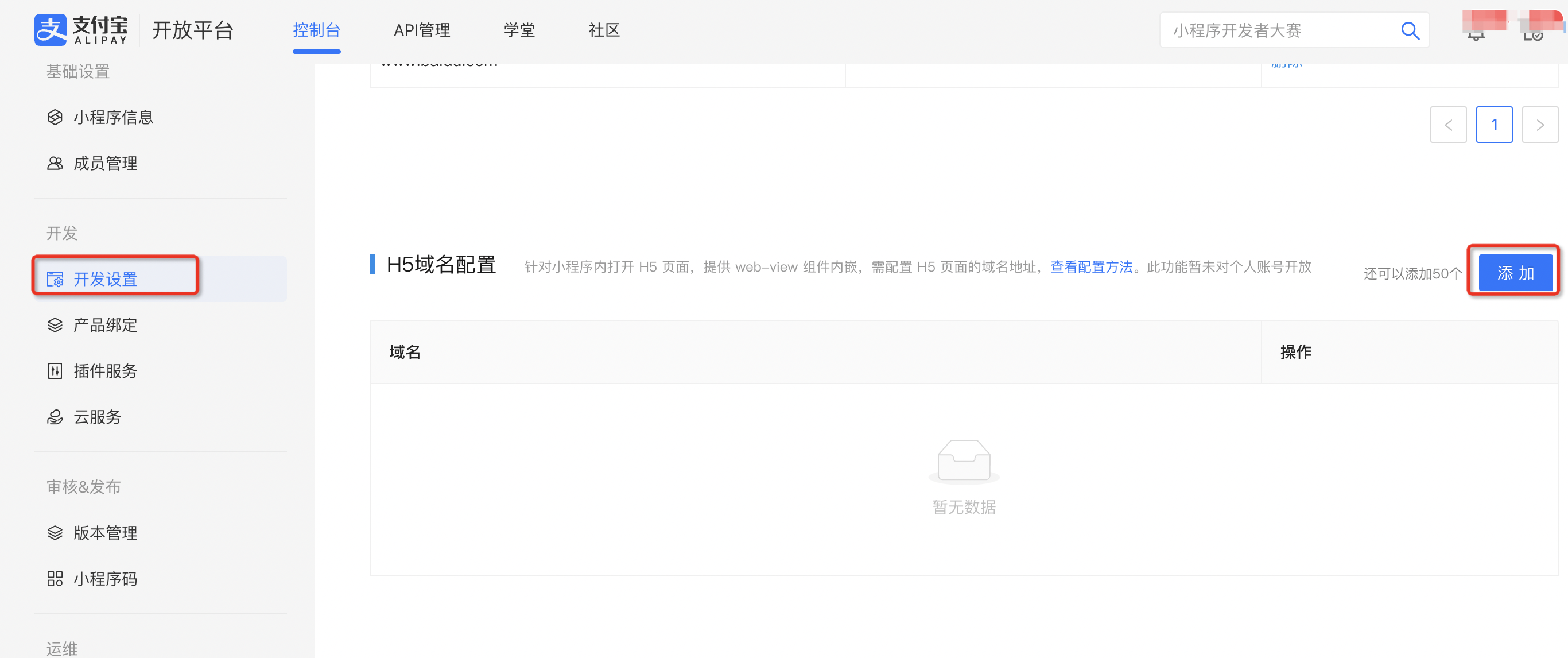
- 登陆小程序详情界面 -> 找到 开发设置 -> H5 域名配置 -> 点击 添加

- 按照上面的匹配规则提示进行操作
- 1、下载校验文件
- 2、把下载下来的校验文件放到 H5 地址域名的根目录下面
- 3、在域名地址里输入 H5 地址
- 4、点击图片中的 点击这里 进行校验
- 5、校验通过之后就可以添加了

小程序如何承载 H5
前期准备完成后,我们就可以在小程序中去嵌入 H5 页面了,嵌入的步骤非常简单,需要用到的组件是 web-view ,在 web-view 组件的 src 属性中传入 H5 的页面地址,就可以在小程序里面访问 H5 页面了,代码示例如下:
<view class="page"> <web-view src="https://render.alipay.com/p/s/web-view/index" ></web-view> </view>
web-view 组件在使用过程中需要注意:
- 每个小程序界面只能设置一个 web-view ,也就是只能设置一个 H5 页面
- web-view 组件会自动铺满整个页面
- 个人类型的小程序不支持使用这个组件
另外,如果有小伙伴没有完成前面配置 H5 域名步骤的话,也没有关系;在调试阶段,我们可以在小程序开发工具上选择忽略 web-view 域名合法性检查,这样就不会有报错的情况了。详细操作步骤参考?[小程序如何忽略域名校验]
‼️ 划重点:每次 H5 域名配置完成之后,都需要重新上线一个版本,版本上线之后,新配置的才会生效。
小程序和 H5 页面如何通讯
小程序承载 H5 页面后只是第一步,我们在实现部分功能上更多会遇到的就是如何实现数据在小程序和 H5 页面之间进行传输,此时就要用到 onMessage 属性和 postMessag 方法了。
注意:小程序和 H5 数据传输是需要 H5 先发消息给小程序,小程序接收到消息后再发消息给 H5。
H5 端方法代码如下:
- 需要注意在 H5 页面使用 my.postMessage 和 my.onMessage 方法时必须要引入 https://appx/web-view.min.js(此链接仅支持在支付宝客户端内访问)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webview与小程序通信</title> </head> <body> <button onclick="send()">发送</button> <button onclick="isminiapp()">判断是否在小程序内</button> <button onclick="onmessage()">开始监听小程序发送的消息</button> <button onclick="getminiappid()">我要调用小程序获取APPID的API</button> <!-- h5 log 工具方便在小程序内查看h5的log--> <script src="https://cdn.jsdelivr.net/npm/eruda"></script> <script> eruda.init(); </script> <!--引入https://appx/web-view.min.js, 如该 H5 页面需要同时在非支付宝客户端内使用,为避免该请求404,可参考以下写法 --> <script> if (navigator.userAgent.indexOf('AlipayClient') > -1) { document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>'); } </script> <script> //发送消息 function send() { my.postMessage({ name: "h5发送测试web-view" }); } //监听小程序发给H5页面的消息 function onmessage() { my.onMessage = function (e) { console.log(e); } } //判断是否在小程序内 function isminiapp() { my.getEnv(function (res) { console.log(res.miniprogram) // true }); } //H5内通过通信获取APPID(先给小程序发送消息,表示H5内需要APPID) function getminiappid() { my.postMessage({ name: "getappid" }); } </script> </body> </html>
小程序端接收方法:
<!-- .axml --> <view> <web-view id="web-view-1" src="..." onMessage="test"></web-view> </view>
// 小程序页面对应的 page.js 声明 test 方法, // 由于 page.axml 里的 web-view 组件设置了 onMessage="test", // 当页面里执行完 my.postMessage 后,test 方法会被执行 Page({ onLoad(e){ this.webViewContext = my.createWebViewContext('web-view-1'); }, test(e){ my.alert({ content:JSON.stringify(e.detail), }); this.webViewContext.postMessage({'sendToWebView': '1'}); }, });
小程序和 H5 页面的相互跳转
了解完通讯之后,我们再来看看另外一个功能,即小程序和 H5 页面怎么相互跳转。
小程序和 H5 页面跳转分为两种情况,分别是:
- 从 A 小程序的 a 页面( H5 承载页面)跳转到 A 小程序的 b 页面
- 从 A 小程序的 a 页面( H5 承载页面)跳转到 B 小程序的 b 页面
同一个小程序页面跳转
这种情况跳转比较简单,只要在 H5 页面里面引入 https://appx/web-view.min.js 后,直接使用my.navigateTo 或者是 my.redirectTo 进行跳转就可以了。
代码如下:
<script type="text/javascript" src="https://appx/web-view.min.js"></script> <!-- 如该 H5 页面需要同时在非支付宝客户端内使用,为避免该请求404,可参考以下写法 --> <!-- 请尽量在 html 头部执行以下脚本 --> <script> if (navigator.userAgent.indexOf('AliApp') > -1) { document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>'); } </script> <script> my.navigateTo({url: '../get-user-info/get-user-info'}); </script>
不同小程序页面跳转
不同小程序页面的跳转逻辑是这样的:H5 页面告诉 A 小程序说我要跳转 B 小程序啦,A 小程序接到指令后执行跳转到 B 小程序的命令。
代码如下:
H5 页面代码
<script type="text/javascript" src="https://appx/web-view.min.js"></script> <!-- 如该 H5 页面需要同时在非支付宝客户端内使用,为避免该请求404,可参考以下写法 --> <!-- 请尽量在 html 头部执行以下脚本 --> <script> if (navigator.userAgent.indexOf('AliApp') > -1) { document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>'); } </script> <script> // 网页向小程序 postMessage 消息 my.postMessage({name:"跳转B小程序"}); // 接收来自小程序的消息。 my.onMessage = function(e) { console.log(e); // {'sendToWebView': '1'} } // 判断是否运行在小程序环境里 my.getEnv(function(res) { console.log(res.miniprogram) // true }); my.startShare(); </script>
小程序代码:
<!-- .axml --> <view class="page"> <web-view id="web-view-1" src="https://render.alipay.com/p/s/web-view/index" onMessage="test" ></web-view> </view>
// 小程序页面对应的 page.js 声明 test 方法, // 由于 page.axml 里的 web-view 组件设置了 onMessage="test", // 当页面里执行完 my.postMessage 后,test 方法会被执行 Page({ onLoad(e) { this.webViewContext = my.createWebViewContext('web-view-1'); }, test(e) { my.navigateToMiniProgram({ appId: 'B小程序的appid', path: 'pages/index/index?p=1&q=2', query: { a: 'foo', b: 'bar', }, success: function (res) { console.log(res); }, fail: function (err) { console.log(err); } }); this.webViewContext.postMessage({ sendToWebView: '1' }); }, });
其他问题分享
这边给写一下对接 web-view 过程中可能会遇到的一些问题:
- [web-view如何调用H5支付]
- [web-view的title怎么设置]
- [web-view页面可以使用自定义组件吗]
- [web-view承载的H5缓存与小程序缓存如何操作]
- [web-view组件支持刷新当前页面吗]
- [已设置web-view的H5域名,但是访问H5仍出现页面访问受限]
希望对大家接入有所帮助~
以上就是关于「小程序如何嵌入 H5 页面」的所有内容了,是不是这么一看还挺简单的,一起来试试吧,有问题欢迎在评论区沟通交流。




