- A+
前言
随着Svelte和SolidJS的流行,无虚拟DOM模式逐渐开始火了起来。vue也推出了无虚拟DOM模式的版本,就是我们今天要讲的Vue Vapor。
什么是Vue Vapor
Vue Vapor是一个无虚拟DOM模式版本的vue。这个仓库是2023年11月9日基于vuejs/core仓库(也就是vue3仓库)新建的,项目地址为 https://github.com/vuejs/core-vapor。Vue Vapor目前还处于实验阶段,不过你可以通过官方提供的Vue Vapor演练场在线体验无虚拟DOM版本的vue。playground演练场的地址为:https://vapor-repl.netlify.app。
目前Vue Vapor只实现了vue3中的部分功能,KeepAlive、Teleport等还未实现。详情查看官方的TODO:https://github.com/vuejs/core-vapor?tab=readme-ov-file#todo
如何使用Vue Vapor
对于使用者来说无虚拟DOM模式版本的vue和目前的vue3用法是一样的,vue只是对内部实现进行了修改,对外暴露出的API还是一样的,当然关于虚拟DOM相关的API在Vue Vapor中没有了。
我们来看看一个demo,和目前vue3写法是一样的:
<script setup> import { ref } from 'vue' const msg = ref('Hello World!') </script> <template> <h1>{{ msg }}</h1> <input v-model="msg" /> </template> 我们再来看看运行效果:

从*.vue文件渲染到浏览器真实DOM的过程
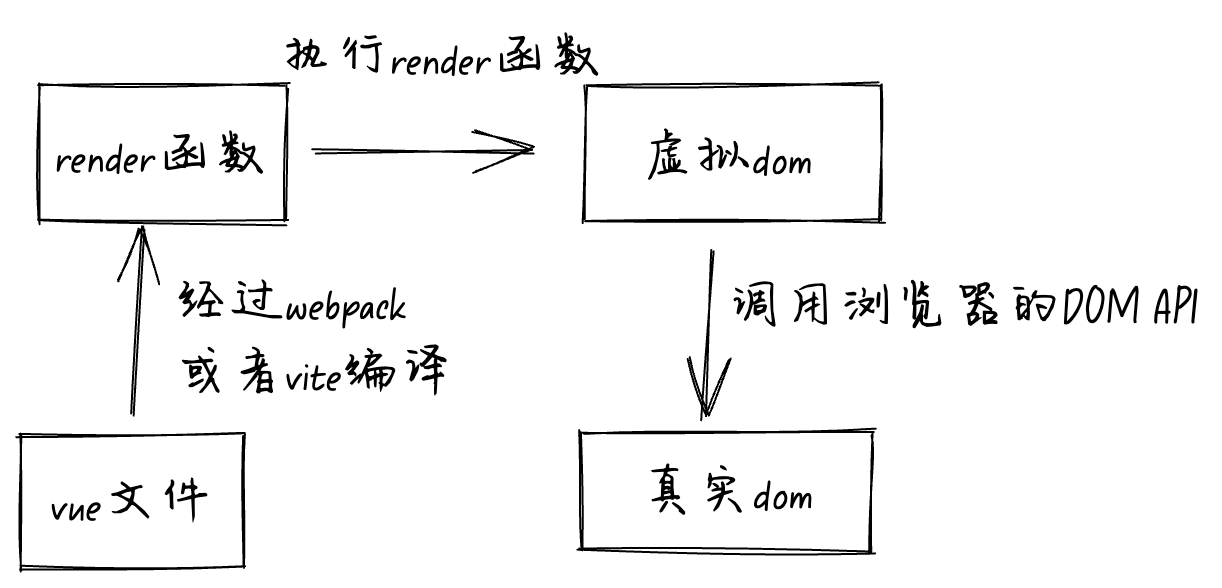
我们先来看看目前版本的vue是如何从一个*.vue文件渲染到浏览器真实DOM?
目前的vue是通过webpack或者vite等工具先将*.vue文件编译成一个js文件,js文件中主要的就是render函数。然后执行render函数生成虚拟DOM,再调用浏览器的DOM API根据虚拟DOM生成真实DOM挂载到浏览器上。

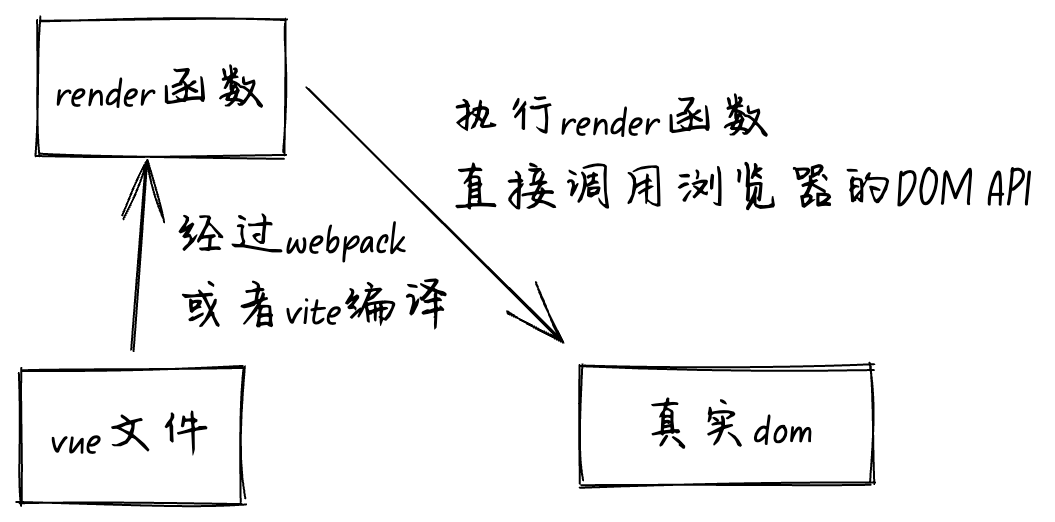
我们再来看看Vue Vapor是如何从一个*.vue文件渲染到浏览器真实DOM?
也是一样的首先通过webpack或者vite等工具先将*.vue文件编译成一个js文件,js文件中主要的就是render函数。然后执行render函数后会直接调用浏览器的DOM API生成真实DOM挂载到浏览器上。其实就是跳过了虚拟DOM的过程。

没有虚拟DOM后,Vue Vapor如何实现响应式
我们先来看看demo编译后的js代码中的render函数,下面是我简化后的代码:
function render(_ctx) { _withDirectives(n2, [[_vModelText, () => _ctx.msg]]) _on(n2, "update:modelValue", $event => ((_ctx.msg) = $event)) _renderEffect(() => { _setText(n1, _ctx.msg) }) } 这里的n2变量为input输入框dom元素,n1变量为显示msg值的h1标签dom元素。明显可以看见render函数中没有createElementVNode等生成虚拟DOM的函数调用。
我们先来看看_withDirectives函数,vue3的withDirectives函数的功能为给虚拟DOM增加自定义指令。我们这里没有虚拟DOM,所以这里是给真实DOM(input输入框)增加v-model的指令。
我们再来看看下面 _on函数,这里是让input输入框监听一个名为update:modelValue的事件,触发事件后会将上下文中的msg变量的值更新为输入框中的输入值。
我们最后来看看_renderEffect函数,看名字你可能已经猜出来了。这个函数和vue3中的watchEffect比较相似,会立即运行一个函数。并且追踪函数中用的的依赖,这里的依赖是msg变量。当依赖的值变化时会再次执行这个函数。
这里的_setText(n1, _ctx.msg),实际就是执行了n1.textContent = _ctx.msg。textContent 属性表示一个节点及其后代的文本内容,也可能通过给它赋值的方式删除它的所有子节点,并替换为一个具有给定值的文本节点,和innerText功能比较相似。
当msg变量的值变了后就会执行回调函数,在回调函数中会执行_setText函数。_setText函数会通过更新h1标签的textContent属性让h1标签始终显示msg变量最新的值,从而实现响应式。
总结
这篇文章介绍了Vue Vapor,没有虚拟DOM版本的vue。对于普通开发者来说Vue Vapor其实和目前的vue3没有什么区别,前提是不涉及虚拟DOM。只是vue在内部实现上去掉了虚拟DOM,改为直接操作真实DOM。
如果我的文章对你有点帮助,欢迎关注




