- A+
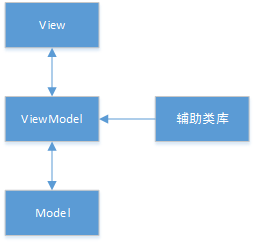
什么是MVVM?看一张图。

View负责数据的输入与输出;ViewModel负责业务逻辑;Model则表示程序中具体要处理的数据。所以,Model将作为属性存在于ViewModel中,而Model最终是要显示在Ul界面(View)上的,怎么办呢?将ViewModel赋值给View的DataContext(数据上下文)属性,View就可以引用ViewModel中的那些Model了。
DataContext属性位于FrameworkElement类中,所以继承FrameworkElement类的控件都具有DataContext属性,包括Window类。
一般我们定义一个类,在窗体类的构造函数中赋值到窗体类的DataContext (object类型)属性中,因为窗体类继承了Window类。
this.DataContext = new MainViewModel();
Binding类架起了控件和ViewModel之间的桥梁,它就像一个媒婆,指示了哪个控件的哪个属性与哪个ViewModel类的哪个属性建立绑定关系。
4种绑定方式:
第一种:
Text="{Binding Person.Name}"
这里实例化了一个Binding对象,后面紧跟的Person.Name表示一个Path路径,指的是当前的DataContext中那个ViewModel对象的Person.Name
第二种:
<Window.Resources> <SolidColorBrush x:Key="RedBrush" Color="Red"/> </Window.Resources>
Text="{Binding Source={StaticResource RedBrush},Path=Color}"
Source属性表示数据源对象,它是一个静态资源对象,Path=Color表示要绑定这个静态资源对象的Color属性。
第三种:
<StackPanel x:Name="panel" VerticalAlignment="Center" Margin="100,0"> <TextBlock Margin="5"> <Run Text="ElementName示例:"/> <Run Text="{Binding ElementName=panel,Path=Margin}"/> </TextBlock> </StackPanel>
ElementName属性指明另一个控件作为数据源,这里仍然要用到Path来指定另一个控件的某个属性路径
第四种:
<StackPanel x:Name="panel" VerticalAlignment="Center" Margin="80,0"> <TextBlock Margin="5"> <Run Text="RelativeSource示例:"/> <Run Text="{Binding RelativeSource={RelativeSource Mode=Self},Path=Foreground}"/> <Run Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=StackPanel},Path=Margin}"/> </TextBlock> </StackPanel>
第一个RelativeSource:表示将自己的前景色显示到Text属性上。
第二个RelativeSource:表示从当前控件开始找上级,一个类型为StackPanel的控件,并把这个StackPanel控件的Margin显示到当前控件的Text属性上。
RelativeSource类有3个重要的属性,它们分别是Mode、AncestorType和AncestorLevel。
Mode:表示寻找相对数据源的模式,一共有4种模式
| PreviousData | 允许在当前显示的数据项列表中绑定上一个数据项(不是包含数据项的控件)。 |
| TemplatedParent | 引用应用了模板的元素,其中此模板中存在数据绑定元素。 |
| Self | 引用正在其上设置绑定的元素,并允许你将该元素的一个属性绑定到同一元素的其他属性上。 |
| FindAncestor | 引用数据绑定元素的父链中的上级。 这可用于绑定到特定类型的上级或其子类。 |
AncestorType:当Mode=FindAncestor时,这时就要指示要找的这个上级是什么类型,AncestorType用来表示上级的类型。
AncestorLevel:获取或设置要查找的上级级别。 使用 1 指示最靠近绑定目标元素的项
五种绑定模式
当一个实体的属性绑定到控件的属性之后,还需要指明这两者之间的绑定关系。这个就是Binding类的Mode属性,Mode属性是一个枚举类型
| TwoWay | 双向绑定,即导致更改源属性或目标属性时自动更新另一方。 |
| OneWay | 单向绑定,在更改绑定源(源)时更新绑定目标(目标)。 |
| OneTime | 一次绑定,在应用程序启动或数据上下文更改时,更新绑定目标。 |
| OneWayToSource | 在目标属性更改时,更新源属性。 |
| Default | 默认绑定,文本框的默认绑定是双向的,而其他大多数属性默认为单向绑定。 |
这里面常用的是OneWay和TwoWay。如果是TwoWay(双向绑定),意味着前端控件的属性改变时,后端的Model也跟着改变,反之亦然。
如果前端的值发生改变,后端的值在什么时候跟着改变?它由Binding类的UpdateSourceTrigger属性的值决定 。这个属性也是一个枚举类型。
| Default | 采用控件各自的UpdateSourceTrigger默认值。 |
| PropertyChanged | 每当绑定目标属性发生更改时,都会更新绑定源。 |
| LostFocus | 每当绑定目标元素失去焦点时,都会更新绑定源。 |
| Explicit | 仅在调用 System.Windows.Data.BindingExpression.UpdateSource 方法时更新绑定源。 |
INotifyPropertyChanged接口
如果Model中的那些属性没有实现属性通知,就算前后端成功的建立了绑定关系,后端Model属性值改变时,前端的显示是没有变化的,如果要实时跟着变化,则需要掌握INotifyPropertyChanged接口以及属性通知。
INotifyPropertyChanged接口只有一个PropertyChanged事件,该事件专门用来触发属性更改通知。通常情况下,我们会单独编写一个服务类(例如ObservableObject),以实现INotifyPropertyChanged接口的业务。这样做的好处是,将来的ViewModel、Model都可以继承这个ObservableObject,从而调用属性通知接口。
namespace System.ComponentModel { public interface INotifyPropertyChanged { // // 摘要: // Occurs when a property value changes. event PropertyChangedEventHandler? PropertyChanged; } }
public class ObservableObject : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; public void RaisePropertyChanged([CallerMemberName] string propertyName = "") { PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName)); } }
接下来,我们来编写一个ViewModel和一个Model,让它们都继承这个属性通知基类
Person实体
public class Person : ObservableObject { private string name; public string Name { get { return name; } set { name = value;RaisePropertyChanged(); } } private int age; public int Age { get { return age; } set { age = value; RaisePropertyChanged(); } } private string address; public string Address { get { return address; } set { address = value; RaisePropertyChanged(); } } }
MainViewModel实体
public class MainViewModel : ObservableObject { private Person person; public Person Person { get { return person; } set { person = value; RaisePropertyChanged(); } } public MainViewModel() { person = new Person { Name = "张三", Age = 50, Address = "居无定所", }; } }
当修改Name、Age、Address属性时,调用RaisePropertyChanged(),此时如果前端UI有这几个属性的绑定,将会立即被更新内容
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.DataContext = new MainViewModel(); } }
INotifyCollectionChanged接口
除了INotifyPropertyChanged接口可以实现属性通知,还有一个接口也可以实现属性通知,它就是INotifyCollectionChanged。它的作用是:当添加和删除项或清除整个列表时,向侦听器通知动态更改。也就是说,它是专门来解决集合的元素数量发生变化时的通知问题的。
ObservableCollection<T>泛型集合是一个经常使用的集合,表示一个动态数据集合,它可在添加、删除项目或刷新整个列表时提供通知。它继承了INotifyCollectionChanged和INotifyPropertyChanged,表示它在元素数量发生变化时,前端界面也会同步发生变化。
它除了继承两个属性通知接口,还继承了一大波的接口,例如:IList, ICollection, IEnumerable, IEnumerable, IList, ICollection, IReadOnlyList, IReadOnlyCollection。所以,它拥有List集合同等的功能,而且,ObservableCollection还可以很方便的转换成List集合。




