- A+
前言
做为一个开发者,怎么能没有一个自己的博客呢?
都说现在是小程序,APP时代了,显然只有网页端已经跟不上时代了,于是乎就想找一个免费的能同时支持网页端,小程序,APP的博客系统...
于是花了一点点时间,没找到合适的...
好吧,那既然自己是开发者,那为什么不能自己写一个博客呢?
于是又花亿点点时间...
介绍
既然要跨端,找了一圈,想要很好的支持小程序,和APP,基本上选定了uniapp,发现官方已经写好了后端和前端的模版,直接拿来用,基本解决了项目搭建问题,于是乎,又过了亿点点时间,完成了这套基于uniapp+unicloud开发,一套代码多端部署的博客CMS系统。
由于是基于uniapp开发的博客,就取名ublog,一个可同时部署到网页端,小程序端,APP端,桌面端的博客cms系统。
下载即用,免费的,无需写一行代码,无需懂编程也能部署发布使用。
无需服务器,代码是免费的,官方也有免费的云空间,免费使用不香吗?
演示
提示: uBlog前端和后端(uBlog-admin)都可以免费使用。推荐直接获取源码后部署到自己的云空间体验。
演示:uBlog网页端www.wndss.com 点击跳转
演示:uBlog小程序端,微信搜【万能的三三】
演示:uBlog安卓端,点击下载 密码:wndss
演示:uBlog桌面Windows端,点击下载 密码:wndss
演示:uBlog后台网页端(uBlog-admin) 点击跳转
后台登录账户
用户名:后羿
密码:dfqwer
快速部署
重要提示,前端和后端一定要选择同一个云空间
推荐使用最新版本的HBuilder编辑器
部署方式和部署uni-admin是一样的,用过uni-admin的可以直接上手
推荐使用阿里云空间,将代码导入到编辑器中-选择vue3-初始化云空间-完成
前端的部署方式和后端的部署方式是一样的,重复一次步骤即可。
快速发布
发布到网页端:编辑器顶部点击 —— 发行 —— 网站PC ,成功后上传到unicloud前端网页托管或自己的vps服务器,发布到网页端后,可使用桌面端开发平台发布到桌面端,比如electron
发布到小程序:编辑器顶部点击 —— 发行 —— 小程序微信 ,成功后上传到微信小程序后台
发布到安卓端:编辑器顶部点击 —— 发行 —— 原生APP云打包,成功后安装即可
ublog介绍
ublog 支持网页端,小程序,APP的博客CMS系统 【后台管理端】

uBlog部分功能介绍(更多功能持续更新中)
1.自适应显示
从PC大屏到H5小屏,再从小程序到APP桌面端,完全兼容显示。



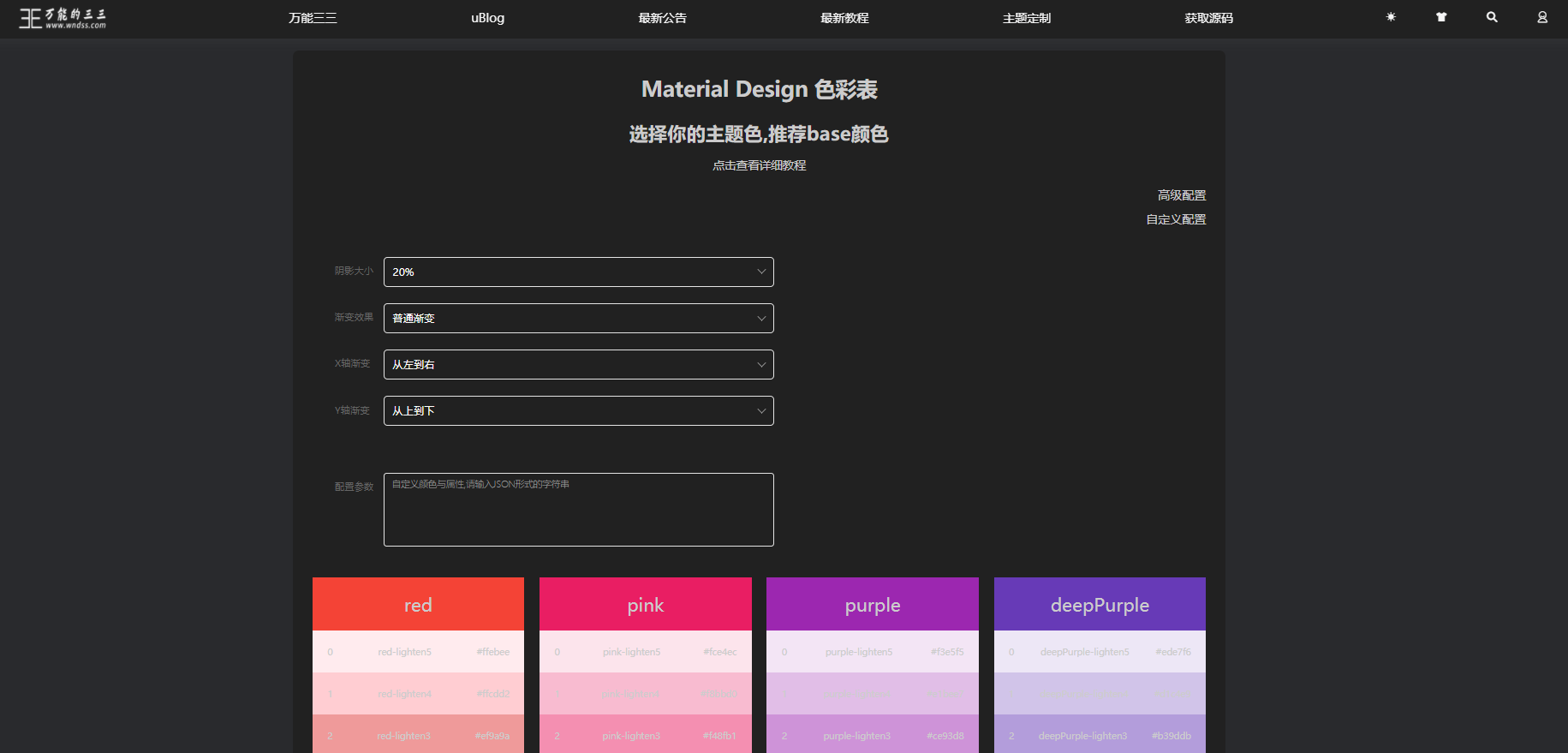
2.动态切换主题
uBlog使用基于Material Design的基础颜色,你也可以选择任何一个你想要的颜色,加入系统中。

- 即可实现全应用动态切换颜色。
- 同时支持动态切换夜间暗色模式与日间亮色模式,一键灰色等任意颜色相关功能。
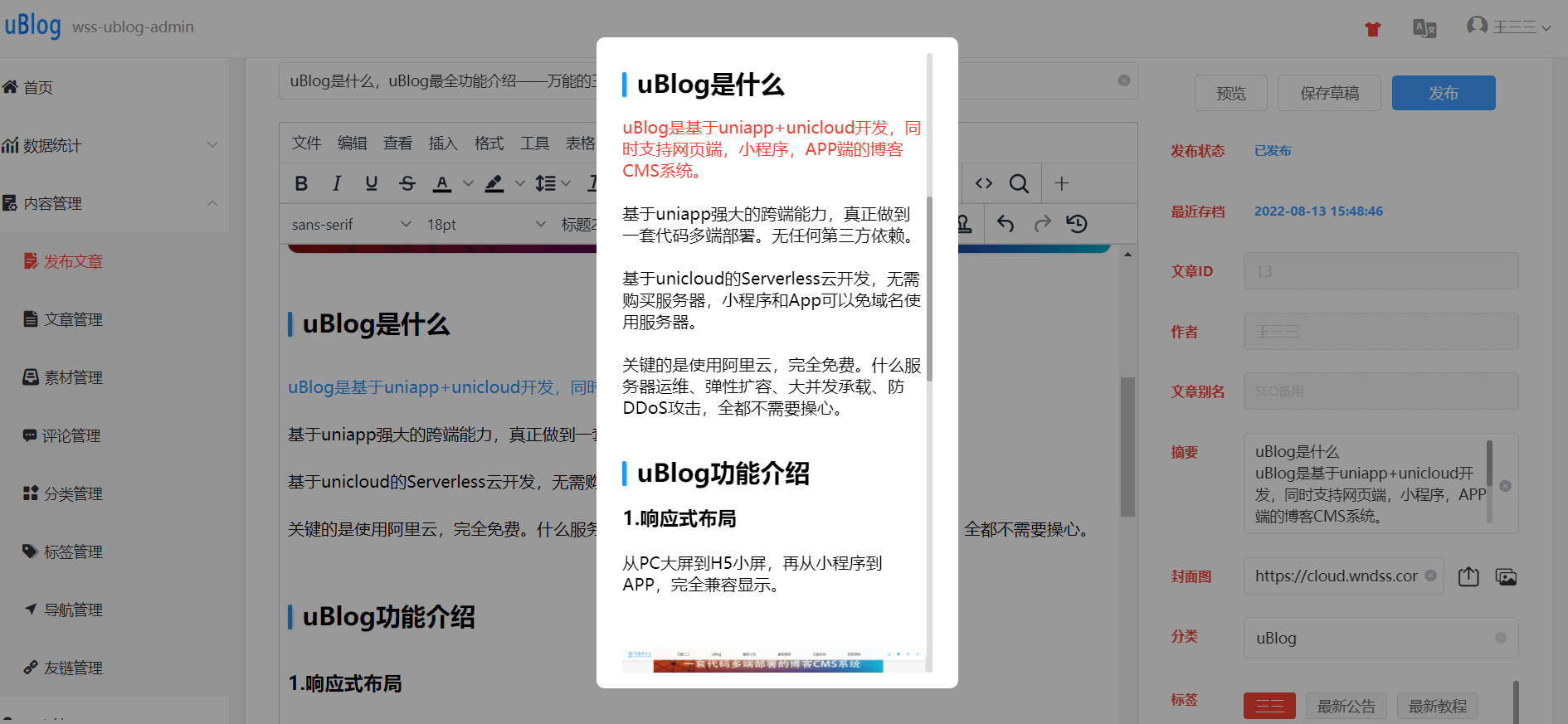
3.文章系统
后台基于强大且可高度自定义的tinymce编辑器,基本上wordpress能做到的功能,它也都可以。
可使用文章模板,使用隐藏内容,实现付费阅读,评论可见等常见功能。

后台提供预览界面,可查看pc大屏显示效果与小程序和APP端的显示效果,真正的做到所见即所得。
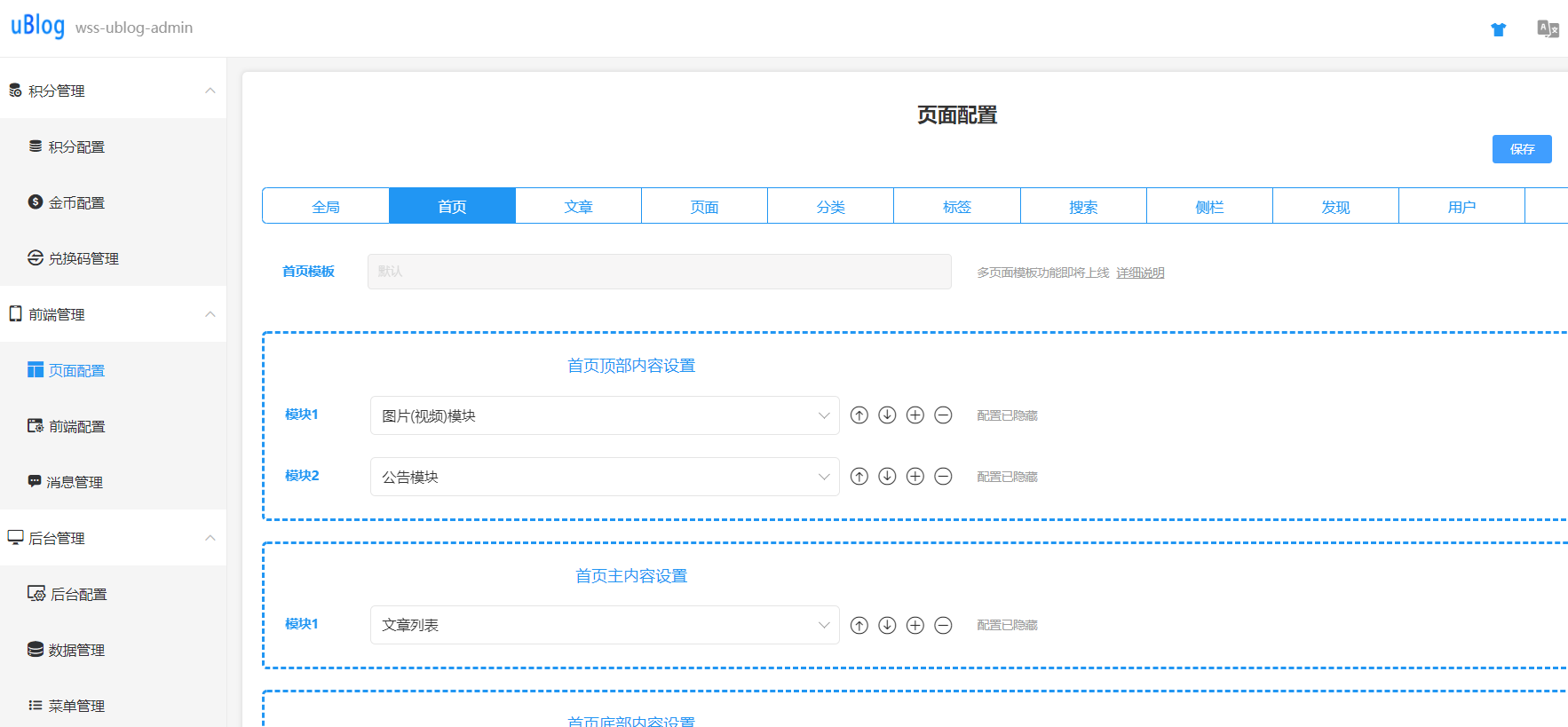
4.页面系统
uBlog的每个页面的显示内容都是由后台配置生成,除个人中心外,你可以理解为每个页面初始状态都是空白页。在后台添加相应的组件后从而生成对应的页面。
比如首页,就是一个空白页。
显示什么内容,完全自定义,或者使用别人配置好的样式,一键导入更快捷。
-
添加一个图片模块,就生成了首页轮播图。
-
添加一个公告模块,就生成了首页的公告。
-
添加一个文章列表模块,就生成文章列表。

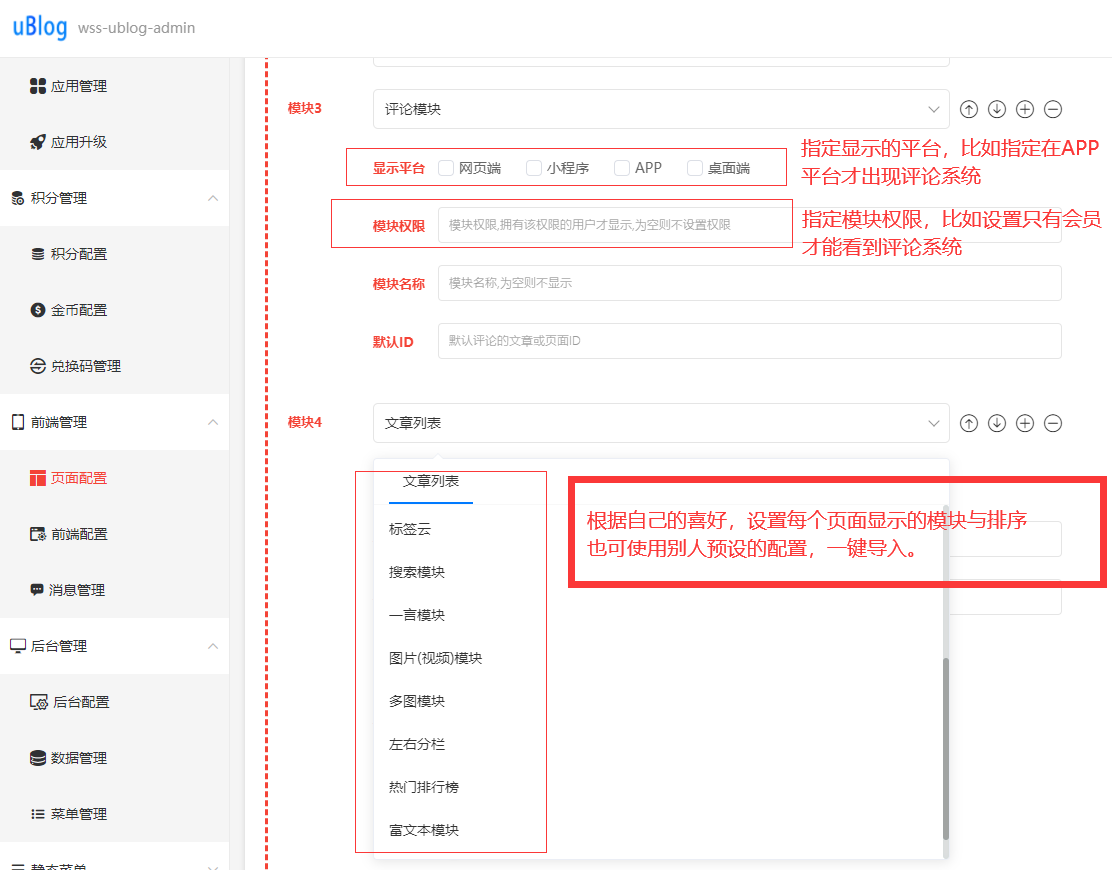
5.模块系统
每个页面都是空白页,显示的内容,都是由后台动态配置生成。
那拥有哪些模块,就决定了页面有哪些功能。
就像wordpress的小工具一样,你可以把这些模块放到任意页面的,任意位置,无论是在网页端大屏,或是小程序和APP的小屏,都能自适应显示。
同时每个模块支持指定权限及指定平台。
可现实,不同用户,不同平台,不同的显示效果。

添加一个模块,就是添加一个组件。
也就是说文章也是ublog的插件,如果加入图片,视频,导航等插件,可以立刻变成任何应用。
uBlog是通用的CMS系统,整个应用显示的内容完全自定义。
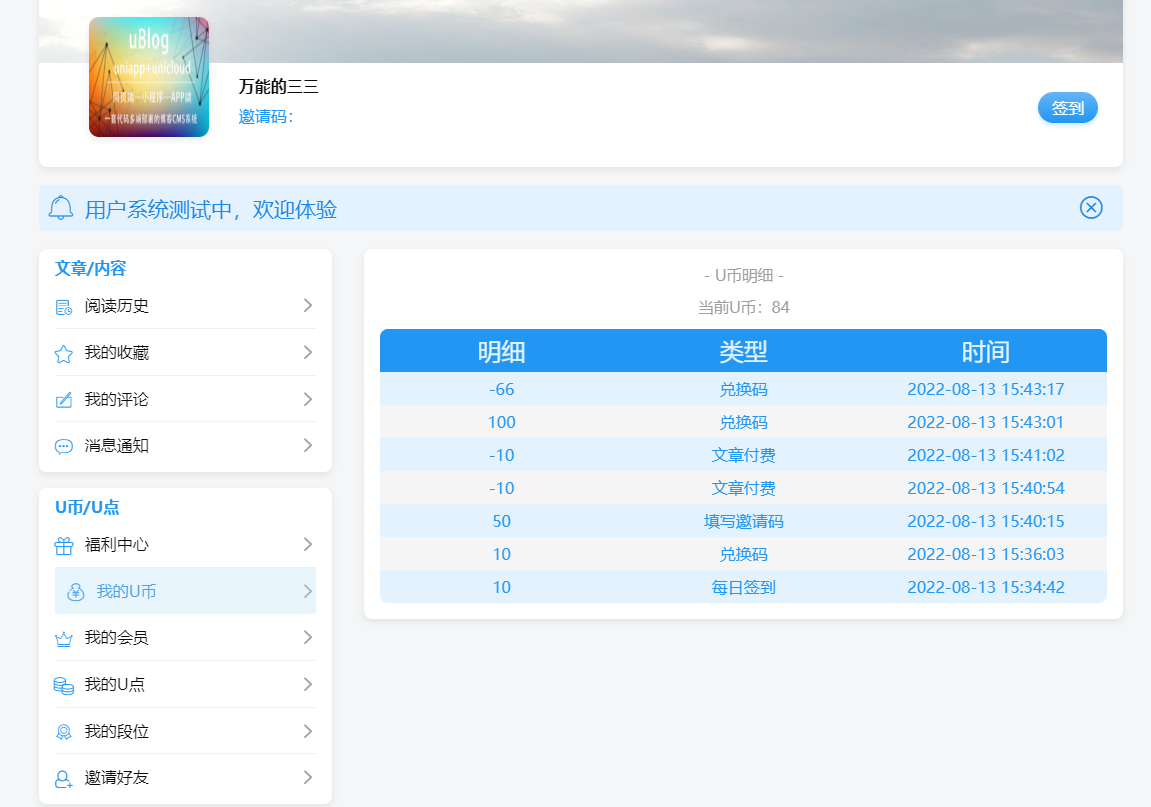
6.用户系统
除了基本的用户角色权限外,添加了积分与金币功能及兑换码功能,积分对应等级,金币对应会员。
配合文章的权限可见与模块系统的权限可见,实现不同用户,显示不同的内容。

7.更多功能完善中
吐槽
最后分享一下使用uniapp开发的一些心得。
官方的hbuilder编辑器比不上vscode,特别是搜索功能,不是没反应,就是搜索卡死,只能重启解决,用12代i5和32g内存,就开一个编辑器,也会经常卡,很无语。一定要经常ctrl+s
升级hbuilder版本后,正常运行的代码会出现一些莫名其妙的错误,如果报错有显示在哪里还好解决,有时候只显示编译后几万行位置的错误,无法定位,只能回退版本找问题,这就很坑。
uniapp的云空间没有私有化部署的教程,不能部署到自己的vps服务器,基于serverless有很多优点,但也有一点点不足,还是有不少的人喜欢将博客部署到自己的服务器上,实现更多自定义功能。
后记
目前ublog的系统已经基本完成了,模块化开发,可拓展性强,想要加什么功能,后续直接添加对应的插件即可。
当然目前还有很多不完善的地方,但基本的博客系统是已经成了,因为要支持的平台较多,很多兼容性问题可能无法马上发现。
欢迎下载体验,有任何问题或建议欢迎一起交流,学习。
uniapp+unicloud开发一个网页端,小程序端,APP端,桌面端的博客CMS系统——万能的三三




